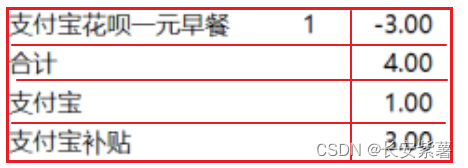
实现永和小票页面
效果图

问题分析
把一个大的开发任务,先进行任务分析,把完成这个任务需要的技术点和开发步骤写出来。
开发分析
特点:
html+css实现
1)小票有宽度限制
2)字体大小不一样,大部分字体大小相同,有个别字体比较大
3)有部分的内容居左,部分的内容居中
4)表格


5) 虚线
6)规定段落前面2个中文字空白( ;)
7)图片

开发步骤
1, 创建工作空间目录
d:/workspace,存放我们后面开发文件
2,创建env,它用于java环境配置,例如:maven
3,创建vue,主流前端框架Vue,前端代码
4,创建java,后端代码
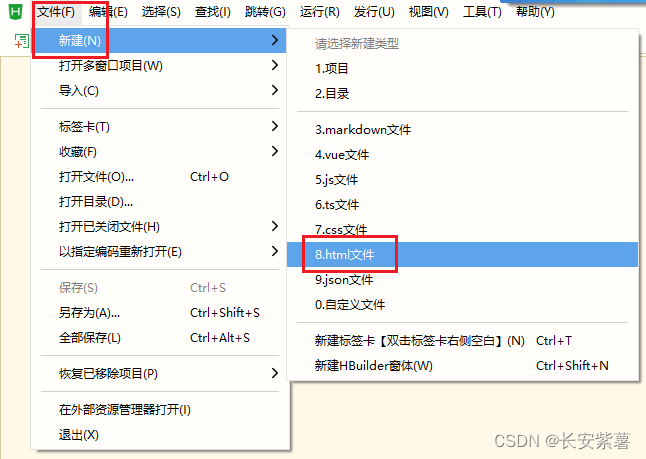
2,新建order.html文件

创建order.html
选择上面创建在workspace/vue
order.html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>永和大王门店系统</title>
</head>
<body>
<div>顾客联</div>
<div style="font-size: 35px;">请您留意取餐账单号</div>
<div> 自取顾客联</div>
<div>永和大王(北三环西路店)</div>
<div>010-62112313</div>
<div> --结账单--</div>
<div style="font-size: 35px;">账单号:P000009</div>
<div>账单类型:堂食</div>
<div>人数:1</div>
<div>收银员:张静</div>
<div>开单时间:2023-06-12 07:24:11</div>
<div>结账时间:2023-06-12 07:24:22</div>
<hr style="border: 1px dashed;"/>
<table border="0">
<tr>
<td width="80">数量</td>
<td width="250">品项</td>
<td>金额</td>
</tr>
<tr>
<td valign="top">1</td>
<td>油条豆浆套餐<br/>
1X --非矾油条<br/>
1X --现磨豆浆(热/甜)
</td>
<td valign="top">7.00</td>
</tr>
</table>
</body>
</html>
网页中使用样式style修饰常用2种方式
1、直接在html在标签上使用样式
2、把页面用到在样式放在就不公用stylesheet样式表文件中,.css




![Echarts5.x词云图报错[ECharts] Unkown series wordCloud](https://img-blog.csdnimg.cn/ffd89805194e406c95514ff8b43ed47a.png)