React使用路由
使用React构建SPA应用(单页面应用),要想实现页面间的跳转,首先想到的就是使用路由。在React中,常用的有两个包可以实现这个需求,那就是react-router和react-router-dom。本文主要针对react-router-dom进行说明。
众所周知,JS由 DOM BOM ECMAScript 组成, React-Router-Dom 使用 BOM 提供的 history API
React-Router-Dom有两种路由方式 HashRouter和BrowserRouter
- HashRouter特点 在URL中采用#号来作为当前视图的地址,改变#号后的参数,页面并不会重载
- BrowserRouter特点 和正常浏览网易url类似 页面并不会重载
React-Router-Dom 导航实现
管他三七二十一 先安装再说: yarn add react-router-dom
在使用React-Router-Dom的API之前 需要使用BrowserRouter 或 HashRouter包裹住
// 将路由定义为根组件
import {BrowserRouter, HashRouter as Router} from 'react-router-dom';
ReactDOM.render(
<Router>
<App />
</Router>
, document.getElementById('root'));
// 然后定义路由
<Switch>
<Route exact path="/组件1" component={组件1} />
<Route path="/组件2" component={组件2} />
<Route path="/组件3">
<组件3 />
</Route>
<Route render={(props) => {
return (
<div>
Router Not Found~ 404
</div>
);
}} />
</Switch>
// 导航实现
<NavLink to="/组件1" activeStyle={activeStyle}>组件1</NavLink>
<NavLink to="/组件2" activeStyle={activeStyle}>组件2</NavLink>
<Link to="/组件3" activeStyle={activeStyle}>组件3</Link>
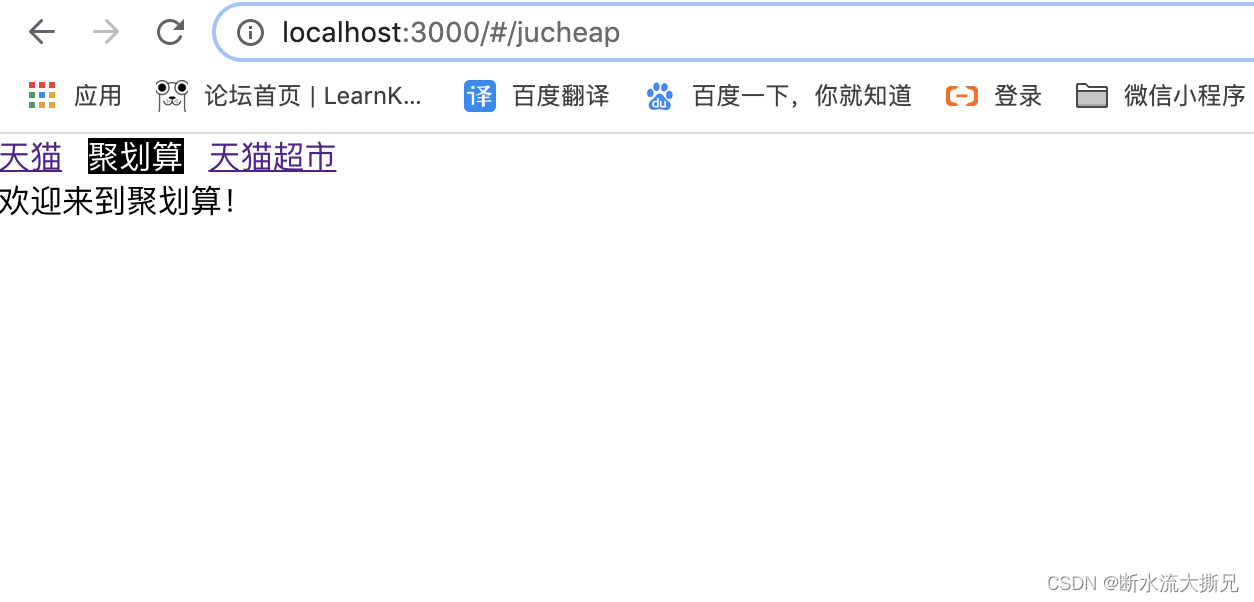
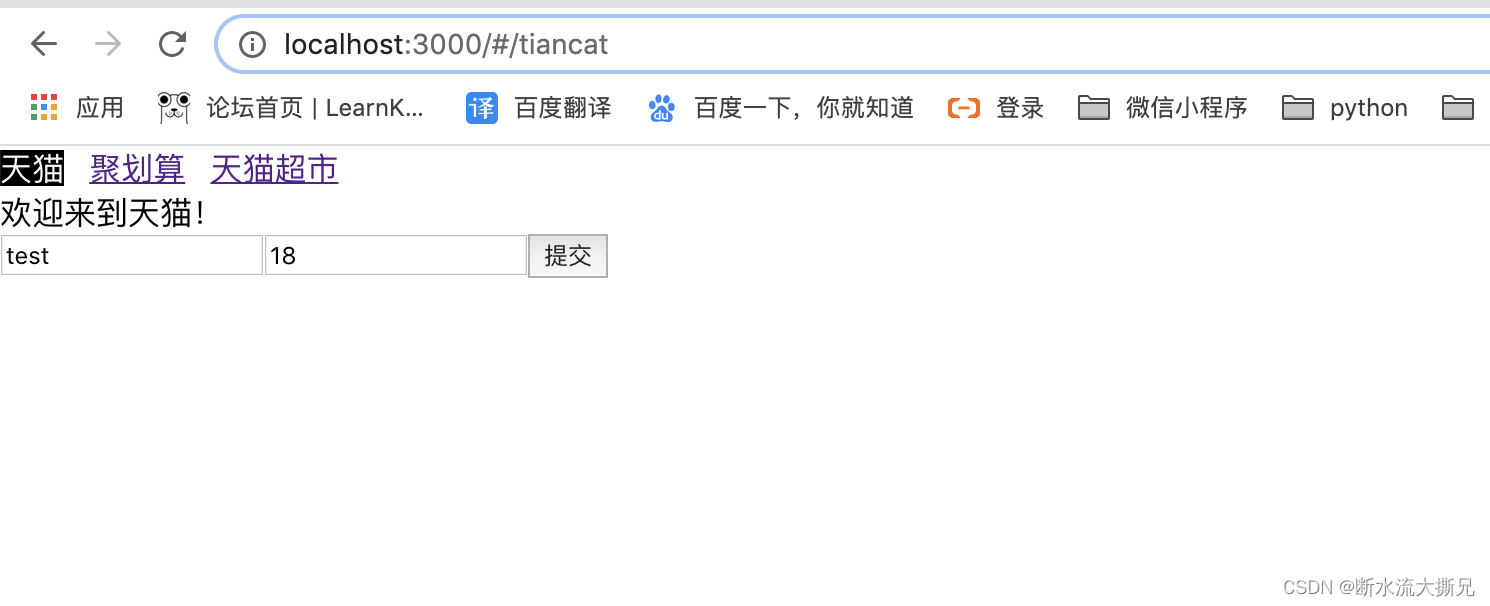
以上代码已经实现了一个基本的导航
示例:

导航代码剖析
BrowserRouter 和 HashRouter已经介绍过了 两种url不同的展现形式
定义路由时使用了三种不同的方式:
- 指定
component对应的组件 - 将组件作为子组件
- 对
router指定render函数。返回一个组件
几种声明方式的区别:
- 第一种直接指定是比较常见的 这样会将
history对象直接注入到组件的props - 第二种是路由跳转过去只展示对应组件
props里面不存在history对象 如果想使用history对象的需要使用withRouter这个高阶函数 进行history注入 - 第三种可以直接传入
props直接拥有history对象 比较方便
Switch组件:
类似于编程语言的条件控制语句,匹配到一个Route就不会往下匹配了
Route组件:
如果Route没用指定path 只要匹配不到path的都会渲染这个组件 可以用这个增加用户体验 实现一个友好404页面
exact属性 严格匹配路由 防止 /one 匹配到 /one/two这个路由 因为路由的匹配顺序是至上而下 定义两个路由如果 /one/two 在前面的话 不使用严格匹配则不会返回预期结果
- NavLink 和Link
这两个组件都是对<a href="">A链接</a>的一种封装 但是使用场景不太一样
如果选择导航栏的时候使用NavLink非常合适 因为他直接提供activeStyle等属性 直接聚焦在这个组件上时style会应用给组件
Link一般作用于跳转到其他页面 实则就是A链接
React-Router-Dom 页面跳转参数传递
主要就是使用history对象进行页面跳转
API介绍:
history.goBack()返回上一页history.replace()在有些场景下面 重复使用push或者a标签会产生死循环 为了避免这种情况发生 在可能出现死循环的地方使用replace方式来跳转history.push()进入新页面
页面参数传递
- 第一种
// 隐示传参
传递
props.history.push(`/test`, {
name: 'sb'
});
获取
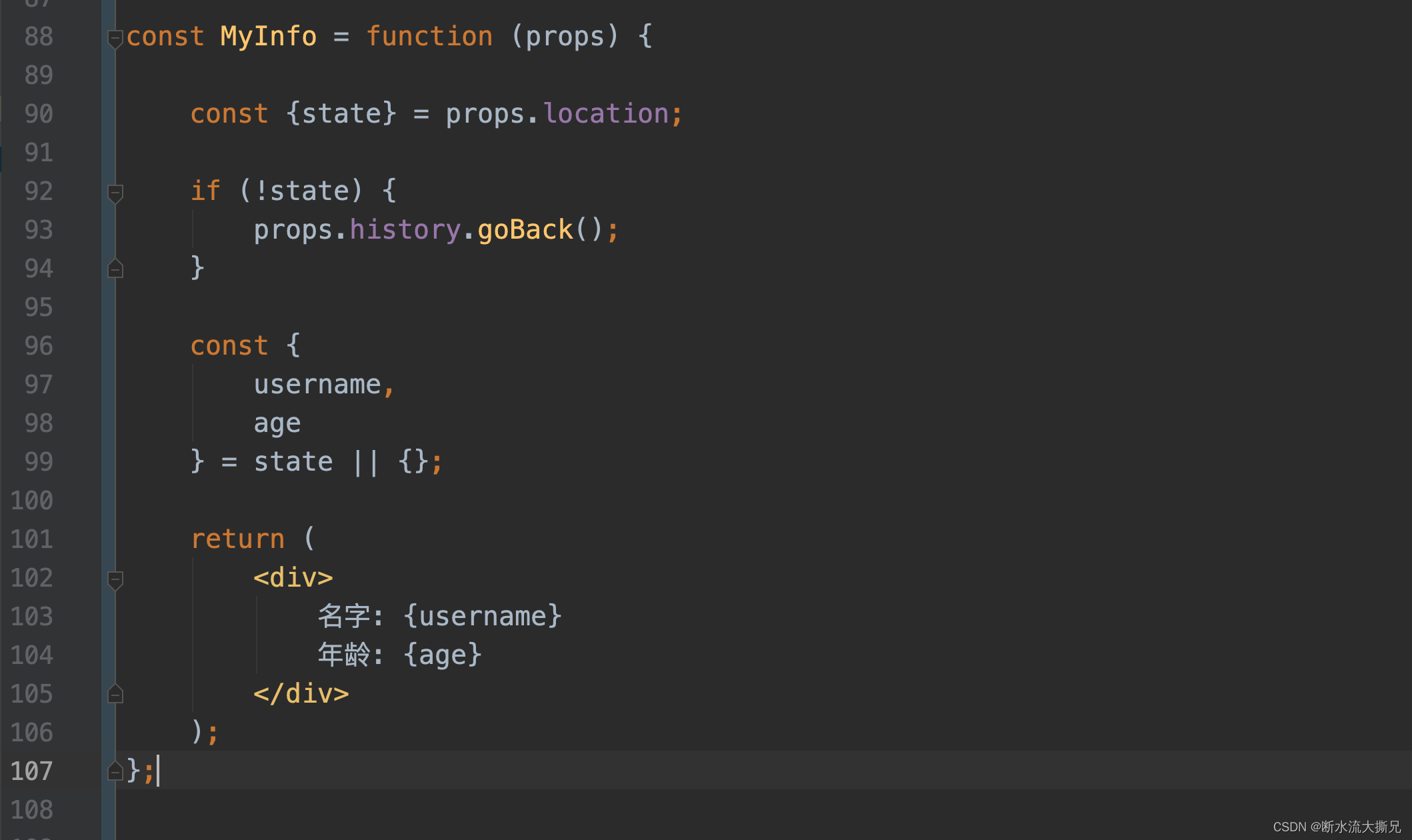
props.location.state
- 第二种
传递
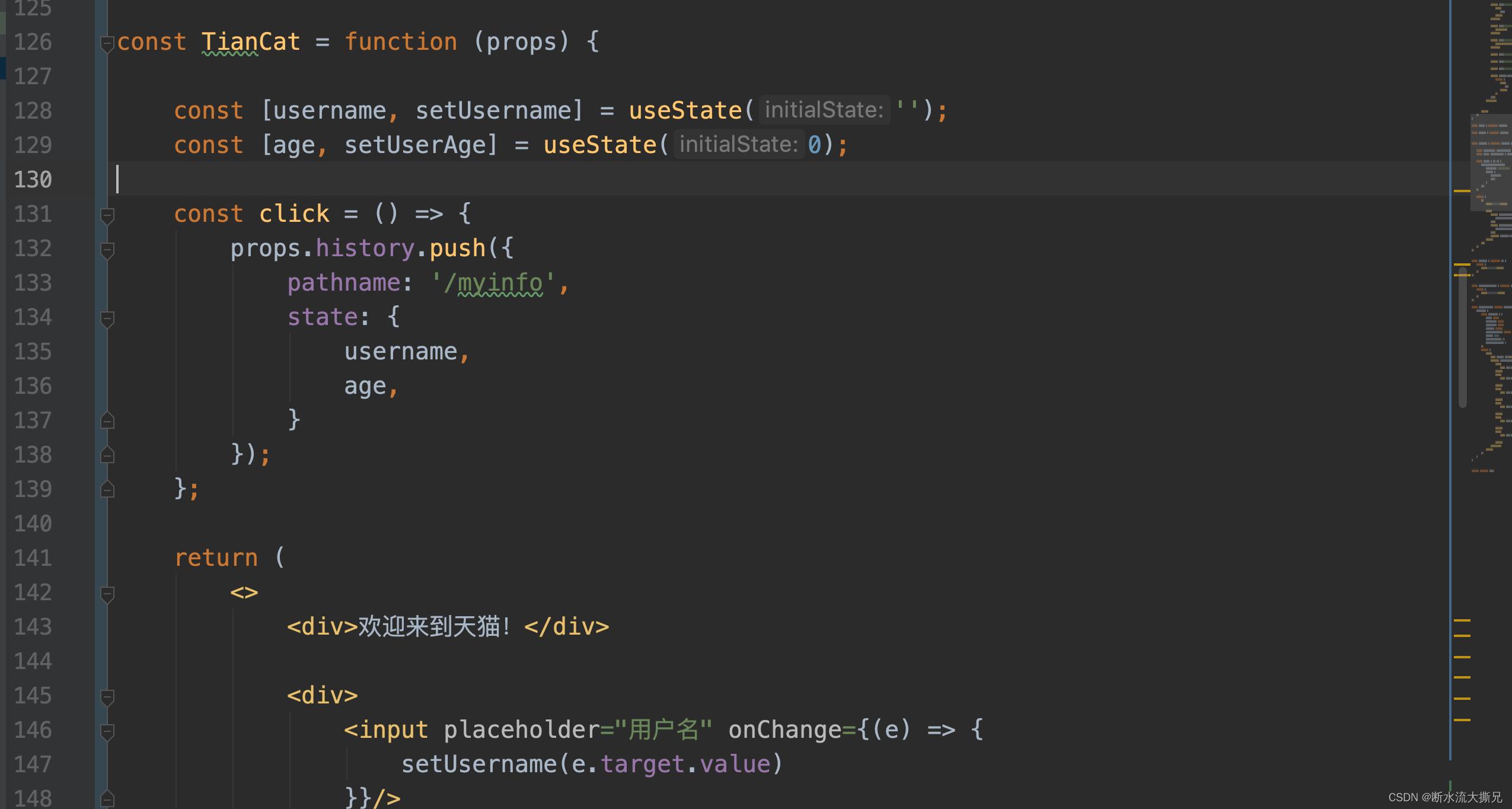
props.history.push({
pathname: '/test',
query: {
id: 1
}
});
获取
props.location.query
- 第三种
传递
props.history.push('/about/1');
获取
props.match.params
或者
props.history.push('/about?id=1');
获取
props.location.search
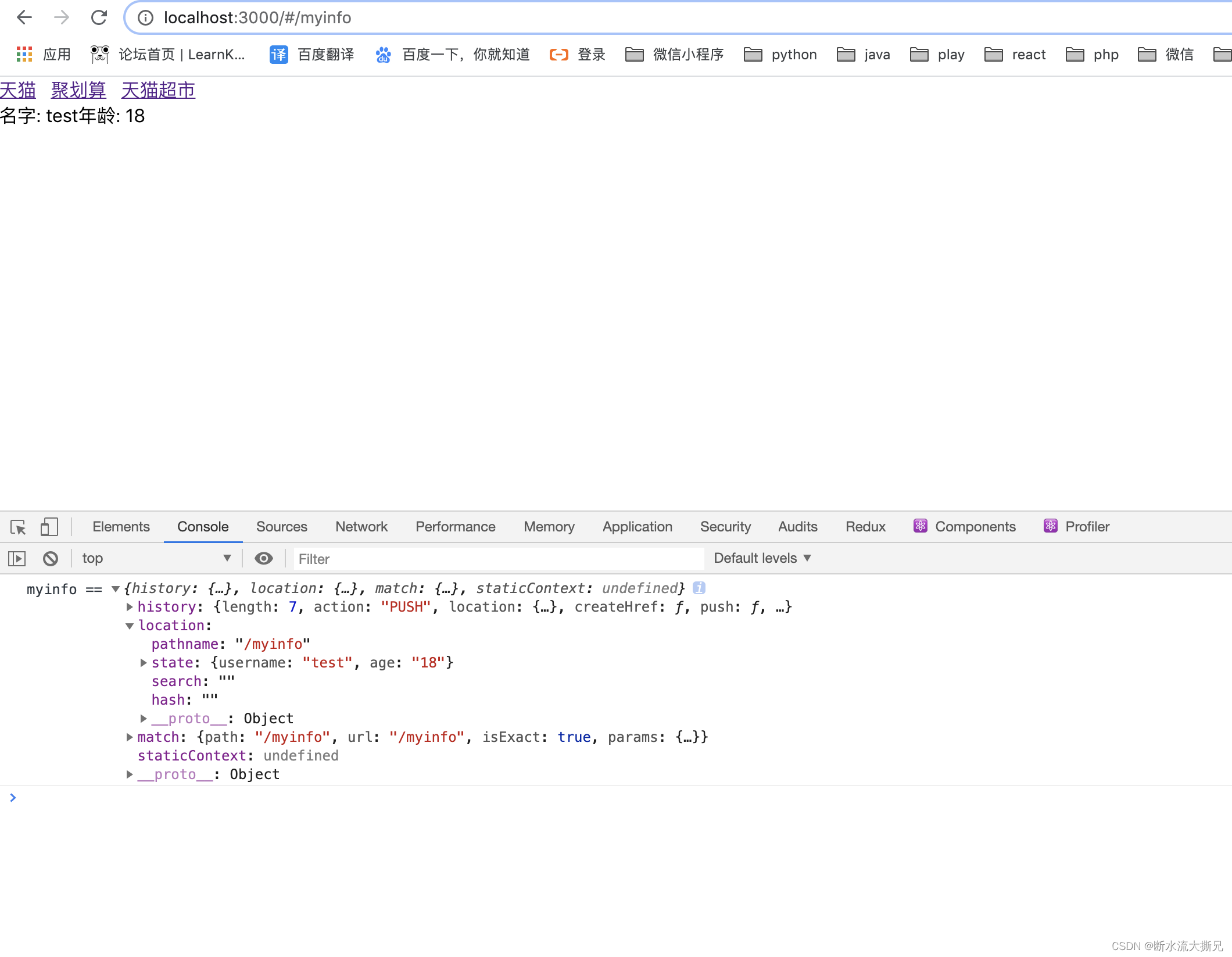
示例:


代码


常用API
- HashRouter 浏览器会在路由砂锅出现#号字样 (一般会当成根组件使用)
- BrowserRouter 浏览器路由正常显示 (一般会当成根组件使用)
- Link 对a标签的一个封装
- to属性对应的值可以是字符串 也可以是location对象 一般作用于做跳转
- NavLink 一般作用于做导航 可以控制选中之后的样式
- Redirect 重定向跳转
- Route 路由分配 哪个path对应哪个路由
- exact 严格匹配
- component 指定渲染的组件
- Prompt 确定是否离开当前页面提示 监听离开事件
HOOKs 对于函数组件的一些history操作
- useRouteMatch()
- useParams()
来源参考:憧憬在 aoppp.com发布