暗黑模式是说明
暗黑模式是指在应用程序或操作系统中使用暗色背景和浅色文本的界面设计。与传统的亮色模式相比,暗黑模式具有以下特点:
-
减少眼部疲劳:使用暗色背景可以减少屏幕发出的蓝光,减轻长时间使用电子设备对眼睛的疲劳程度。这对于在晚上或低光环境下使用设备的人来说尤为重要。
-
节省电池寿命:在有机发光二极管(OLED)或柔性有机发光二极管(AMOLED)屏幕上,黑色像素是不发光的,因此在暗黑模式下使用这些屏幕可以节省电池寿命,延长续航时间。
-
强调内容:暗黑模式通过减少背景的明亮度,使内容元素更加突出。这有助于提高可读性,并使用户更专注于应用程序或网站中的核心信息。
-
美观与时尚:暗黑模式因其现代感和时尚外观而受到很多用户的欢迎。它为用户提供了一种与传统亮色界面不同的视觉体验。
暗黑模式现在广泛应用于各种应用程序和操作系统中,包括移动设备、计算机操作系统和各种在线服务。许多应用程序和平台都提供了切换到暗黑模式的选项,以便用户根据自己的偏好进行设置。
前端如何实现,逻辑是什么
在前端实现暗黑模式时,主要涉及以下几个方面的逻辑:
-
CSS样式:使用CSS来定义不同主题下的样式。创建两套样式表,一套是亮色主题的样式表,另一套是暗黑主题的样式表。根据当前选择的主题,动态加载相应的样式表。
-
主题切换:为用户提供切换主题的选项,通常是一个切换按钮或开关。当用户切换主题时,通过JavaScript来切换样式表。
-
存储用户选择:为了记住用户的主题偏好,可以使用本地存储(如localStorage)来保存用户选择的主题。这样,在下次访问时,可以根据存储的值来加载正确的主题。
vue3 + element-plus 项目中实现
- main 引入暗黑主题css
import ‘element-plus/theme-chalk/dark/css-vars.css’
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import 'element-plus/theme-chalk/dark/css-vars.css'
import '@/styles/main.css'
import pinia from '@/store'
const app = createApp(App)
app.use(ElementPlus, { locale: zhCn })
app.use(pinia)
app.use(router)
app.mount('#app')
import '@/router/permission'
- index.html配置
class=“light”
<!DOCTYPE html>
<html lang="zh-CN" class="light">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渠道管理</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
- 具体实现组件
<template>
<div class="dark-box">
<el-button text class="switch" :class="isDark ? 'isDark-switch' : 'noDark-switch'" @click="toggleDark">
<el-icon v-if="isDark">
<svg viewBox="0 0 24 24">
<path
d="M6.05 4.14l-.39-.39a.993.993 0 0 0-1.4 0l-.01.01a.984.984 0 0 0 0 1.4l.39.39c.39.39 1.01.39 1.4 0l.01-.01a.984.984 0 0 0 0-1.4zM3.01 10.5H1.99c-.55 0-.99.44-.99.99v.01c0 .55.44.99.99.99H3c.56.01 1-.43 1-.98v-.01c0-.56-.44-1-.99-1zm9-9.95H12c-.56 0-1 .44-1 .99v.96c0 .55.44.99.99.99H12c.56.01 1-.43 1-.98v-.97c0-.55-.44-.99-.99-.99zm7.74 3.21c-.39-.39-1.02-.39-1.41-.01l-.39.39a.984.984 0 0 0 0 1.4l.01.01c.39.39 1.02.39 1.4 0l.39-.39a.984.984 0 0 0 0-1.4zm-1.81 15.1l.39.39a.996.996 0 1 0 1.41-1.41l-.39-.39a.993.993 0 0 0-1.4 0c-.4.4-.4 1.02-.01 1.41zM20 11.49v.01c0 .55.44.99.99.99H22c.55 0 .99-.44.99-.99v-.01c0-.55-.44-.99-.99-.99h-1.01c-.55 0-.99.44-.99.99zM12 5.5c-3.31 0-6 2.69-6 6s2.69 6 6 6s6-2.69 6-6s-2.69-6-6-6zm-.01 16.95H12c.55 0 .99-.44.99-.99v-.96c0-.55-.44-.99-.99-.99h-.01c-.55 0-.99.44-.99.99v.96c0 .55.44.99.99.99zm-7.74-3.21c.39.39 1.02.39 1.41 0l.39-.39a.993.993 0 0 0 0-1.4l-.01-.01a.996.996 0 0 0-1.41 0l-.39.39c-.38.4-.38 1.02.01 1.41z"
fill="currentColor"></path>
</svg>
</el-icon>
<el-icon v-else>
<svg viewBox="0 0 24 24">
<path
d="M11.01 3.05C6.51 3.54 3 7.36 3 12a9 9 0 0 0 9 9c4.63 0 8.45-3.5 8.95-8c.09-.79-.78-1.42-1.54-.95A5.403 5.403 0 0 1 11.1 7.5c0-1.06.31-2.06.84-2.89c.45-.67-.04-1.63-.93-1.56z"
fill="currentColor"></path>
</svg>
</el-icon>
</el-button>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const isDark = ref(true)
const toggleDark = () => {
isDark.value = !isDark.value
const html = document.querySelector('html')
if (html) {
if (isDark.value) {
html.classList.remove("dark");
html.classList.add("light");
} else {
html.classList.remove("light");
html.classList.add("dark");
}
}
}
</script>
<style scoped lang="scss">
.dark-box {
margin-right: 20px;
}
.switch {
width: 40px;
height: 20px;
border: 1px solid #dcdfe6;
border-radius: 10px;
box-sizing: border-box;
cursor: pointer;
padding-bottom: 0;
padding-top: 0px;
background-color: #ebeef5 !important;
font-size: 12px;
}
.isDark-switch {
.el-icon {
background-color: #fff !important;
padding: 2px;
border-radius: 50%;
color: #000;
margin-left: -8px;
}
}
.noDark-switch {
background-color: rgb(8, 8, 8) !important;
.el-icon {
color: #fff;
margin-left: 15px;
}
}
</style>
- 引入 组件(具体开关组件)
<template>
// 省略...
<Dark />
</template>
<script setup lang="ts">
import Dark from './dark.vue'
</script>
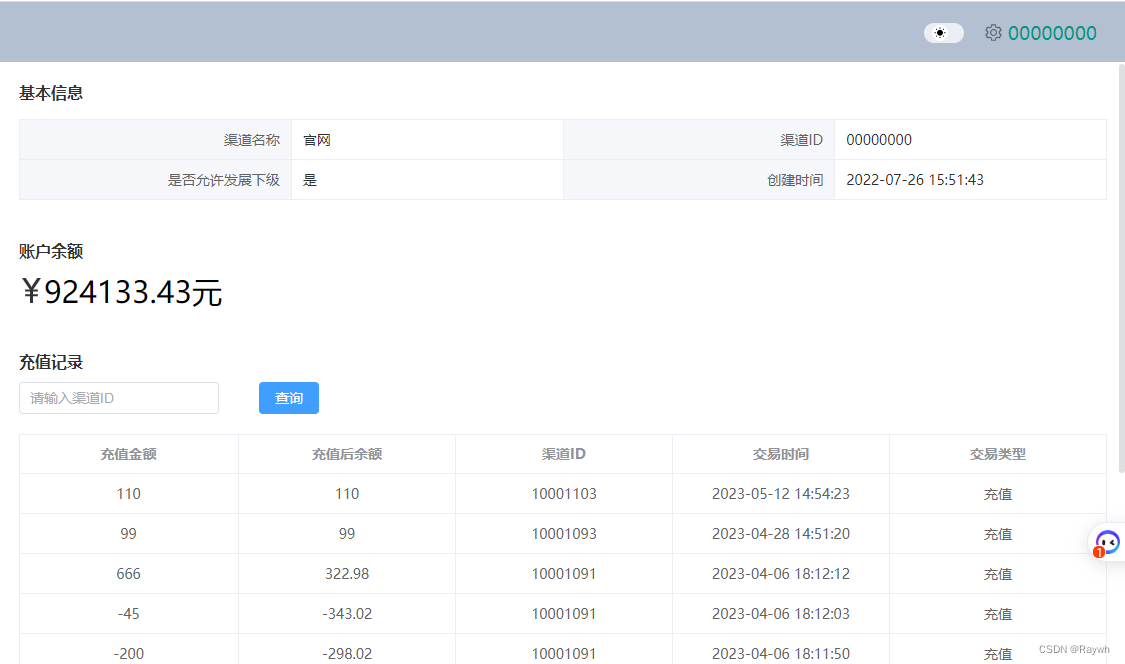
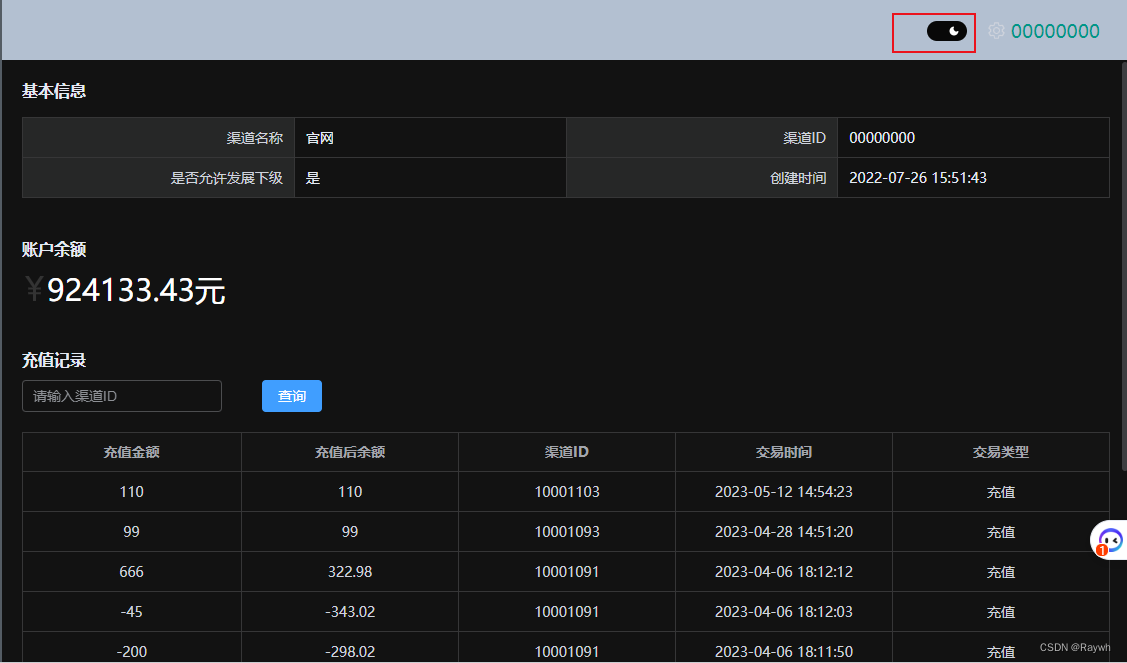
5.示例


6. 总结
使用Vue 3和TypeScript编写,实现了一个切换暗黑模式的功能。代码中使用了Element Plus UI库来展示按钮和图标。
首先,在模板部分定义了一个按钮,其中使用了isDark变量来决定显示哪个图标,通过@click事件绑定toggleDark函数来切换主题。
在<script setup>块中,使用ref函数创建了一个名为isDark的响应式变量,并定义了toggleDark函数。当点击按钮时,toggleDark函数会切换isDark的值,并根据isDark的值添加或移除HTML元素的类名来切换主题。
最后,在样式部分,使用了SCSS语法来定义按钮的样式。.switch类定义了按钮的基本样式,.isDark-switch和.noDark-switch类分别定义了暗黑模式和非暗黑模式下的样式。
需要注意的是,代码中使用了scoped关键字来限定样式的作用域,确保样式只应用于当前组件。
总体来说,通过按钮的点击事件,动态切换主题,并根据主题切换来添加或移除HTML元素的类名,从而实现了暗黑模式的切换效果。