这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

为了保证的可读性,本文采用意译而非直译。
在 JS 面试中,经常会看到一些简单而又沙雕的题目,这些题目包含一些陷阱,但这些在我们规范的编码下或者业务中基本不会出现。 有些面试官就是这样,不专注于制定代码的标准和规范上,却用不规范的代码去检验别人是否细心。
这魔幻的世界就是一个攀比优越感的,我能考你,我就是比你优越,真实。
来看看这 7 个沙雕题目是哪些。
1. 偶然创建的全局变量
面试官问
在下面的代码中 typeof a 和 typeof b 结果各自是什么?(沙雕)
function foo() {
let a = b = 0;
a++;
return a;
}
foo();
typeof a; // => ???
typeof b; // => ???
答案
这个代码的重点在第二行:let a = b = 0。这个语句声明了一个局部变量 a,但是它也声明了一个全局变量b。
在 foo() 作用域或全局作用域中都没有声明变量 b。因此 JS 引荐将b = 0 表达式解释为 window.b = 0。
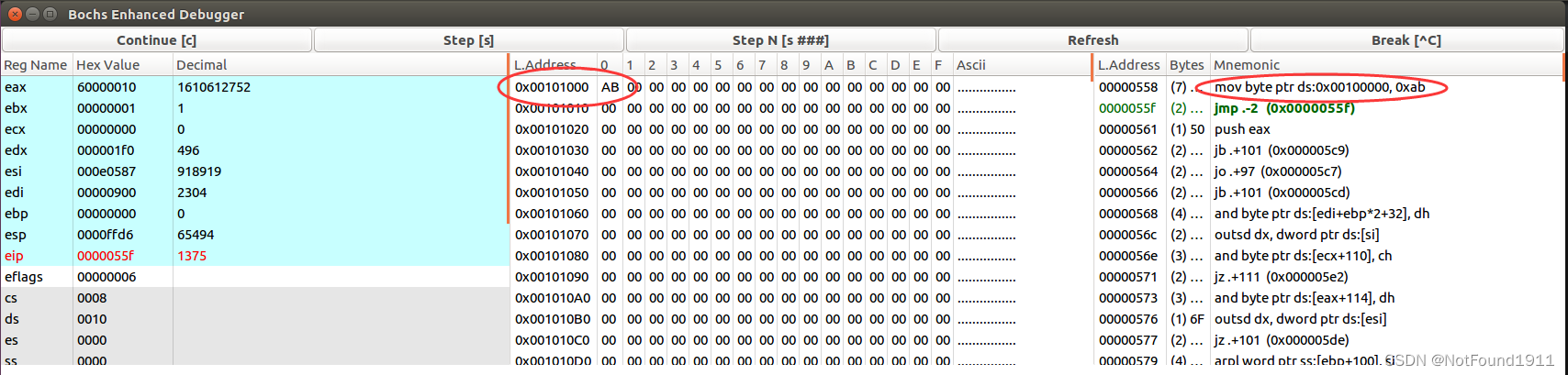
如下图所示,函数 foo 中的 i 都是一个偶然创建的全局变量:

同样,在咱们的问题中,b 是一个偶然创建的全局变量。在浏览器中,上面的代码相当于如下:
function foo() {
let a;
window.b = 0;
a = window.b;
a++;
return a;
}
foo();
typeof a; // => 'undefined'
typeof window.b; // => 'number'
typeof a 是 'undefined'。变量 a 仅在 foo() 作用域中声明,在外部作用域内不可用。
typeof b 结果是 'number'。b 是一个值为 0 的全局变量
2. 数组的 length 属性
面试官问
clothes[0] 的值是什么?(沙雕)
const clothes = ['jacket', 't-shirt'];
clothes.length = 0;
clothes[0]; // => ???
答案
数组对象的 length 属性具有一些特殊的行为:
减少
length属性的值的副作用是删除自己的数组元素,这些元素的数组索引位于新旧长度值之间。
由于 length 属性行为,当 JS 执行 clothes.length = 0 时,删除所有的 clothes 项。 所以 clothes[0] 的值为 undefined,因为 clothes 数组已被清空。
3.考验眼力的魔幻题
面试官问
下面代码中 numbers 数组的内容是什么? 注意 for() 后加了一个分号(;),真是沙雕。
const length = 4;
const numbers = [];
for (var i = 0; i < length; i++);{
numbers.push(i + 1);
}
numbers; // => ???
答案
上面代码中 for() 后加了一个分号(;) ,加上分号,JS 会认为该语句结束,所以 for 循环执行了4次空语句,当退出循环的时候,此时的 i 值为 4。
然后执行 { numbers.push(i + 1); },所以最终 numbers 内容只有一个数字 5。
上面的代码相当于下面的代码
const length = 4;
const numbers = [];
var i;
for (i = 0; i < length; i++) {
// does nothing
}
{
// a simple block
numbers.push(i + 1);
}
numbers; // => [5]
用不规范的代码去检验别人是否细心,我觉得很沙雕。
4.自动分号插入
面试官问
arrayFromValue() 返回什么值?(沙雕)
function arrayFromValue(items) {
return
[items];
}
arrayFromValue(10); // => ???
答案
这里需要注意的 return 和 [items] 之间已经换行了,JS 会在换行之间自动插入分号。所以上面等价下面的代码:
function arrayFromValue(items) {
return;
[items];
}
arrayFromValue(10); // => undefined
return;在函数内部使该函数返回 undefined,所以 arrayFromValue(10) 的值为 undefined。
5. 被考烂的一个经典闭包问题
面试官问
下面的代码执行结果是什么?(能不能换个题)
let i;
for (i = 0; i < 3; i++) {
const log = () => {
console.log(i);
}
setTimeout(log, 100);
}
答案
当你对 JS 基础不是很了解的时候,很容易给出 0, 1, 2 的答案,我第一次在学校遇到这个题目也是这个答案。
执行这段代码的过程有两个阶段。
阶段1
-
for()迭代3次。在每次迭代时,都会创建一个新函数log(),该函数将捕获变量i。然后,setTimout()调度log()的执行。 -
当
for()循环完成时,变量i的值为3。
log() 是一个捕获变量 i 的闭包,该变量在 for() 循环的外部作用域中定义。重要的是要了解闭包在词法上捕获了变量 i。
阶段 2
第二阶段发生在 100 毫秒之后
setTimeout()调用 3 个 log() 回调。log() 读取变量 i 的当前值,即 3。
这就是为什么控制台输出为 3, 3 和 3 的原因
6. 浮点运算
面试官问
下面的代码输出是什么? (能不能换个题)
0.1 + 0.2 === 0.3 // => ???
答案
首先,来看一下 0.1 + 0.2 的值
0.1 + 0.2; // => 0.30000000000000004
0.1 和 0.2 的和不等于 0.3,但略高于 0.3。
由于以二进制方式对浮点数进行编码,因此像浮点数相加之类的操作会产生舍入误差。
因此, 0.1 + 0.2 === 0.3 是 false。
7. 变量的提升
面试官问
如果在声明之前访问 myVar 和 myConst 会发生什么?(能不能换个题)
myVar; // => ???
myConst; // => ???
var myVar = 'value';
const myConst = 3.14;
答案
提升和时间死区是影响 JS 变量生命周期的两个重要概念。