1.Mars3d的PolygonEntity的边框宽度只能是1
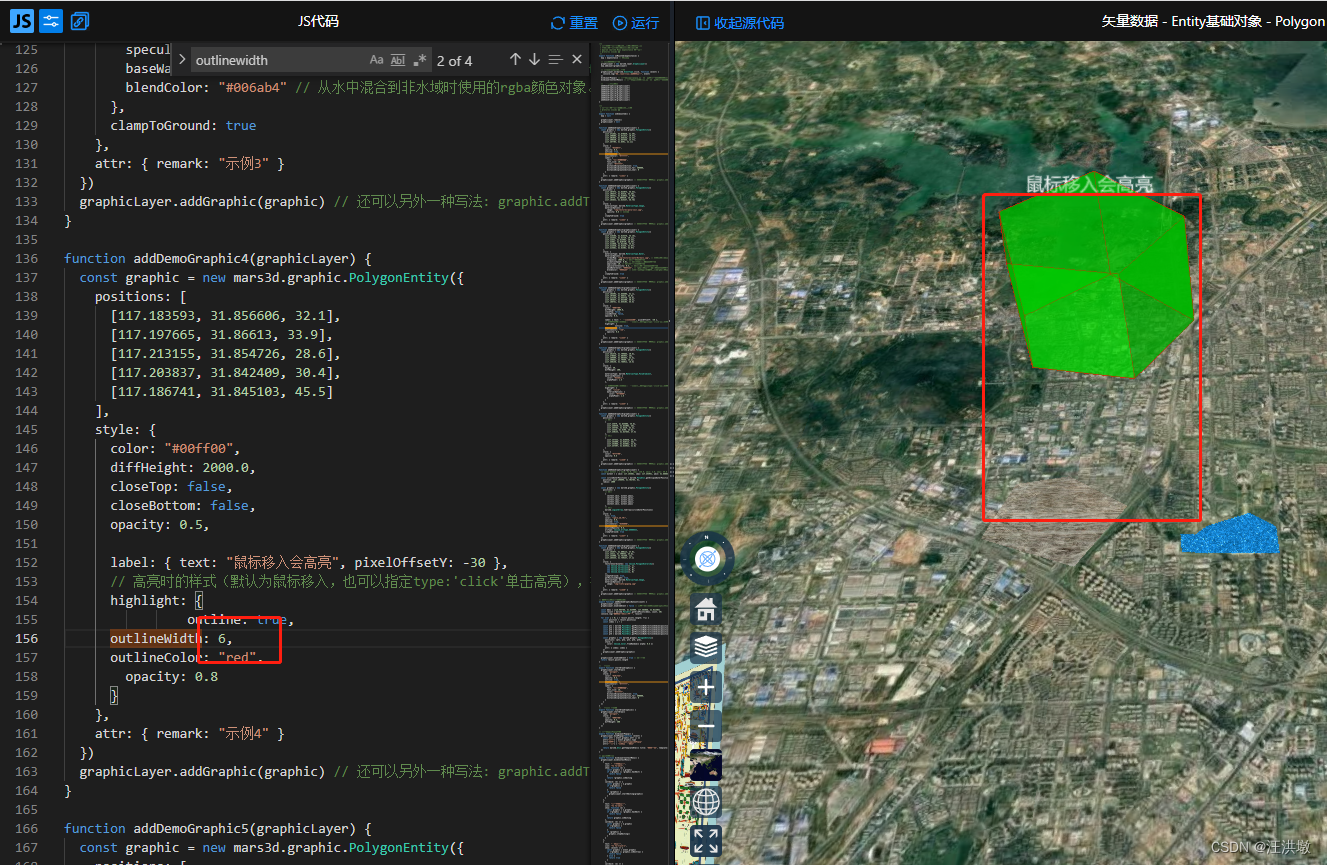
2.问题来源:
尝试在Mars3d官网的面的示例中修改高亮样式是,发现修改边框宽度为3或者是10,效果一致
function addDemoGraphic4(graphicLayer) {
const graphic = new mars3d.graphic.PolygonEntity({
positions: [
[117.183593, 31.856606, 32.1],
[117.197665, 31.86613, 33.9],
[117.213155, 31.854726, 28.6],
[117.203837, 31.842409, 30.4],
[117.186741, 31.845103, 45.5]
],
style: {
color: "#00ff00",
diffHeight: 2000.0,
closeTop: false,
closeBottom: false,
opacity: 0.5,
label: { text: "鼠标移入会高亮", pixelOffsetY: -30 },
// 高亮时的样式(默认为鼠标移入,也可以指定type:'click'单击高亮),构造后也可以openHighlight、closeHighlight方法来手动调用
highlight: {
outline: true,
outlineWidth: 10,
outlineColor: "red",
opacity: 0.8
}
},
attr: { remark: "示例4" }
})
graphicLayer.addGraphic(graphic) // 还可以另外一种写法: graphic.addTo(graphicLayer)
}

问题原因:
1.window电脑的宽度永远是1,是webgl的一个因素造成的,polygon的outline是我们特殊支持的。因此outlineWidth的3或者10无区别










![【PWN · ret2text 格式化字符串漏洞 | NX | Canary | PIE】[深育杯 2021]find_flag](https://img-blog.csdnimg.cn/5e0b595a76204882864eb214eff2a823.png)