文章目录
- 一、打开的页面不包裹在侧边栏和顶栏中
- 二、新窗口打开(_blank)
- 三、最终效果
一、打开的页面不包裹在侧边栏和顶栏中
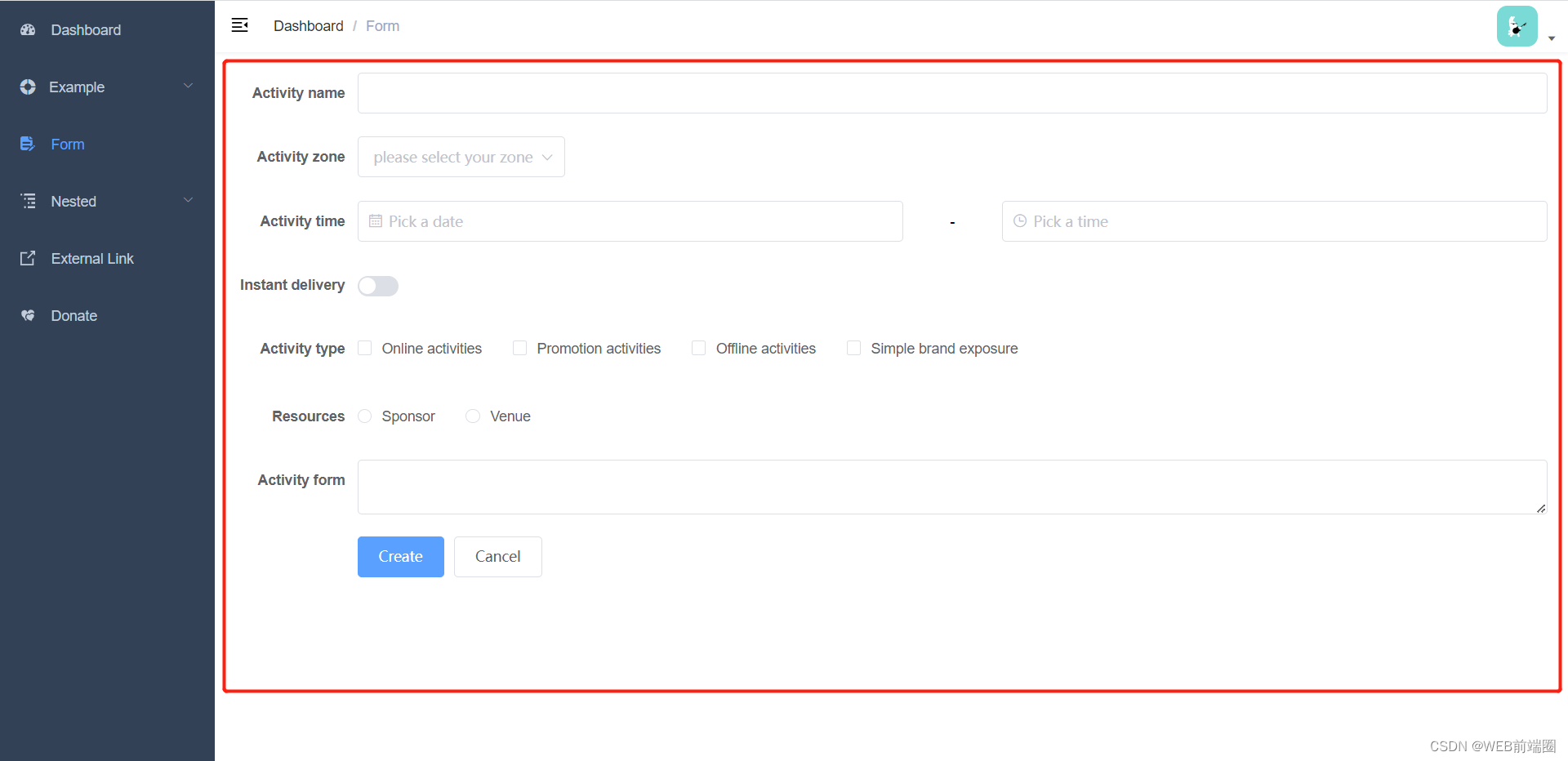
在使用vue-admin-template新建的页面中,打开的页面都是在框架内的内容区。

但假如我需要在左侧点击一个链接,希望能不受框架束缚,在全新页面中打开,该怎么做呢?
要实现这一点,其实就要知道,路由为什么只会在内容区打开,我们先来看看写在路由文件router.js中的这段代码:
import Layout from '../views/layout/Layout'
export const asyncRouterMap = [
{
path: '/dashboard',
name: 'dashboard',
component: Layout, //这里约定了框架
redirect: { name: 'index' },
meta: { title: '首页', icon: 'icon_shouye', isHomePage: false },
children: [
{
path: 'index',
name: 'index',
component: () => import('@/views/dashboard/index'),
meta: {
title: '首页',
hiddenNode: true,
icon: 'icon_shouye'
}
}
]
},
]
以上代码,component: Layout, 这个其实就是框架组件,就是它束缚了我们的页面只能在该框架中打开。
要想在全新的窗口打开,不受束缚,我们可以自行创建一个layout,比如:
<template>
<!-- 打开一级菜单,不包含侧边栏、顶栏、尾部的空白模板 -->
<div class="blank-layout">
<!-- 在这里放置子菜单内容 -->
<router-view></router-view>
</div>
</template>
<style scoped></style>
<script>
export default {
name: "BlankLayout"
};
</script>
然后在router.js中导入,并且写如下配置即可:
{
path: "/Visualization",
name: "Visualization",
component: BlankLayout, //在新空白框架中载入url
redirect: { name: "Visualization2" }, //在该控件中跳转到该组件
meta: { title: "可视化大屏", isHomePage: false },
children: [
{
path: "",
name: "Visualization2",//实际要打开的组件,即访问/Visualization其实是对应的该组件
target: true, //让菜单在新窗口打开,这个需要修改sidebar的配置
component: () => import("@/views/Visualization/index"),
meta: {
title: "可视化大屏",
hiddenNode: true,
target: "_blank",
icon: "icon_anjian"
}
}
]
},
二、新窗口打开(_blank)
如上代码,我新添加了一个新窗口打开的控制属性:target: true,
还需要修改一个地方即可实现,找到\src\views\layout\components\Sidebar\SidebarItem.vue
在<router-link中添加如下属性::target="onlyOneChild.target == true ? '_blank' : ''"即可。
完整代码:
<div v-if="!item.hidden && item.children" class="menu-wrapper">
<router-link v-if="hasOneShowingChild(item.children) && !onlyOneChild.children && !item.alwaysShow" :to="resolvePath(onlyOneChild.path)" :target="onlyOneChild.target == true ? '_blank' : ''">
<el-menu-item :index="resolvePath(onlyOneChild.path)" :class="{ 'submenu-title-noDropdown': !isNest }">
<svg-icon v-if="onlyOneChild.meta && onlyOneChild.meta.icon" :icon-class="onlyOneChild.meta.icon" class="iconClass"></svg-icon>
<span v-if="onlyOneChild.meta && onlyOneChild.meta.title" slot="title">{{ onlyOneChild.meta.title }}</span>
</el-menu-item>
</router-link>
....
</div>
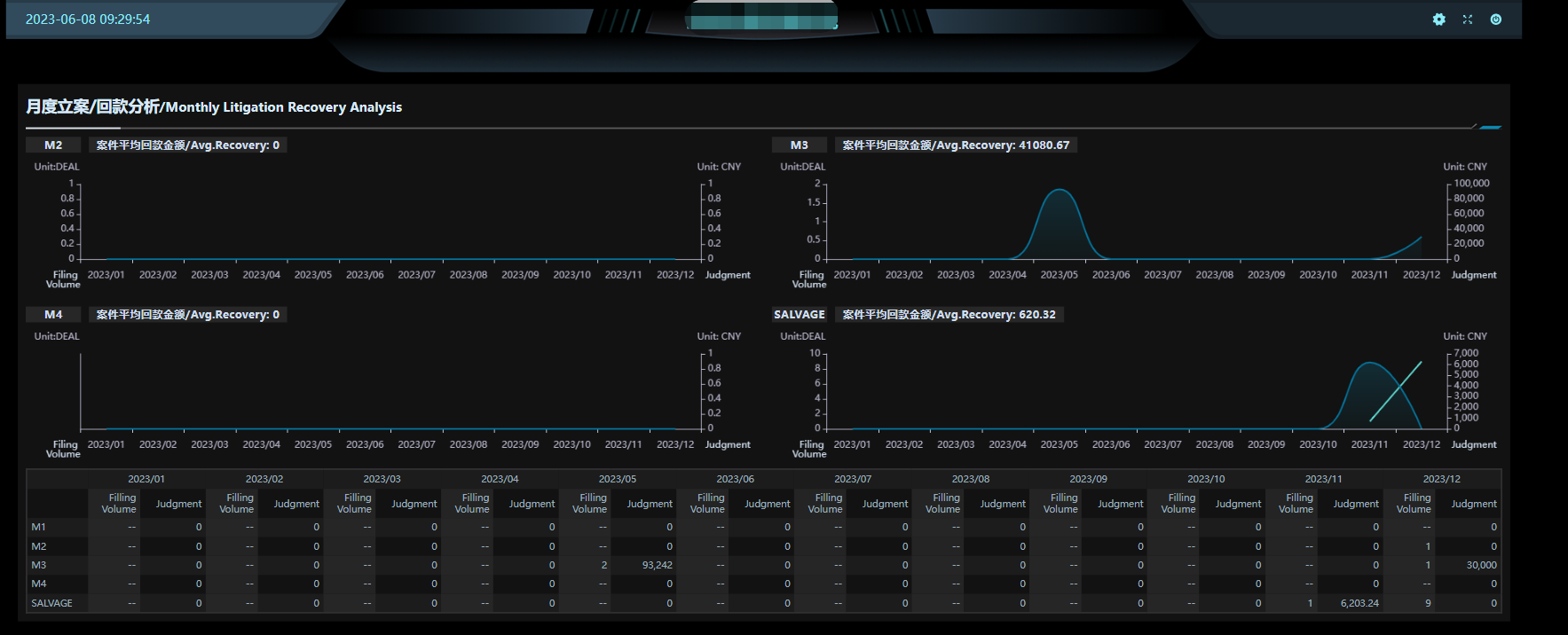
三、最终效果

当我点击时,他会在新窗口打开一个全新的页面,而不会受到框架约束。

如果你也遇到了该问题,且需了解echarts解决方案,可按下方私我v.
如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!