
随着项目越来越大,打包后的体积很大,打包时间也很长,部署一次基本上要等十分钟左右。那么如何来优化打包体积和提高打包速度呢?一起来看看吧~
优化前打包体积分析
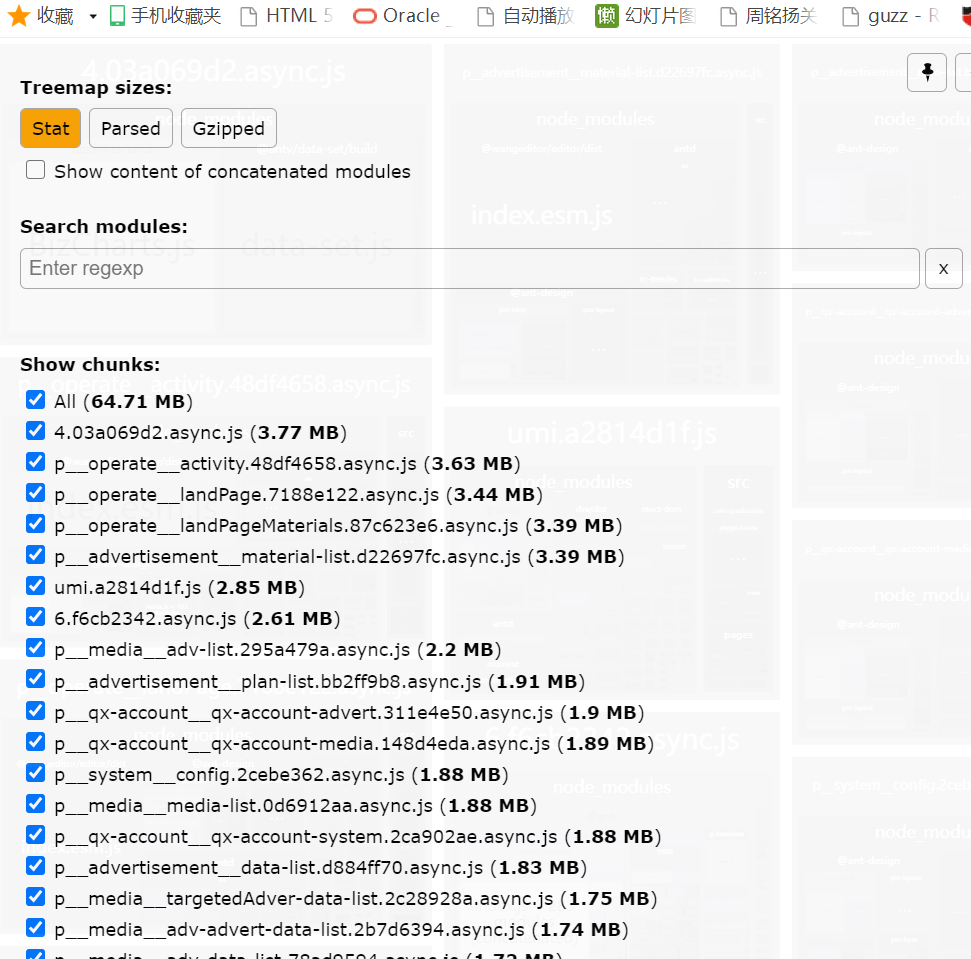
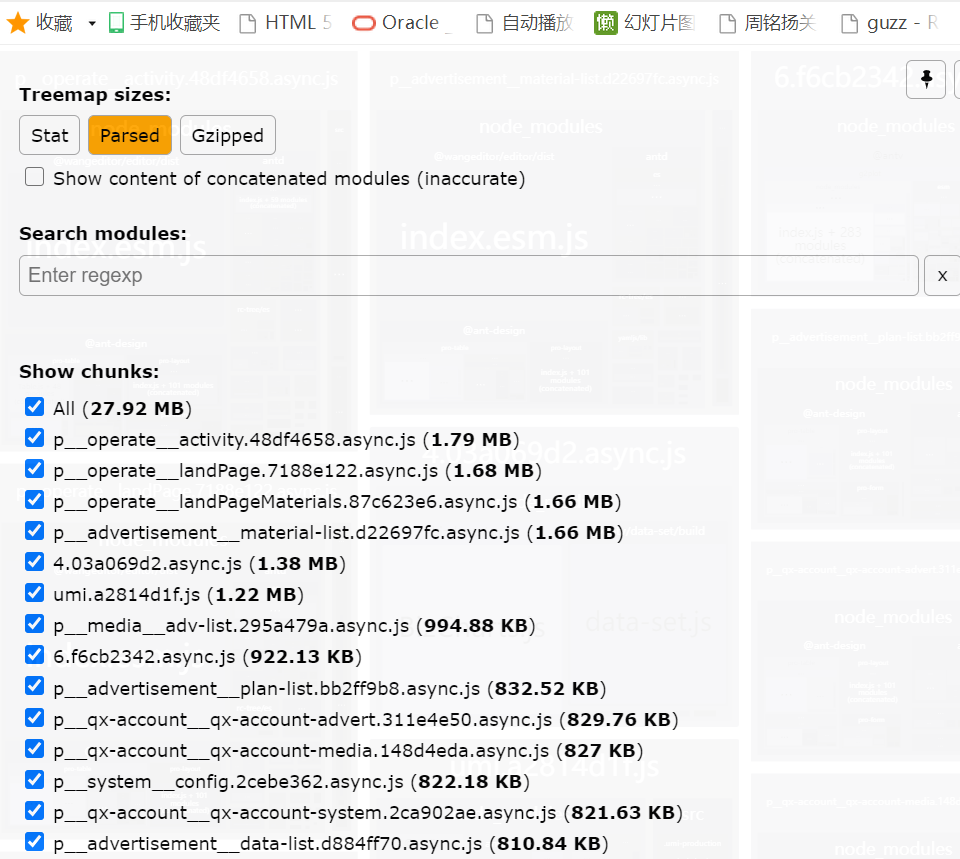
优化前个模块体积:
通过脚本命令:npm run analyze



可以看到总的parsed打包体积为 27.92MB, gizped 后也有 8.07MB。 再看每个chunk,可以发现有很多公共的模块出现在多个chunk里面,找到了问题所在。
配置优化
现在我们通过webpackPlugin 里的config.merge,把那些公共的依赖单独打包到一起即可。比如:antdesigns框架里的antv、antd、ant-design;还有react、lodash、moment、postcss等。
plugin.ts 文件
// config/plugin.ts
console.log('Running...')
const webpackPlugin = (config: any) => {
config.merge({
optimization: {
minimize: true,
splitChunks: {
chunks: 'async',
minSize: 30000,
minChunks: 1,
automaticNameDelimiter: '.',
cacheGroups: {
lfpantdesigns: {
name: 'antdesigns',
chunks: 'all',
test: /[\\/]node_modules[\\/](@antv|antd|@ant-design)/,
priority: 10,
},
lfpvendors: {
name: 'vendors',
chunks: 'all',
test: /[\\/]node_modules[\\/](lodash|moment|react|dva|postcss|mapbox-gl)/,
priority: 10,
},
// // 最基础的
// 'async-commons': {
// // 其余异步加载包
// name: 'async-commons',
// chunks: 'async',
// minChunks: 2,
// priority: 2,
// },
lfpcommons: {
name: 'commons',
// 其余同步加载包
chunks: 'all',
minChunks: 2,
priority: 1,
// 这里需要注意下,webpack5会有问题, 需加上这个 enforce: true,
// refer: https://github.com/webpack-contrib/mini-css-extract-plugin/issues/257#issuecomment-432594711
enforce: true,
},
},
},
},
});
};
export default webpackPlugin
config.ts文件
主要是在defineConfig里配置一下chunks,代码如下,因为development编译打包方式和build不同,我们先不考虑development,只针对build。
// config/config.ts
import { defineConfig } from 'umi';
import defaultSettings from './defaultSettings';
// import proxy from './proxy';
// const QcCOSPlugin = require('webpack-cos-plugin')
// const { UMI_ENV } = process.env;
import webpackPlugin from './plugin';
const auth = '@/layouts/SecurityLayout';
export default defineConfig({
// history: { type: 'hash' },
// 打包
publicPath: '/',
nodeModulesTransform: {
type: 'none',
},
define: {
'process.env.API_HOST': 'https://...........',
'process.env.serverDomain': 'https://...........',
'process.env.NEW_MD_HOST': `https://...............`,
},
chunks:
process.env.NODE_ENV === 'development'
? undefined
: ['antdesigns', 'vendors', 'commons', 'umi'],
chainWebpack: process.env.NODE_ENV === 'development' ? undefined : webpackPlugin,
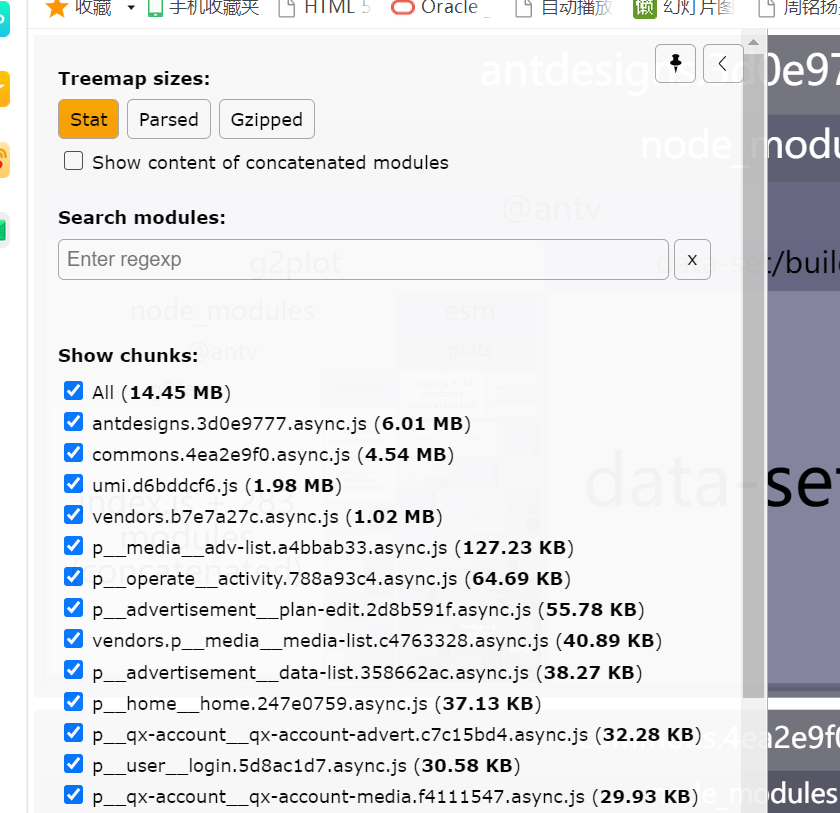
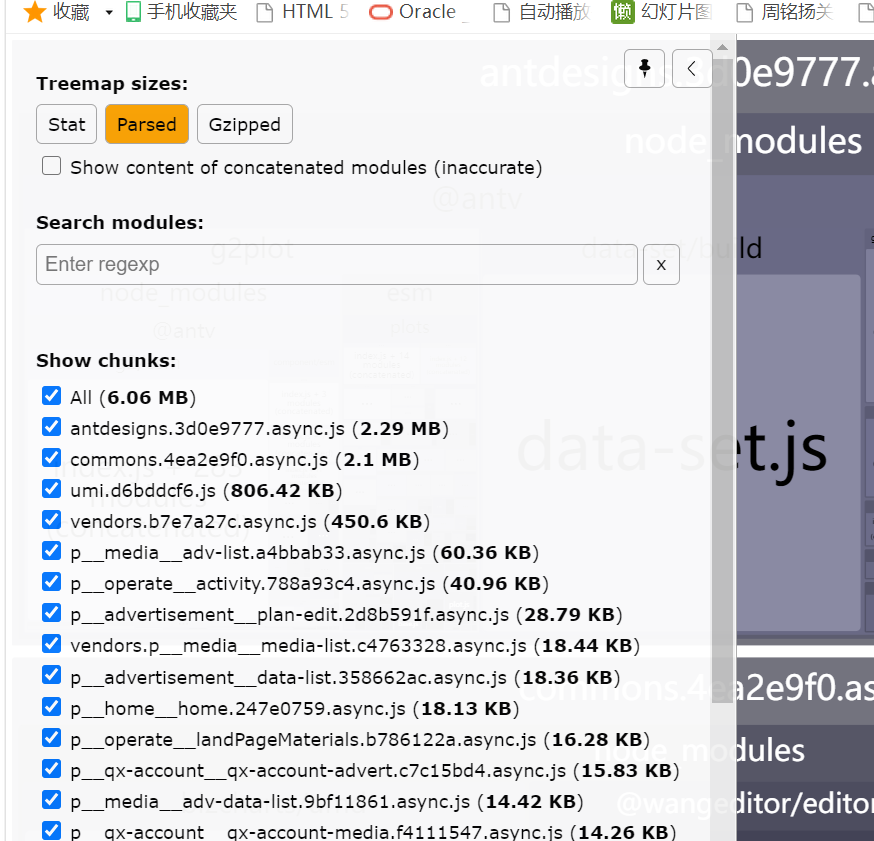
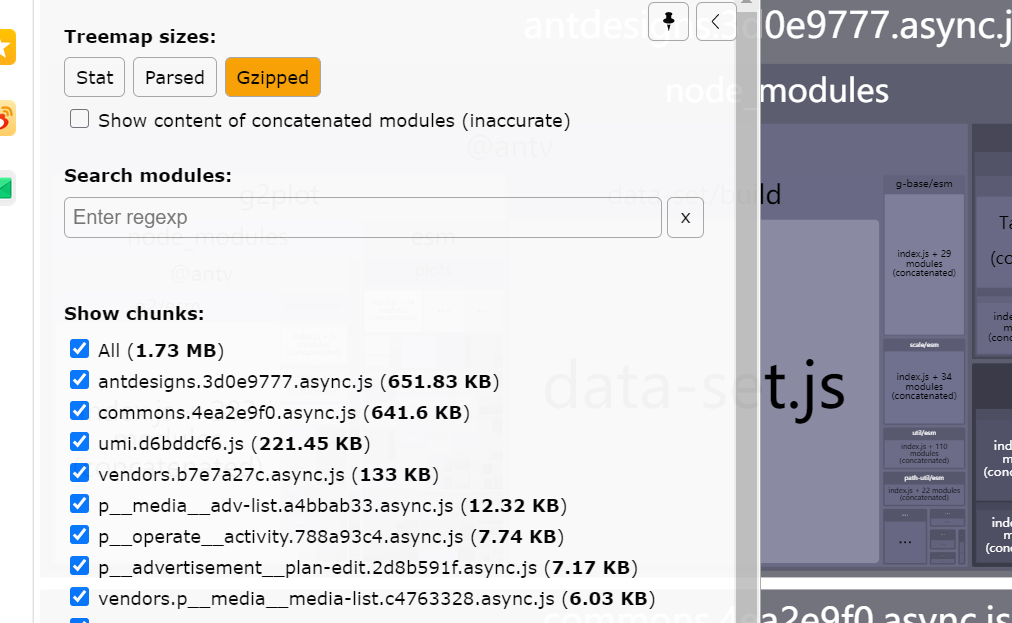
重新进行打包分析
脚本命令:npm run analyze



可以看到总的parsed打包体积为 6.06MB是原来27.92MB的21.7%, gizped 后也有 1.73MB是原来8.07MB的21.4%,都缩小到原来的1/5左右。
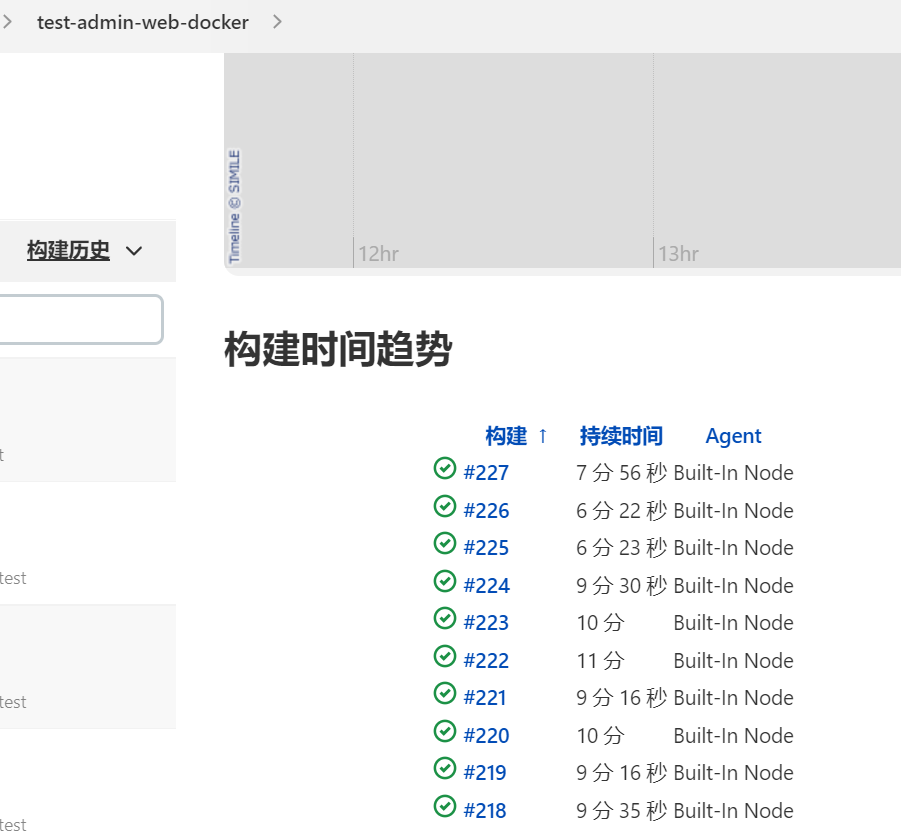
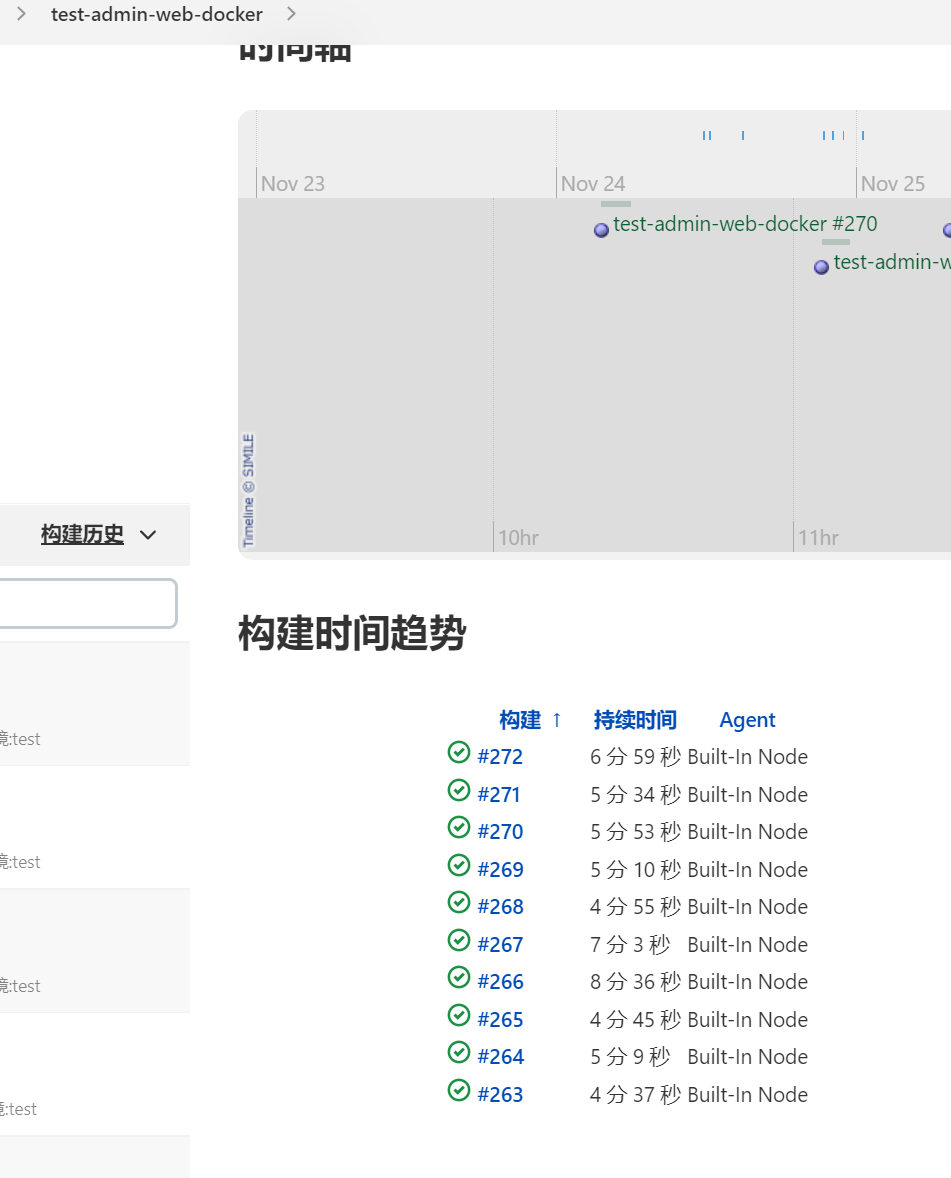
下一步Jekins试一下实际的打包速度比原来快多少
原先是10分钟左右,现在6分钟多效果还是比较明显的。

几天后的效果,网络稳定的情况下都在5分钟左右。比之前的10分钟打包时间缩短了一半,Nice !!!









![[附源码]计算机毕业设计网约车智能接单规划小程序Springboot程序](https://img-blog.csdnimg.cn/129ab65f65d6488386676dcc5fcc1211.png)

![[附源码]JAVA毕业设计快递物流管理(系统+LW)](https://img-blog.csdnimg.cn/3fedf60393ab4d0fafce9b9f0c260e1d.png)

![[附源码]JAVA毕业设计-旅游产品销售管理-演示录像2020(系统+LW)](https://img-blog.csdnimg.cn/7536a106c9254a1c9f8b225a4f632f36.png)


![[附源码]Python计算机毕业设计Django南通大学福利发放管理系统](https://img-blog.csdnimg.cn/e84c66efeac3491a851dbaf7f0997f8f.png)