部门最近的H5相关项目挺多的,由于团队之前接触的大多是Web项目,很少涉及H5,想着给团队成员培训下,减少漏测率,于是整理了一个文档。
别说,效果还挺不错的,连着上线6个版本,都没有收到业务方反馈Bug,好东西不能独享,分享给大家,希望对大家有所启发。
内容整体结构如下:

一、功能测试
1、业务逻辑
与Web测试一样,参照产品原型,把业务逻辑都覆盖一遍即可。H5页面也能在PC端访问,Chrome对H5支持最好,功能相关的测试可以在PC端Chrome下先测试,也可以直接在手机上测试。
2、登录授权
浏览器打开时,需要登录;客户端内打开时,如果已经登录,则无需再登录,如果未登录,则需要登录授权。
3、翻页
需要测试1页或多页的场景,数据分页加载时,注意后面加载的数据是否正确;
注意在快速操作场景中,请求页数是不是依次递增,例如在第一页还没有加载出来的时候继续做上拉操作,看请求是否发出去了。
4、页面返回
页面返回或者手机自带返回键(安卓物理键返回/IOS左滑返回),点击一次和点击多次,按期望返回上一页,不会出现死循环,不会直接退回App主界面。
5、页面刷新
刷新后,页面的数据应该展示为刷新后的数据,且还是处于当前页面。
6、分享
分享链接,被分享者打开查看,页面需要正常显示。
7、手机操作
手指滑动:手指滑动流畅,点击时焦点定位正确;
手机锁屏:锁屏之后再打开,还是保留锁屏之前的页面,不会自动退出;退到后台,再重新呼出在前台展示。
8、缓存
手机浏览器也有缓存,有些图片和文件会被缓存下来,导致首次访问和二次访问的时间不一样,在测试过程中,注意清除缓存。
二、界面UI测试
页面符合需求,与原型文档或UI设计效果图保持一致。
注意点:
1、字段长度自适应
有些字段例如公司名称,在手机上最好能根据屏幕自适应而不是截断,由于手机上不会有tips,截断后会显示不全。
2、弹框
比如点击弹出层,不会穿透影响到下面的页面。
3、浮层
对于有浮层的页面,例如地图和产品等,拖动后不可以看到其下面的页面,拖动后边缘不会留白。
4、页面
弱网情况下数据加载较慢时,会有提示信息;
接口获取异常时,有合理的提示信息;
刷新页面或者加载新的内容时,页面会有抖动效果。
三、兼容性测试
1、浏览器兼容
覆盖手机主流浏览器:QQ、UC、百度等;
覆盖Android和IOS自带浏览器:Chrome,Safari等。
2、系统兼容性
覆盖当前Android和IOS主流的版本。
3、屏幕兼容性
覆盖不同大小的屏幕,包括横竖屏的适配。
测试过程中可以组合测试,例如主流操作系统+常用浏览器,这样更省时。
四、网络测试
1、有网/无网切换
切换网络,页面能正常展示
2、2G/3G/4G/5G/WiFi网络的切换
切换网络,页面能正常展示
3、弱网测试
例如延时或丢包等等,页面能正常展示
五、安全测试
1、常见的安全漏洞
与Web安全测试一样,看是否存在sql注入,csrf,xss等漏洞。
2、投放渠道
明确在哪些渠道投放,未投放的渠道做限制。
3、加密
接口部分敏感信息是否加密传输等。
六、性能测试
1、服务器性能测试
直接给接口在压测,与Web测试方法一样的。
2、客户端性能测试
1)加载速度
页面的首屏时间,白屏时间,有缓存/无缓存的时间等等。
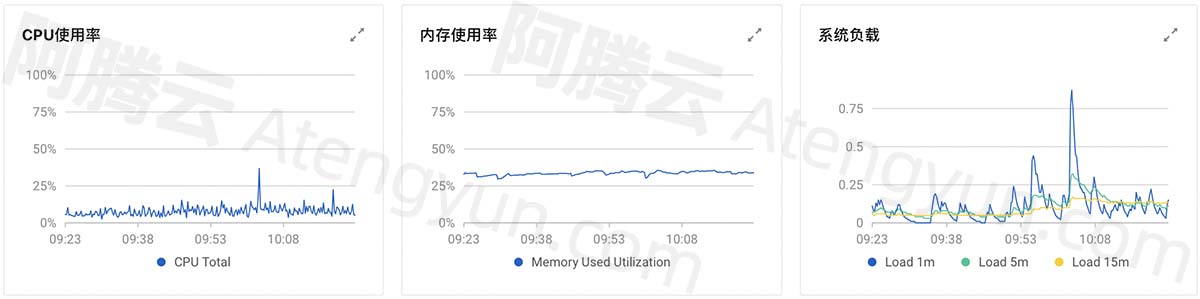
2)系统资源占用
CPU,内存,流量,电量等等的占用情况。
优化点:
a、资源做压缩
b、数据较多市,做分页处理
c、对于不会变化的图片,可做本地缓存
d、页面中的图片,本着一个原则,尽量缩小大小
f、反复访问的页面,检查是否占用大量内存