目录
一、技术简介
1.1、客户端
1.2、服务器
二、代码分析
2.1、前端连接后端
2.2、前端发送,后端接收并广播回去
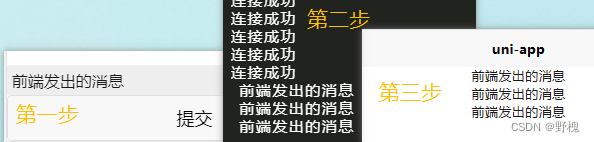
三、效果展示
四、升级版
一、技术简介
1.1、客户端
uni-app项目自行创建、weapp.socket.io这个需要后端下载cnpm i weapp.socket.io,复制/weapp.socket.io/lib/weapp.socket.io.js 给前端项目,放在公共文件夹下即可!
1.2、服务器
搭建express框架npm install express --save,创建项目;
cnpm i socket.io@2 --save 后端安装时要保证前后端版本一致,否则无法接收消息。
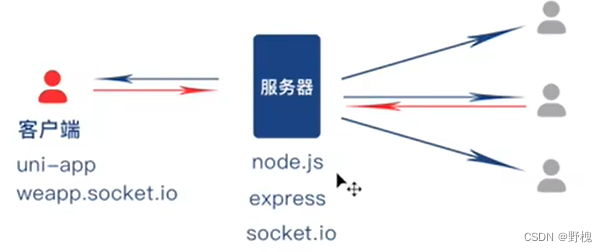
1.3、广播原理

二、代码分析
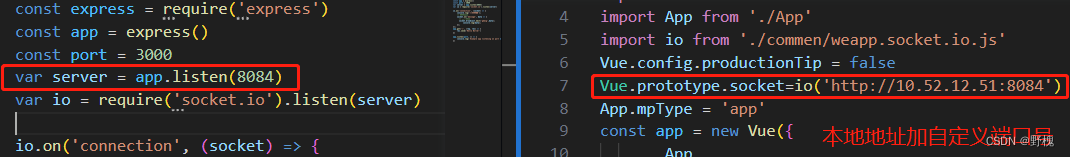
2.1、前端连接后端

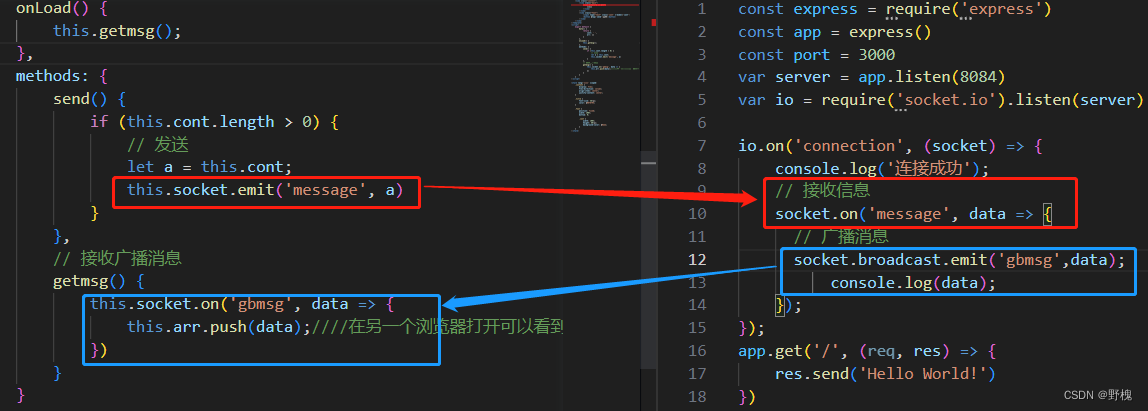
2.2、前端发送,后端接收并广播回去
前端代码就写在page的index.vue页面,后端就是自建index.js文件,运行时node index.js.

三、效果展示

四、升级版
待定...