酒树 (Liquor Tree)
A Vue tree component that allows you to present hierarchically organized data in a nice and logical manner.
Vue 树组件,可让您以美观和逻辑的方式呈现层次结构的数据。
supports mobile, and has a variety of response events. Flexible configuration options, and support for keyboard navigation.
支持移动,并具有各种响应事件。 灵活的配置选项,并支持键盘导航。
View demo 查看演示 Documentation
github 地址 :
GitHub - amsik/liquor-tree: Tree component based on Vue.js
Vue 官方地址 :
Liquor Tree
酒树( Liquor Tree )
Vue 树组件,可让您以美观合理的方式呈现层次结构化的数据。
产品特点 :
- 拖放 移动友好
- 每个动作的事件
- 灵活的配置
- 每页任意数量的实例
- 多选
- 键盘导航
- 过滤
- 分类
- 与 Vuex 集成
入门 :
安装 :
Npm:
$ npm install liquor-treeYarn:
$ yarn add liquor-tree
要在自己的计算机上运行该演示,请执行以下操作:
克隆此存储库
npm install ( npm安装 )
npm run build ( npm运行构建 )
npm run storybook
访问 http://localhost:9001/
这里有很多例子供您参考。 所有来源都位于 liquor-tree/docs/storybook/stories
它必须安装到 VueJS 实例中。请查看官方文档,了解如何使用 VueJS 组件 components
(当然,如果需要的话)。
您不需要关心样式,它们会自动附加到文档中。
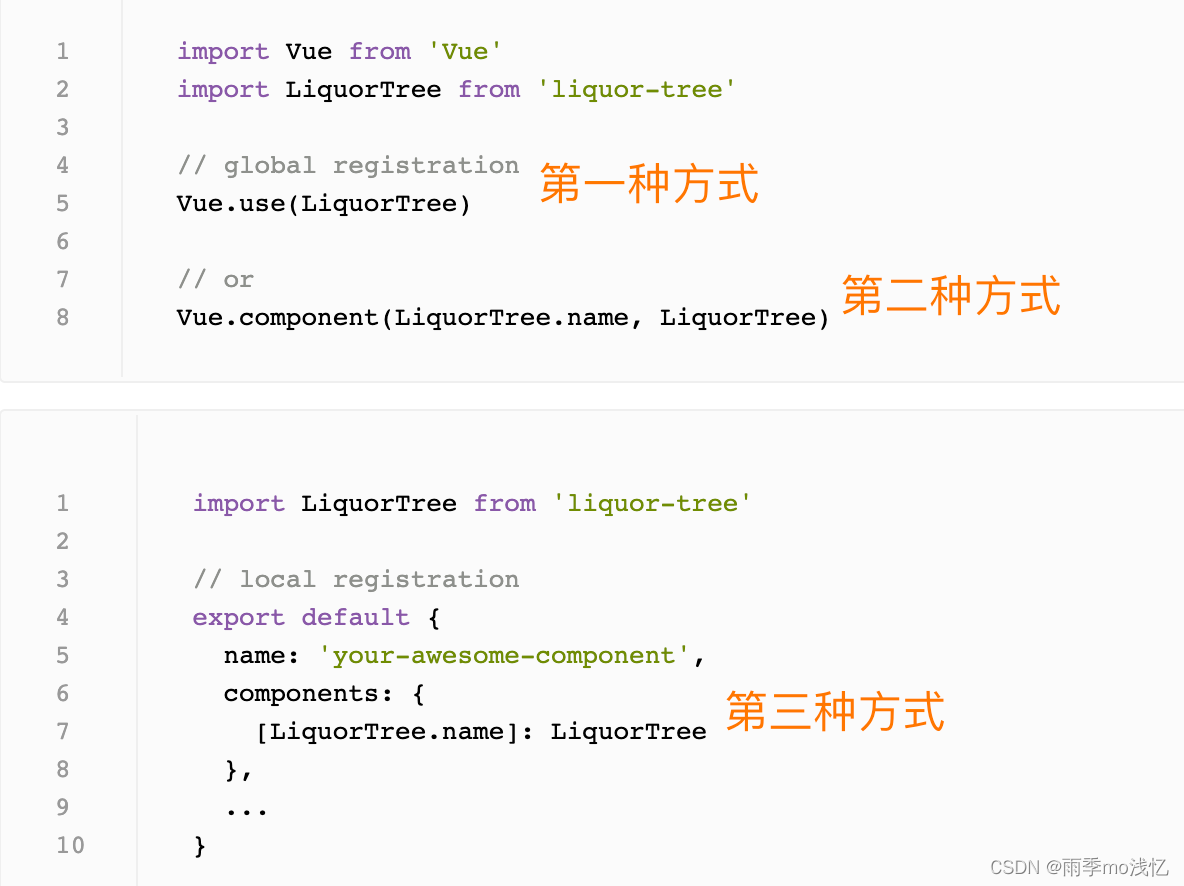
当与模块系统一起使用时,有三种方法可以注册组件(可能更多…我不知道)。
好了,下面这是我们的方式:
import Vue from 'vue' import LiquorTree from 'liquor-tree' // global registration Vue.use(LiquorTree) // 第一种 // or Vue.component(LiquorTree.name, LiquorTree) // 第二种 // or import LiquorTree from 'liquor-tree' // local registration export default { name: 'your-awesome-component', components: { [LiquorTree.name]: LiquorTree // 第三种 }, ... }要注册库,您可以在我上面提到的3种方法之间进行选择。
当直接在浏览器中使用时,您可以通过CND包含
liquor-tree(这是库的最新版本):<script src="https://cdn.jsdelivr.net/npm/liquor-tree/dist/liquor-tree.umd.js"></script>
Usage 用法
<!-- Vue Component -->
<template>
<tree
:data="items"
:options="options"
ref="tree"
/>
</template>
<script>
import Vue from 'vue'
import LiquorTree from 'liquor-tree'
Vue.use(LiquorTree)
export default {
...
data() {
return {
items: [
{text: 'Item 1'},
{text: 'Item 2'},
{text: 'Item 3', children: [
{text: 'Item 3.1'},
{text: 'Item 3.2'}
]},
{
text: '园区其他机构',
children: [
{
text: '园区其他机构1',
children: [
{ text: '园区其他机构1.1.1' },
{ text: '园区其他机构1.1.2' },
{ text: '园区其他机构1.1.3' },
],
},
{
text: '园区其他机构2',
children: [
{ text: '园区其他机构2.1.1' },
{ text: '园区其他机构2.1.2' },
{ text: '园区其他机构2.1.3' },
],
},
],
},
],
options: {
checkbox: true
}
}
}
...
}
</script>Development
Check out the package.jsons script section. There are 2 scripts:
npm run dev- it will open browser and you can play with codenpm run build- it will craete a module file inproductionmode
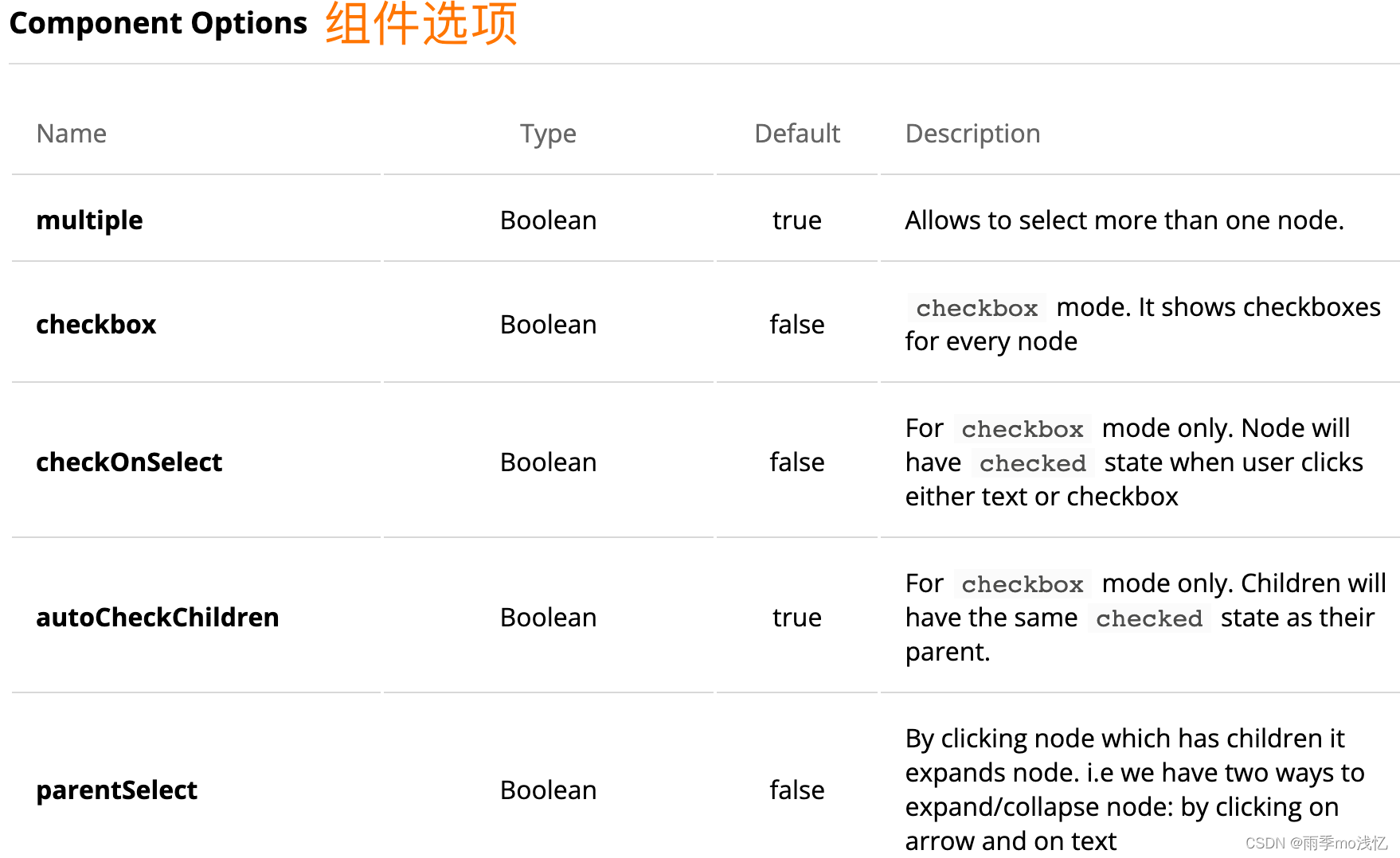
Component Options 组件选项


| Name 名称 | Type 类型 | Default | Description 描述 |
|---|---|---|---|
| multiple | Boolean | true | Allows to select more than one node. 允许选择多个节点 |
| checkbox | Boolean | false |
复选框模式。它显示每个节点的复选框 |
| checkOnSelect | Boolean | false | For 仅用于复选框模式。当用户单击文本或复选框时,节点将处于选中状态 |
| autoCheckChildren | Boolean | true | For 仅用于复选框模式。子级将具有与其父级相同的选中状态。 |
| parentSelect | Boolean | false | By clicking node which has children it expands node. i.e we have two ways to expand/collapse node: by clicking on arrow and on text 通过单击具有子节点的节点,可以展开节点。即,我们有两种方法来展开/折叠节点:单击箭头和文本 |
| keyboardNavigation | Boolean | true | Allows user to navigate tree using keyboard 允许用户使用键盘浏览树 |
| propertyNames | Object | - | This options allows the default tree’s structure to be redefined. See example 此选项允许重新定义默认树的结构。见示例 |
| deletion | Boolean | Function | false | If keyboardNavigation is false this property is ignored. This property defines deletion behaviour. See example 如果 keyboardNavigation 为 false ,则忽略此属性。此属性定义删除行为。见示例 |
| fetchData | Object | - | See guide |
| dnd | Object | - | See guide 请参阅指南 |
| editing | Object | - | See guide |
Structure 结构
The component has only two props: data and options. 该组件只有两个支柱:数据和选项。
- property options - This property defines tree behavior. 属性选项-此属性定义树行为
- property data - Array-like object that defines tree nodes. 属性数据-定义树节点的类似数组的对象