Flutter 库:强大的下拉刷新上拉加载框架——EasyRefresh
文章目录
- Flutter 库:强大的下拉刷新上拉加载框架——EasyRefresh
- 一、概述
- 1、简介
- 2、特征
- 3、在线演示
- 4、APK下载
- 5、接口参考
- 二、官方示例
- 1、默认构造函数
- 2、生成器构造函数
- 3、指示器定位
- 4、使用指示器
- 5、指定页眉和页脚
- 6、嵌套滚动视图
- 三、基本使用
- 1、安装
- 2、基本使用
- 3、运行结果
- 四、封装 SimpleEasyRefresher
- 1、封装
- 2、使用示例
- 3、运行结果
一、概述
1、简介
EasyRefresh 是一个用于 Flutter 应用程序的简单易用的下拉刷新和上拉加载框架。它支持几乎所有的 Flutter 可滚动小部件。它的功能与Android 的 SmartRefreshLayout 非常相似,并吸收了许多第三方库的优点。EasyRefresh 集成了各种样式的页眉和页脚,但没有任何限制,您可以轻松自定义它们。利用Flutter强大的动画功能,即使只是一个简单的控件也可以实现复杂的效果。EasyRefresh的目标是为Flutter创建一个功能强大、稳定和成熟的下拉刷新框架。
2、特征
EasyRefresh具有以下特性:
- 支持所有可滚动小部件
- 滚动物理范围,完全匹配可滚动小部件
- 集成多个酷页眉和页脚样式
- 支持自定义样式,实现各种动画效果
- 支持下拉刷新和上拉加载(可通过控制器触发和完成)
- 支持指示器位置设置,结合监听器可以放置在任意位置
- 支持页面启动时刷新,并可自定义视图
- 支持安全区域,不会遮挡内容
- 可自定义滚动参数,允许列表具有不同的滚动反馈和惯性
3、在线演示
https://xuelongqy.github.io/flutter_easy_refresh/#/
4、APK下载
https://github.com/xuelongqy/flutter_easy_refresh/releases
5、接口参考
https://pub.flutter-io.cn/documentation/easy_refresh/latest/
二、官方示例
1、默认构造函数
dartCopy codeEasyRefresh(
onRefresh: () async {
// 下拉刷新逻辑
// ...
},
onLoad: () async {
// 上拉加载逻辑
// ...
},
child: ListView(),
);
2、生成器构造函数
dartCopy codeEasyRefresh.builder(
onRefresh: () async {
// 下拉刷新逻辑
// ...
return IndicatorResult.success;
},
onLoad: () async {
// 上拉加载逻辑
// ...
},
childBuilder: (context, physics) {
return ListView(
physics: physics,
);
},
);
3、指示器定位
EasyRefresh(
header: Header(
position: IndicatorPosition.locator,
),
footer: Footer(
position: IndicatorPosition.locator,
),
onRefresh: () async {
// 下拉刷新逻辑
// ...
},
onLoad: () async {
// 上拉加载逻辑
// ...
return IndicatorResult.noMore;
},
child: CustomScrollView(
slivers: [
SliverAppBar(),
const HeaderLocator.sliver(),
// ...
const FooterLocator.sliver(),
],
),
);
4、使用指示器
EasyRefreshController _controller = EasyRefreshController(
controlFinishRefresh: true,
controlFinishLoad: true,
);
....
EasyRefresh(
controller: _controller,
onRefresh: () async {
....
_controller.finishRefresh();
_controller.resetFooter();
},
onLoad: () async {
....
_controller.finishLoad(IndicatorResult.noMore);
},
....
);
....
_controller.callRefresh();
_controller.callLoad();
5、指定页眉和页脚
EasyRefresh(
header: MaterialHeader(),
footer: MaterialFooter(),
child: ListView(),
....
);
// Global
EasyRefresh.defaultHeaderBuilder = () => ClassicHeader();
EasyRefresh.defaultFooterBuilder = () => ClassicFooter();
6、嵌套滚动视图
EasyRefresh.builder(
header: MaterialHeader(
clamping: true,
),
onRefresh: () async {
....
},
onLoad: () async {
....
},
childBuilder: (context, physics) {
return NestedScrollView(
physics: physics,
body: ListView(
physics: physics,
);
);
},
);
// or
EasyRefresh.builder(
header: MaterialHeader(
clamping: true,
position: IndicatorPosition.locator,
),
onRefresh: () async {
....
},
onLoad: () async {
....
},
childBuilder: (context, physics) {
return NestedScrollView(
physics: physics,
headerSliverBuilder: (context, innerBoxIsScrolled) {
return [
const HeaderLocator.sliver(clearExtent: false),
....
];
},
body: ListView(
physics: physics,
);
);
},
);
三、基本使用
1、安装
flutter pub add easy_refresh
2、基本使用
import 'package:easy_refresh/easy_refresh.dart';
import 'package:flutter/material.dart';
class MyHomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('EasyRefresh 示例'),
),
body: EasyRefresh(
onRefresh: () async {
// 下拉刷新逻辑
// ...
await Future.delayed(Duration(seconds: 2));
},
onLoad: () async {
// 上拉加载逻辑
// ...
await Future.delayed(Duration(seconds: 2));
},
child: ListView.builder(
itemCount: 20,
itemBuilder: (context, index) {
return ListTile(
title: Text('Item $index'),
);
},
),
),
);
}
}
void main() {
runApp(MaterialApp(
home: MyHomePage(),
));
}
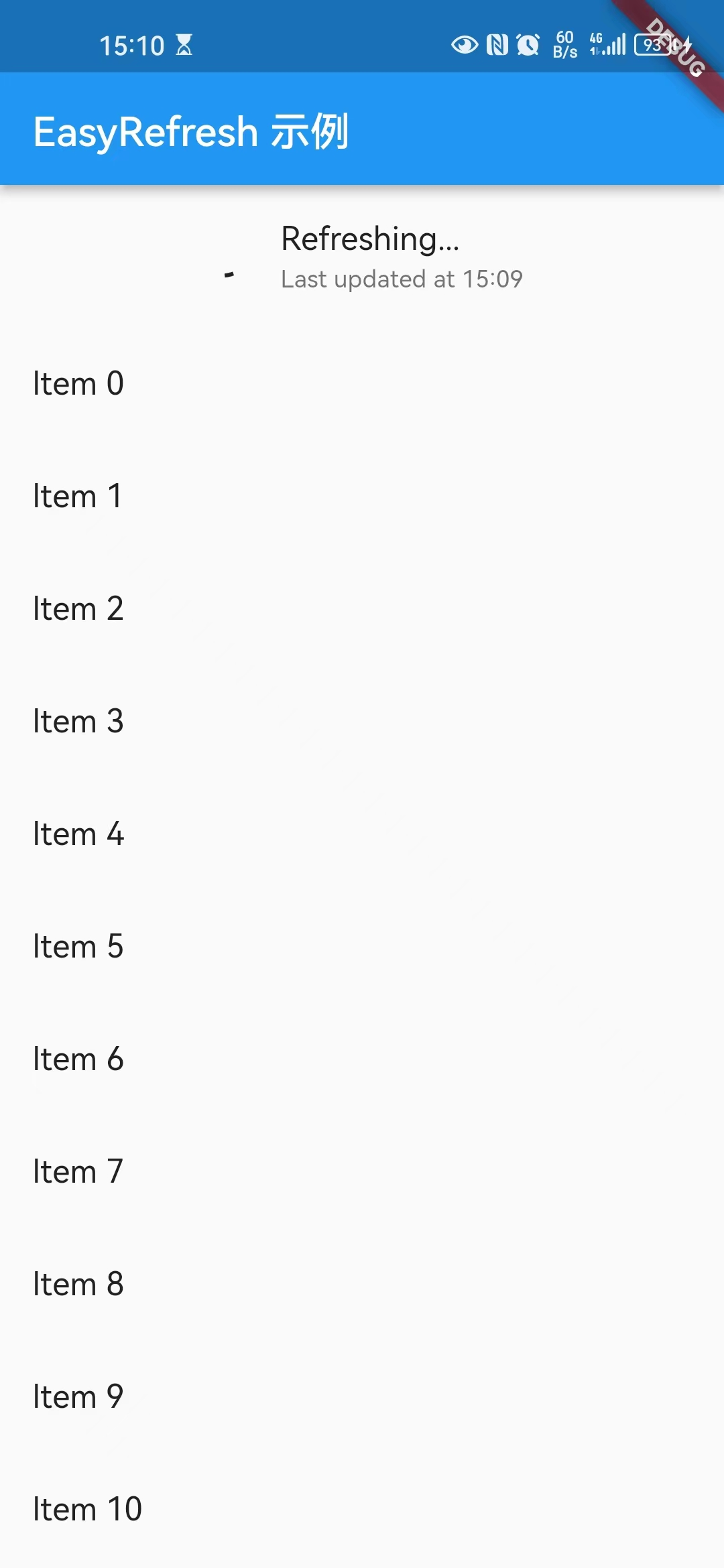
3、运行结果

四、封装 SimpleEasyRefresher
1、封装
import 'dart:async';
import 'package:easy_refresh/easy_refresh.dart';
import 'package:flutter/material.dart';
class SimpleEasyRefresher extends StatefulWidget {
const SimpleEasyRefresher({
super.key,
required this.easyRefreshController,
this.onLoad,
this.onRefresh,
required this.childBuilder,
this.indicatorPosition = IndicatorPosition.above,
});
// EasyRefreshController实例,用于控制刷新和加载的状态
final EasyRefreshController? easyRefreshController;
// 加载回调函数
final FutureOr<dynamic> Function()? onLoad;
// 刷新回调函数
final FutureOr<dynamic> Function()? onRefresh;
// 构建子组件的回调函数
final Widget Function(BuildContext context, ScrollPhysics physics)?
childBuilder;
// 指示器的位置,默认为上方
final IndicatorPosition indicatorPosition;
State<SimpleEasyRefresher> createState() => _SimpleEasyRefresherState();
}
class _SimpleEasyRefresherState extends State<SimpleEasyRefresher> {
Widget build(BuildContext context) {
return EasyRefresh.builder(
// 在开始刷新时立即触发刷新
refreshOnStart: true,
// 刷新完成后重置刷新状态
resetAfterRefresh: true,
// 同时触发刷新和加载的回调函数
simultaneously: true,
// 加载回调函数
onLoad: () async {
await widget.onLoad?.call();
setState(() {});
},
// 刷新回调函数
onRefresh: () async {
await widget.onRefresh?.call();
setState(() {});
},
// 指定刷新时的头部组件
header: ClassicHeader(
hitOver: true,
safeArea: false,
processedDuration: Duration.zero,
showMessage: false,
showText: false,
position: widget.indicatorPosition,
// 下面是一些文本配置
// processingText: "正在刷新...",
// readyText: "正在刷新...",
// armedText: "释放以刷新",
// dragText: "下拉刷新",
// processedText: "刷新成功",
// failedText: "刷新失败",
),
// 指定加载时的底部组件
footer: ClassicFooter(
processedDuration: Duration.zero,
showMessage: false,
showText: false,
position: widget.indicatorPosition,
// 下面是一些文本配置
// processingText: "加载中...",
// processedText: "加载成功",
// readyText: "加载中...",
// armedText: "释放以加载更多",
// dragText: "上拉加载",
// failedText: "加载失败",
// noMoreText: "没有更多内容",
),
controller: widget.easyRefreshController,
childBuilder: widget.childBuilder,
);
}
}
2、使用示例
import 'package:flutter/material.dart';
import 'package:easy_refresh/easy_refresh.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Pull to Refresh',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
EasyRefreshController _controller = EasyRefreshController();
List<String> _dataList = List.generate(10, (index) => 'Item ${index + 1}');
Future<void> _refresh() async {
// 模拟刷新操作
await Future.delayed(Duration(seconds: 2));
setState(() {
_dataList = List.generate(10, (index) => 'Item ${index + 1}');
});
_controller.finishRefresh();
}
Future<void> _loadMore() async {
// 模拟加载更多操作
await Future.delayed(Duration(seconds: 2));
setState(() {
_dataList.addAll(List.generate(10, (index) => 'Item ${_dataList.length + index + 1}'));
});
_controller.finishLoad();
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Pull to Refresh'),
),
body: SimpleEasyRefresher(
easyRefreshController: _controller,
onRefresh: _refresh,
onLoad: _loadMore,
childBuilder: (context, physics) {
return ListView.builder(
physics: physics,
itemCount: _dataList.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(_dataList[index]),
);
},
);
},
),
);
}
}
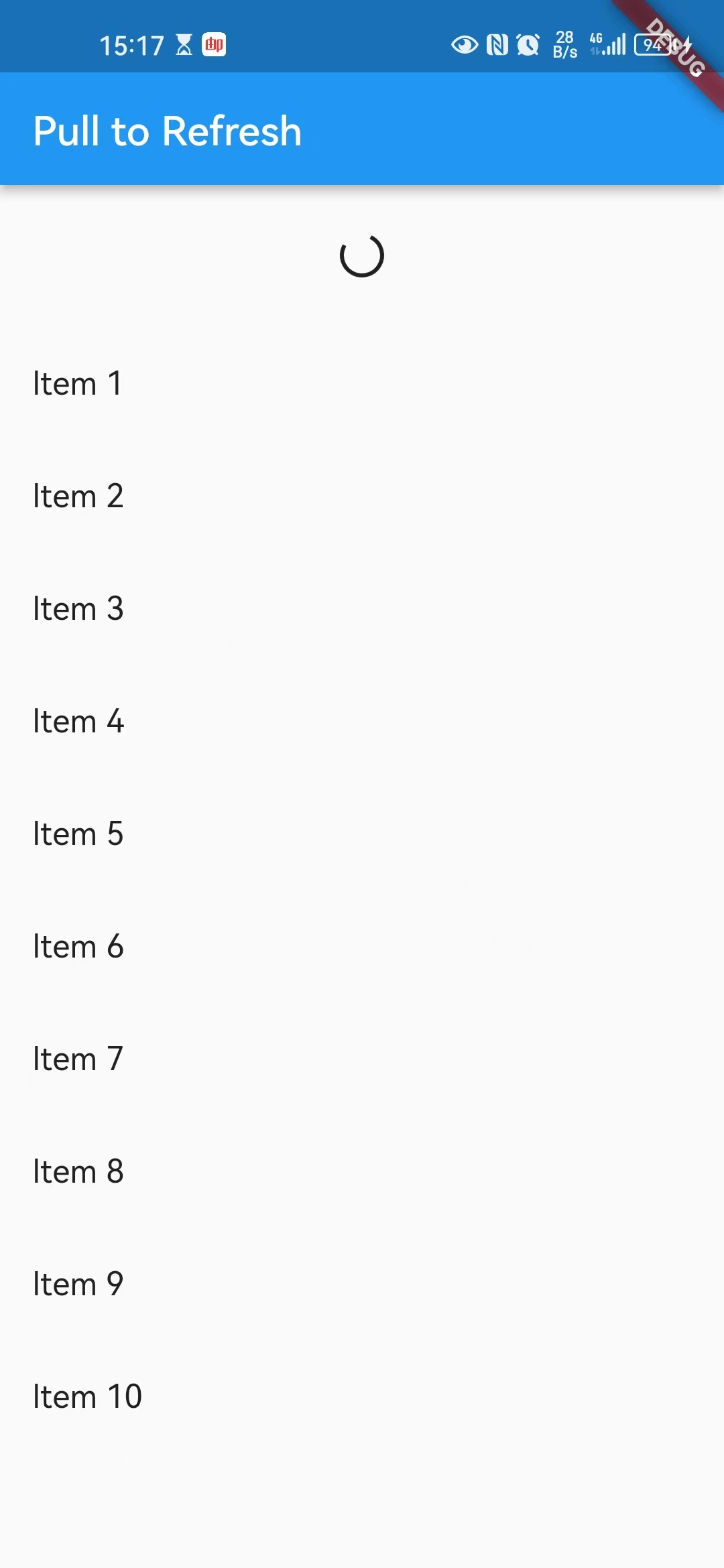
3、运行结果