文章目录
- 1、简介
- 1.1 标准文件格式
- 1.2 专有文件格式
- 1.3 从 Autodesk® 3ds Max® 导入对象
- 1.4 从 Blender 导入对象
- 2、测试
- 2.1 新建项目
- 2.2 导入fbx
- 2.2 手动调整相机
- 2.3 脚本控制相机
- 结语

1、简介
Unity 支持多种标准和专有模型文件格式。
Unity 内部使用 .fbx 文件格式作为其导入链。最佳做法尽可能使用 .fbx 文件格式,并且不应在生产中使用专有文件格式。

1.1 标准文件格式
Unity 可读取以下标准 3D 文件格式:
- .fbx
- .dae (Collada)
- .dxf
- .obj.
1.2 专有文件格式
您不应在生产中使用这些文件格式,应尽可能导出为 .fbx 文件格式。但是,有时您可能需要将这些文件作为项目的一部分包含在内。
Unity 可以从以下 3D 建模软件中导入专有文件,然后将其转换为 .fbx 文件:
- Autodesk Maya
- Blender
- Modo
- Cheetah3D
以下应用程序不使用 .fbx 作为中间格式。Unity 必须先将其转换为 .fbx 文件之后再导入编辑器:
- SketchUp
- SpeedTree
- Autodesk® 3ds Max®
1.3 从 Autodesk® 3ds Max® 导入对象
Unity 通过 FBX 格式导入 Autodesk® 3ds Max® 文件 (.max),支持以下内容:
- 所有节点以及位置、旋转和缩放;轴心点和名称也会导入
- 网格以及顶点颜色、法线和一个或多个 UV 集
- 材质以及漫射纹理和颜色。每个网格多种材质
- 动画
- 基于骨骼的动画
- 变形目标(混合形状)
- 可见性

1.4 从 Blender 导入对象
Unity 通过 FBX 格式导入 Blender (.blend) 文件,支持以下内容:
- 所有节点以及位置、旋转和缩放;轴心点和名称也会导入
- 网格以及顶点、多边形、三角形、UV 和法线
- 骨骼
- 蒙皮网格
- 动画

2、测试
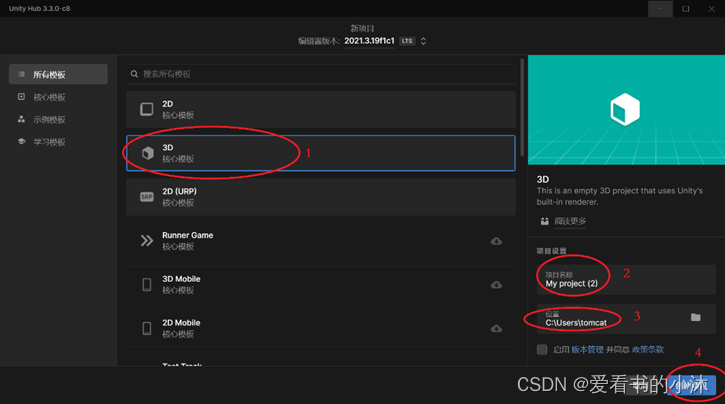
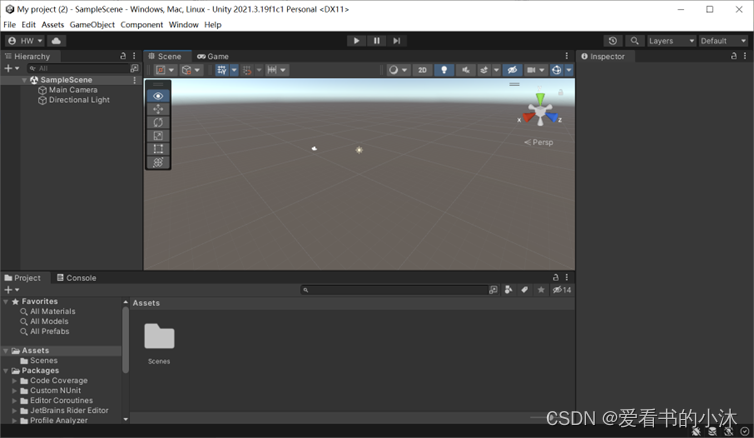
2.1 新建项目

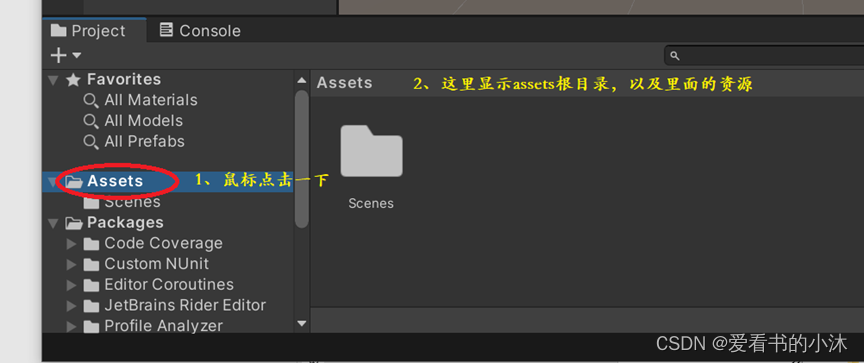
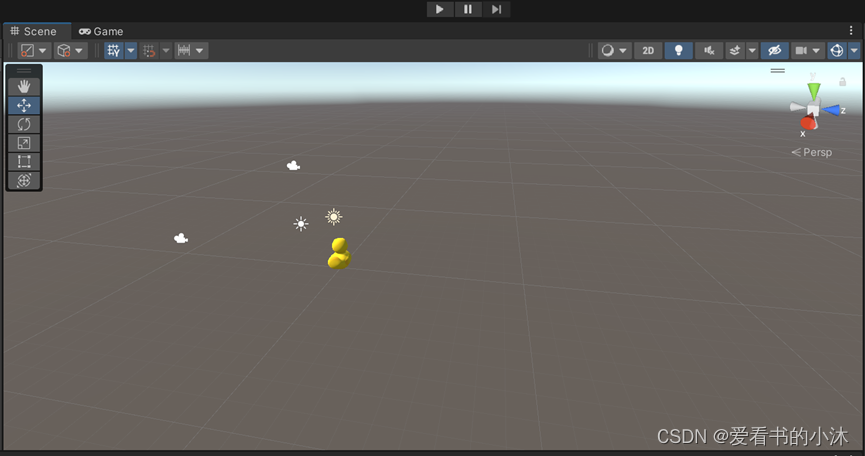
进入u3d的项目的场景显示:

2.2 导入fbx
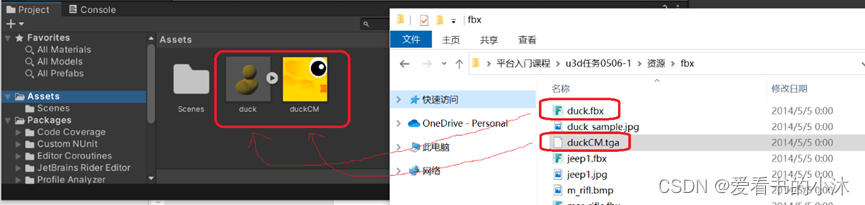
导入模型资源到u3d里。

将外面文件夹的模型文件拖拽到assets的根目录里面,如下:

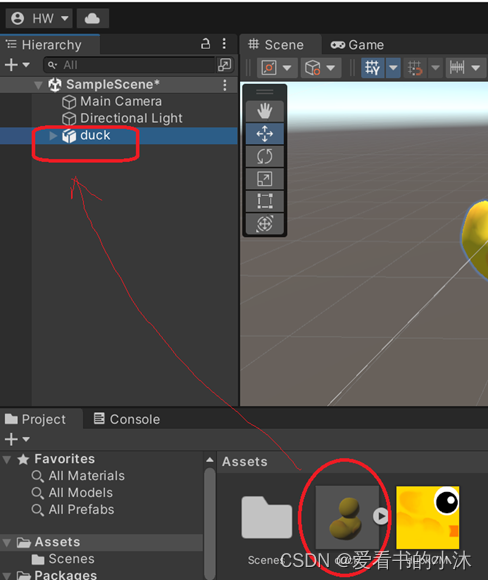
将assets里的duck模型拖拽到u3d左侧的层次树上。

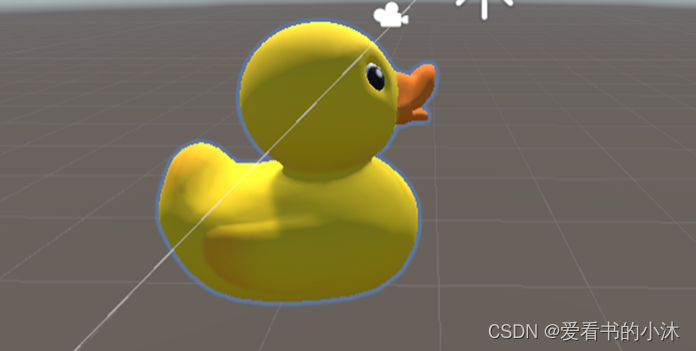
此时在中间的三维场景中出现了一只小黄鸭。

此时是编辑界面,在编辑界面观察模型的鼠标操作如下:
(1) 旋转:按住鼠标右键移动
(2) 平移:按住鼠标中键移动
(3) 缩放:滚动鼠标中键
2.2 手动调整相机
编辑状态下:

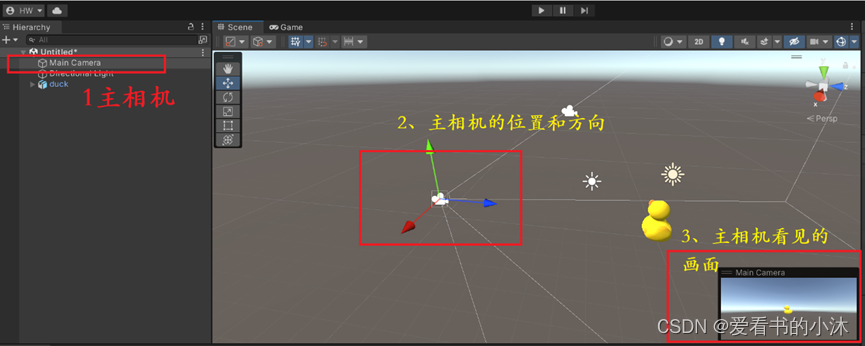
鼠标双击左边的层级树上的主相机对象节点后:

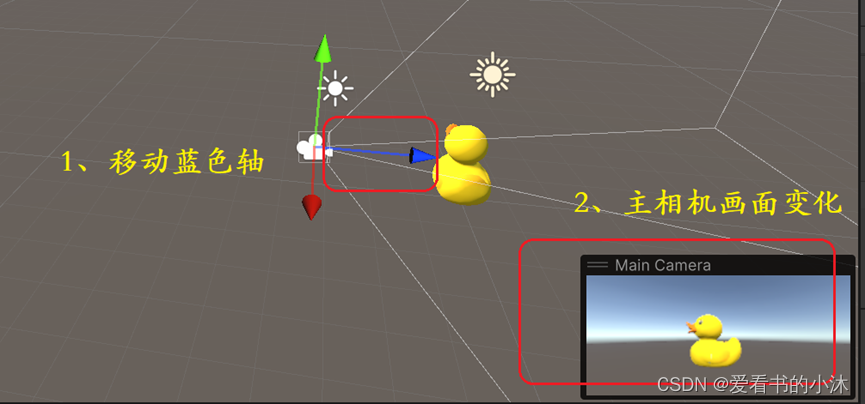
我们把主相机的位置移动,让它离鸭子近一点。

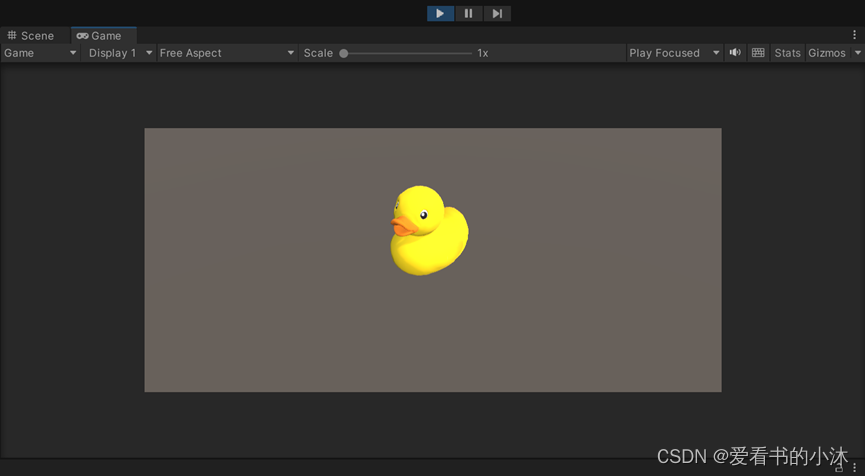
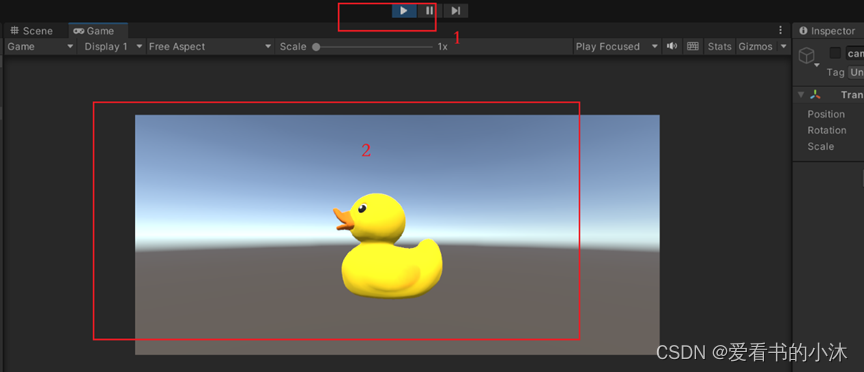
点击运行按钮之后:

比较主相机的画面和运行后的画面,会发现我们看到的鸭子的角度和距离不同,肯定是相机不同。但是我们没有修改相机呀,为啥呢?
原来模型自带了一个固定相机。无论场景的主相机怎么变化,场景运行状态下的视角都不变。
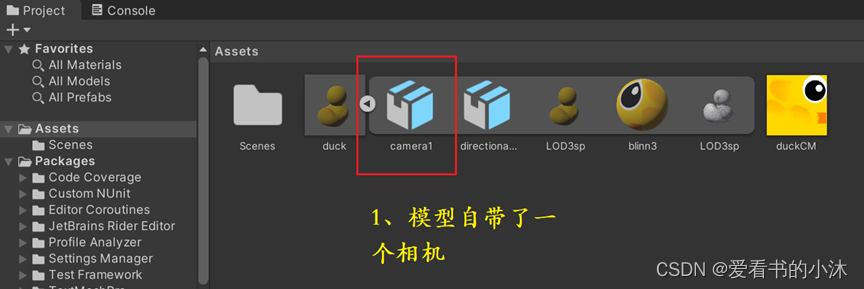
资源界面可以看见这个模型自带相机对象:

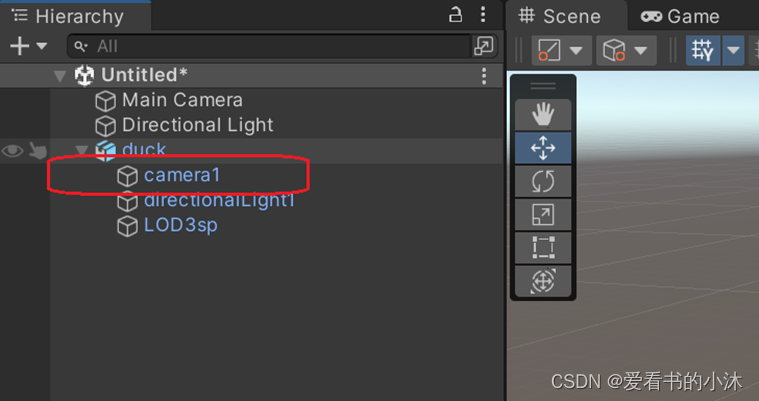
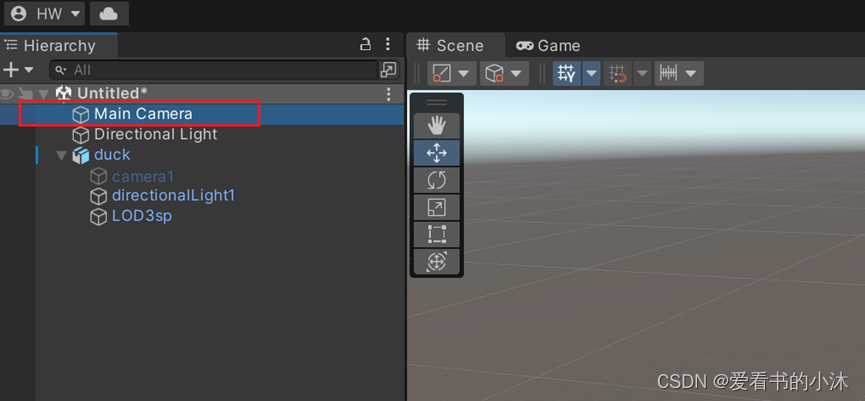
对象层级树上也可以看见这个相机对象:

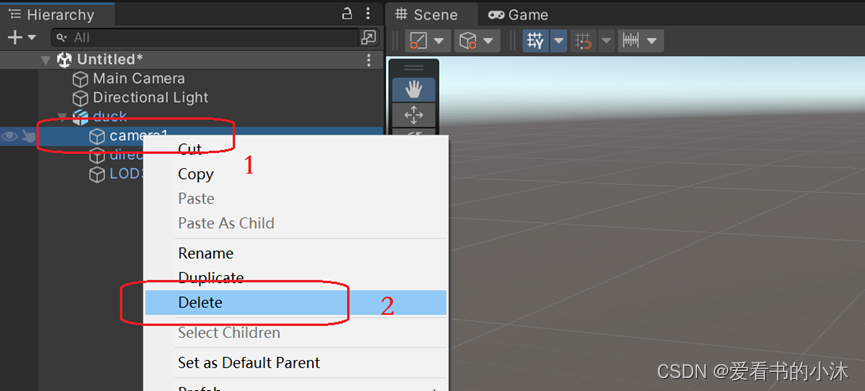
我们尝试删掉鸭子模型自带的相机,

或者取消鸭子自带相机的选择。都可以。

然后点击运行按钮。

现在和主相机的画面一样了。

2.3 脚本控制相机
现在我们回顾上面的内容:
(1)新建项目。
(2)导入模型资源到u3d里。
(3)将外面文件夹的模型文件拖拽到assets的根目录里面
(4)将assets里的duck模型拖拽到u3d左侧的层次树上。
(5)删除鸭子自带的相机对象。
现在我们开始脚本控制相机的相关学习。小沐同学加油。
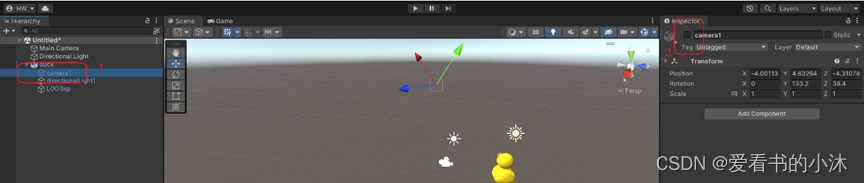
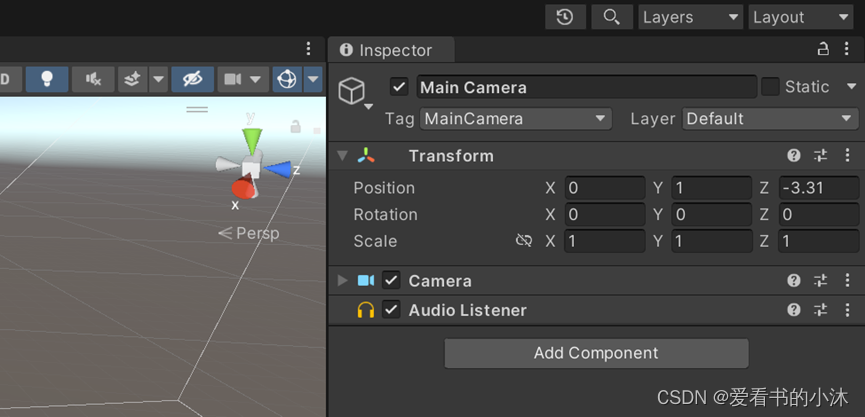
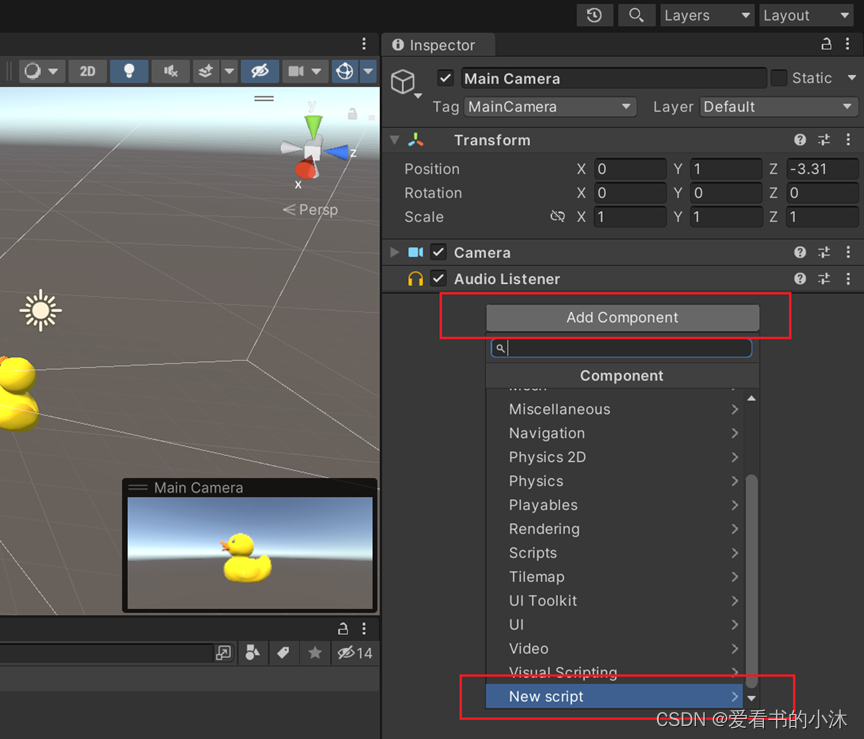
鼠标左键点击层次树上的主相机节点。

右边的属性窗口出现主相机的相关参数。

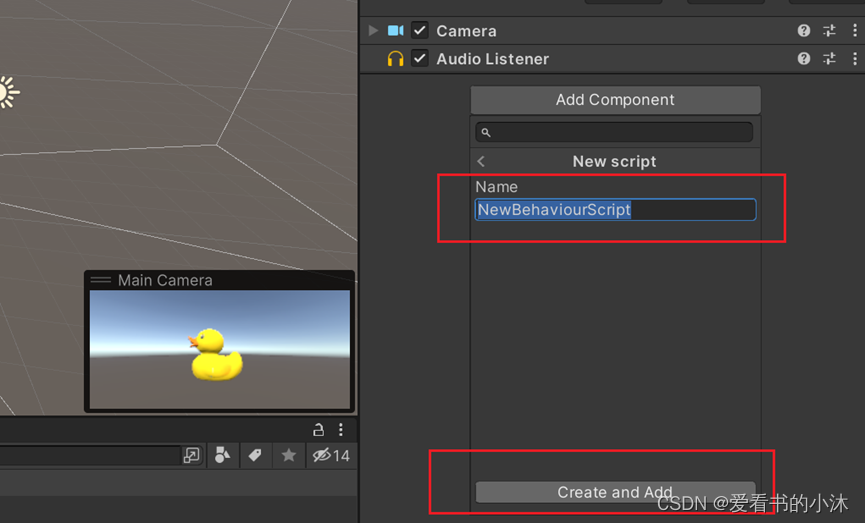
鼠标点击Add Component按钮,出现下拉框,在里面找到New Script。
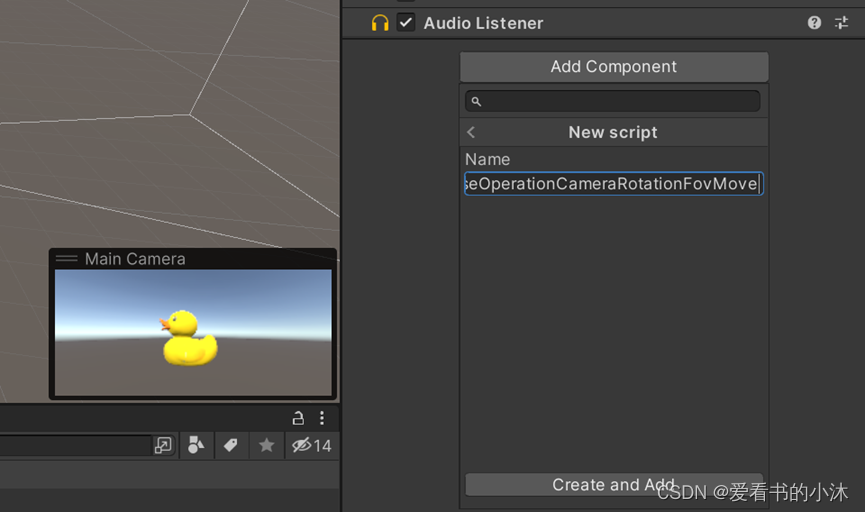
鼠标再点击New Script, 出现脚本新建的界面。
添加一个脚本对象名字:MouseOperationCameraRotationFovMove
然后点击下面的按钮“Create And Add”



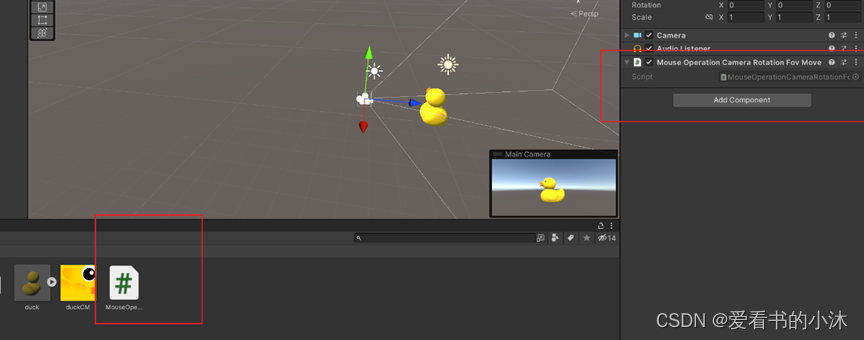
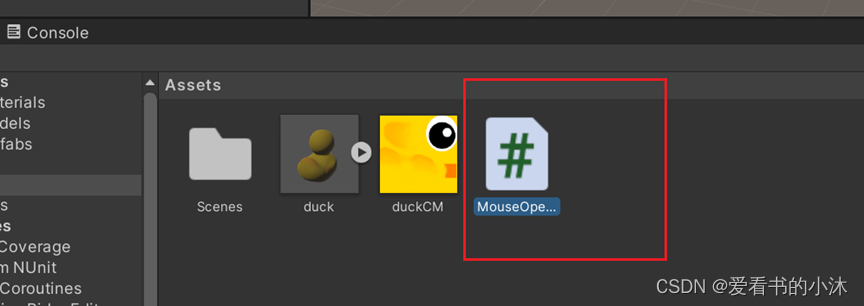
然后属性框上出现了一个脚本组件。Asset资源框也出现了一个脚本文件。

鼠标双击脚本文件,弹出visual studio的代码编辑界面。

visual studio的代码编辑界面,会自动生成一部分默认代码,如下:

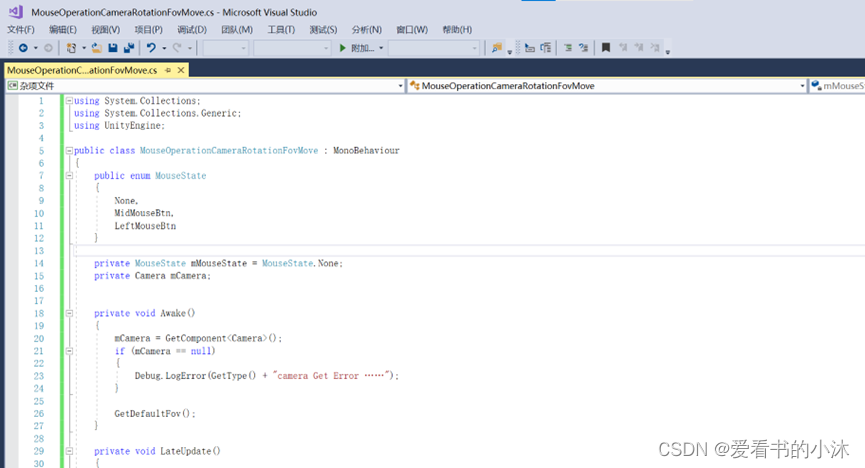
将任务文件夹内的相同脚本文件的内容复制进去。

代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MouseOperationCameraRotationFovMove : MonoBehaviour
{
public enum MouseState {
None,
MidMouseBtn,
LeftMouseBtn
}
private MouseState mMouseState = MouseState.None;
private Camera mCamera;
private void Awake()
{
mCamera = GetComponent<Camera>();
if (mCamera==null)
{
Debug.LogError(GetType()+"camera Get Error ……");
}
GetDefaultFov();
}
private void LateUpdate()
{
CameraRotate();
CameraFOV();
CameraMove();
}
//旋转最大角度
public int yRotationMinLimit = -20;
public int yRotationMaxLimit = 80;
//旋转速度
public float xRotationSpeed = 250.0f;
public float yRotationSpeed = 120.0f;
//旋转角度
private float xRotation = 0.0f;
private float yRotation = 0.0f;
/// <summary>
/// 鼠标移动进行旋转
/// </summary>
void CameraRotate()
{
if (mMouseState == MouseState.None)
{
//Input.GetAxis("MouseX")获取鼠标移动的X轴的距离
xRotation -= Input.GetAxis("Mouse X") * xRotationSpeed * 0.02f;
yRotation += Input.GetAxis("Mouse Y") * yRotationSpeed * 0.02f;
yRotation = ClampValue(yRotation, yRotationMinLimit, yRotationMaxLimit);//这个函数在结尾
//欧拉角转化为四元数
Quaternion rotation = Quaternion.Euler(-yRotation, -xRotation, 0);
transform.rotation = rotation;
}
}
//fov 最大最小角度
public int fovMinLimit = 25;
public int fovMaxLimit = 75;
//fov 变化速度
public float fovSpeed = 50.0f;
//fov 角度
private float fov = 0.0f;
void GetDefaultFov() {
fov = mCamera.fieldOfView;
}
/// <summary>
/// 滚轮控制相机视角缩放
/// </summary>
public void CameraFOV()
{
//获取鼠标滚轮的滑动量
fov += Input.GetAxis("Mouse ScrollWheel") * Time.deltaTime * 100 * fovSpeed;
// fov 限制修正
fov = ClampValue(fov,fovMinLimit, fovMaxLimit);
//改变相机的 fov
mCamera.fieldOfView = (fov);
}
float _mouseX = 0;
float _mouseY = 0;
public float moveSpeed = 1;
/// <summary>
/// 中键控制拖动
/// </summary>
public void CameraMove()
{
if (Input.GetMouseButton(2))
{
_mouseX = Input.GetAxis("Mouse X");
_mouseY = Input.GetAxis("Mouse Y");
//相机位置的偏移量(Vector3类型,实现原理是:向量的加法)
Vector3 moveDir = (_mouseX * - transform.right + _mouseY * - transform.forward);
//限制y轴的偏移量
moveDir.y = 0;
transform.position += moveDir * 0.5f * moveSpeed;
}
else if (Input.GetMouseButtonDown(2))
{
mMouseState = MouseState.MidMouseBtn;
Debug.Log(GetType() + "mMouseState = " + mMouseState.ToString());
}
else if (Input.GetMouseButtonUp(2))
{
mMouseState = MouseState.None;
Debug.Log(GetType() + "mMouseState = " + mMouseState.ToString());
}
}
//值范围值限定
float ClampValue(float value, float min, float max)//控制旋转的角度
{
if (value < -360)
value += 360;
if (value > 360)
value -= 360;
return Mathf.Clamp(value, min, max);
}
}
然后切换到unity3d界面,u3d自动编译刚才的脚本。
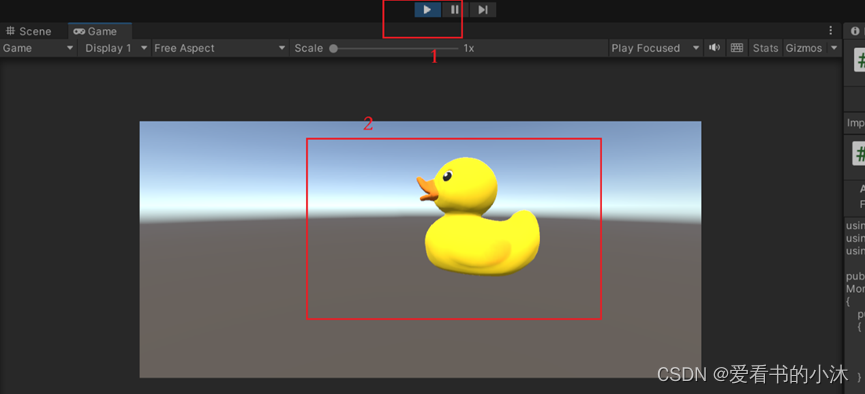
鼠标点击unity最上面的运行按钮。

此时会发现鼠标可以控制相机变化,观察鸭子的不同角度了。
小沐同学的任务学习结束。
结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!