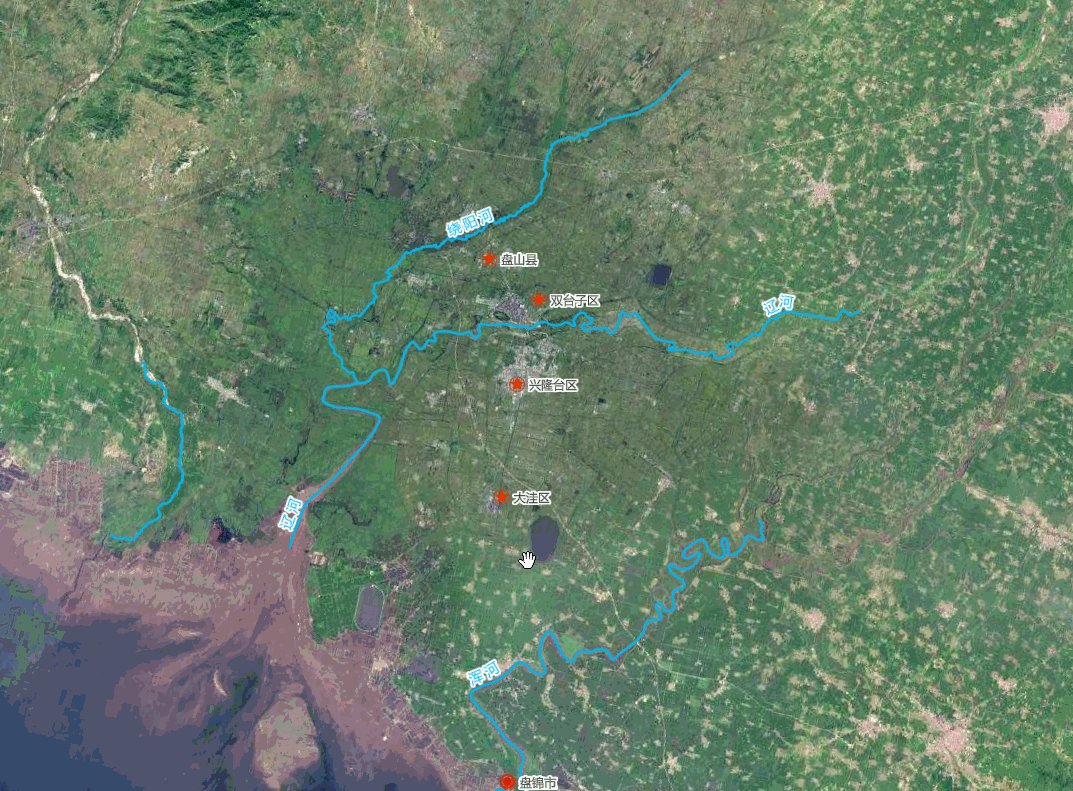
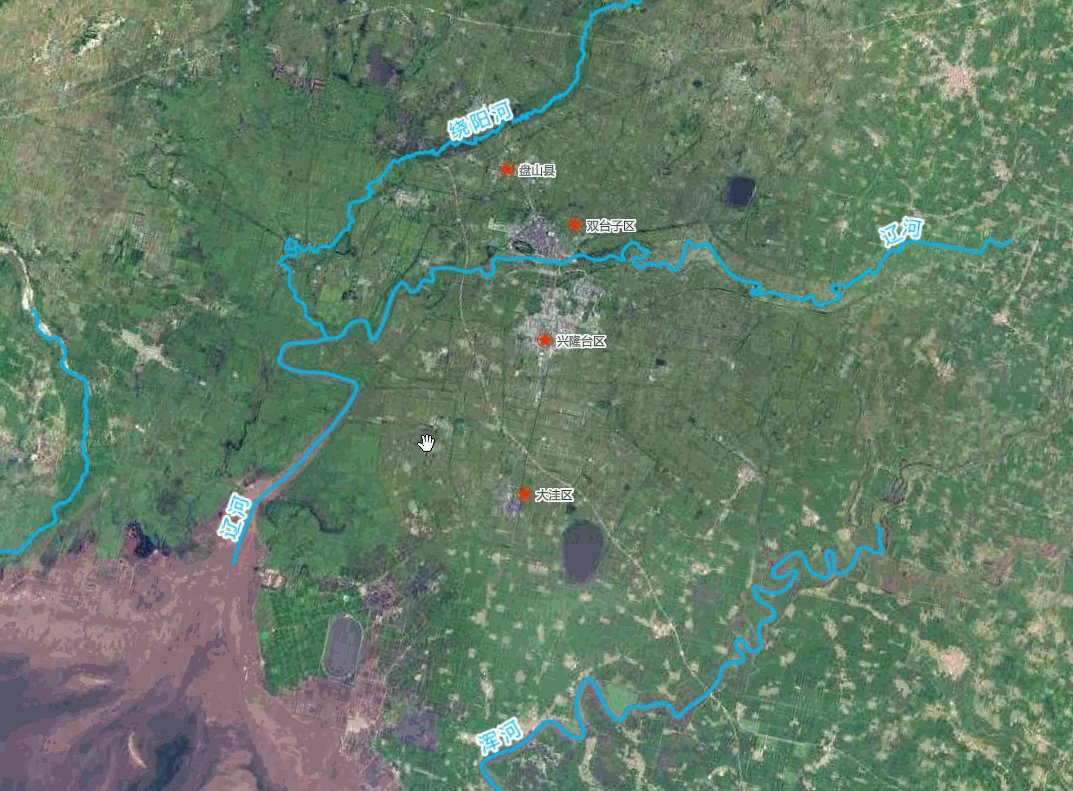
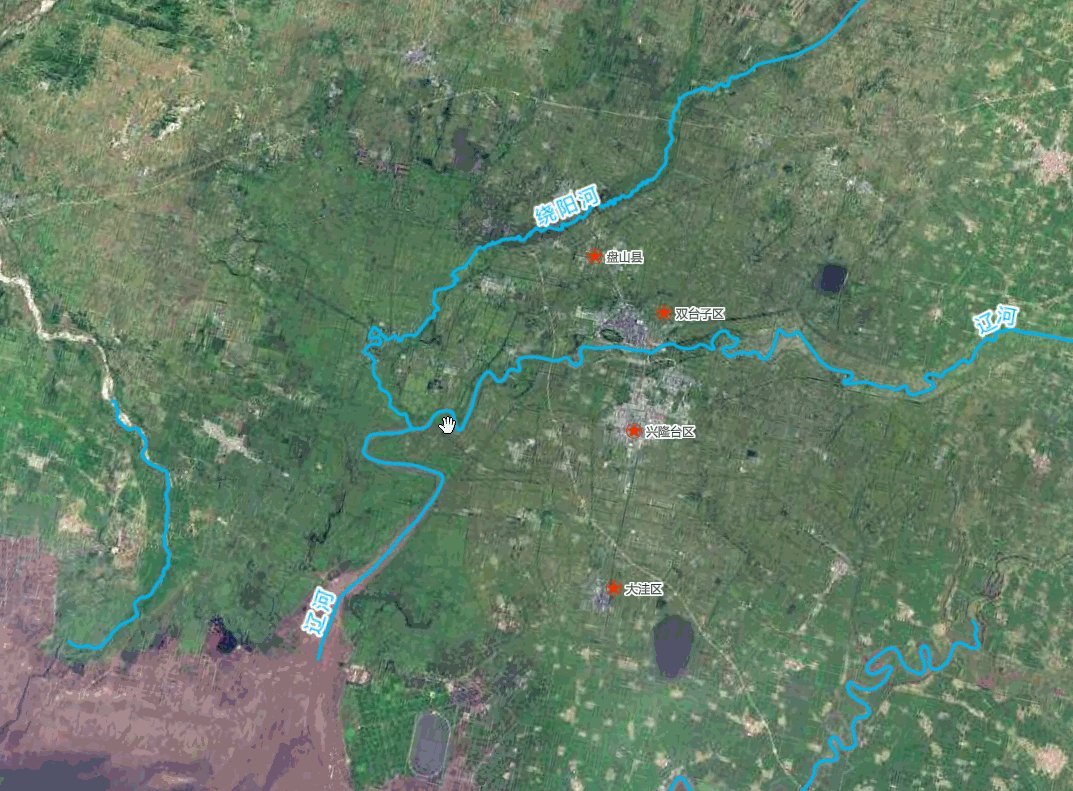
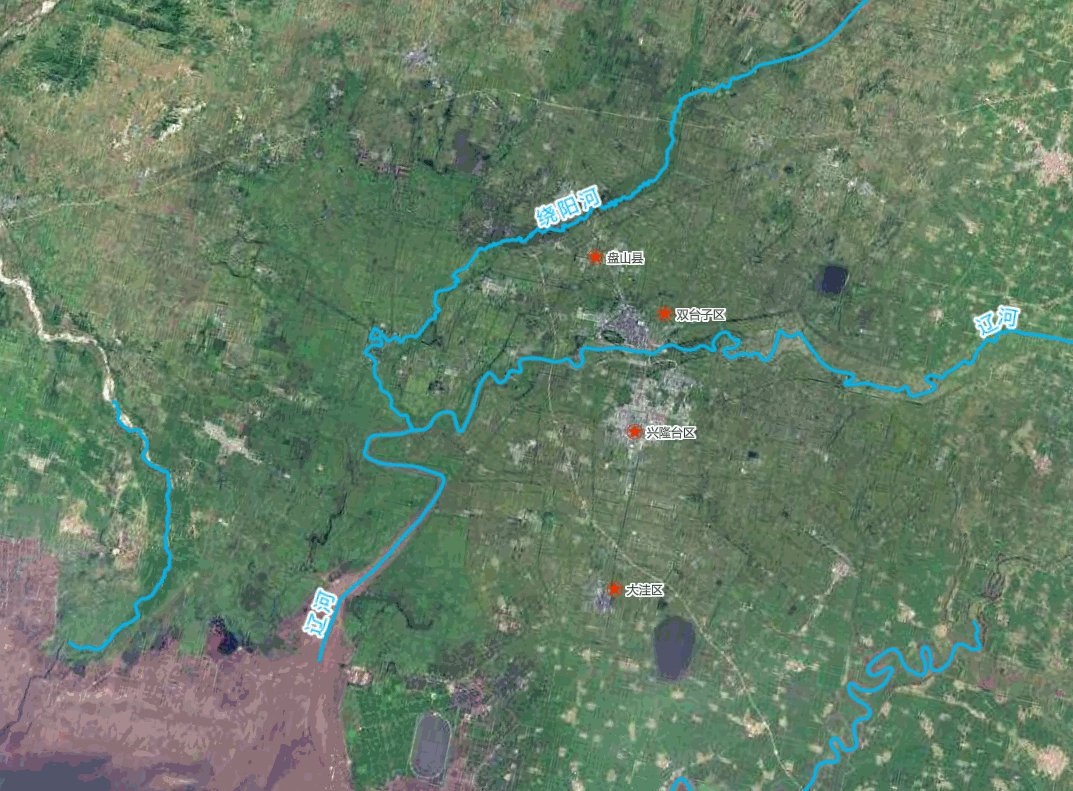
效果图

操作步骤
首先查看mapbox自己的api里面有没有,好像里面并没有类似于line-text的属性

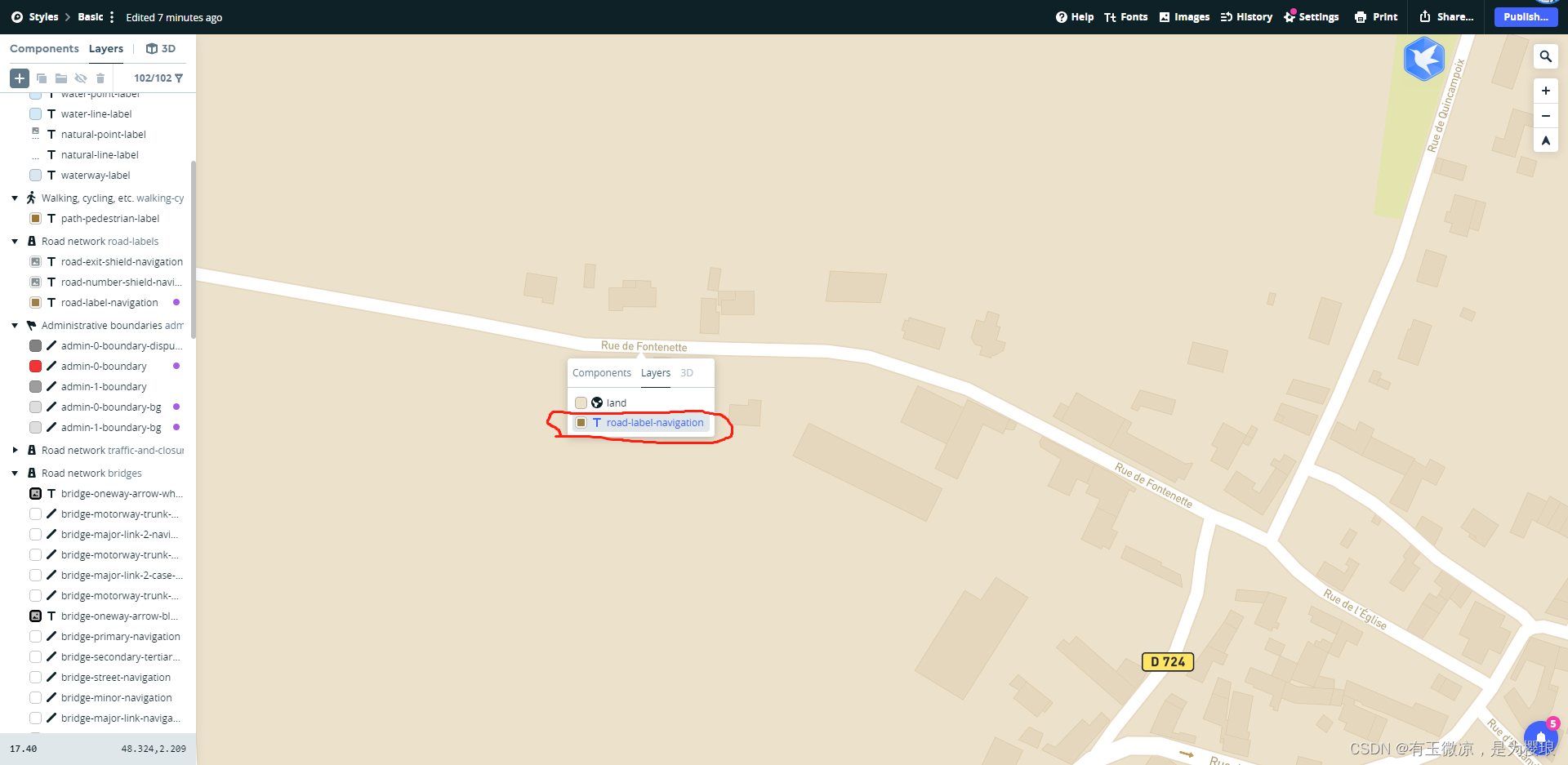
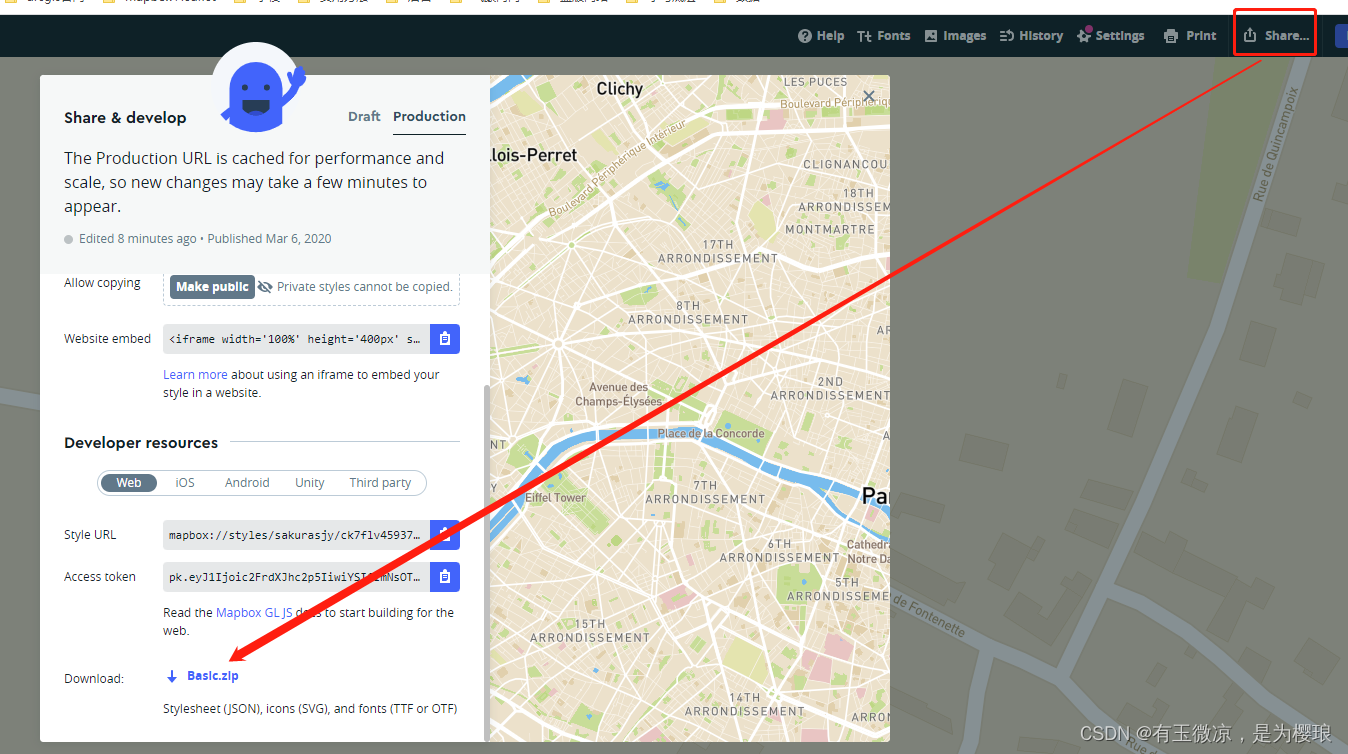
然后打开mapbox studio,发现里面确实是有这种样式的,他的图层名字叫

然后我们下载下来这个样式

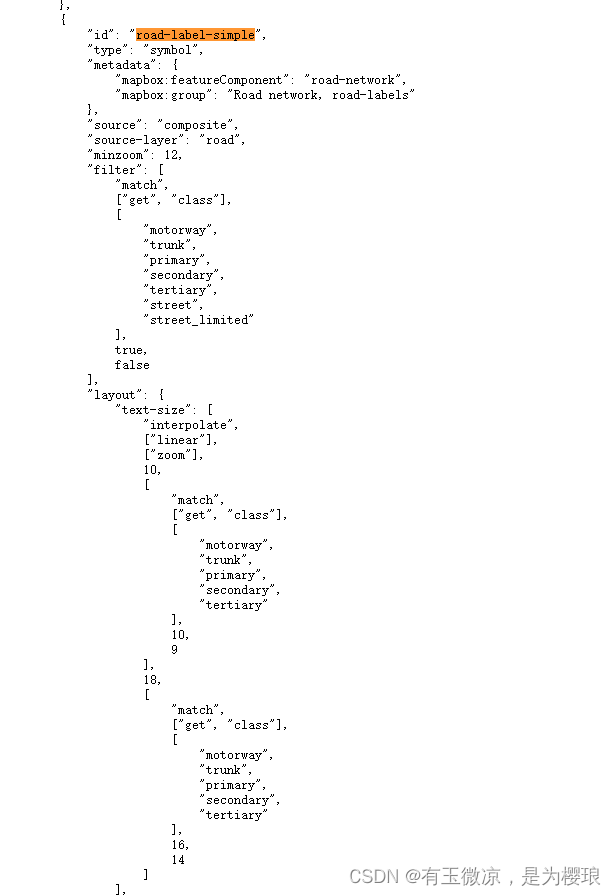
打开style.json文件之后,找到这个图层的样式,发现他是另外写了一个symbol的图层来实现的

那说明利用mapbox自己的样式,是能写出这样的效果的,只不过要写两个图层,一个线要素图层,一个标注图层,那么我们能不能用一个图层就完成这样的效果呢?
最终实现
因为我们的数据服务是来自于geoserver的,在geoserver里面有一个样式,它是由sld来书写的
,
那么我们就利用这个来实现一下。
首先声明一下,这个样式一般是用来操作WMS服务的,TMS服务也可以,对于矢量切片,样式不生效,但是那个控制在多少缩放等级下显示是可以生效的,调它的geojson也是不生效的。
下面是sld的api
https://www.osgeo.cn/geoserver-user-manual/styling/sld/cookbook/index.html
写的方法也很简单,就是写css差不多的,线的样式可以从QGIS中画好然后导出来
这里贴一下我的河流的sld,大致上就是每一个条件写一个rule规则,然后rule里面可以写过滤条件,过滤条件可以查看这个博客
https://blog.csdn.net/qq_21251983/article/details/52870873
然后下面是线要素就在LineSymbolizer下面写样式,如果是标注就写在这个下面TextSymbolizer,具体里面的可以查看上面的api,非常简单
<?xml version="1.0" encoding="UTF-8"?>
<StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:se="http://www.opengis.net/se" xmlns:ogc="http://www.opengis.net/ogc" version="1.1.0" xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.1.0/StyledLayerDescriptor.xsd" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<se:Name>1</se:Name>
<UserStyle>
<se:Name>1</se:Name>
<se:FeatureTypeStyle>
<se:Rule>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>级别</ogc:PropertyName>
<ogc:Literal>0</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<se:LineSymbolizer>
<se:Stroke>
<se:SvgParameter name="stroke">#00b7ef</se:SvgParameter>
<se:SvgParameter name="stroke-width">2</se:SvgParameter>
<se:SvgParameter name="stroke-linejoin">bevel</se:SvgParameter>
<se:SvgParameter name="stroke-linecap">square</se:SvgParameter>
</se:Stroke>
</se:LineSymbolizer>
</se:Rule>
<se:Rule>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>级别</ogc:PropertyName>
<ogc:Literal>0</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<se:TextSymbolizer>
<se:Label>
<ogc:PropertyName>河名</ogc:PropertyName>
</se:Label>
<se:Font>
<se:SvgParameter name="font-family">微软雅黑</se:SvgParameter>
<se:SvgParameter name="font-size">14</se:SvgParameter>
<se:SvgParameter name="font-weight">700</se:SvgParameter>
</se:Font>
<se:Halo>
<se:Radius>2</se:Radius>
<se:Fill>
<se:SvgParameter name="fill">#FFFFFF</se:SvgParameter>
</se:Fill>
</se:Halo>
<se:Fill>
<se:SvgParameter name="fill">#00b7ef</se:SvgParameter>
</se:Fill>
<se:LabelPlacement>
<se:LinePlacement>
<se:PerpendicularOffset>
12
</se:PerpendicularOffset>
</se:LinePlacement>
</se:LabelPlacement>
<se:VendorOption name="followLine">true</se:VendorOption>
<se:VendorOption name="maxDisplacement">10</se:VendorOption>
<se:VendorOption name="charSpacing">3</se:VendorOption>
</se:TextSymbolizer>
</se:Rule>
<se:Rule>
<ogc:Filter>
<ogc:PropertyIsNotEqualTo>
<ogc:PropertyName>级别</ogc:PropertyName>
<ogc:Literal>0</ogc:Literal>
</ogc:PropertyIsNotEqualTo>
</ogc:Filter>
<se:MinScaleDenominator>0</se:MinScaleDenominator>
<se:MaxScaleDenominator>272998</se:MaxScaleDenominator>
<se:LineSymbolizer>
<se:Stroke>
<se:SvgParameter name="stroke">#4fcaff</se:SvgParameter>
<se:SvgParameter name="stroke-width">1</se:SvgParameter>
<se:SvgParameter name="stroke-linejoin">bevel</se:SvgParameter>
<se:SvgParameter name="stroke-linecap">square</se:SvgParameter>
</se:Stroke>
</se:LineSymbolizer>
</se:Rule>
<se:Rule>
<ogc:Filter>
<ogc:PropertyIsNotEqualTo>
<ogc:PropertyName>级别</ogc:PropertyName>
<ogc:Literal>0</ogc:Literal>
</ogc:PropertyIsNotEqualTo>
</ogc:Filter>
<se:MinScaleDenominator>0</se:MinScaleDenominator>
<se:MaxScaleDenominator>272998</se:MaxScaleDenominator>
<se:TextSymbolizer>
<se:Label>
<ogc:PropertyName>河名</ogc:PropertyName>
</se:Label>
<se:Font>
<se:SvgParameter name="font-family">微软雅黑</se:SvgParameter>
<se:SvgParameter name="font-size">14</se:SvgParameter>
<se:SvgParameter name="font-style">italic</se:SvgParameter>
</se:Font>
<se:Halo>
<se:Radius>2</se:Radius>
<se:Fill>
<se:SvgParameter name="fill">#FFFFFF</se:SvgParameter>
</se:Fill>
</se:Halo>
<se:Fill>
<se:SvgParameter name="fill">#00b7ef</se:SvgParameter>
</se:Fill>
<se:LabelPlacement>
<se:LinePlacement>
<se:PerpendicularOffset>
12
</se:PerpendicularOffset>
</se:LinePlacement>
</se:LabelPlacement>
<se:VendorOption name="maxAngleDelta">29</se:VendorOption>
<se:VendorOption name="repeat">1071</se:VendorOption>
<se:VendorOption name="group">yes</se:VendorOption>
<se:VendorOption name="followLine">true</se:VendorOption>
<se:VendorOption name="maxDisplacement">10</se:VendorOption>
<se:VendorOption name="charSpacing">3</se:VendorOption>
</se:TextSymbolizer>
</se:Rule>
</se:FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>