vue2与vue3生命周期的对比:
Vue2--------------Vue3
beforeCreate—————–>setup()
created————————>setup()
beforeMount—————–>onBeforeMount
mounted—————-------> onMounted
beforeUpdate -————–> onBeforeUpdate
updated -—————------> onUpdated
beforeDestroy ————> onBeforeUnmount
destroyed ——————> onUnmounted
activated --------------------> onActivated
deactivated -----------------> onDeactivated
errorCaptured -------------> onErrorCaptured
总结:Vue2和Vue3钩子变化不大,删除了beforeCreate、created两个钩子使用setup()钩子来替代。
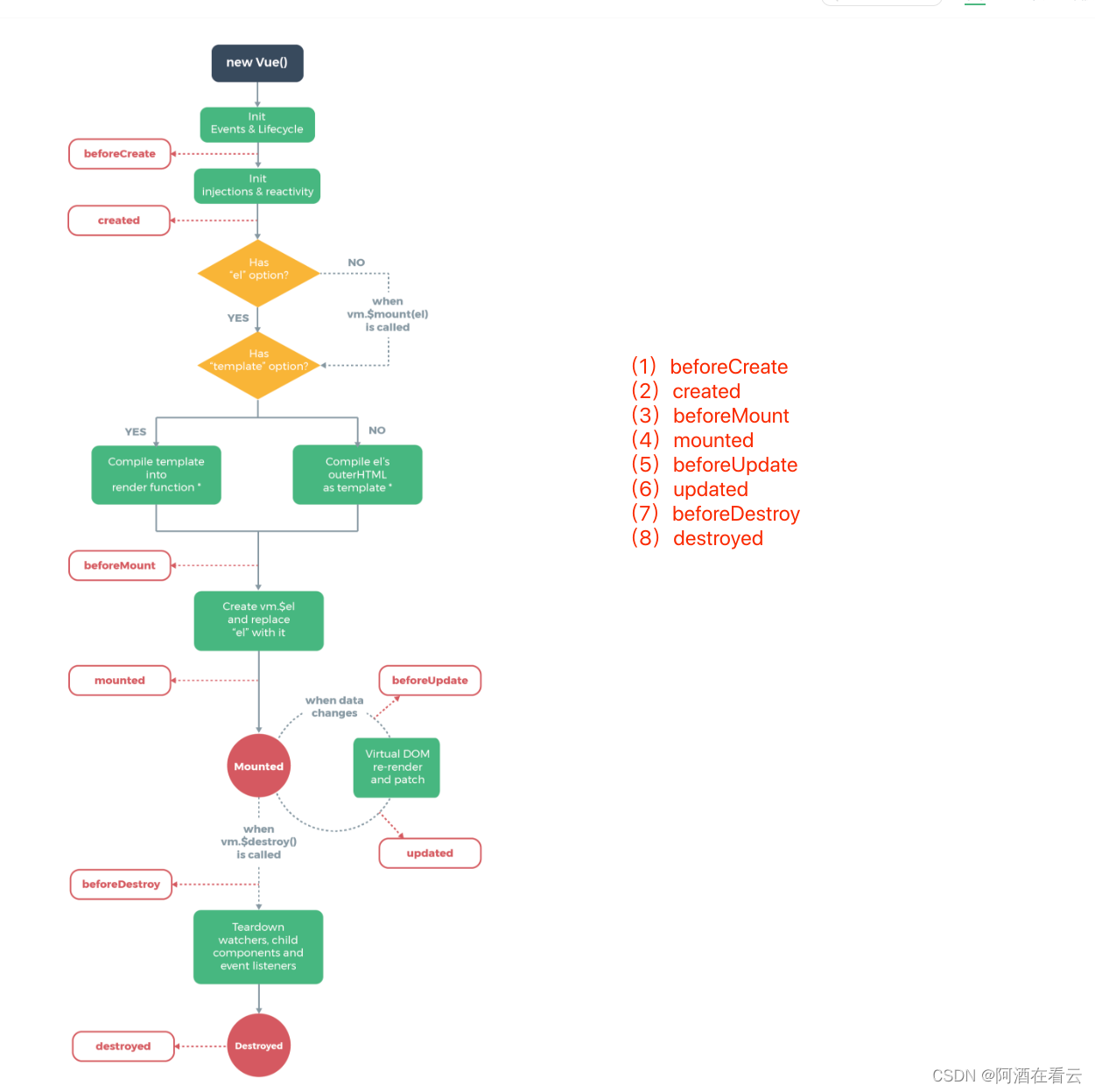
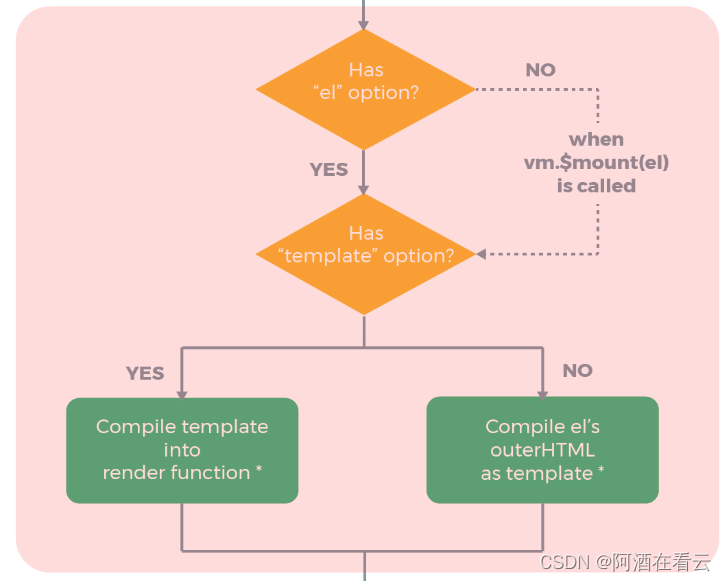
vue2的生命周期

-
new Vue()
创建一个Vue实例 -
Init Events&Lifecycle
创建前:
DOM对象:el:undefined
data对象: data:undefined
声明的变量:message:undefined -
Init injections & reactivity
创建完毕:
DOM对象:el:undefined
data对象: data:[object Object]
声明的变量:message:undefined

整体阶段开始编译模版,根据data中的数据和指令生成HTML,此时还没有开始渲染,仅存在于内存中。
- beforeMount
挂载前
完成模版编译,但是还未挂载到页面。
DOM对象:el:undefined
data对象: data:[object Object]
声明的变量:message:“Vue的生命周期” - mounted
挂载结束,已渲染到页面。
DOM对象:el:[object HTML DivElement]
data对象:data:[object Object]
声明的变量:message:”Vue的生命周期“ - beforeUpdate
更新前状态
状态更新之前执行,此时data中的状态值是最新的,但界面还没开始渲染,是旧数据
DOM对象:el:[object HTMLDivElement]
data对象:data:[object Object]
声明的变量:message:“被修改了” - updated
更新完成
状态更新完成后执行,此时界面显示data的最新数据,即界面已被渲染 - beforeDestroy
销毁前
实例准备销毁,但还没被销毁,实例属性方法还可以用
DOM对象:el:[object HTMLDivElement]
data对象:data:[object Object]
声明的变量:message:“Vue的生命周期” - destoryed
销毁完成
实例已销毁,所有内容均不可使用
DOM对象:el:[object HTMLDivElement]
data对象:data:[object Object]
声明的变量:message:“Vue的生命周期”
beforeCreate():实例在内存中被创建出来,还没有初始化好data和methods属性
create():实例已经在内存中创建,已经初始化好data和method,此时还没有开始编译模版。
beforeMount():已经完成了模版的编译,还没有挂载到页面中。
mounted():将编译好的模版挂在到页面指定的容器中显示。
beforeUpdate():状态更新之前执行函数,此时data中的状态值是最新的,但是界面上显示的数据还是旧的,因为还没有开始重新渲染DOM节点。
updated():此时data中的状态值和界面上显示的数据都已经完成了更新,界面已经被重新渲染好了!
beforeDestroy():实例被销毁之前。
destroyed():实例销毁后调用,Vue实例指示的所有东西都会解绑,所有的事件监听器都会被移除,所有的子实例也都会被销毁。组件已经被完全销毁,此时组件中所有的data、methods以及过滤器,指令等,都已经不可用了。
在实际开发中的使用:
beforeCreate: 可以在这函数中初始化加载动画
created:做一些数据初始化,实现函数自执行
mounted:调用后台接口进行网络请求,拿回数据,配合路由钩子做一些事情
destoryed:当前组件已被删除,清空相关内容
mounted中做网络请求和重新赋值,在destoryed中清空页面数据。
还有个比较特殊的钩子函数nextTick(),数据更新后的dom操作,写在该函数里面
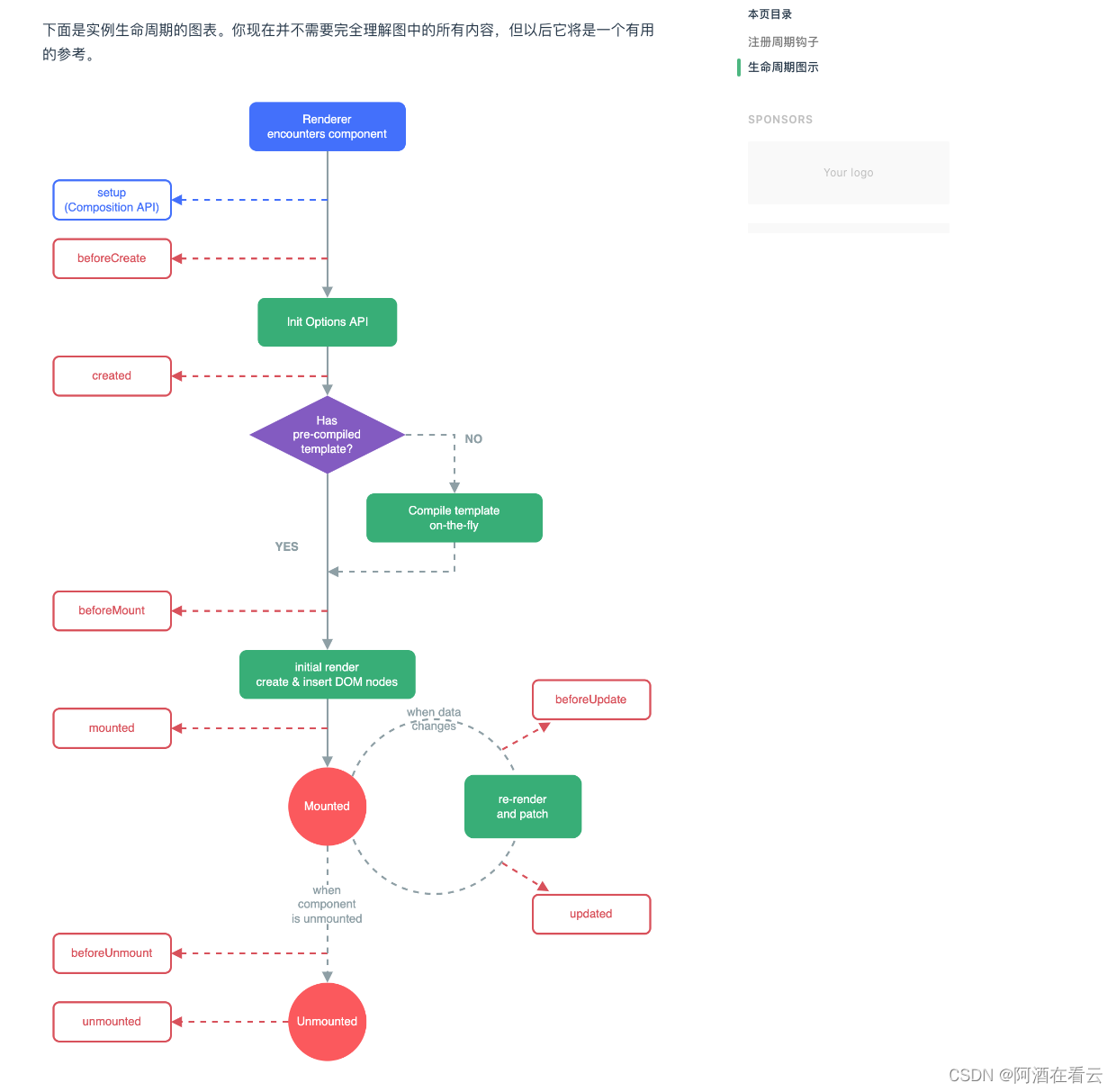
vue3的生命周期

setup():开始创建组件之前,在beforeCreated和created之前执行,创建的是data和method
onBeforeMount():组件挂载到节点上之前执行的函数;
onMounted():组件挂载完成后执行的函数;
onBeforeUpdate():组件更新之前执行的函数;
onUpdate():组件更新完成之后执行的函数;
onBeforeUnmount():组件卸载之前执行的函数;
onUnmounted():组件卸载完成后执行的函数;
onActivated():被包含在< keep-alive >中的组件,会多出两个生命周期钩子函数,被激活时执行;
onDeactivated():比如从A组件,切换到B组件,A组件消失时执行;
onErrorCaptured():当捕获一个来自子孙组件的异常时激活钩子函数。
代码:
<script>
import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue'
export default {
name: 'Demo',
setup() {
//数据
let sum = ref(0)
//通过配置项的形式使用生命周期钩子
onBeforeMount(()=>{
console.log('----onBeforeMount----')
})
onMounted(()=>{
console.log('----onMounted----')
})
onBeforeUpdate(()=>{
console.log('----onBeforeUpdate----')
})
onUpdated(()=>{
console.log('----onUpdated----')
})
onBeforeUnmount(()=>{
console.log('----onBeforeUnmount----')
})
onUnmounted(()=>{
console.log('----onUnmounted----')
})
//返回一个对象
return{
sum,
}
}
}
</script>














![[附源码]计算机毕业设计JAVA疫情背景下社区公共卫生服务系统](https://img-blog.csdnimg.cn/099cd5356c20469685e39021ae017784.png)


![[附源码]Python计算机毕业设计SSM江西婺源旅游文化推广系统(程序+LW)](https://img-blog.csdnimg.cn/d4d804f387fc4f9e931eb9269f464b5a.png)

![[附源码]计算机毕业设计设备运维平台出入库模块APPSpringboot程序](https://img-blog.csdnimg.cn/003843ef1ade43d98ecb9667139beaa7.png)