文章目录
- 前言
- 一、如何进行元素定位?
- 1.右击元素-检查
- 2.F12-选择工具点击元素
- 3.借助selenium IDE
- 二、八大元素定位方式
- 1.ID
- 1.1 方法
- 1.2 举例
- 1.3 代码
- 1.4 截图
- 2.NAME
- 2.1 方法
- 2.2 举例
- 2.3 代码
- 2.4 截图
- 3.CLASS_NAME
- 3.1 方法
- 3.2 举例
- 3.3 代码
- 3.4 截图
- 4.TAG_NAME
- 4.1 方法
- 4.2 举例
- 4.3 代码
- 4.4 截图
- 5.PARTIAL_LINK_TEXT
- 5.1 方法
- 5.2 举例
- 5.3 代码
- 5.4 截图
- 6.LINK_TEXT
- 6.1 方法
- 6.2 举例
- 6.3 代码
- 6.4 截图
- 7.XPATH
- 7.1 方法
- 7.2 举例
- 7.3 代码
- 7.4 截图
- 8.CSS_SELECTOR
- 8.1 方法
- 8.2 举例
- 8.3 代码
- 8.4 截图
- 总结
前言
大家好,我是空空star,本篇给大家分享一下Selenium八大元素定位方式。
本篇使用的selenium版本如下:
Version: 4.8.2
一、如何进行元素定位?
这里以C站首页toolbar输入框元素为例
1.右击元素-检查

2.F12-选择工具点击元素

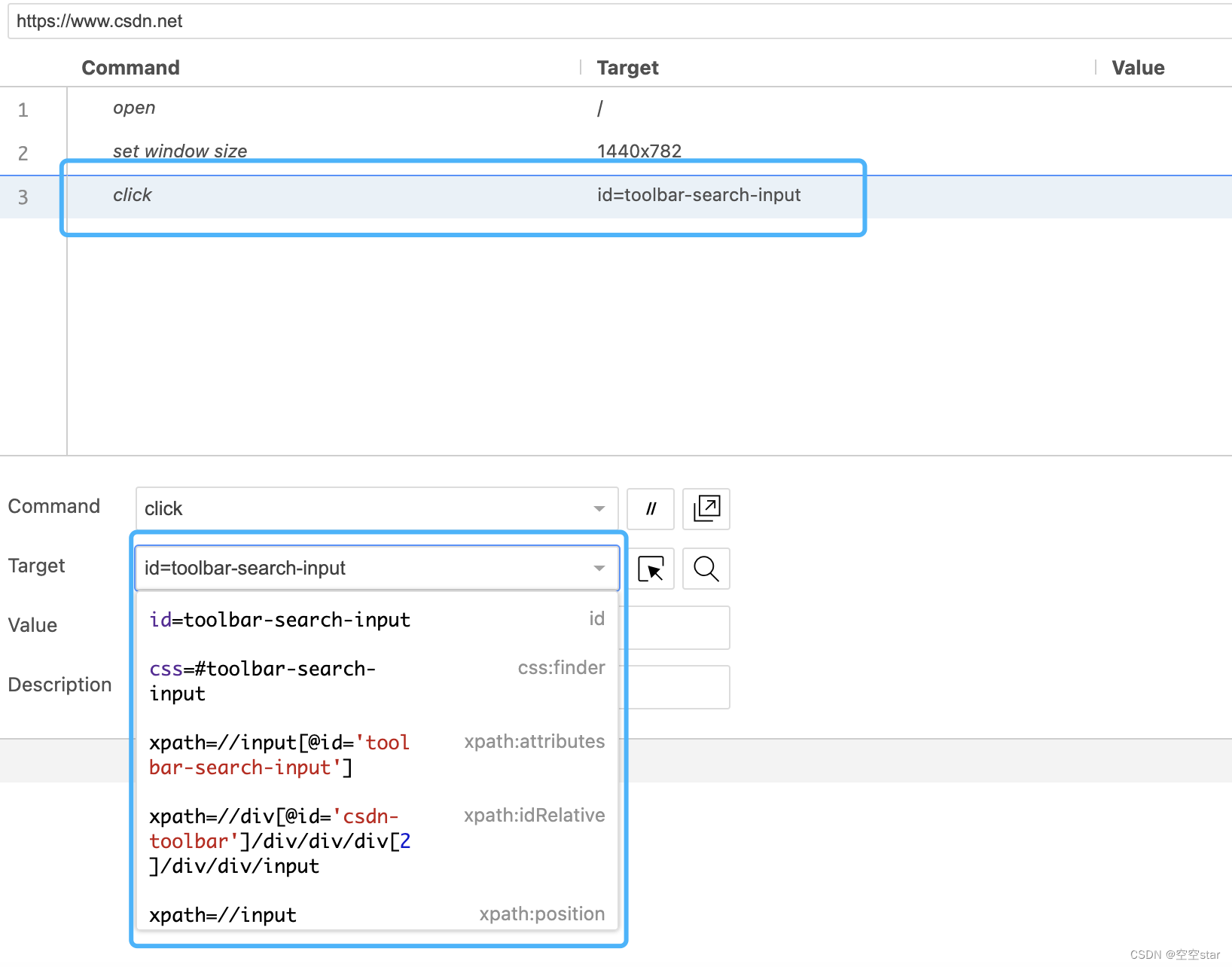
3.借助selenium IDE
使用selenium IDE打开我们要获取元素的页面,在该页面进行的一系列操作都记录下来,找到点击首页toolbar输入框的这一步,Target中有获取该元素的各种方式。
二、八大元素定位方式
1.ID
1.1 方法
driver.find_element(By.ID, '元素id值')
driver.find_elements(By.ID, '元素id值')[index]
1.2 举例
通过ID定位到我的个人主页toolbar输入框,输入 空空star
1.3 代码
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 启动浏览器实例,创建webdriver对象
driver = webdriver.Chrome()
# 打开网页
driver.get('https://blog.csdn.net/weixin_38093452')
# 窗口最大化
driver.maximize_window()
# 隐式等待5秒
driver.implicitly_wait(5)
# 通过id定位到toolbar输入框元素
search = driver.find_element(By.ID, 'toolbar-search-input')
# 向输入框输入 空空star
search.send_keys('空空star')
sleep(5)
# 结束webdriver进程
driver.quit()
1.4 截图

2.NAME
2.1 方法
driver.find_element(By.NAME, 'name属性值')
driver.find_elements(By.NAME, 'name属性值')[index]
2.2 举例
通过NAME定位到搜索输入框,输入 空空star
2.3 代码
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 启动浏览器实例,创建webdriver对象
driver = webdriver.Chrome()
# 打开网页
driver.get('https://so.csdn.net/')
# 窗口最大化
driver.maximize_window()
# 隐式等待5秒
driver.implicitly_wait(5)
keyword = driver.find_element(By.NAME, 'keyword')
keyword.send_keys('空空star')
sleep(5)
# 结束webdriver进程
driver.quit()
2.4 截图

3.CLASS_NAME
3.1 方法
driver.find_element(By.CLASS_NAME, '元素class的值')
driver.find_elements(By.CLASS_NAME, '元素class的值')[index]
3.2 举例
通过CLASS_NAME定位到我的码龄
3.3 代码
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 启动浏览器实例,创建webdriver对象
driver = webdriver.Chrome()
# 打开网页
driver.get('https://blog.csdn.net/weixin_38093452')
# 窗口最大化
driver.maximize_window()
# 隐式等待5秒
driver.implicitly_wait(5)
age = driver.find_element(By.CLASS_NAME, 'person-code-age')
print(age.text)
sleep(5)
# 结束webdriver进程
driver.quit()
3.4 截图

4.TAG_NAME
4.1 方法
driver.find_element(By.TAG_NAME, '元素tag名称')
driver.find_elements(By.TAG_NAME, '元素tag名称')[index]
4.2 举例
通过TAG_NAME定位到我的个人主页toolbar输入框,输入 通过tag输入空空star
4.3 代码
虽然个人主页页面中有多个input框,但是toolbar的input框是第一个,所以直接用find_element就可以,如果不在第一个,就需要find_elements,然后指定索引就可以。
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 启动浏览器实例,创建webdriver对象
driver = webdriver.Chrome()
# 打开网页
driver.get('https://blog.csdn.net/weixin_38093452')
# 窗口最大化
driver.maximize_window()
# 隐式等待5秒
driver.implicitly_wait(5)
driver.find_element(By.TAG_NAME, 'input').send_keys('通过tag输入空空star')
# driver.find_elements(By.TAG_NAME, 'input')[0].send_keys('通过tag输入空空star')
sleep(5)
# 结束webdriver进程
driver.quit()
4.4 截图

5.PARTIAL_LINK_TEXT
5.1 方法
用于定位部分链接文本匹配的元素
driver.find_element(By.PARTIAL_LINK_TEXT, '模糊匹配的链接文本')
driver.find_elements(By.PARTIAL_LINK_TEXT, '模糊匹配的链接文本')[index]
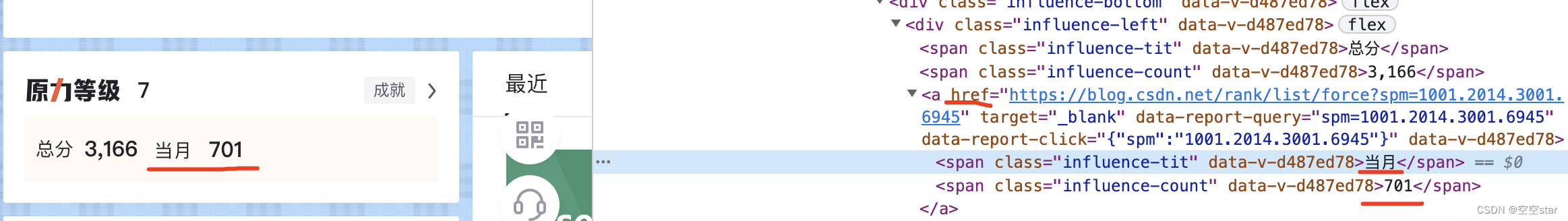
5.2 举例
通过PARTIAL_LINK_TEXT定位到我的当月原力
5.3 代码
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 启动浏览器实例,创建webdriver对象
driver = webdriver.Chrome()
# 打开网页
driver.get('https://blog.csdn.net/weixin_38093452')
# 窗口最大化
driver.maximize_window()
# 隐式等待5秒
driver.implicitly_wait(5)
name = driver.find_element(By.PARTIAL_LINK_TEXT, '当月')
print(name.text)
sleep(5)
# 结束webdriver进程
driver.quit()
5.4 截图

6.LINK_TEXT
6.1 方法
查找具有完全匹配链接文本的元素
driver.find_element(By.LINK_TEXT, '完全匹配的链接文本')
driver.find_elements(By.LINK_TEXT, '完全匹配的链接文本')[index]
6.2 举例
通过LINK_TEXT定位到猿如意这个元素
6.3 代码
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 启动浏览器实例,创建webdriver对象
driver = webdriver.Chrome()
# 打开网页
driver.get('https://blog.csdn.net/weixin_38093452')
# 窗口最大化
driver.maximize_window()
# 隐式等待5秒
driver.implicitly_wait(5)
name = driver.find_element(By.LINK_TEXT, '猿如意')
print(name.text)
sleep(5)
# 结束webdriver进程
driver.quit()
6.4 截图

7.XPATH
7.1 方法
driver.find_element(By.XPATH, 'XPATH表达式')
driver.find_elements(By.XPATH, 'XPATH表达式')[index]
7.2 举例
通过XPATH定位到我的昵称
7.3 代码
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 启动浏览器实例,创建webdriver对象
driver = webdriver.Chrome()
# 打开网页
driver.get('https://blog.csdn.net/weixin_38093452')
# 窗口最大化
driver.maximize_window()
# 隐式等待5秒
driver.implicitly_wait(5)
name = driver.find_element(By.XPATH, '//*[@id="userSkin"]/div[1]/div[2]/div[1]/div[1]/div[2]/div[1]/div/div[1]')
print(name.text)
sleep(5)
# 结束webdriver进程
driver.quit()
7.4 截图

8.CSS_SELECTOR
8.1 方法
driver.find_element(By.CSS_SELECTOR, 'CSS选择器')
driver.find_elements(By.CSS_SELECTOR, 'CSS选择器')[index]
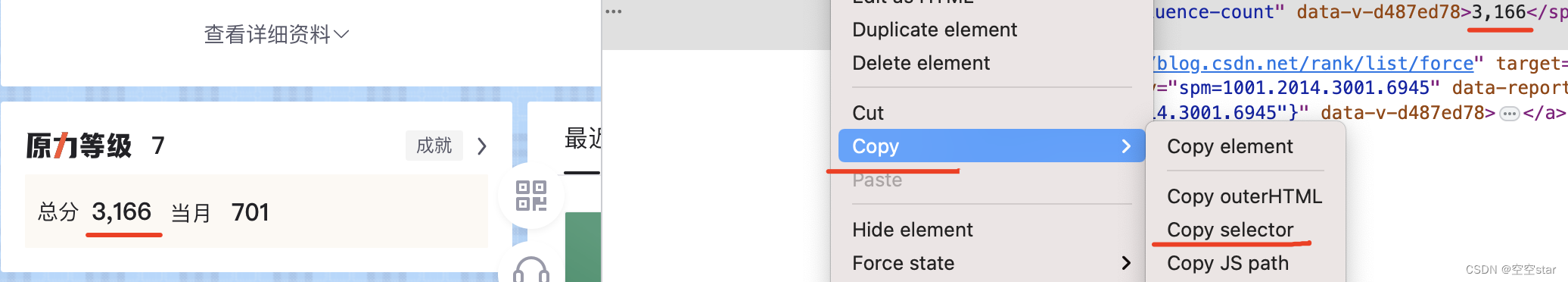
8.2 举例
通过css选择器定位到原力总分元素
8.3 代码
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 启动浏览器实例,创建webdriver对象
driver = webdriver.Chrome()
# 打开网页
driver.get('https://blog.csdn.net/weixin_38093452')
# 窗口最大化
driver.maximize_window()
# 隐式等待5秒
driver.implicitly_wait(5)
name = driver.find_element(By.CSS_SELECTOR, '#userSkin > div.user-profile-body > div > div.user-profile-body-left > div > div.user-influence-list > ul > li > div.influence-bottom > div > span.influence-count')
print(name.text)
sleep(5)
# 结束webdriver进程
driver.quit()
8.4 截图

总结
| 八大元素定位方式 |
|---|
| ID |
| NAME |
| CLASS_NAME |
| TAG_NAME |
| PARTIAL_LINK_TEXT |
| LINK_TEXT |
| XPATH |
| CSS_SELECTOR |