目 录
ABSTRACT 2
1 概述 5
1.1开发背景 5
1.2 项目提出的意义 5
1.3 系统的开发方法 5
1.4 系统开发工具 6
1.4.1 JSP简介 6
1.4.2 JDK配置 7
1.4.3 数据库简介 8
1.4.4 tomcat配置 9
2 需求分析 11
2.1可行性分析 11
2.2 系统设计的要求 11
2.3 系统功能需求分析 12
2.4 数据库需求分析 12
3 系统总体设计 13
3.1系统总体设计 13
3.1.1 系统总体架构 13
3.1.2 系统总体结构设计原则 14
3.2 系统功能总体设计 14
3.2.1 管理员角色 14
3.2.2 教材管理员角色 14
3.2.3 教师角色 15
3.3 数据库结构设计 16
3.3.1 概念结构设计 16
3.3.2 概念结构设计的方法选择 16
3.3.3 系统的E-R图 16
3.4 数据库表的设计 18
4 系统实现 20
4.1 运行环境 20
4.2 系统主界面 21
4.3 管理员角色主要实现功能 24
4.3.1 班级信息维护 24
4.3.2 教师信息维护 27
4.3.3 教材信息管理 28
4.3.4 订购信息管理 29
4.4 教师角色主要实现功能 30
4.5.1 个人资料管理 30
4.5.2 教学计划管理 33
5 软件测试 34
5.1 软件测试的意义 34
5.2 软件测试的重要性 35
5.3 软件测试的范围 35
5.4 软件测试的方法 35
5.5 软件测试的目的和原则 36
6 总结 37
谢辞 38
参考文献 39
3 系统总体设计
3.1系统总体设计
3.1.1 系统总体架构
由于C/S(客户端/服务器)二层结构存在灵活性差、升级困难、维护成本及投资大等缺陷,已较难适应当前信息技术与网络技术发展的需要。随着WEB技术的日益成熟,互联网覆盖面的日益广泛, B/S(浏览器/服务器)结构已成为取代C/S结构的一种全新技术。
B/S结构在传统的C/S结构中间加上一层WEB服务层,把原来客户机所做的工作交给WEB服务层来实现。它有三层结构:表示层(用户界面),功能层(WEB服务器)和数据层(数据库服务器)。用户通过浏览器向分布在网络上的许多WEB服务器发出请求,WEB服务器对浏览器的请求进行处理,将用户所需信息返回到浏览器。B/S结构简化了客户机的工作。服务器将担负更多的工作,对数据库的访问和应用程序的执行将在WEB服务器上完成。浏览器发出请求,而其余如数据请求、加工、结果返回以及动态网页生成等工作全部由WEB服务器完成。与C/S结构相比,B/S结构有以下优点:
(1) 用户端只需安装单一的浏览器软件(如IE),界面统一,使用简单。
(2) 由于客户端无须安装专用软件,系统升级时只需更新WEB服务端的软件,使系统易于维护。
(3) 采用标准的TCP/IP协议,HTTP协议,有良好的广域网支持,扩展性好,易于实现多用户监控,信息共享程度高。
3.1.2 系统总体结构设计原则
系统总体结构设计一般应遵循以下原则:
子系统具有相对的独立性;子系统之间的数据依赖尽量小;子系统的设置应考虑今后管理发展的需要;子系统的划分应便于系统分阶段实现。
在遵循上述原则的基础上,根据系统处理业务的不同,将该系统分为管理员对管理班级信息、管理教师信息、管理系统用户信息、教材信息,教学计划管理,订购信息管理,数据备份等;教师角色对教学计划添加,对教学计划查询、个人资料管理等。教材管理员角色可以查看教学计划,订购信息,管理班级信息、管理教师信息、管理教材信息,订购信息管理,数据备份。
3.2 系统功能总体设计
通过需求分析,可以对系统功能进行总体设计,具体功能说明如下:
本系统是特定某对象使用,登陆系统首先要进行身份验证,验证成功才能对相应角色功能进行使用。
3.2.1 管理员角色
(1)系统用户管理:对系统用户进行维护,添加、修改和删除操作。。
(2)班级信息维护:对班级信息进行维护,添加和删除操作。
(3)教师信息维护:对教师信息进行维护,添加、修改和删除操作。
(4)教材信息维护:对教材信息进行审核操作,可以通过 不通过或者删除。
(5)教材计划管理:对教材计划进行维护,添加、修改和删除操作。。
(6)订购信息管理:对订购信息进行维护,添加、修改和删除操作。。
(7)数据备份:对数据信息进行备份,以免丢失。
3.2.2 教材管理员角色
(8)班级信息维护:对班级信息进行维护,添加和删除操作。
(9)教师信息维护:对教师信息进行维护,添加、修改和删除操作。
(10)教材信息维护:对教材信息进行审核操作,可以通过 不通过或者删除。
(11)教材计划管理:对教材计划进行维护,添加、修改和删除操作。。
(12)订购信息管理:对订购信息进行维护,添加、修改和删除操作。。
(13)数据备份:对数据信息进行备份,以免丢失。
3.2.3 教师角色
(14)个人资料管理:对个人资料信息进行维护,修改等操作。
(14)教材计划管理:对教材计划进行维护,添加、修改和删除操作。
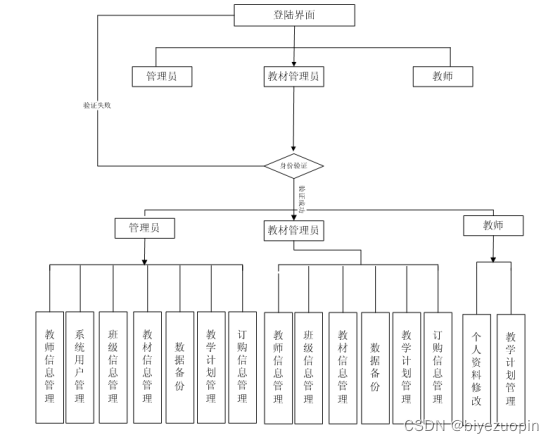
系统的功能模块结构关系。图中的每一个模块都能够独立地实现其具体的功能。

图3-1 系统功能模块图
其主要代码实现如下:
<title>班级信息</title><LINK href="CSS.css" type=text/css rel=stylesheet>
<script language="javascript" src="js/Calendar.js"></script>
<script type="text/javascript" src="js/popup.js"></script>
<script type="text/javascript">
function up(tt)
{
var pop=new Popup({ contentType:1,isReloadOnClose:false,width:300,height:50});
pop.setContent("contentUrl","upload.jsp?Result="+tt);
pop.setContent("title","文件上传");
pop.build();
pop.show();
}
</script>
</head>
<script language="javascript">
function check()
{
if(document.form1.banji.value==""){alert("请输入班级");document.form1.banji.focus();return false;}if(document.form1.banzhuren.value==""){alert("请输入班主任");document.form1.banzhuren.focus();return false;}if(document.form1.yuanxi.value==""){alert("请输入院系");document.form1.yuanxi.focus();return false;}if(document.form1.renshu.value==""){alert("请输入人数");document.form1.renshu.focus();return false;}
}
function gow()
{
document.location.href="banjixinxi_add.jsp?jihuabifffanhao="+document.form1.jihuabifffanhao.value;
}
</script>
<body >
<form name="form1" id="form1" method="post" action="banjixinxi_add_post.jsp">
添加班级信息:
<br><br>
<table width="100%" border="1" align="center" cellpadding="3" cellspacing="1" bordercolor="#00FFFF" style="border-collapse:collapse"> <tr><td>班级:</td><td><input name='banji' type='text' id='banji' value='' /> *</td></tr><tr><td>班主任:</td><td><select name='banzhuren' id='banzhuren'><%String sql="select xingming from jiaoshixinxi order by id desc";ResultSet RS_result=connDbBean.executeQuery(sql);while(RS_result.next()){%><option value="<%= RS_result.getString("xingming")%>" ><%=RS_result.getString("xingming")%></option><%}%></select> *</td></tr><tr><td>院系:</td><td><input name='yuanxi' type='text' id='yuanxi' value='' /> *</td></tr><tr><td>人数:</td><td><input name='renshu' type='text' id='renshu' value='' /> *</td></tr><tr><td>备注:</td><td><textarea name='beizhu' cols='50' rows='5' id='beizhu'></textarea></td></tr>
<tr>
<td> </td>
<td><input type="submit" name="Submit" value="提交" onclick="return check();" />
<input type="reset" name="Submit2" value="重置" /></td>
</tr>


















![[附源码]计算机毕业设计时间管理软件appSpringboot程序](https://img-blog.csdnimg.cn/e9015a84b3044aa298d5156ff04147e2.png)








![[附源码]计算机毕业设计基于Springboot景区直通车服务系统](https://img-blog.csdnimg.cn/1d6cd546f4e8410a9e719d0d6972f46c.png)