个人主页: 左本Web3D,更多案例预览请点击==》 在线案例
个人简介:专注Web3D使用ThreeJS实现3D效果技巧和学习案例
💕 💕积跬步以至千里,致敬每个爱学习的你。喜欢的话请三连,有问题请私信或者加微信

介绍:
Three.js 是一个功能强大的 WebGL 库,用于创建令人惊叹的交互式 3D 场景。然而,在处理复杂的场景和大量对象时,渲染性能可能成为一个挑战。本文将分享一些实用的技巧,帮助你优化 Three.js 渲染性能,提供更流畅的用户体验。
-
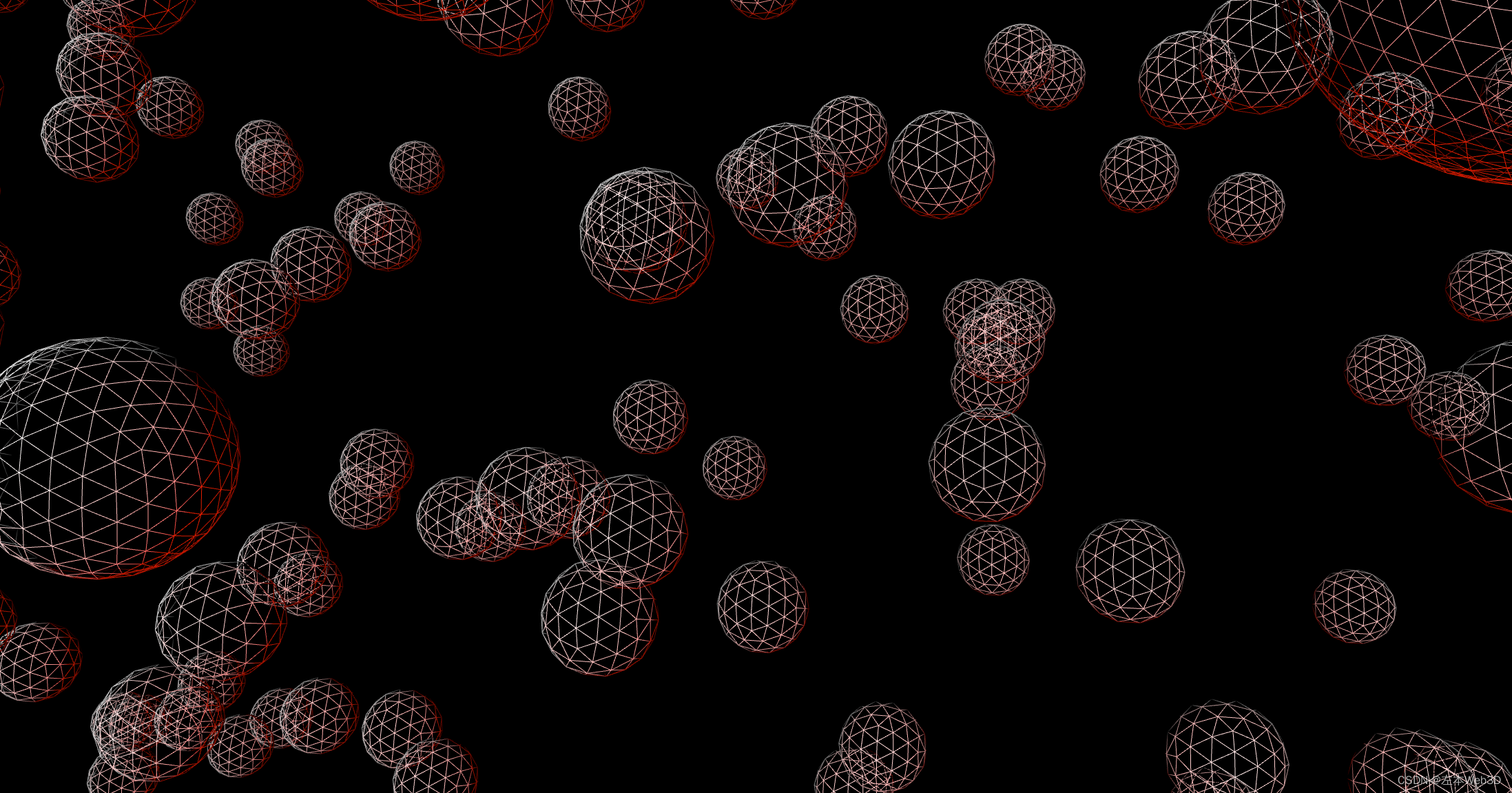
减少面数: 通过简化几何体、使用低多边形模型或者使用 LOD(Level of Detail)技术,可以减少场景中的面数,从而提高性能。
-
合并几何体: 将多个几何体合并成一个可以减少渲染调用次数,提高性能。使用 Three.js 提供的
THREE.BufferGeometryUtils类中的mergeBufferGeometries方法来实现几何体的合并。 -
优化纹理: 减小纹理的大小和数量可以降低内存占用。使用压缩纹理格式,如 DDS、PVR 或 ETC,来减少纹理文件的大小。避免不必要的纹理重复采样,将纹理设置为不需要重复采样。
-
减少渲染调用次数: 避免多次渲染相同的几何体,尽量减少渲染阴影的数量,使用 Three.js 内置的 frustum culling 来移除不可见的对象。
-
启用硬件加速: 尽可能使用 WebGL 渲染器以获得硬件加速。使用 Three.js 提供的
THREE.WebGLRenderer类,并在初始化时启用 antialiasing 选项以启用硬件反走样。 -
使用正确的灯光: 不适当的灯光设置可能会增加渲染的负担。使用适当的灯光类型(如平行光、点光源或环境光)以及合理的光照强度和颜色来获得更好的渲染效果和性能。
-
使用 LOD(Level of Detail): LOD 技术可以根据物体与相机的距离动态地调整几何体的面数,从而在远离相机时减少渲染的负担。根据物体的距离级别选择合适的 LOD 模型。
-
选择合适的渲染目标: 渲染目标的大小越大,渲染的成本就越高。尽可能选择较小的渲染目标,以减少渲染的负担。
-
优化着色器: 使用合适的着色器算法和技术可以提高渲染性能。使用简单的着色器算法,避免复杂的计算和过多的纹理采样。优化着色器的计算步骤和代码逻辑,去除不必要的计算和循环。
-
避免频繁的状态更改: 避免频繁地改变渲染状态,如材质属性、渲染目标等。尽量将相同状态的渲染操作放在一起,以减少状态切换的开销。
-
使用精简的库和插件: 如果你只需要 Three.js 的核心功能,可以考虑使用精简的库版本,以减少文件大小和内存消耗。同时,选择合适的插件和工具,可以提供更高效的功能和性能优化选项。
-
性能监测和调试: 使用 Three.js 提供的性能监测工具,如 Stats.js,可以实时监测渲染帧率、内存使用等性能指标。通过监测和分析性能数据,可以找到性能瓶颈并进行相应的优化调整。
总结:
通过应用这些优化技巧,你可以大大提升 Three.js 渲染性能,并改善用户体验。记住,优化是一个迭代的过程,需要根据实际场景和需求进行调整。不断测试、监测和改进,使你的 Three.js 应用在各种设备和浏览器上都能保持流畅的性能。