目录
AJAX简介:
特点:
优点:
缺点:
http请求报文和响应报文:
AJAX代码实现:
发送get请求:
发送post请求:
服务器响应json数据:
AJAX的问题处理:
IE缓存:(ie已凉)
请求超时和网络异常:
手动取消发送请求:借助abort对象
重复请求问题:
axios发送ajax请求:
fetch发送ajax请求:
跨域的解决方案:
JSONP(了解):
CORS:
AJAX简介:
AJAX 全称为
Asynchronous JavaScript And XML
,就是
异步的 JS 和 XML
。
通过 AJAX 可以在浏览器中向服务器发送异步请求
,最大的优势:无刷新获取数据。 AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
注意:XML 可扩展标记语言,被设计用来传输和存储数据。XML 和 HTML 类似,不同的是 HTML 中都是预定义标签,而 XML 中没有预定义标签,全都是自定义标签,用来表示一些数据。
现在已经被json取代。
比如说我有一个学生数据:
name = "孙悟空" ; age = 18 ; gender = "男" ;
用 XML 表示:
<student>
<name>孙悟空</name>
<age>18</age>
<gender>男</gender>
</student>
用 JSON 表示:
{"name":"孙悟空","age":18,"gender":"男"}特点:
优点:
- 可以无需刷新页面而与服务器端进行通信。
- 允许你根据用户事件来更新部分页面内容。
缺点:
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO 不友好
http请求报文和响应报文:




npm初始化的命令: npm init --yes
AJAX代码实现:
发送get请求:

发送post请求:
 服务器响应json数据:
服务器响应json数据:

 AJAX的问题处理:
AJAX的问题处理:
IE缓存:(ie已凉)
情景:有时候需要时效性请求数据,避免二次请求的数据是缓存数据(2021ie已凉)
办法:发请求的时候,加上时间戳
xhr.open('GET', 'http://127.0.0.1:8000/ie?t='+date.now());请求超时和网络异常:
// 绑定事件
btn.addEventListener('click', function () {
const xhr = new XMLHttpRequest();
//2s请求不到就会自动取消请求
xhr.timeout = 2000;
//超时回调
xhr.ontimeout = function () {
//有更加友好的用户体验,比如遮罩层
alert('请求超时,请稍后尝试!')
};
//网络异常回调
xhr.onerror = function () {
alert('你的网络似乎出现了问题!')
}
xhr.open('GET', 'http://127.0.0.1:8000/delay');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
result.innerHTML = xhr.response;
} else {}
}
}
})手动取消发送请求:借助abort对象
<body>
<button>点击发送请求</button>
<button>取消点击</button>
<script>
// 获取button元素
const btn = document.getElementsByTagName('button');
const xhr = new XMLHttpRequest();
// 绑定事件
btn[0].addEventListener('click', function () {
xhr.open('GET', 'http://127.0.0.1:8000/delay');
xhr.send();
})
btn[1].addEventListener('click', function () {
xhr.abort();
})
</script>
</body>重复请求问题:
// 获取button元素
const btn = document.getElementsByTagName('button')[0];
let xhr = null;
let isSending = false;
// 绑定事件
btn.onclick = function () {
if (isSending) xhr.abort();
xhr = new XMLHttpRequest();
isSending = true;
// isSending = true;
xhr.open('GET', 'http://127.0.0.1:8000/delay');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
isSending = false;
} else {
}
}
}axios发送ajax请求:
<button>get</button>
<button>post</button>
<button>ajax</button>
<script>
const btns = document.querySelectorAll('button');
btns[0].onclick = function () {
axios.get('http://127.0.0.1:8000/axios-server', {
//url参数
params: {
dog: 'hanghang',
rabbit: 'qianqian'
},
//请求头信息
headers: {
name: 'zhongguo '
}
}).then(value => {
console.log(value)
})
};
btns[1].onclick = function () {
axios.post('http://127.0.0.1:8000/axios-server', {
//请求体
adress: 'haier'
}, {
//url参数
params: {
dog: 'hang',
rabbit: 'qian'
},
//请求头信息
headers: {
name: 'zhongguo '
},
})
};
btns[2].onclick = function () {
axios({
url: 'http://127.0.0.1:8000/axios-server',
method: 'POST',
//url参数
params: {
dog: 'hang'
},
//头信息
headers: {
rabbit: 'qian'
},
//请求体信息
data: {
passwaord: '123'
}
}).then(response => {
console.log(response)
})
}
</script>
axios通用方法发送请求的返回结果:

fetch发送ajax请求:
 跨域的解决方案:
跨域的解决方案:
JSONP(了解):
JSONP(JSON with Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明
才智开发出来,
只支持 get 请求
。
JSONP
怎么工作的?
在网页有一些标签天生具有跨域能力,比如:
img link iframe script
。 JSONP 就是利用
script
标签的跨域能力来发送请求的。
JSONP
的使用:
//1.动态的创建一个 script 标签
var script = document.createElement("script");
//2.设置 script 的 src,设置回调函数
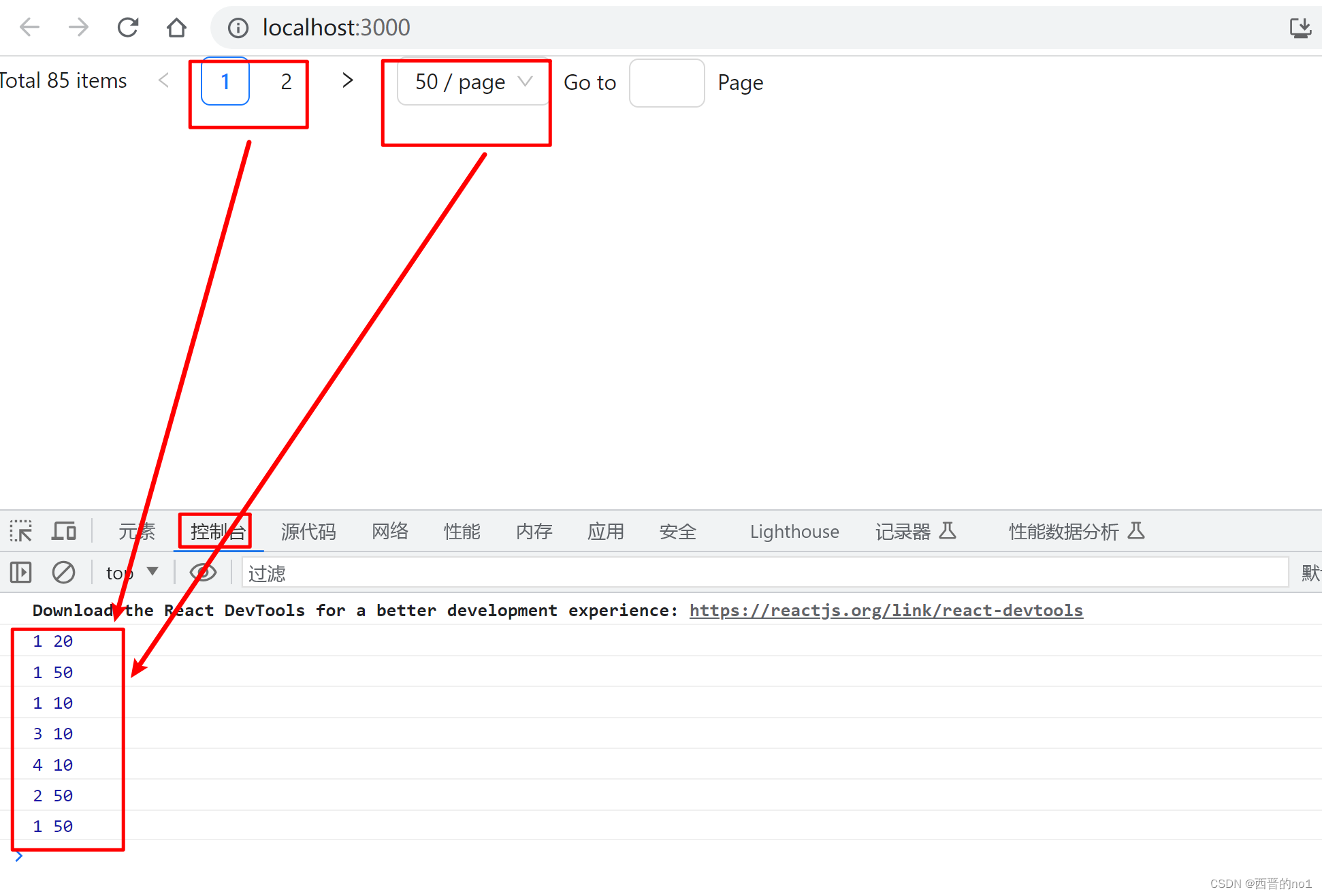
script.src = "http://localhost:3000/testAJAX?callback=abc";
function abc(data) {
alert(data.name);
};
//3.将 script 添加到 body 中
document.body.appendChild(script);
//4.服务器中路由的处理
router.get("/testAJAX" , function (req , res) {
console.log("收到请求");
var callback = req.query.callback;
var obj = {
name:"孙悟空",
age:18
}
res.send(callback+"("+JSON.stringify(obj)+")");
});
CORS:
CORS(Cross-Origin Resource Sharing
),跨域资源共享。
CORS
是官方的跨域解决方
案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持 get 和
post
请求。跨域资源共享标准新增了一组
HTTP
首部字段,允许服务器声明哪些 源站通过浏览器有权限访问哪些资源
CORS
怎么工作的?
CORS
是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应 以后就会对响应放行。
CORS的使用:
主要是服务器端的设置:



![[分布式锁]:Redis与Redisson](https://img-blog.csdnimg.cn/17b703c27da24ec494a59fa352320f31.png)