目录
- 引出
- 如果想做bilibili边看视频边评论怎么搞?
- Ajax是啥?& axios的语法
- 1. Ajax(Asynchronous JavaScript And XML)简介
- 2. axios语法 及其与 java后端交互
- (1)get请求
- (2)post请求
- 3.用js的axios实现边看视频边评论
- 4.上面代码存在问题 & vue是啥?
- 总结
引出
如果想做bilibili那样的边看视频边评论怎么搞?;
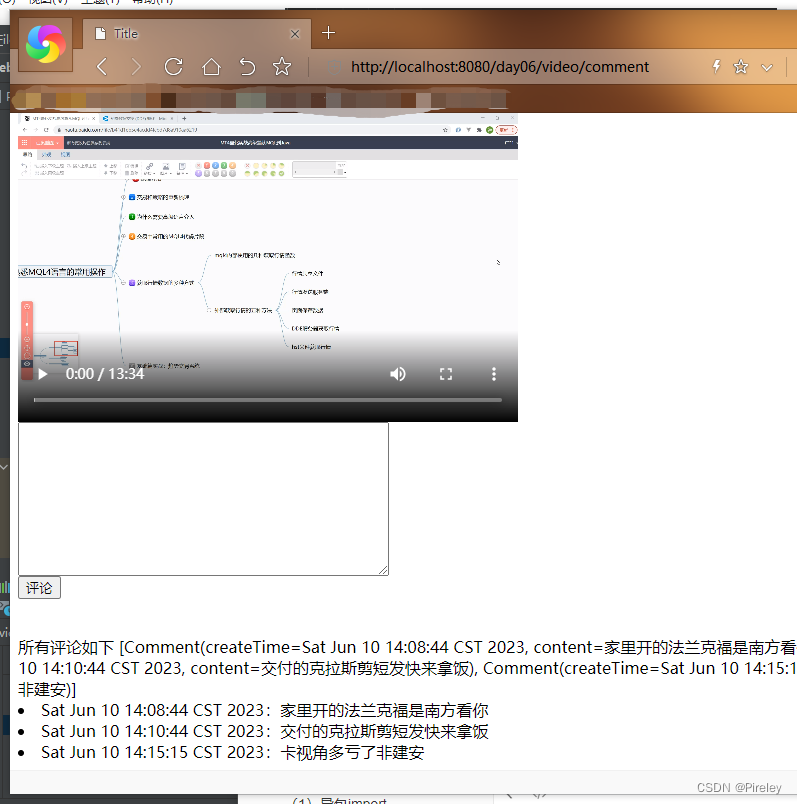
如果想做bilibili边看视频边评论怎么搞?
之前用jsp的方式,是无法实现这个需求的,因为每次评论后提交了评论,会把整个页面全部刷新,导致视频也回到未播放的初始状态,如下所示:
代码为:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<video src="/day06/video/DDE.mp4" controls width="500px" height="350px"></video>
<form action="/day06/video/comment" method="post">
<textarea name="content" cols="50" rows="10"></textarea><br>
<input type="submit" value="评论">
</form>
<br>
所有评论如下
${contentList}
<c:forEach items="${contentList}" var="co">
<li>
${co.createTime}:${co.content}
</li>
</c:forEach>
</body>
</html>

这是因为,在每次浏览器请求后,只能等待服务器的响应,即这种方式是同步请求,与之相对应的是异步请求。
(1)同步请求,会阻止代码的执行,这会导致屏幕上出现“冻结”和无响应的用户体验。
(2)异步请求,当请求的响应数据完全收到之时,会执行一个指定的回调函数,而在执行异步请求的同时,浏览器会正常地执行其他事务的处理。
Ajax是啥?& axios的语法
1. Ajax(Asynchronous JavaScript And XML)简介
异步 JavaScript 和 XML,或 Ajax 本身不是一种技术,而是一种将一些现有技术结合起来使用的方法,包括:HTML 或 XHTML、CSS、JavaScript、DOM、XML、XSLT、以及最重要的 XMLHttpRequest 对象。当使用结合了这些技术的 Ajax 模型以后,网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面。这使得程序能够更快地回应用户的操作。
尽管 Ajax 中的 X 代表 XML,但是 JSON 才是首选,因为它更加轻量,而且是用 JavaScript 编写的。在 Ajax 模型中,JSON 和 XML 都被用来包装信息。

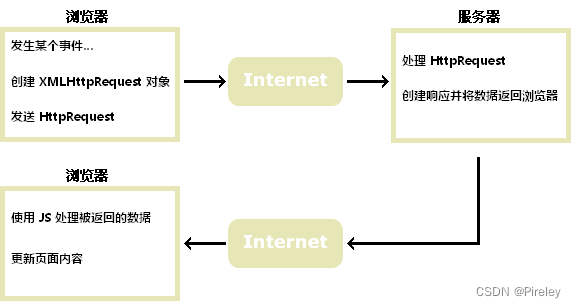
ajax请求的步骤如下:
- 网页中发生一个事件(页面加载、按钮点击)
- 由 JavaScript 创建 XMLHttpRequest 对象
- XMLHttpRequest 对象向 web 服务器发送请求
- 服务器处理该请求
- 服务器将响应发送回网页
- 由 JavaScript 读取响应
- 由 JavaScript 执行正确的动作(比如更新页面)
2. axios语法 及其与 java后端交互
Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js,可以实现异步请求。请求的方式有get和post两种方式,示例代码如下:
(1)get请求
要点:?参数=值,记得加上下文;
axios.get("/day06/video/comment/ajax?content="+content.value)
.then(response=>{
let resp = response.data;
console.log(resp)
},error=>{
console.log("error:"+error)
})
(2)post请求
要点:参数,
let params = new URLSearchParams();
params.append("content",content.value)
axios.post("/day06/video/comment/ajax",params)
.then(response=>{
let resp = response.data;
console.log(resp);
},error=>{
console.log(error)
})
此时,java后端返回一个json对象
resp.getWriter().write(JSON.toJSONString(
new ResData(200, "ok", commentList)));
3.用js的axios实现边看视频边评论
前端代码:
(1)启动就得有数据的问题:先看本地存储中有没有评论,没有,则查一下数据库,servlet响应后保存在local Storage 里面;
(2)每次添加一条评论,把评论存到数据库中,并且刷新一下页面的显示;
(3)页面卸载之前,清空本地存储中的数据;
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="/day06/js/axios.min.js"></script>
</head>
<body>
<video src="/day06/video/DDE.mp4" controls width="500px" height="350px"></video>
<hr>
<br>
<textarea id="content" cols="20" rows="5"></textarea><br>
<button id="btn">评论</button>
<br>
用li拼出来:所有评论
<ul id="ul">
</ul>
<script>
let btn = document.getElementById("btn");
// 在启动之前就需要查一次数据库
// 从本地存储中获取数据
var data = localStorage.getItem('data');
if (data) {
// 如果本地存储中有数据,则直接使用
updateUl(JSON.parse(data));
}else {
// 如果本地存储中没有数据,则发送 Axios 请求获取数据
axios.get('/day06/video/comment/ajax/db')
.then(function(response) {
// 获取到数据后,更新页面并保存到本地存储中
updateUl(response.data);
localStorage.setItem('data', JSON.stringify(response.data));
})
.catch(function(error) {
console.error(error);
});
}
// 每次新增评论时,刷新一下
btn.onclick = function () {
let content = document.getElementById("content");
let msg = document.querySelector("#msg");
console.log(content)
axios.get("/day06/video/comment/ajax/db?content="+content.value)
.then(response=>{
console.log(response);
// 调用更新事件
updateUl(response.data);
})
content.value=""; // 清空一下
}
// 定义一个刷新ul中数据的函数
function updateUl(data){
// 在li里拼出来;
let commentList = data;
let liStr = "";
let ul = document.getElementById("ul");
for (const co of commentList) {
liStr+="<li>"+co.createTime+": "+co.content +"</li>"
}
ul.innerHTML = liStr;
}
// 在页面卸载之前,清空本地存储中的数据
window.addEventListener('beforeunload', function() {
localStorage.removeItem('data');
});
</script>
</body>
</html>
后端代码:
package com.tianju.servlet;
import com.alibaba.fastjson.JSON;
import com.tianju.entity.Comment;
import com.tianju.service.ICommentService;
import com.tianju.service.impl.CommentServiceImpl;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
@WebServlet("/video/comment/ajax/db")
public class CommentVideoAjaxServletToDB extends HttpServlet {
private ICommentService commentService = new CommentServiceImpl();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取前端的评论
String comment = req.getParameter("content");
if (!StringUtils.isBlank(comment)){
// 这里把数据存到数据库
commentService.add(new Comment(new Date(),comment));
}
// 再查一下数据库
// ajax只能用response
List<Comment> commentList = commentService.queryAll();
String listJson = JSON.toJSONString(commentList);
System.out.println(listJson);
resp.getWriter().write(listJson);
}
}
4.上面代码存在问题 & vue是啥?
在上面代码中,页面显示的内容是把html代码拼出来,然后进行显示的,这样就把逻辑处理和前端展示两件事情耦合起来;因此就用vue:
vue相关参考下面博客:
前端基础(Vue)——基础语法({{}}, v-model, :src=“imagSrc“, v-for)& 事件@click & 属性和方法(this.add() + this.name)
前端基础(JavaScript)——基础语法(变量,分支…)& Json对象【重要】& 函数定义 & 事件
// 定义一个刷新ul中数据的函数
function updateUl(data){
// 在li里拼出来;
let commentList = data;
let liStr = "";
let ul = document.getElementById("ul");
for (const co of commentList) {
liStr+="<li>"+co.createTime+": "+co.content +"</li>"
}
ul.innerHTML = liStr;
}
vue的html骨架如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min-v2.5.16.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
let app = new Vue({
// 选择操作的div区域
el:"#app",
// 数据区
data:{},
// 方法区
methods:{},
// 文档加载之后就执行
created(){
axios.get("/types/list/vue")
.then(response=>{
let resp = response.data;
console.log(resp);
},error=>{
console.log(error)
})
},
// 整个页面全部加载完成后再执行
mounted(){},
})
</script>
</body>
</html>
总结
1.之前用jsp请求存在的问题,同步请求;
2.异步请求Ajax是啥;
3.axios的get和post方法,用axios实现异步请求;
4.vue框架的出现和入门