🤵♂️ 个人主页:@艾派森的个人主页
✍🏻作者简介:Python学习者
🐋 希望大家多多支持,我们一起进步!😄
如果文章对你有帮助的话,
欢迎评论 💬点赞👍🏻 收藏 📂加关注+
目录
1.项目背景
2.项目简介
3.项目流程
3.1整体布局
3.2左边布局
3.3中间布局
3.4右边布局
1.项目背景
停车场数据可视化大屏是一种用于展示停车场运行数据的可视化工具,它可以帮助停车场管理人员更好地了解停车场的运行情况,以便进行更加有效的管理和优化。随着城市车辆数量的不断增加,停车场管理变得越来越重要,因此停车场数据可视化大屏也成为了一种非常重要的工具。
该实验的研究背景主要包括以下几个方面:
-
停车场管理的挑战:随着城市车辆数量的不断增加,停车场的管理变得越来越困难。停车场管理人员需要及时了解停车场的运行数据,以便进行更加有效的管理和优化。
-
停车场数据的可视化需求:停车场管理人员需要能够将停车场数据进行可视化展示,以便更好地了解停车场的运行情况。传统的表格和柱状图等方式已经无法满足这种需求,因此需要采用更加直观和生动的可视化方式。
-
Echarts 的应用:Echarts 是一款基于 JavaScript 的开源可视化工具,它具有灵活、易用、直观等特点,非常适合用于停车场数据可视化大屏的构建。
综上所述,该实验的研究背景主要涉及到停车场管理的挑战、停车场数据的可视化需求以及 Echarts 的应用。
2.项目简介
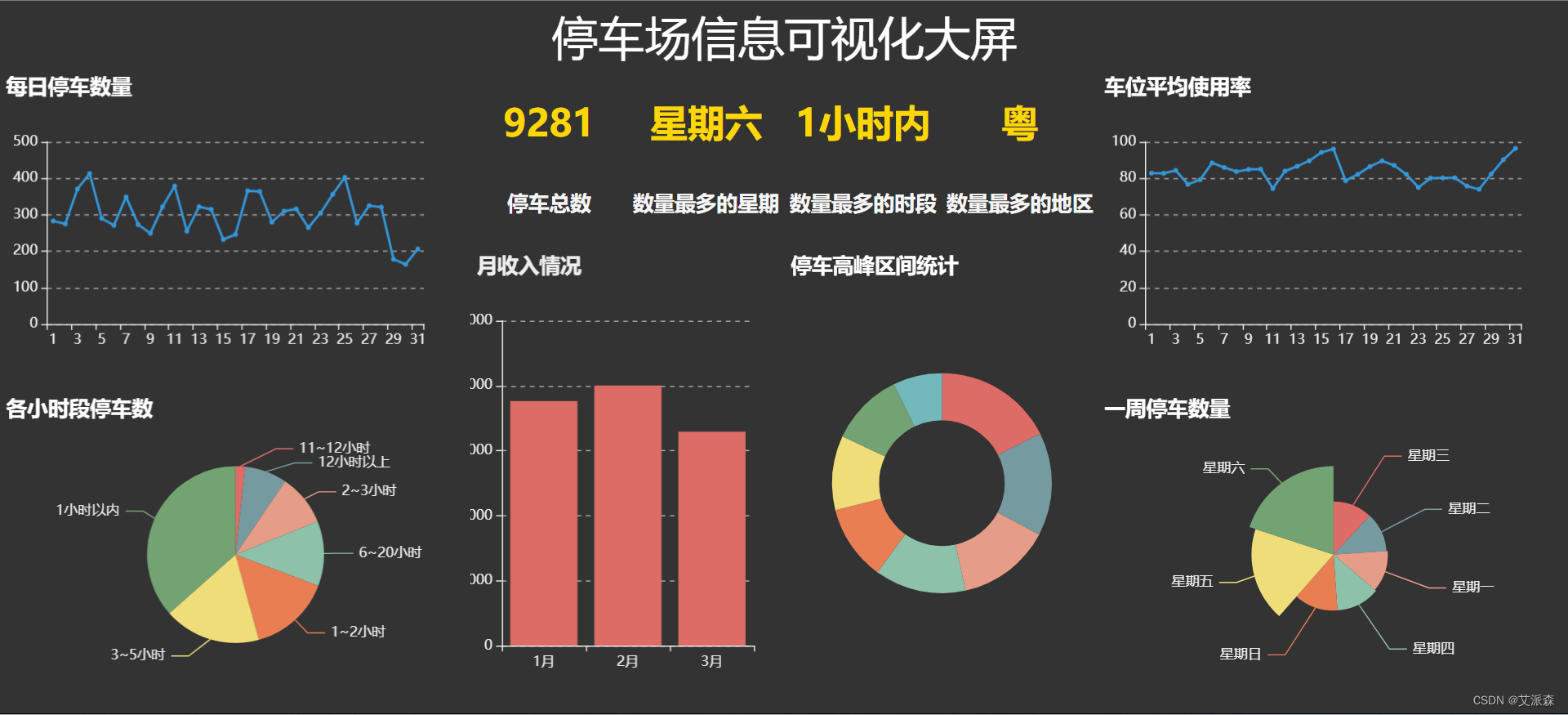
本次项目是使用Echarts构建大数据招聘岗位信息可视化大屏,使用到的技术为前端三剑客(html、css、javascript)。项目最终效果如下:

3.项目流程
3.1整体布局
首先我们将大屏划分为6个板块,左上角用折线图表示每日的停车数量;左下角用饼图表示及各小时段停车数占比;中间上部分用仪表盘来展示总停车总数、数量最多的星期、时段、地区等数据;中间下用条形图和环形饼图表示月收入情况和停车高峰区间统计;右上角和左上角图表使用一样,展示的是车位平均使用率情况;右下角用玫瑰图展示一周内的停车数量情况。
整体html样式代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>停车场信息可视化大屏</title>
<link rel="stylesheet" href="main.css">
<script src="echarts.min.js"></script>
<script src="jquery-3.6.0.min.js"></script>
<script src="echarts-wordcloud.min.js"></script>
</head>
<body>
<div class="title">停车场信息可视化大屏</div>
<div class="l1" id="l1"></div>
<div class="l2" id="l2"></div>
<div class="c1">
<div class="num"><h1>9281</h1></div>
<div class="num"><h1>星期六</h1></div>
<div class="num"><h1>1小时内</h1></div>
<div class="num"><h1>粤</h1></div>
<div class="txt"><h2>停车总数</h2></div>
<div class="txt"><h2>数量最多的星期</h2></div>
<div class="txt"><h2>数量最多的时段</h2></div>
<div class="txt"><h2>数量最多的地区</h2></div>
</div>
<div class="c2" id="c2" ></div>
<div class="c3" id="c3" ></div>
<div class="r1" id="r1"></div>
<div class="r2" id="r2"></div>
<script src="ec_l1_data.js"></script>
<script src="ec_l2_data.js"></script>
<script src="ec_r1_data.js"></script>
<script src="ec_r2_data.js"></script>
<script src="ec_c2_data.js"></script>
<script src="ec_c3_data.js"></script>
</body>
</html>整体css样式代码如下:
body{
margin: 0;
background-color: #333;
}
.title{
position: absolute;
width: 40%;
height: 10%;
top: 0;
left: 30%;
color: white;
font-size: 40px;
display: flex;
align-items: center;
justify-content: center;
}
.l1{
position: absolute;
width: 30%;
height: 45%;
top: 10%;
left: 0;
background-color: aquamarine;
}
.l2{
position: absolute;
width: 30%;
height: 45%;
top: 55%;
left: 0;
background-color: blue;
}
.c1{
position: absolute;
width: 40%;
height: 25%;
top: 10%;
left: 30%;
/* background-color: blue; */
}
.num{
width: 25%;
float: left;
display: flex;
align-items: center;
justify-content: center;
color: gold;
font-size: 16px;
}
.txt{
width: 25%;
float: left;
display: flex;
align-items: center;
justify-content: center;
font-family: "幼圆";
color: whitesmoke;
font-size: 12px;
}
.c2{
position: absolute;
width: 20%;
height: 65%;
top: 35%;
left: 30%;
background-color: green;
}
.c3{
position: absolute;
width: 20%;
height: 65%;
top: 35%;
left: 50%;
background-color: blue;
}
.r1{
position: absolute;
width: 30%;
height: 45%;
top: 10%;
right: 0;
background-color: burlywood;
}
.r2{
position: absolute;
width: 30%;
height: 45%;
top: 55%;
right: 0;
background-color: brown;
}
.tim{
position: absolute;
/* width: 30%; */
height: 10%;
top: 5%;
right: 2%;
/* background-color: blueviolet; */
font-size: 20px;
color: whitesmoke;
}
3.2左边布局
左上js图表代码:
var ec_left1 = echarts.init(document.getElementById('l1'),"dark");
var ec_left1_option = {
//标题样式
title : {
text : "每日停车数量",
textStyle : {
color : 'white',
},
left : 'left'
},
color: ['#3398DB','#EE6666'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
xAxis: {
type: 'category',
color : 'white',
data: [1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29,
30,
31]
},
yAxis: [{
type: 'value',
color : 'white',
},
],
series: [
{
name: '数量',
type: 'line',
yAxisIndex: 0,
tooltip: {
valueFormatter: function (value) {
return value;
}
},
data: [283, 275, 371, 413, 290, 271, 349, 273, 249, 322, 379, 255, 322,
315, 232, 246, 366, 364, 280, 310, 316, 265, 305, 356, 403, 277,
325, 321, 178, 164, 206]
}
]
};
ec_left1.setOption(ec_left1_option)左下图js代码:
var ec_left2 = echarts.init(document.getElementById('l2'),"dark");
var ec_left2_option = {
//标题样式
title : {
text : "各小时段停车数",
textStyle : {
color : 'white',
},
left : 'left'
},
tooltip: {
trigger: 'item'
},
series : [
{
name: '数量',
type: 'pie',
radius: '55%',
data:[
{value:164, name:'11~12小时'},
{value:717, name:'12小时以上'},
{value:871, name:'2~3小时'},
{value:1101, name:'6~20小时'},
{value:1393, name:'1~2小时'},
{value:1643, name:'3~5小时'},
{value:3392, name:'1小时以内'}
]
}
]
};
ec_left2.setOption(ec_left2_option)3.3中间布局
条形图js代码:
var ec_main = echarts.init(document.getElementById('c2'), "dark");
var ec_main_option = {
title: {
text: '月收入情况'
},
tooltip: {},
xAxis: {
data: ["1月","2月","3月"]
},
yAxis: {},
series: [{
name: '收入',
type: 'bar',
data: [37635,40026,32922]
}]
}
ec_main.setOption(ec_main_option);
环形饼图js代码:
var ec_left2 = echarts.init(document.getElementById('c3'),"dark");
var ec_left2_option = {
//标题样式
title : {
text : "停车高峰区间统计",
textStyle : {
color : 'white',
},
left : 'left'
},
tooltip: {
trigger: 'item'
},
// legend: {
// top: '5%',
// left: 'center'
// },
series: [
{
name: '数量',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1631, name: '(7.0, 8.0]' },
{ value: 1407, name: '(13.0, 17.0]' },
{ value: 1282, name: '(0.0, 3.0]' },
{ value: 1245, name: '(3.0, 7.0]' },
{ value: 1030, name: '(20.0, 23.0]' },
{ value: 1014, name: '(10.0, 13.0]' },
{ value: 1004, name: '(17.0, 20.0]' },
{ value: 668, name: '(8.0, 10.0]' },
]
}
]
};
ec_left2.setOption(ec_left2_option)3.4右边布局
右上图形js代码:
var ec_right1 = echarts.init(document.getElementById('r1'),"dark");
var ec_right1_option = {
//标题样式
title : {
text : "车位平均使用率",
textStyle : {
color : 'white',
},
left : 'left'
},
color: ['#3398DB','#EE6666'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
xAxis: {
type: 'category',
color : 'white',
data: [1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29,
30,
31]
},
yAxis: [{
type: 'value',
color : 'white',
},
],
series: [
{
name: '使用率',
type: 'line',
yAxisIndex: 0,
tooltip: {
valueFormatter: function (value) {
return value;
}
},
data: [82.86925795, 82.77090909, 84.3638814 , 76.72639225, 79.25862069,
88.45756458, 85.96275072, 83.72893773, 84.91164659, 85.08385093,
74.43271768, 83.99215686, 86.5931677 , 89.62539683, 94.24568966,
96.10569106, 78.70765027, 82.18681319, 86.47857143, 89.57741935,
87.13607595, 82.21886792, 75.01967213, 80.14044944, 80.24565757,
80.31768953, 75.77846154, 74.01246106, 82.41011236, 90.23170732,
96.44174757]
}
]
};
ec_right1.setOption(ec_right1_option)右下图形js代码:
var ec_right2 = echarts.init(document.getElementById('r2'), "dark");
var ec_right2_option = {
//标题样式
title : {
text : "一周停车数量",
textStyle : {
color : 'white',
},
left : 'left'
},
tooltip: {
trigger: 'item'
},
series : [
{
name: '数量',
type: 'pie',
radius: '55%',
roseType: 'angle',
data:[
{value:1111, name:'星期三'},
{value:1113, name:'星期二'},
{value:1139, name:'星期一'},
{value:1172, name:'星期四'},
{value:1173, name:'星期日'},
{value:1720, name:'星期五'},
{value:1853, name:'星期六'},
]
}
]
};
ec_right2.setOption(ec_right2_option);
文末福利
618,清华社 IT BOOK 多得图书活动开始啦!
活动时间为2023年6月7日至6月18日
清华社为您精选多款高分好书,涵盖了 C++、Java、Python、前端、后端、
数据库、算法与机器学习等多个IT开发领域,适合不同层次的读者。
全场5折,扫码领券更有优惠哦!快来京东点击链接 IT BOOK 多得
(https://pro.m.jd.com/mall/active/3Rho97HkMaGFycLzAWfFdvZdyvRn/index.html)

参与福利
- 抽奖方式:评论区随机抽取3位幸运小伙伴!
- 参与方式:关注博主、点赞、收藏、评论区评论“人生苦短,拒绝内卷!”(切记要点赞+收藏,否则抽奖无效,每个人最多评论三次!)
- 幸运小伙伴的奖励:清华大学出版社推出的49编程书任选其一!
- 活动截止时间:2023-06-16 20:00:00
名单公布时间:2023-06-16 21:00:00













![[linux_C语言_udp的多种实现方法及网络调试中遇到的问题]](https://img-blog.csdnimg.cn/ab901686b2854c029cbede5fb495fd40.png)