目录
一、html 常用的标签
二、列表分为有序列表、无序列表、自定义列表
有序列表:
无序列表:
自定义列表:
三、hr
四、特殊符号
五、div和span
六、图片的属性
七、超链接
八、table表格的基本结构
table的属性
tr的属性
td的属性
表格合并
九、表单标签
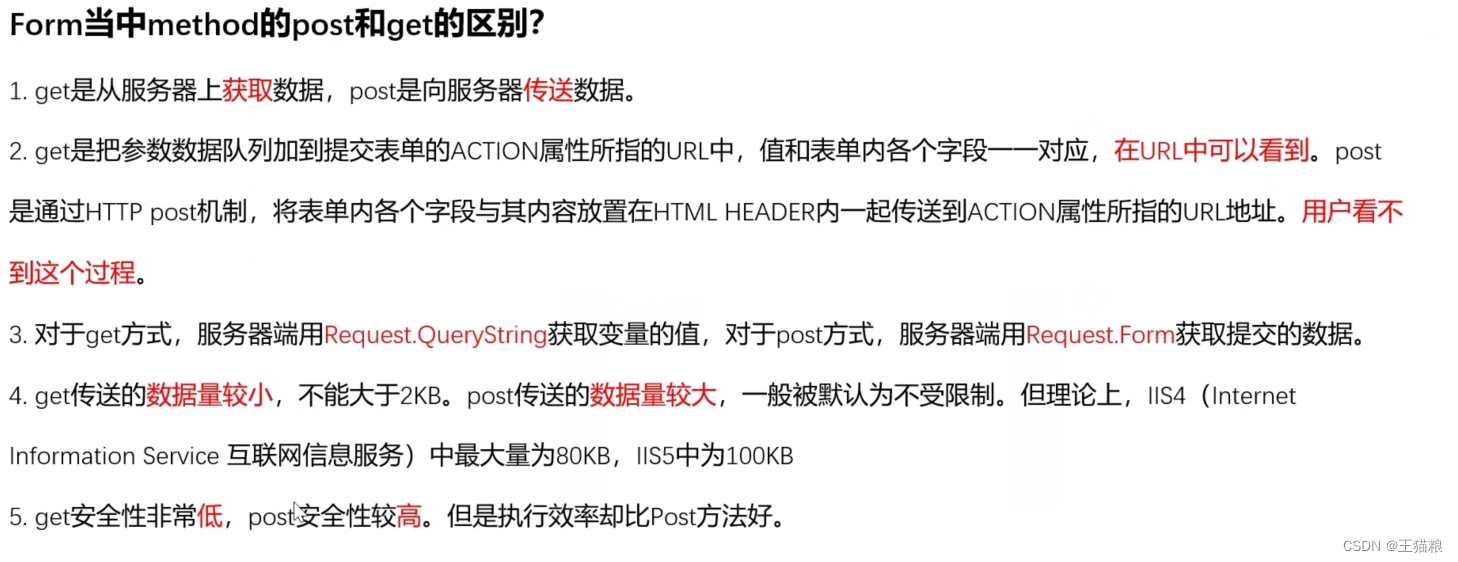
扩展:get和post
一、html 常用的标签
1.<h1>我是一级标签</h1>
<h2>我是二级标签</h2>
<h3>我是三级标签</h3>
...
<h6>我是六级标签</h6>
2.<p>我是分段标签</p>
3.<b>我是加粗标签</b>
<strong>我是加粗标签</strong>(推荐)
4.<em>我是倾斜文本</em>(推荐)
<i>我是倾斜文本</i>
5.<s>我是删除线</s>
<del>我是删除线</del>(推荐)
6.<u>我是下划线</u>
7.<sub>我是下标</sub>
8.<sup>我是上标</sup>
9.<br>换行
<h1>1. 不要抱怨不公平,一切只因努力还不够。</h1>
<h6>2. 只要路是对的,就不害怕遥远!</h6>
<p>3. 任何人都可以变得狠毒,只要你尝试过嫉妒。</p>
<strong>4. 山路曲折盘旋,但毕竟朝着顶峰延伸。</strong>
<em>5. 选择比努力重要,态度比能力重要,立场比实力重要。</em>
<del>6. 刚被搅动过的湖心,正在安静。</del>
<u>7. 穷不一定思变,应该是思富思变。</u>
8. 你相信你行,你就活力无穷;你认为你自己不行,就会精神萎靡。<sub>[1]</sub>
9. 没有人能替你承受痛苦,也没有人能抢走你的坚强。<sup>[1-2]</sup>
二、列表分为有序列表、无序列表、自定义列表
有序列表:
1、ol里面只能放li,li里面可以随便放
2、数字是自动生成的
3、type:1,a,A,i,I
start:取值只能是数字
<ol type="a" start="3">
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
无序列表:
1、ul里面只能放li,li里面可以随便放
2、默认是黑色的实心圆
3、type:disc,circle,square,none(用的最多)
<ul type="circle">
<li>444</li>
<li>555</li>
<li>666</li>
</ul>
自定义列表:
<dl>
<dt><img src="../image/chun.png"></dt>
<dd>我是文字</dd>
</dl>
<hr color="red" width="300px" align="right">
三、hr
<hr color="red" width="300px" align="right">
color:颜色
width:宽度
align:对齐方式
noshade:取消阴影
<hr color="red" width="300px" align="right">四、特殊符号
< 左尖角号<
> 右尖角号>
空格(宽度受字体影响)
  空格(宽度不受字体影响,正好是一个中文宽度)
© ©
™ ™
® ®
扩展:
<p>😀</p> 😀
<p>😁</p> 😁
<p>😂</p> 😂
<p>😃</p> 😃
<p>😄</p> 😄
......
五、div和span
div标签,没有具体含义,用来划分页面的区域,独占一行。
span,没有实际意义,主要应用在对于文本独立修饰的时候,内容有多宽就占用多宽的空间距离。
<h3>体育<span style="color:gray;">sports</span></h3>
六、图片的属性
src 路径
同级目录:两种表示方法:xia.png ./xia.png
上级目录:../xia.png
<img src="../image/xia.png" title="夏天的图片" alt="网速较慢,请刷新" width="200px" height="200px">
<img src="../image/xiaa.png" title="夏天的图片" alt="网速较慢,请刷新">title:鼠标放在图片上的提示语,有无图片都会显示
alt:图片没有加载出来的提示语,如果加载出来图片,就不显示alt
注意:如果只设置 宽 或 高,图片不会变形

七、超链接<a></a>
target="_self" 默认值
target="_blank" 新窗口打开
href="路径"
title:鼠标放在文字或图像上时,显示提示语。
<a href="https://www.baidu.com/" target="_blank" title="百度查询">百度</a>//文字跳转
<a href="https://www.baidu.com/"><img src="../image/open.png" alt=""></a>//图片跳转
<a href="https://www.baidu.com/" target="_blank" title="百度查询">百度</a>
<a href="https://www.baidu.com/"><img src="../image/open.png" alt=""></a>八、table表格的基本结构
table:创建表格
tr:表示行
td:表示单元格
table的属性
- width 宽度 //可设置百分比50%
- height 高度 //不支持百分比,不起效果
- border 边框
- bordercolor 边框颜色
- bgcolor 背景颜色
- align="left或right或center" 水平对齐
- cellspacing="单元格与单元格之间的距离"
- cellpadding="单元格与内容之间的空隙"
<table width="500px" height="200px" border="1" bordercolor="red"
bgcolor="green" align="center" cellspacing="0" cellpadding="20px">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
tr的属性
- height 高度
- bgcolor 背景颜色
- align="left或right或center" 文字水平对齐
- valign="top或middle或bottom" 文字垂直对齐
-
<table width="500px" height="200px" border="1" cellspacing="0"> <tr height="100px" bgcolor="orange" align="left" valign="top"> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> </table>
td的属性
-
height 高度
-
width 宽度
-
bgcolor 背景颜色
-
align="left或right或center" 文字水平对齐
-
valign="top或middle或bottom" 文字垂直对齐
-
<table width="500px" height="200px" border="1" cellspacing="0">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td bgcolor="pink" width="50px" height="50px" align="right" valign="top">4</td>
</tr>
</table>
表格合并
Colspan="所要合并单元格的列数" 必须给td
Rowspan="所要合并单元格的行数" 必须给td
<table width="500px" height="200px" border="1" cellspacing="0" align="center">
<tr>
<td>1</td>
<td colspan="2">2</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
</table> 
九、表单标签
- method="get或post"
- action="向何处发送表单数据"
- type 属性定义输入框的类型
- placeholder 属性 描述输入字段预期值的简短的提示信息,兼容到IE8以上
- name 属性必须设置,否则提交表单时,用户输入的数据不会被发送给服务器
- value 属性
-
<input type="button" value="注册">自己写的js行为
<form method="get或post" action="向何处发送表单数据">
<input type="text" placeholder="请输入用户名" name="username">
<input type="password" placeholder="请输入密码" name="password">
<input type="submit" value="登录">
<!-- <input type="submit">和<button>提交按钮</button>一样 -->
<input type="reset" value="重置">
</form>
<form method="GET" action="https://www.baidu.com/">
<input type="text" placeholder="请输入用户名" name="username">
<input type="password" placeholder="请输入密码" name="password">
<input type="submit" value="登录">
<!-- <input type="submit">和<button>提交按钮</button>一样 -->
<input type="reset" value="重置">
</form>![]()
扩展:get和post

创作不易,点个关注呗😀