Vue3 样式绑定
- 1.Vue.js class
- 2.class 属性绑定
- 3.Vue.js style(内联样式)
- 4.组件上使用 class 属性
1.Vue.js class
class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。
v-bind 在处理 class 和 style 时, 表达式除了可以使用字符串之外,还可以是对象或数组。
v-bind:class 可以简写为 :class。
2.class 属性绑定
我们可以为 v-bind:class 设置一个对象,从而动态的切换 class:
<style>
.active {
width: 100px;
height: 100px;
background: blueviolet;
}
</style>
<body>
<div id="app">
<div :class="{'active':isActive}"></div>
</div>
<script>
const app = {
data() {
return {
isActive: true
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
实例中将 isActive 设置为 true 显示了一个蓝色的 div 块,如果设置为 false 则不显示
注意:也可以在对象中传入更多属性用来动态切换多个 class,此外,
:class指令也可以与普通的 class 属性共存
例如:
<div class="static" :class="{ 'active' : isActive, 'text-danger' : hasError }"></div>
我们可以把一个数组传给 v-bind:class ,实例如下:
<div class="static" :class="[activeClass, errorClass]"></div>
以上实例 div class 渲染结果为:
<div class="static active text-danger"></div>
3.Vue.js style(内联样式)
我们可以在 v-bind:style 直接设置样式,可以简写为 :style:
<div id="app">
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }">hahaha</div>
</div>
<script>
const app = {
data() {
return {
activeColor: 'blue',
fontSize: 30
}
}
}
Vue.createApp(app).mount('#app')
</script>
渲染效果:

v-bind:style 可以使用数组将多个样式对象应用到一个元素上:
<div id="app">
<div :style="[baseStyles, overridingStyles]">hahaha</div>
</div>
<script>
const app = {
data() {
return {
baseStyles: {
color: 'green',
fontSize: '30px'
},
overridingStyles: {
'font-weight': 'bold'
}
}
}
}
Vue.createApp(app).mount('#app')
</script>
渲染效果:

4.组件上使用 class 属性
当你在带有单个根元素的自定义组件上使用 class 属性时,这些 class 将被添加到该元素中。此元素上的现有 class 将不会被覆盖。
例如:
<div id="app">
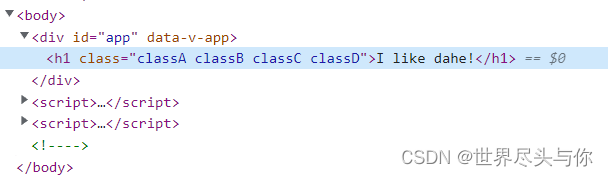
<dahe class="classC classD"></dahe>
</div>
<script>
// 创建一个Vue 应用
const app = Vue.createApp({})
app.component('dahe', {
template: '<h1 class="classA classB">I like dahe!</h1>'
})
app.mount('#app')
</script>
渲染结果如下:












![[附源码]计算机毕业设计JAVA疫情期间回乡人员管理系统](https://img-blog.csdnimg.cn/0316479663cb4f87a28e8e8079264770.png)