简介
在vue3中删除了vue2中的data函数,因此,vue3.0要在template中使用某些变量就必须在最后return出来,多次声明变量,不太方便。而在vue3.2版本之后,新增了setup语法糖。
直接在script标签中添加setup属性就可以直接使用setup语法糖了。
setup使用
使用setup语法糖后,不用写setup函数;组件只需要引入不需要注册;属性和方法也不需要再返回,可以直接在template模板中使用。
父组件:
<template>
<div>我是父组件</div>
<div>大家好我是{{name}}</div>
<button @click="updateName">点我改名字</button>
<!-- 直接使用引入的组件 -->
<Children/>
</template>
<script setup>
import Children from "./children.vue"
import { ref} from "vue"
//定义响应式数据
const name = ref("张三")
console.log(name.value)
//定义绑定的函数
function updateName(){
name.value = "你好啊,紫陌"
}
</script>
子组件:
<template>
<div>我是子组件</div>
</template>
<script>
</script>
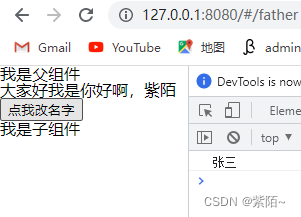
运行结果:

script setup 是 vue3.2 的新语法糖,并不是新增的功能模块,主要好处有:
- 更少的模板内容,代码简洁,不需要写return;
- 能够使用ts更好的声明props,以及抛出事件;
- 更好的运行时性能。
setup语法糖中新增的api
因为没有了setup函数,那么props,emit怎么获取呢?setup script语法糖提供了新的API来供我们使用。
- defineProps:子组件接收父组件中传来的props
- defineEmits:子组件调用父组件中的方法
- defineExpose:子组件暴露属性,可以在父组件中拿到
defineProps
父组件:
<template>
<div>我是父组件</div>
<!-- 直接使用引入的组件 -->
<Children :age=18 />
</template>
<script setup>
import Children from "./children.vue"
</script>
子组件:
<template>
<div>我是子组件</div>
<div>我的年龄是:{{age}}</div>
</template>
<script setup>
//定义props
const props = defineProps({
age:{
type:Number,
default:0
}
})
</script>
运行结果:

直接打印父组件传过来的值。
defineEmits
defineEmits 子组件向父组件事件传递
子组件:
<template>
<div>我是子组件</div>
<button @click="showInfo">展示信息</button>
</template>
<script setup>
//绑定函数,并且发出事件
const emit = defineEmits(['infoBtn'])
function showInfo(){
emit("infoBtn","showInfo发生了点击")
}
</script>
父组件:
<template>
<div>我是父组件</div>
<!-- 直接使用引入的组件 -->
<Children @infoBtn="func"/>
</template>
<script setup>
import Children from "./children.vue"
function func(val){
console.log("父组件监听到了点击",val);
}
</script>
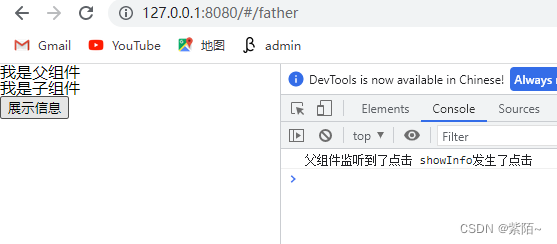
运行后点击的效果:

defineExpose
子组件:
<template>
<div>我是子组件</div>
</template>
<script setup>
import {ref ,reactive} from "vue"
//定义子组件的变量
let age = ref(18)
let name = reactive({
name : "紫陌"
})
//暴露子组件的变量
defineExpose({
age,
name
})
</script>
父组件:
<template>
<div>我是父组件</div>
<!-- 直接使用引入的组件 -->
<Children ref="info"/>
<button @click="showInfo">展示</button>
</template>
<script setup>
import Children from "./children.vue"
import { ref } from "vue";
//注册ref,获取组件实例
const info = ref()
function showInfo(){
console.log('接收ref暴漏出来的值',info.value.age)
console.log('接收reactive暴漏出来的值',info.value.name)
}
</script>
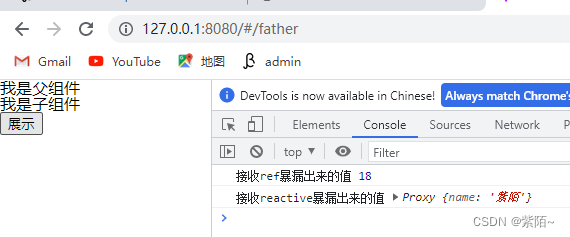
代码运行结果:

总结
script setup语法糖确实很香!模板的内容更少,代码更简介,因此很有学习的必要,小伙伴们赶紧行动学起来吧。这里写了几个常用的语法糖用法,其他的一些用法可以自己学习,文章有写的不当的地方,欢迎指正修改。如果感觉文章实用对你有帮助,欢迎点赞收藏和关注,你的点赞关注就是我动力,大家一起学习进步。








![[附源码]JAVA毕业设计论文管理系统(系统+LW)](https://img-blog.csdnimg.cn/250c6e6dd5c04fc5be22d23c01824097.png)