上一节我们已经成功搭建基础版的后端管理系统,这一节我们将利用uniCloud给我们提供的schema2code自动生成代码,快速完成:列表、增加和修改页面创建。
上一节:
十分钟,零基础使用uniCloud完成后端管理系统搭建一_sziitjin的博客-CSDN博客
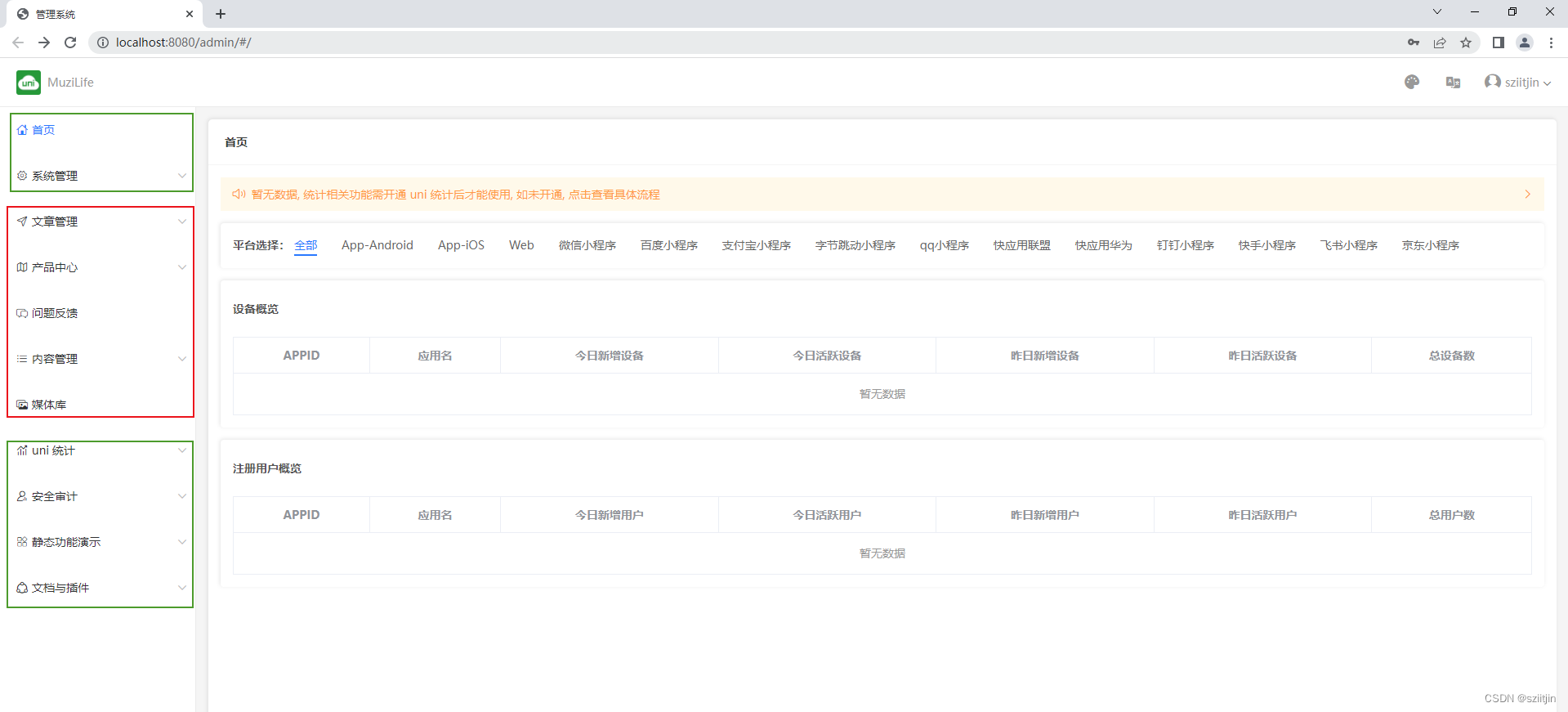
实现效果:

文章管理功能开发
文章列表显示、增加文章和修改文章页面创建:
1、在uniCloud目录下,点击database,然后右键 新建DB Schema

2、打开创建的mz-news.schema.json,开始编写文章类型需要的字段,uniCloud会根据编写的字段生成对应的数据库表;
在properties里面增加文章需要的title和content等字段,required里面的字段代表必填字段,也就是在编写文章内容是,title和content是必填项;
{
"bsonType": "object",
"required": [
"title",
"content"
],
"permission": {
"read": false,
"create": false,
"update": false,
"delete": false
},
"properties": {
"_id": {
"description": "ID,系统自动生成"
},
"title": {
"bsonType": "string",
"title": "标题",
"description": "标题",
"label": "标题",
"trim": "both"
},
"content": {
"bsonType": "string",
"title": "内容",
"description": "文章内容",
"label": "文章内容",
"trim": "right"
}
}
}3、 使用schema2code自动生成列表、增加和修改页面代码
点击mz-news.schema.json,右键 schema2code,选择uniCloud admin 页面,点击确定


 将会在 pages目录下自动生成add、edit和list三个页面
将会在 pages目录下自动生成add、edit和list三个页面

4、点击运行--》运行到浏览器--》选择电脑浏览器
在浏览器输入:http://localhost:8080/admin/#/pages/mz-news/list
快速定位到 mz-news列表页,点击右边的新增按钮可以添加文章;

至此,一个简单的文章管理功能开发完成,文章列表字段可以根据实际需求增加;下一节我们将实现如何将文章管理功能添加到后端管理系统菜单栏。