1.读取广-湛.csv文件
import pandas as pd
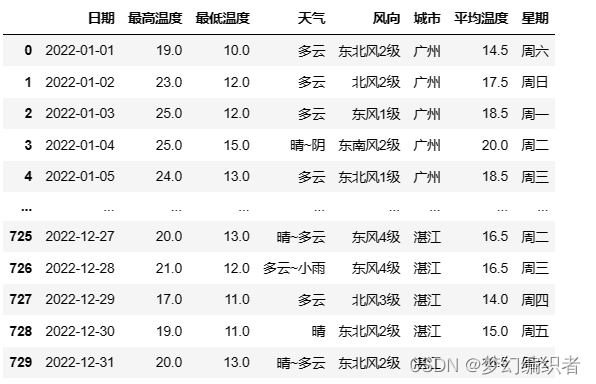
data = pd.read_csv('广-湛天气.csv')
data
2.去除多余字符
#去除多余字符
data[['最高温度','最低温度']] = data[['最高温度','最低温度']].apply(lambda x: x.str.replace('°','').replace('', '0'))
data.head() 
3.删除2023年数据,并计算平均温度保存到广湛csv文件中
# 删除包含 target_str 的行
data = data[~data['日期'].str.contains('2023-')]
# 将最高温度和最低温度转换为数值型
data['最高温度'] = data['最高温度'].astype(float)
data['最低温度'] = data['最低温度'].astype(float)
# 计算平均温度
data['平均温度'] = (data['最高温度'] + data['最低温度']) / 2
# 保存结果
data.to_csv('广湛天气.csv', index=False)
4.读取新数据
#读取新数据
data = pd.read_csv('广湛天气.csv')
data
5.分割日期与星期
#分割日期与星期
data[['日期','星期']] = data['日期'].str.split(' ',expand=True,n=1)
data 
6.判断是否下雨
#是否下雨
data.loc[data['天气'].str.contains('雨'),'下雨吗']='是'
data.fillna('否',inplace=True)
#分割日期时间
data['日期'] = pd.to_datetime(data['日期'])
data[['最高温度','最低温度']] = data[['最高温度','最低温度']].astype('int')
data['年份'] = data['日期'].dt.year
data['月份'] = data['日期'].dt.month
data['日'] = data['日期'].dt.day
# 预览
data.sample(5)
7.# 按城市和天气分组,并计算每组的天数
# 按城市和天气分组,并计算每组的天数
grouped = data.groupby(['城市', '天气']).size().reset_index(name='天数')
# 将结果按城市分为两个DataFrame
gz_weather = grouped[grouped['城市'] == '广州']
zj_weather = grouped[grouped['城市'] == '湛江']
gz_weather
8.将原有的天气类型按照关键字划分,并存进新的 DataFrame 中
# 定义一个函数,将原有的天气类型按照关键字划分
def classify_weather(weather):
if '多云' in weather:
return '多云'
elif '晴' in weather:
return '晴'
elif '阴' in weather:
return '阴'
elif '大雨' in weather:
return '雨'
elif '中雨' in weather:
return '雨'
elif '小雨' in weather:
return '雨'
elif '雷阵雨' in weather:
return '雨'
elif '雾' in weather:
return '雾'
else:
return '其他'
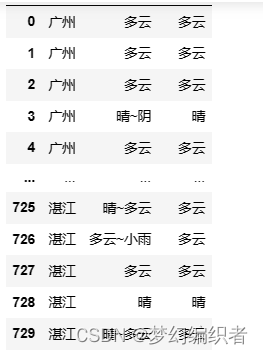
# 将原有的天气类型按照关键字划分,并存进新的 DataFrame 中
new_data = data[['城市', '天气']].copy()
new_data['新天气'] = new_data['天气'].apply(classify_weather)
new_data 
9.#按照城市和新天气列进行分组,并计算每一种天气的天数
# 按照城市和新天气列进行分组,并计算每一种天气的天数
count_data = new_data.groupby(['城市', '新天气'])['天气'].count().reset_index()
# 根据条件筛选出符合要求的行
df1 = count_data.loc[count_data['城市'] == '广州']
df2 = count_data.loc[count_data['城市'] == '湛江']
# 将“天气”列名改为“天数”
df3 = df1.rename(columns={'天气': '天数'})
df4 = df2.rename(columns={'天气': '天数'})
# 输出结果
df3df4
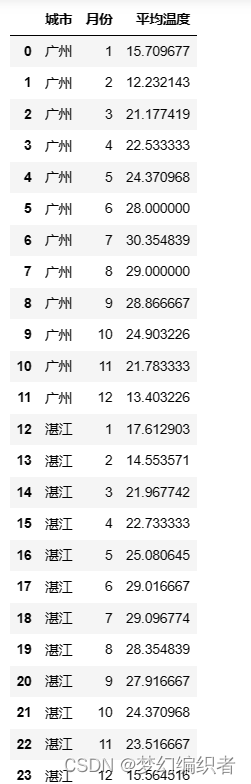
10.计算城市的每个月平均温度
# 筛选出平均温度等于最高温度和最低温度平均值的数据
data1 = data[(data['平均温度'] == (data['最高温度'] + data['最低温度']) / 2)]
# 筛选出城市为A或B的数据
data_AB = data1[(data1['城市'] == '广州') | (data1['城市'] == '湛江')]
# 将日期转换为月份并赋值给新的列
data_AB['月份'] = pd.to_datetime(data_AB['日期']).dt.month
# 按照城市和月份分组,计算每组的平均气温
grouped_AB = data_AB.groupby(['城市', '月份'])['平均温度'].mean().reset_index()
# 按照城市和月份排序
grouped_AB = grouped_AB.sort_values(['城市', '月份'])
# 打印结果
grouped_AB
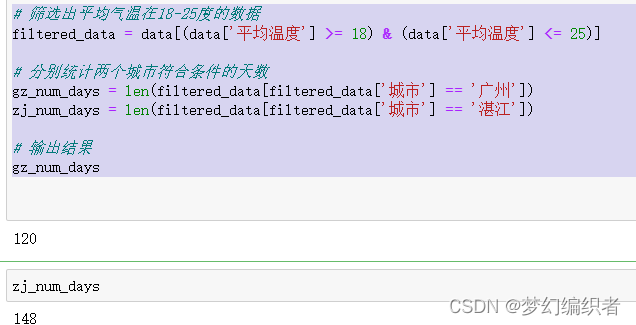
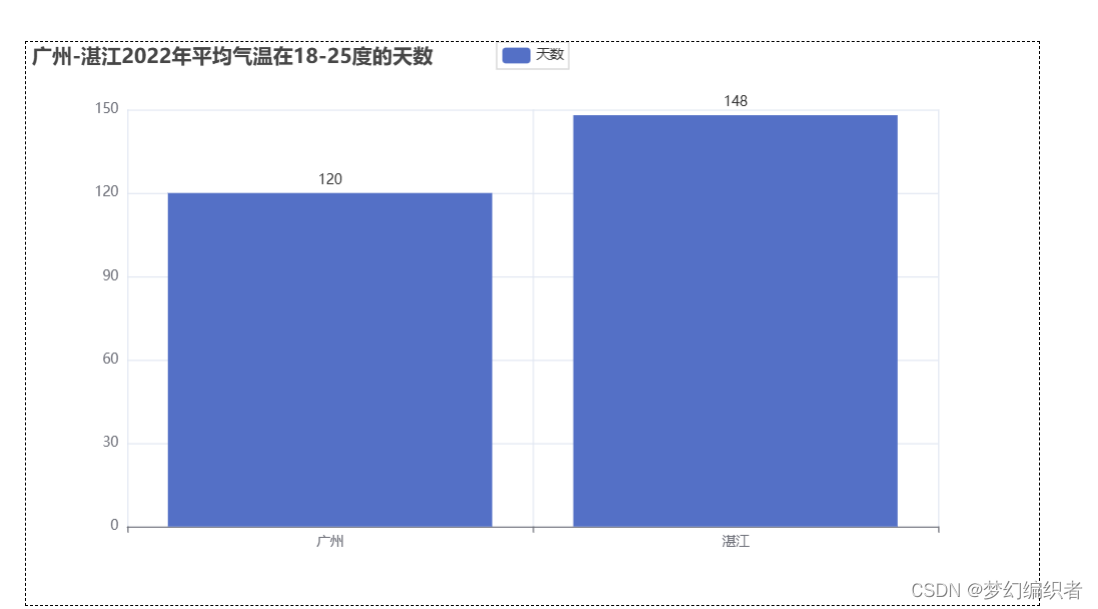
11.筛选出平均气温在18-25度的数据
# 筛选出平均气温在18-25度的数据
filtered_data = data[(data['平均温度'] >= 18) & (data['平均温度'] <= 25)]
# 分别统计两个城市符合条件的天数
gz_num_days = len(filtered_data[filtered_data['城市'] == '广州'])
zj_num_days = len(filtered_data[filtered_data['城市'] == '湛江'])
# 输出结果
gz_num_days

12.解决乱码问题
plt.rcParams["font.sans-serif"] = ["SimHei"] # 设置字体
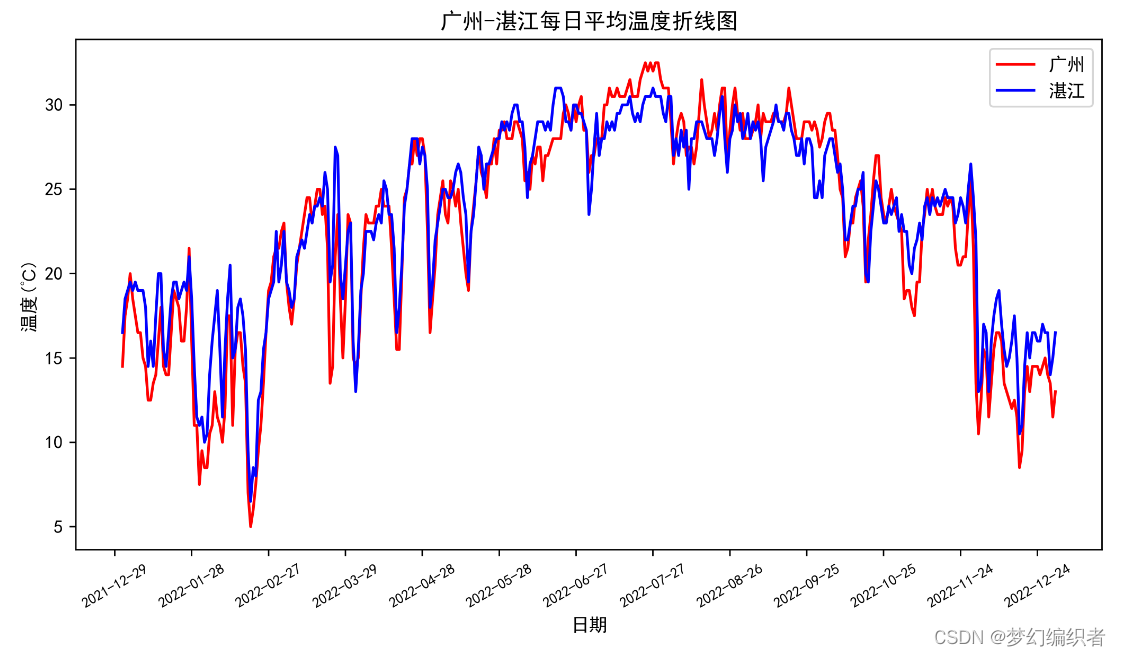
plt.rcParams["axes.unicode_minus"] = False # 该语句解决图像中的“-”负号的乱码问题13.广州-湛江每日平均温度折线图
# 筛选出广州和湛江的数据
gz_data = data[data['城市'] == '广州']
zj_data = data[data['城市'] == '湛江']
# 提取日期和平均温度数据
x = gz_data['日期']
y1 = gz_data['平均温度']
y2 = zj_data['平均温度']
# 绘制折线图
plt.figure(dpi=500, figsize=(10, 5))
plt.title("广州-湛江每日平均温度折线图")
plt.plot(x, y1, color='red', label='广州')
plt.plot(x, y2, color='blue', label='湛江')
# 获取图的坐标信息
coordinates = plt.gca()
# 设置x轴每个刻度的间隔天数
xLocator = mpl.ticker.MultipleLocator(30)
coordinates.xaxis.set_major_locator(xLocator)
# 将日期旋转30°
plt.xticks(rotation=30)
plt.xticks(fontsize=8)
plt.ylabel("温度(℃)")
plt.xlabel("日期")
plt.legend()
plt.savefig("广州-湛江每日平均温度折线图.png")
plt.show()

14.广州-湛江每月气温折线图
# 筛选出广州和湛江的数据
data_GZ_ZJ = grouped_AB[(grouped_AB['城市'] == '广州') | (grouped_AB['城市'] == '湛江')]
# 绘制折线图
fig, ax = plt.subplots()
for city in ['广州', '湛江']:
ax.plot(data_GZ_ZJ[data_GZ_ZJ['城市'] == city]['月份'], data_GZ_ZJ[data_GZ_ZJ['城市'] == city]['平均温度'], label=city)
# 设置图例和标题
ax.legend()
ax.set_title('广州-湛江每月气温折线图')
# 显示图形
plt.show()

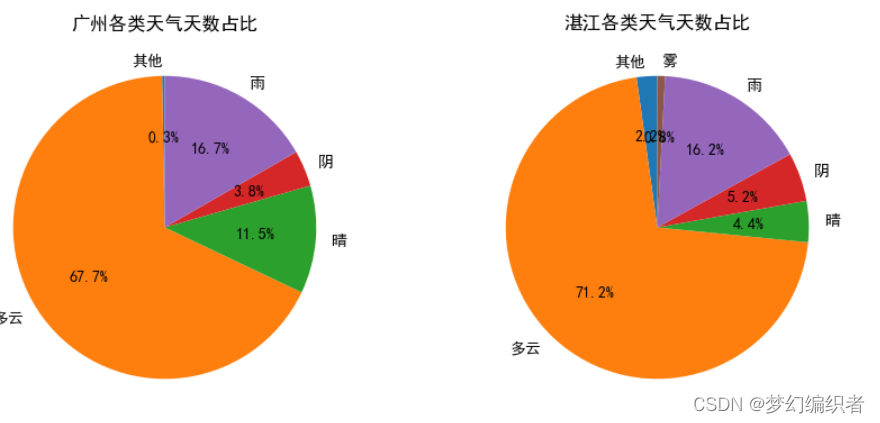
15.广州-湛江各类天气饼图
# 创建一个 1 行 2 列的子图,figsize 参数用于设置图表大小
fig, ax = plt.subplots(1, 2, figsize=(10, 5))
# 绘制广州各类天气饼图
ax[0].pie(df3['天数'], labels=df3['新天气'], autopct='%1.1f%%', startangle=90)
ax[0].set_title('广州各类天气天数占比')
# 绘制湛江各类天气饼图
ax[1].pie(df4['天数'], labels=df4['新天气'], autopct='%1.1f%%', startangle=90)
ax[1].set_title('湛江各类天气天数占比')
# 调整子图之间的间距
plt.subplots_adjust(wspace=0.3)
# 显示图表
plt.show() 
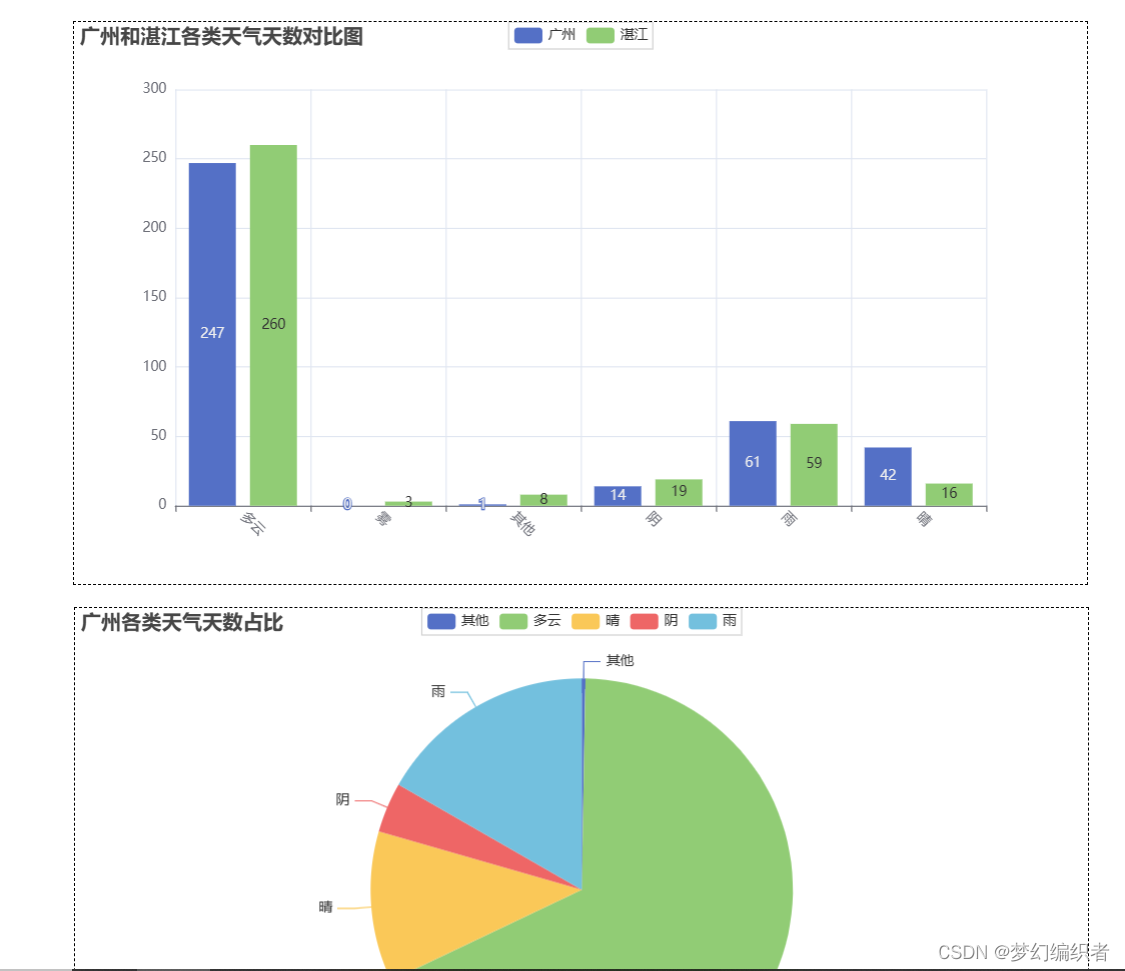
16.广州和湛江各类天气天数对比
import matplotlib.pyplot as plt
# 创建一个画布
fig, ax = plt.subplots(figsize=(10, 5))
# 绘制广州各类天气条形图
ax.bar(df3['新天气'], df3['天数'], width=0.4, label='广州')
# 绘制湛江各类天气条形图
ax.bar(df4['新天气'], df4['天数'], width=0.4, label='湛江', alpha=0.7)
# 设置图例
ax.legend()
# 设置 x 轴标签和标题
ax.set_xlabel('天气类型')
ax.set_ylabel('天数')
ax.set_title('广州和湛江各类天气天数对比')
# 显示图表
plt.show() 
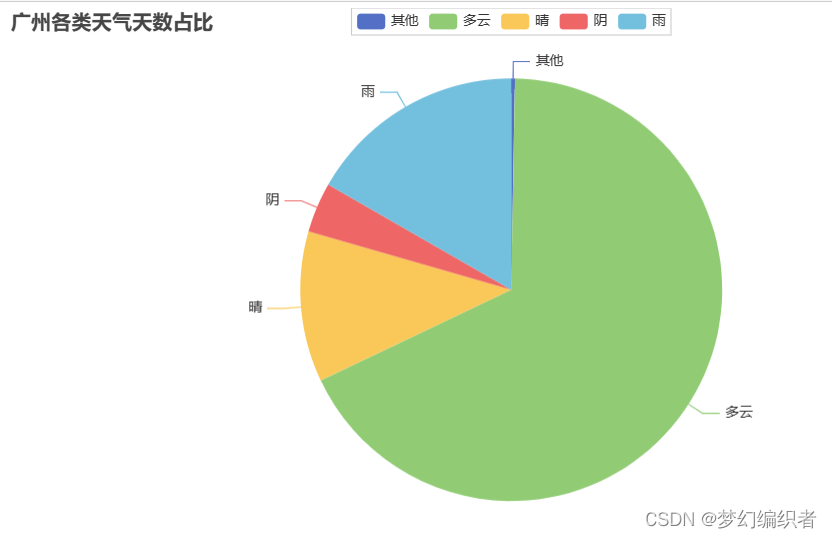
17.广州各类天气天数占比
import pandas as pd
from pyecharts.charts import Pie
from pyecharts import options as opts
# 读取csv文件并转换为列表格式
df = pd.read_csv('df3.csv')
data_list = df[['新天气', '天数']].values.tolist()
# 生成饼图
pie = Pie()
pie.add("", data_list)
pie.set_global_opts(title_opts=opts.TitleOpts(title="广州各类天气天数占比"))
pie.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}"))
pie.render_notebook() 
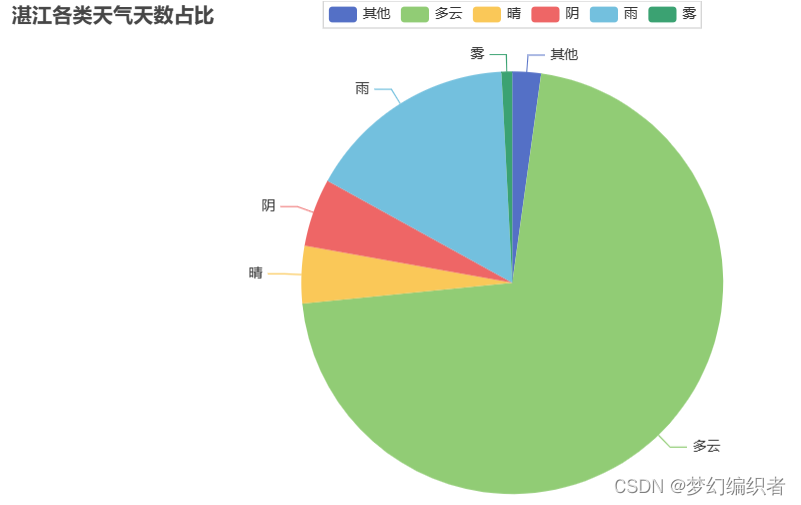
18.湛江各类天气天数占比
import pandas as pd
from pyecharts.charts import Pie
from pyecharts import options as opts
# 读取csv文件并转换为列表格式
df = pd.read_csv('df4.csv')
data_list = df[['新天气', '天数']].values.tolist()
# 生成饼图
pie = Pie()
pie.add("", data_list)
pie.set_global_opts(title_opts=opts.TitleOpts(title="湛江各类天气天数占比"))
pie.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}"))
pie.render_notebook()
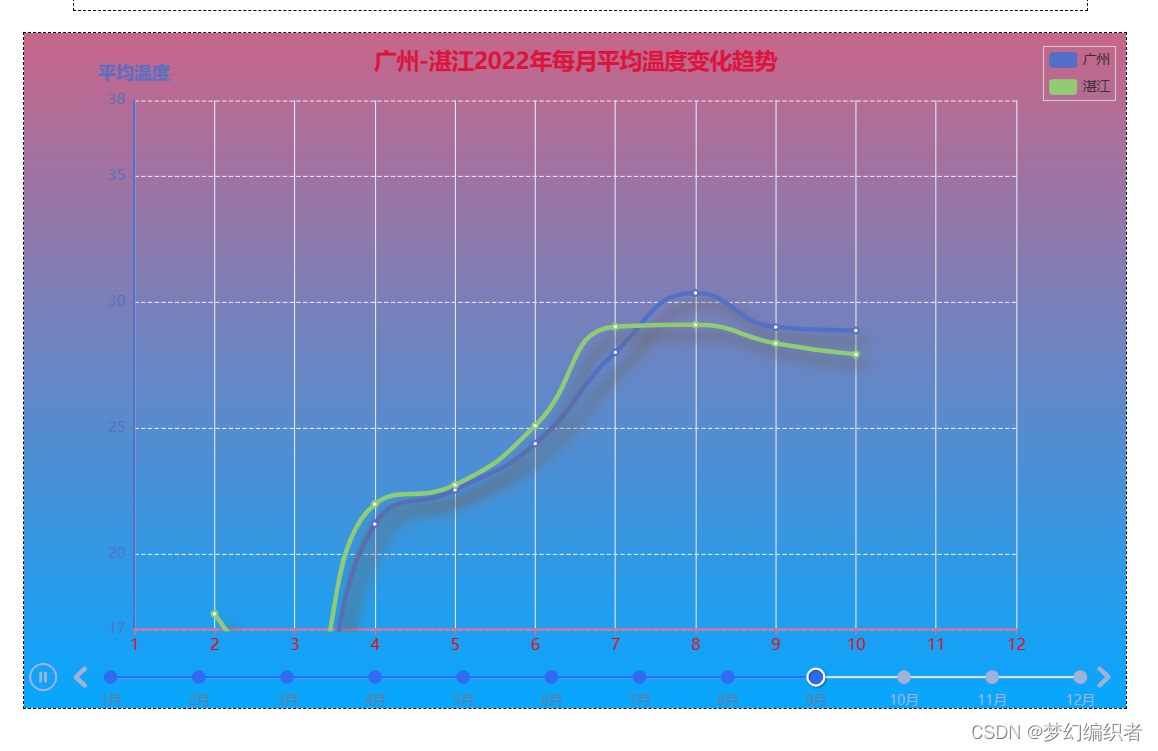
19.下面我们使用前端网页生成仪表图,这个仪表图的id是使用哈希加密来定义的,这些名称都是使用Unicode编码中的字符来写的,需要的可以研究一下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/echarts.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/jquery.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/jquery-ui.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/ResizeSensor.js"></script>
<link rel="stylesheet" href="https://assets.pyecharts.org/assets/v5/jquery-ui.css">
</head>
<body >
<style>.box { } </style>
<button onclick="downloadCfg()">Save Config</button>
<div class="box">
<div id="c48b9e2d9b7440e1b2f458d54f3b383c" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_c48b9e2d9b7440e1b2f458d54f3b383c = echarts.init(
document.getElementById('c48b9e2d9b7440e1b2f458d54f3b383c'), 'white', {renderer: 'canvas'});
var option_c48b9e2d9b7440e1b2f458d54f3b383c = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "bar",
"name": "\u5e7f\u5dde",
"legendHoverLink": true,
"data": [
247,
0,
1,
14,
61,
42
],
"realtimeSort": false,
"showBackground": false,
"stackStrategy": "samesign",
"cursor": "pointer",
"barMinHeight": 0,
"barCategoryGap": "20%",
"barGap": "30%",
"large": false,
"largeThreshold": 400,
"seriesLayoutBy": "column",
"datasetIndex": 0,
"clip": true,
"zlevel": 0,
"z": 2,
"label": {
"show": true,
"margin": 8
}
},
{
"type": "bar",
"name": "\u6e5b\u6c5f",
"legendHoverLink": true,
"data": [
260,
3,
8,
19,
59,
16
],
"realtimeSort": false,
"showBackground": false,
"stackStrategy": "samesign",
"cursor": "pointer",
"barMinHeight": 0,
"barCategoryGap": "20%",
"barGap": "30%",
"large": false,
"largeThreshold": 400,
"seriesLayoutBy": "column",
"datasetIndex": 0,
"clip": true,
"zlevel": 0,
"z": 2,
"label": {
"show": true,
"margin": 8
}
}
],
"legend": [
{
"data": [
"\u5e7f\u5dde",
"\u6e5b\u6c5f"
],
"selected": {},
"show": true,
"left": "center",
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"xAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLabel": {
"show": true,
"rotate": -45,
"margin": 8
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
"\u591a\u4e91",
"\u96fe",
"\u5176\u4ed6",
"\u9634",
"\u96e8",
"\u6674"
]
}
],
"yAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde\u548c\u6e5b\u6c5f\u5404\u7c7b\u5929\u6c14\u5929\u6570\u5bf9\u6bd4\u56fe",
"target": "blank",
"subtarget": "blank",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
]
};
chart_c48b9e2d9b7440e1b2f458d54f3b383c.setOption(option_c48b9e2d9b7440e1b2f458d54f3b383c);
</script>
<br/> <div id="88ddd5d9c5594bf597661b16ae91e0e4" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_88ddd5d9c5594bf597661b16ae91e0e4 = echarts.init(
document.getElementById('88ddd5d9c5594bf597661b16ae91e0e4'), 'white', {renderer: 'canvas'});
var option_88ddd5d9c5594bf597661b16ae91e0e4 = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "pie",
"colorBy": "data",
"legendHoverLink": true,
"selectedMode": false,
"selectedOffset": 10,
"clockwise": true,
"startAngle": 90,
"minAngle": 0,
"minShowLabelAngle": 0,
"avoidLabelOverlap": true,
"stillShowZeroSum": true,
"percentPrecision": 2,
"showEmptyCircle": true,
"emptyCircleStyle": {
"color": "lightgray",
"borderColor": "#000",
"borderWidth": 0,
"borderType": "solid",
"borderDashOffset": 0,
"borderCap": "butt",
"borderJoin": "bevel",
"borderMiterLimit": 10,
"opacity": 1
},
"data": [
{
"name": "\u5176\u4ed6",
"value": 1
},
{
"name": "\u591a\u4e91",
"value": 247
},
{
"name": "\u6674",
"value": 42
},
{
"name": "\u9634",
"value": 14
},
{
"name": "\u96e8",
"value": 61
}
],
"radius": [
"0%",
"75%"
],
"center": [
"50%",
"50%"
],
"label": {
"show": true,
"margin": 8,
"formatter": "{b}"
},
"labelLine": {
"show": true,
"showAbove": false,
"length": 15,
"length2": 15,
"smooth": false,
"minTurnAngle": 90,
"maxSurfaceAngle": 90
},
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"legend": [
{
"data": [
"\u5176\u4ed6",
"\u591a\u4e91",
"\u6674",
"\u9634",
"\u96e8"
],
"selected": {},
"show": true,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"title": [
{
"show": true,
"text": "\u5e7f\u5dde\u5404\u7c7b\u5929\u6c14\u5929\u6570\u5360\u6bd4",
"target": "blank",
"subtarget": "blank",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
]
};
chart_88ddd5d9c5594bf597661b16ae91e0e4.setOption(option_88ddd5d9c5594bf597661b16ae91e0e4);
</script>
<br/> <div id="8d11665b4f43436cbb0b2ed6ae6b27f9" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_8d11665b4f43436cbb0b2ed6ae6b27f9 = echarts.init(
document.getElementById('8d11665b4f43436cbb0b2ed6ae6b27f9'), 'white', {renderer: 'canvas'});
var option_8d11665b4f43436cbb0b2ed6ae6b27f9 = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "pie",
"colorBy": "data",
"legendHoverLink": true,
"selectedMode": false,
"selectedOffset": 10,
"clockwise": true,
"startAngle": 90,
"minAngle": 0,
"minShowLabelAngle": 0,
"avoidLabelOverlap": true,
"stillShowZeroSum": true,
"percentPrecision": 2,
"showEmptyCircle": true,
"emptyCircleStyle": {
"color": "lightgray",
"borderColor": "#000",
"borderWidth": 0,
"borderType": "solid",
"borderDashOffset": 0,
"borderCap": "butt",
"borderJoin": "bevel",
"borderMiterLimit": 10,
"opacity": 1
},
"data": [
{
"name": "\u5176\u4ed6",
"value": 8
},
{
"name": "\u591a\u4e91",
"value": 260
},
{
"name": "\u6674",
"value": 16
},
{
"name": "\u9634",
"value": 19
},
{
"name": "\u96e8",
"value": 59
},
{
"name": "\u96fe",
"value": 3
}
],
"radius": [
"0%",
"75%"
],
"center": [
"50%",
"50%"
],
"label": {
"show": true,
"margin": 8,
"formatter": "{b}"
},
"labelLine": {
"show": true,
"showAbove": false,
"length": 15,
"length2": 15,
"smooth": false,
"minTurnAngle": 90,
"maxSurfaceAngle": 90
},
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"legend": [
{
"data": [
"\u5176\u4ed6",
"\u591a\u4e91",
"\u6674",
"\u9634",
"\u96e8",
"\u96fe"
],
"selected": {},
"show": true,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"title": [
{
"show": true,
"text": "\u6e5b\u6c5f\u5404\u7c7b\u5929\u6c14\u5929\u6570\u5360\u6bd4",
"target": "blank",
"subtarget": "blank",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
]
};
chart_8d11665b4f43436cbb0b2ed6ae6b27f9.setOption(option_8d11665b4f43436cbb0b2ed6ae6b27f9);
</script>
<br/> <div id="05381e07884b4ca4a31f555d2e24d39e" class="chart-container" style="width:980px; height:600px; "></div>
<script>
var chart_05381e07884b4ca4a31f555d2e24d39e = echarts.init(
document.getElementById('05381e07884b4ca4a31f555d2e24d39e'), 'white', {renderer: 'canvas'});
var option_05381e07884b4ca4a31f555d2e24d39e = {
"baseOption": {
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
],
[
3,
21.177419354838708
],
[
4,
22.533333333333335
],
[
5,
24.370967741935484
],
[
6,
28.0
],
[
7,
30.35483870967742
],
[
8,
29.0
],
[
9,
28.866666666666667
],
[
10,
24.903225806451612
],
[
11,
21.783333333333335
],
[
12,
13.403225806451612
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
],
[
3,
21.967741935483872
],
[
4,
22.733333333333334
],
[
5,
25.080645161290324
],
[
6,
29.016666666666666
],
[
7,
29.096774193548388
],
[
8,
28.35483870967742
],
[
9,
27.916666666666668
],
[
10,
24.370967741935484
],
[
11,
23.516666666666666
],
[
12,
15.564516129032258
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"timeline": {
"axisType": "category",
"currentIndex": 0,
"orient": "horizontal",
"autoPlay": true,
"controlPosition": "left",
"loop": true,
"rewind": false,
"show": true,
"inverse": false,
"playInterval": 1000,
"left": "0",
"right": "0",
"bottom": "-5px",
"progress": {},
"data": [
"1\u6708",
"2\u6708",
"3\u6708",
"4\u6708",
"5\u6708",
"6\u6708",
"7\u6708",
"8\u6708",
"9\u6708",
"10\u6708",
"11\u6708",
"12\u6708"
]
},
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 3,
"max": 25,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"legend": [
{
"data": [
"\u5e7f\u5dde",
"\u6e5b\u6c5f"
],
"selected": {},
"show": true,
"right": "1%",
"top": "2%",
"orient": "vertical",
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"icon": "roundRect",
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
]
},
"options": [
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 5,
"max": 27,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
},
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 2,
"max": 24,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
},
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
],
[
3,
21.177419354838708
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
],
[
3,
21.967741935483872
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 11,
"max": 31,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
},
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
],
[
3,
21.177419354838708
],
[
4,
22.533333333333335
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
],
[
3,
21.967741935483872
],
[
4,
22.733333333333334
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 12,
"max": 32,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
},
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
],
[
3,
21.177419354838708
],
[
4,
22.533333333333335
],
[
5,
24.370967741935484
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
],
[
3,
21.967741935483872
],
[
4,
22.733333333333334
],
[
5,
25.080645161290324
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 14,
"max": 35,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
},
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
],
[
3,
21.177419354838708
],
[
4,
22.533333333333335
],
[
5,
24.370967741935484
],
[
6,
28.0
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
],
[
3,
21.967741935483872
],
[
4,
22.733333333333334
],
[
5,
25.080645161290324
],
[
6,
29.016666666666666
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 18,
"max": 39,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
},
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
],
[
3,
21.177419354838708
],
[
4,
22.533333333333335
],
[
5,
24.370967741935484
],
[
6,
28.0
],
[
7,
30.35483870967742
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
],
[
3,
21.967741935483872
],
[
4,
22.733333333333334
],
[
5,
25.080645161290324
],
[
6,
29.016666666666666
],
[
7,
29.096774193548388
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 19,
"max": 40,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
},
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
],
[
3,
21.177419354838708
],
[
4,
22.533333333333335
],
[
5,
24.370967741935484
],
[
6,
28.0
],
[
7,
30.35483870967742
],
[
8,
29.0
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
],
[
3,
21.967741935483872
],
[
4,
22.733333333333334
],
[
5,
25.080645161290324
],
[
6,
29.016666666666666
],
[
7,
29.096774193548388
],
[
8,
28.35483870967742
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 18,
"max": 39,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
},
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
],
[
3,
21.177419354838708
],
[
4,
22.533333333333335
],
[
5,
24.370967741935484
],
[
6,
28.0
],
[
7,
30.35483870967742
],
[
8,
29.0
],
[
9,
28.866666666666667
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
],
[
3,
21.967741935483872
],
[
4,
22.733333333333334
],
[
5,
25.080645161290324
],
[
6,
29.016666666666666
],
[
7,
29.096774193548388
],
[
8,
28.35483870967742
],
[
9,
27.916666666666668
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 17,
"max": 38,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
},
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
],
[
3,
21.177419354838708
],
[
4,
22.533333333333335
],
[
5,
24.370967741935484
],
[
6,
28.0
],
[
7,
30.35483870967742
],
[
8,
29.0
],
[
9,
28.866666666666667
],
[
10,
24.903225806451612
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
],
[
3,
21.967741935483872
],
[
4,
22.733333333333334
],
[
5,
25.080645161290324
],
[
6,
29.016666666666666
],
[
7,
29.096774193548388
],
[
8,
28.35483870967742
],
[
9,
27.916666666666668
],
[
10,
24.370967741935484
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 14,
"max": 34,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
},
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
],
[
3,
21.177419354838708
],
[
4,
22.533333333333335
],
[
5,
24.370967741935484
],
[
6,
28.0
],
[
7,
30.35483870967742
],
[
8,
29.0
],
[
9,
28.866666666666667
],
[
10,
24.903225806451612
],
[
11,
21.783333333333335
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
],
[
3,
21.967741935483872
],
[
4,
22.733333333333334
],
[
5,
25.080645161290324
],
[
6,
29.016666666666666
],
[
7,
29.096774193548388
],
[
8,
28.35483870967742
],
[
9,
27.916666666666668
],
[
10,
24.370967741935484
],
[
11,
23.516666666666666
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 11,
"max": 33,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
},
{
"backgroundColor": new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false),
"series": [
{
"type": "line",
"name": "\u5e7f\u5dde",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
15.709677419354838
],
[
2,
12.232142857142858
],
[
3,
21.177419354838708
],
[
4,
22.533333333333335
],
[
5,
24.370967741935484
],
[
6,
28.0
],
[
7,
30.35483870967742
],
[
8,
29.0
],
[
9,
28.866666666666667
],
[
10,
24.903225806451612
],
[
11,
21.783333333333335
],
[
12,
13.403225806451612
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
},
{
"type": "line",
"name": "\u6e5b\u6c5f",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 5,
"showSymbol": true,
"smooth": true,
"clip": true,
"step": false,
"data": [
[
1,
17.612903225806452
],
[
2,
14.553571428571429
],
[
3,
21.967741935483872
],
[
4,
22.733333333333334
],
[
5,
25.080645161290324
],
[
6,
29.016666666666666
],
[
7,
29.096774193548388
],
[
8,
28.35483870967742
],
[
9,
27.916666666666668
],
[
10,
24.370967741935484
],
[
11,
23.516666666666666
],
[
12,
15.564516129032258
]
],
"hoverAnimation": true,
"label": {
"show": false,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"normal": {
"width": 4,
"shadowColor": "#696969",
"shadowBlur": 10,
"shadowOffsetY": 10,
"shadowOffsetX": 10
}
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0,
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"xAxis": [
{
"type": "category",
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#DB7093"
}
},
"axisLabel": {
"show": true,
"color": "red",
"margin": 8,
"fontSize": 14
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"boundaryGap": false,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12
]
}
],
"yAxis": [
{
"name": "\u5e73\u5747\u6e29\u5ea6",
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"nameTextStyle": {
"color": "#5470c6",
"fontWeight": "bold",
"fontSize": 16
},
"gridIndex": 0,
"axisLine": {
"show": true,
"onZero": true,
"onZeroAxisIndex": 0,
"lineStyle": {
"show": true,
"width": 2,
"opacity": 1,
"curveness": 0,
"type": "solid",
"color": "#5470c6"
}
},
"axisLabel": {
"show": true,
"color": "#5470c6",
"margin": 8,
"fontSize": 13
},
"inverse": false,
"offset": 0,
"splitNumber": 5,
"min": 3,
"max": 25,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "dashed"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u6bcf\u6708\u5e73\u5747\u6e29\u5ea6\u53d8\u5316\u8d8b\u52bf",
"target": "blank",
"subtarget": "blank",
"left": "center",
"top": "2%",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false,
"textStyle": {
"color": "#DC143C",
"fontSize": 20
}
}
],
"tooltip": {
"show": true,
"trigger": "axis",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "cross"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"color": "#000"
},
"backgroundColor": "rgba(245, 245, 245, 0.8)",
"borderColor": "#ccc",
"borderWidth": 1,
"padding": 5,
"order": "seriesAsc"
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
]
}
]
};
chart_05381e07884b4ca4a31f555d2e24d39e.setOption(option_05381e07884b4ca4a31f555d2e24d39e);
</script>
<br/> <div id="8a7398d8a2e046d998a8c6eabebb483a" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_8a7398d8a2e046d998a8c6eabebb483a = echarts.init(
document.getElementById('8a7398d8a2e046d998a8c6eabebb483a'), 'white', {renderer: 'canvas'});
var option_8a7398d8a2e046d998a8c6eabebb483a = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "bar",
"name": "\u5929\u6570",
"legendHoverLink": true,
"data": [
120,
148
],
"realtimeSort": false,
"showBackground": false,
"stackStrategy": "samesign",
"cursor": "pointer",
"barMinHeight": 0,
"barCategoryGap": "20%",
"barGap": "30%",
"large": false,
"largeThreshold": 400,
"seriesLayoutBy": "column",
"datasetIndex": 0,
"clip": true,
"zlevel": 0,
"z": 2,
"label": {
"show": true,
"position": "top",
"margin": 8
},
"rippleEffect": {
"show": true,
"brushType": "stroke",
"scale": 2.5,
"period": 4
}
}
],
"legend": [
{
"data": [
"\u5929\u6570"
],
"selected": {},
"show": true,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"xAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
"\u5e7f\u5dde",
"\u6e5b\u6c5f"
]
}
],
"yAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
}
}
],
"title": [
{
"show": true,
"text": "\u5e7f\u5dde-\u6e5b\u6c5f2022\u5e74\u5e73\u5747\u6c14\u6e29\u572818-25\u5ea6\u7684\u5929\u6570",
"target": "blank",
"subtarget": "blank",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
]
};
chart_8a7398d8a2e046d998a8c6eabebb483a.setOption(option_8a7398d8a2e046d998a8c6eabebb483a);
</script>
<br/> </div>
<script>
$('#c48b9e2d9b7440e1b2f458d54f3b383c').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#c48b9e2d9b7440e1b2f458d54f3b383c>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#c48b9e2d9b7440e1b2f458d54f3b383c'), function() { chart_c48b9e2d9b7440e1b2f458d54f3b383c.resize()});
$('#88ddd5d9c5594bf597661b16ae91e0e4').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#88ddd5d9c5594bf597661b16ae91e0e4>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#88ddd5d9c5594bf597661b16ae91e0e4'), function() { chart_88ddd5d9c5594bf597661b16ae91e0e4.resize()});
$('#8d11665b4f43436cbb0b2ed6ae6b27f9').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#8d11665b4f43436cbb0b2ed6ae6b27f9>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#8d11665b4f43436cbb0b2ed6ae6b27f9'), function() { chart_8d11665b4f43436cbb0b2ed6ae6b27f9.resize()});
$('#05381e07884b4ca4a31f555d2e24d39e').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#05381e07884b4ca4a31f555d2e24d39e>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#05381e07884b4ca4a31f555d2e24d39e'), function() { chart_05381e07884b4ca4a31f555d2e24d39e.resize()});
$('#8a7398d8a2e046d998a8c6eabebb483a').resizable().draggable().css('border-style', 'dashed').css('border-width', '1px');$("#8a7398d8a2e046d998a8c6eabebb483a>div:nth-child(1)").width("100%").height("100%");
new ResizeSensor(jQuery('#8a7398d8a2e046d998a8c6eabebb483a'), function() { chart_8a7398d8a2e046d998a8c6eabebb483a.resize()});
var charts_id = ['c48b9e2d9b7440e1b2f458d54f3b383c','88ddd5d9c5594bf597661b16ae91e0e4','8d11665b4f43436cbb0b2ed6ae6b27f9','05381e07884b4ca4a31f555d2e24d39e','8a7398d8a2e046d998a8c6eabebb483a'];
function downloadCfg () {
const fileName = 'chart_config.json'
let downLink = document.createElement('a')
downLink.download = fileName
let result = []
for(let i=0; i<charts_id.length; i++) {
chart = $('#'+charts_id[i])
result.push({
cid: charts_id[i],
width: chart.css("width"),
height: chart.css("height"),
top: chart.offset().top + "px",
left: chart.offset().left + "px"
})
}
let blob = new Blob([JSON.stringify(result)])
downLink.href = URL.createObjectURL(blob)
document.body.appendChild(downLink)
downLink.click()
document.body.removeChild(downLink)
}
</script>
</body>
</html>
最后前端网页实现的网页如下图所示:


博主写代码来之不易
关注博主下篇更精彩
一键三连!!!
一键三连!!!
感谢一键三连!