
在Vue项目开发当中,当有了后端提供的数据接口之后呢,就需要来为接口定义接口的请求函数,那么在去定义接口函数之前可以先来封装一个ajax请求函数;可能有的初学者在之前的一些篇目当中看到这个vue发起数据请求的不是使用axios的吗?这个确实没有问题,在封装ajax请求函数模块当中呢同样还是通过axios来发起请求的;下面可以通过代码来更好的理解:
创建项目内容省略,在 /src 下创建目录 /src/api 来存放请求接口函数模块 /api/ajax.js 以及各接口请求函数 /api/index.js ;
封装ajax请求函数模块
// 引入axios模块
import axios from 'axios'在之前使用过axios的时候,通过 axios.get() / axios.post() 所能拿到的就是 response,而通过封装ajax请求函数是想拿到的是 response.data ,这样一来就能够简化调用;

理解上面这点下面来看一下请求方式,一般请求方式最常见的就是GET请求,然后就是POST请求了,都知道post请求比get请求安全,get请求会将一些参数显示在url上,而post请求则不然,所以需要来对GET请求做请求url和query参数的拼接;
/* ajax请求函数模块 */
// 引入axios模块
import axios from 'axios'
export default function ajax (url, data = {}, type = 'get') {
let promise
if (type === 'GET') {
// GET请求url+参数query拼接
let dataStr = ''
Object.keys(data).forEach(key => {
dataStr += key + '=' + data[key] + '&'
})
if (dataStr !== '') {
dataStr = dataStr.substring(0, dataStr.lastIndexOf('&'))
url = url + '?' + dataStr
}
// 发起GET请求
promise = axios.get(url)
} else {
// 发起POST请求
promise = axios.post(url, data)
}
return promise
}[小白注解]:ajax(url ,data = {},type = 'get' ) 中有三个参数,第一个url地址,第二个data = {} 是将参数以对象的形式传过来,第三个type = 'get',即method 请求方式,这里默认为get请求,因为一般的get请求是比较多的 ;axios.get(url) 中url刚好就是以及拼接的url,而axios.post(url,data) 中传递一个url地址和参数对象就可以了;】
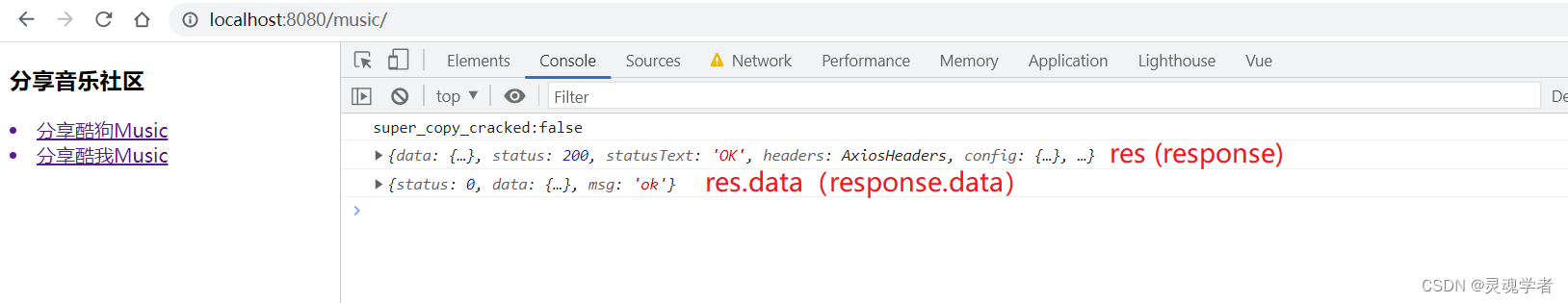
通过请求 axios.get(url) 和 axios.post(url,data) 返回的是一个 promise ( promise = axios.get/post ),即是一个response,但是想得到的不是一个response,而是response.data ;
await ajax(url ,data = {} ,type = 'GET') 拿到的response
// 走两步
const response = await ajax(...)
const result = response.data
// 一步到位
const result = await ajax(...)
console.log(result)
相当于调用ajax() 这个异步函数就能得到result,而不是先得到response,然后在
通过response.data得到result;那怎么来操作拿到想要的 response.data 呢?封装的 ajax() 函数最后返回的是Promise对象,那么就在它的外面在包裹一层 Promise —— new Promise( )
/* ajax请求函数模块 */
// 引入axios模块
import axios from 'axios'
export default function ajax (url, data = {}, type = 'GET') {
return new Promise(function (resolve, reject) {
// 执行异步ajax请求
let promise
if (type === 'GET') {
// GET请求url+参数query拼接
let dataStr = ''
Object.keys(data).forEach(key => {
dataStr += key + '=' + data[key] + '&'
})
if (dataStr !== '') {
dataStr = dataStr.substring(0, dataStr.lastIndexOf('&'))
url = url + '?' + dataStr
}
// 发起GET请求
promise = axios.get(url)
} else {
// 发起POST请求
promise = axios.post(url, data)
}
// return promise
promise.then(response => {
// success —— 调用resolve()
resolve(response.data)
}).catch((error) => {
// fail —— 调用reject()
reject(error)
})
})
}[小白注解]:new Promise () 中传function(resolve,reject){} ,这两个参数resolve和reject参数的类型是函数,没看错就是函数,接收函数的函数叫 "高阶函数" ,接下来在里面来执行异步请求,执行异步ajax请求,成功了success就调用resolve() 函数,即resolve(response.data) ,这次能够拿到的就是response.data而不是response了,失败了fail就调用reject() 函数 ,即reject(error),失败就将错误结果进行返回;通过在axios请求拿到的结果上包裹一层promise来简化外部调用;
封装接口请求函数
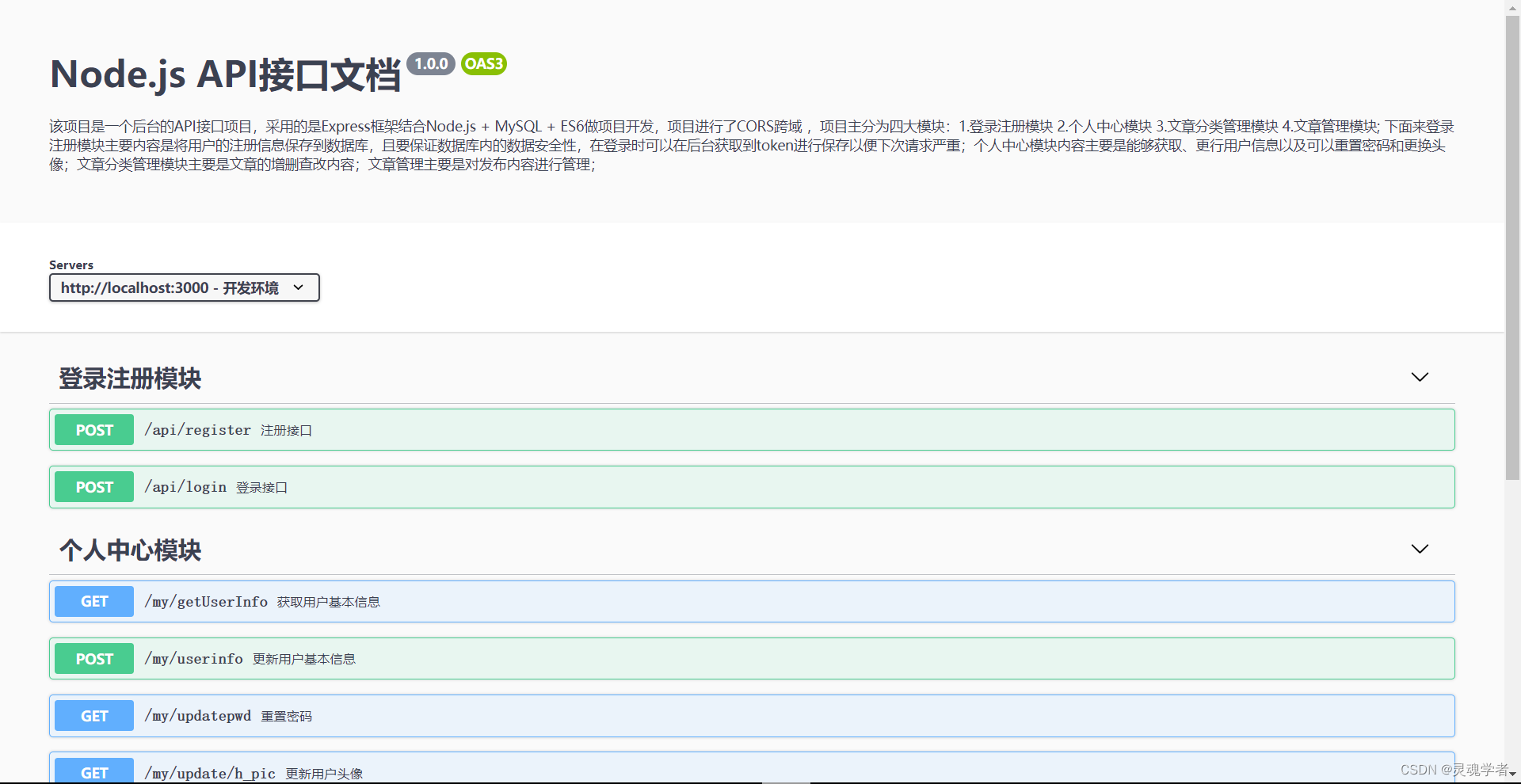
封装完ajax请求函数模块后,接下来就可以在/api/index.js 文件中来封装接口请求函数,接口请求函数可以查看后端项目中提供的API接口文档:

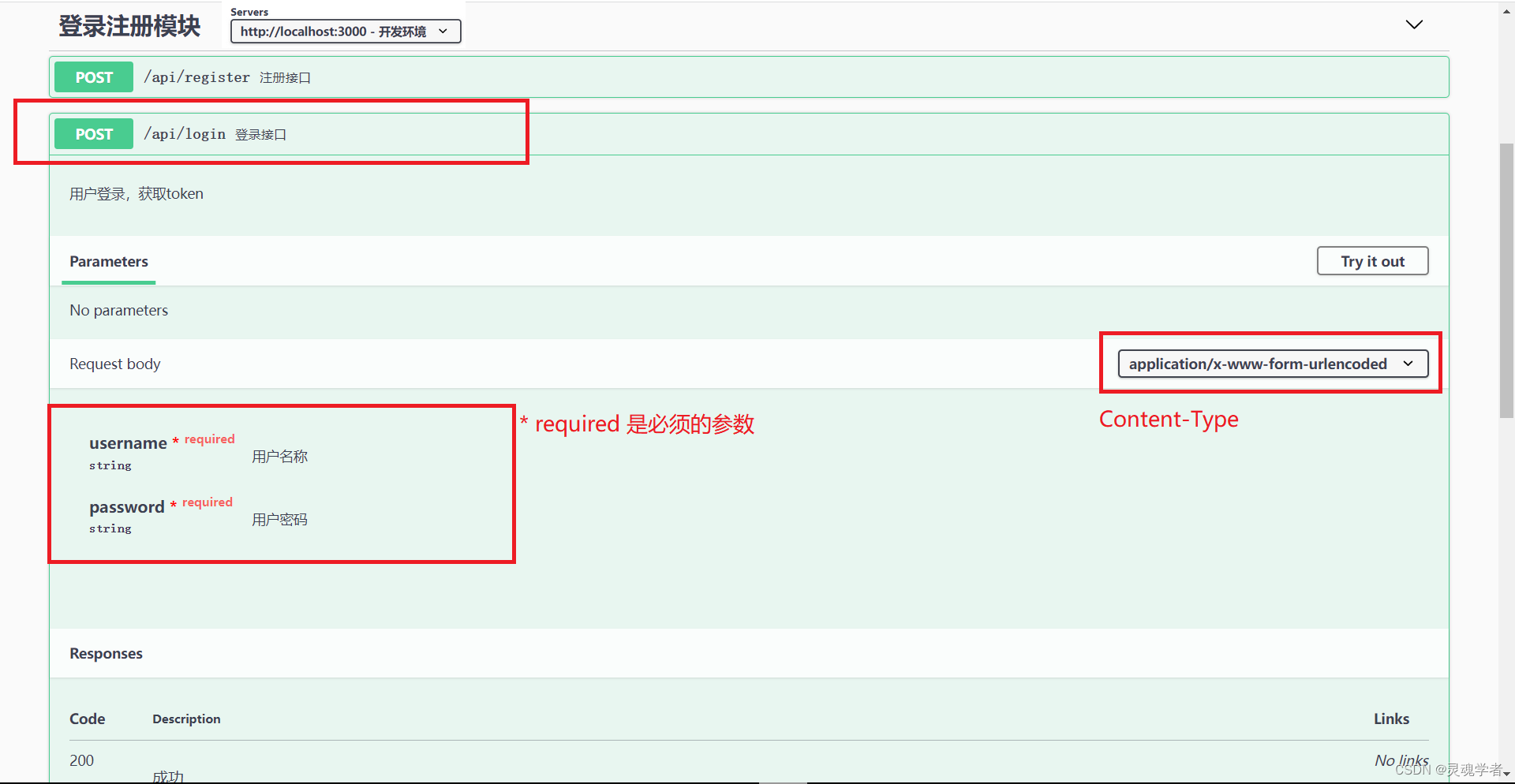
这里就来封装一个登录请求的接口函数;首先来看一下这个API接口文档中的内容:

在 /api/index.js 中封装接口请求函数 —— 登录接口 ,这里的重点是如何来根据API文档来如何封装接口函数:
导入reqLogin 接口函数( 请求接口函数建议使用 req+[接口名称] );
1 )需不需要传参? API文档中得知两个必要参数 —— username 和 password ;所以是 reqLogin( username,password )
export function reqLogin(username, password) {
}2 )请求接口url?请求方式? API文档中得知请求url ——[ /api /login —— POST请求 ]
export function reqLogin(username, password) {
ajax('/api/register', ......
}3 ) 请求参数 ?这里需要注意得是 Content - type (编码格式),有三种提交方式:1. application/json,2. multipart/form-data,3. application/x-www-form-urlencoded,从API文档中得知这个编码格式是 application/x-www-from-urlencoded
附上一篇关于axios请求编码的内容:请求体编码 | Axios 中文文档 | Axios 中文网
/* 登录注册接口函数 */
// 引入ajax接口请求函数模块
import ajax from './ajax'
import qs from 'qs'
export function reqLogin (username, password) {
ajax('/api/register', qs.stringify({ username, password }), 'POST')
}这样一来可以再进行调整,这个函数导出的是比较简单的,可以用ES6的方式来进行编写:
import ajax from './ajax'
import qs from 'qs'
export const reqRegister = (username, password) => ajax('/api/register', qs.stringify({ username, password }), 'POST')两种方式都没有问题,建议采用ES6的这种编写方式:

最后一步测试一下:在测试之前呢需要做什么呢??跨域。这个在上一篇内容就已经讲过了,在项目初始配置的时候就需要解决跨域的问题,那么如何是为解决跨域问题的可以翻阅上一篇内容,当然这里也会提供跨域的代码,只是如果想了解搞明白的建议学习一下!
4)跨域 —— 反向代理配置 vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
devServer: {
proxy: {
'/api': {
target: 'http://127.0.0.1:3000',
changeOrigin: true
}
}
}
})
5) 在MusicView.vue(首页)文件中发起数据请求:
...
<script>
// 引入封装好的各接口函数
import { reqLogin } from '../api'
export default {
async mounted () {
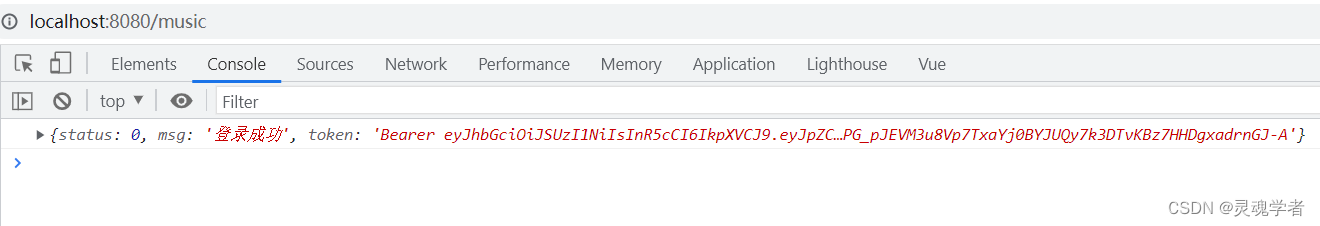
const result = await reqLogin('admin', 'admin')
console.log(result)
}
</script>
可以看到拿到的 result 就是 response.data 的内容了,好以上就是本篇的全部内容了,在项目当中如何来封装ajax请求函数模块和封装各接口请求函数的内容,希望通过此篇能够进一步了解项目当中如何来通过API文档结合项目开发以及简化优化项目开发!最后感谢大家的支持!!!












![[ICNN 1993] Optimal brain surgeon and general network pruning](https://img-blog.csdnimg.cn/8002965a019349669a6c4090a342d4ca.png#pic_center)