一、Promise的3种状态:
1、作用:了解Promise对象如何关联的处理函数,以及代码执行顺序
2、一个Promise对象,必然处于以下几个状态之一:
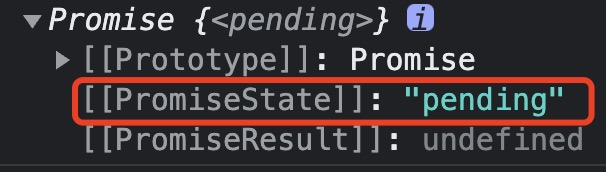
pending:初始状态,页面一旦调用Promise对象,Promise对象就会立刻处于pending状态
fulfilled:意味着操作成功完成
rejected:意味着操作失败完成
3、注意⚠️:Promise对象的状态一旦是fulfilled或者rejected,状态就无法再被改变,也就是说一旦是fulfilled状态,就无法再改为rejected状态。

const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1);
//reject(2);
}, 3000);
});
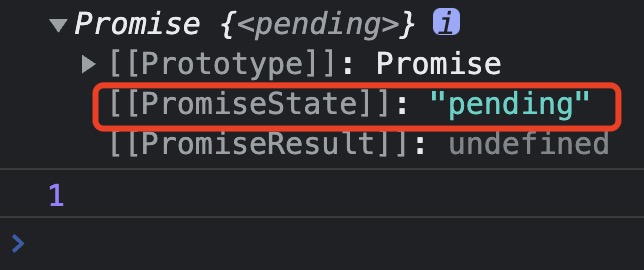
console.log(p);
p.then(data => {
console.log(data);
}).catch(error => {
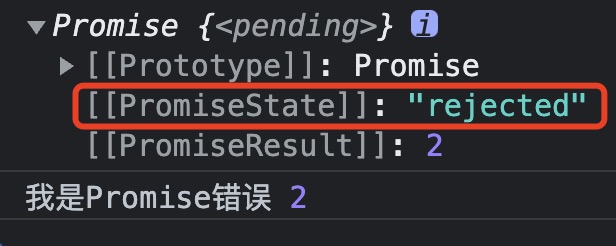
console.log("我是Promise错误", error);
})一运行js,js会马上打印p对象,如果此时3秒内立马点击控制台的Promise对象,就是处于pending状态。也就是说,页面一旦调用Promise对象,Promise对象就会立刻处于pending状态。

就算3秒后setTimeout运行完了,也依然是pending状态。

只有当3秒后setTimeout运行完了,你再点击控制台的Promise对象,才会显示对应的fulfilled或者rejected状态。


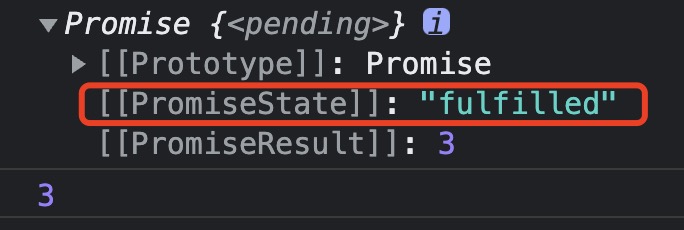
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(3);
reject(4);
}, 3000);
});
console.log(p);
p.then(data => {
console.log(data);
}).catch(error => {
console.log("我是Promise错误", error);
})如果代码里同时写了resolve(3); reject(4); 最后只会执行resolve()方法,不会执行reject()方法。这就是Promise对象的状态一旦是fulfilled或者rejected,状态就无法再被改变。