这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

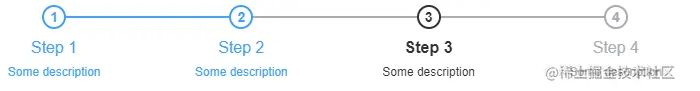
步骤条是一种用于引导用户按照特定流程完成任务的导航条,在各种分步表单交互场景中广泛应用。先来看一下几个主流前端 UI 框架中步骤条组件的样子:
-
ElementPlus

- AntDesign

- OpenTiny

- iView

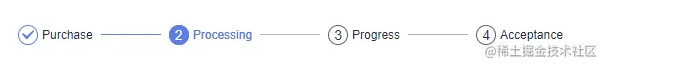
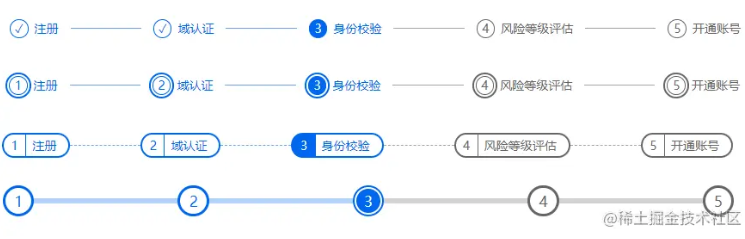
我们可以发现,步骤条通常由编号、名称和引导线三个基本要素组成。本文中要实现的是一个简单的步骤条,包含上述三个基本要素,下面是最终的效果图:

接下来将详细介绍实现过程。
确定结构
对于步骤条这种呈现顺序的列表结构,在 HTML 标签选择上,使用 ul 或 ol 标签可以让语义更加清晰,这里我们使用了 ol 标签,HTML 代码如下:
<ol class="steps">
<li>注册</li>
<li>域认证</li>
<li>身份校验</li>
<li>风险等级评估</li>
<li>开通账号</li>
</ol>
由于步骤项需要水平排列,因此在 CSS 中用了 flex 布局,代码如下所示:
.steps {
display: flex;
justify-content: space-between; /* 按水平均匀分布,行首行尾两端靠齐 */
margin: 0;
}
现在,我们的“步骤条”已初步有那么点儿意思了,让我们继续完善细节。

生成步骤编号
步骤编号可利用 CSS 的原生能力来自动生成,在上一步中,ol 标签生成的编号并不好看,此处我们用 ::before 伪元素和 CSS 计数器来实现带圈编号的样式,让步骤看起来更加清晰明了。
感兴趣的小伙伴可移步《CSS实现有序列表编号方法知多少》一文查看相关知识点
.steps {
display: flex;
justify-content: space-between;
padding: 0;
margin: 0;
counter-reset: order; /* 定义CSS计数器 */
list-style: none;
}
.steps > li {counter-increment: order;}
.steps > li::before {
content: counter(order); /* 编号 */
display: inline-block;
width: 1.4em;
line-height: 1.4em;
margin-right: .5em;
vertical-align: middle;
text-align: center;
border-radius: 50%;
border: 1px solid;
}
实现效果如下图所示:

实现引导线
我们已经有了步骤编号和名称,接下来需要实现步骤引导线。
引导线将各个步骤项连接为一体,使流程在视觉上具有指向性,它是个装饰性元素,所以不应该出现在 HTML中。由于前面的 ::before 已经用于步骤编号,所以我们选择使用 ::after 来实现引导线。
.steps > li::after {
content: '';
display: inline-block;
width: 60px;
vertical-align: middle; /* 让引导线和文本垂直居中 */
border-bottom: 1px solid #ccc;
}

最后一个步骤项是不需要引导线的,所以我们改用 :not 伪类选择器把它过滤掉:
.steps > li:not(:last-child)::after {
...
}
li 标签的布局属性改为
inline-flex 盒子即可。
.steps > li {
flex: auto; /* 弹性宽度(根据其内容来调整) */
display: inline-flex; /* 内联块级弹性伸缩盒子 */
align-items: center;
counter-increment: order;
}
.steps > li:not(:last-child)::after {
content: '';
flex: 1; /* 占满 li 中的剩余宽度 */
margin: 0 1em;
border-bottom: 1px solid #ccc;
}
现在的布局效果已经非常接近目标了:

如果我们看得仔细一些,就会发现在最后一个步骤项的右边出现了一段空白,实际中我们希望它能够和右边对齐。

li 标签的
flex: auto 这个 CSS 属性有关,该属性会根据当前容器的可用宽度来分配父容器宽度,当分配后还有剩余宽度时,前几个步骤项会有 CSS 属性为
flex: 1 的引导线来填补剩余宽度,但最后一个步骤项没有引导线,因此会出现空白。在了解根因后,我们只需要调整最后一个步骤项即可解决这个问题:
.steps > li:last-child {
flex: none;
}
同时我们也意识到,当步骤项容器宽度不够时,作为 flex 子元素的圆形编号可能会被挤压变形:

解决方案也很简单,禁止 flex 子元素收缩:
.steps > li::before {
...
flex-shrink: 0; /* 布局宽度不够时禁止收缩 */
}
步骤条状态
在调教好布局结构之后,我们来为步骤条增加状态。通常情况下,步骤条状态包括“已完成”、“进行中”和“未开始”三种,对应的装饰样式如下表所示:
| 状态 | 步骤编号 | 步骤名称 | 步骤引导线 |
|---|---|---|---|
| 已完成 | 无背景色,边框和文本高亮色 | 文本高亮色 | 高亮色 |
| 进行中 | 背景和边框高亮色,文本反色 | 文本高亮色 | 普通色 |
| 未开始 | 无背景色,边框和文本普通色 | 文本普通色 | 普通色 |
对此我们定义普通色和高亮色这2个颜色变量,以方便代码维护和扩展。
.steps {
--normal-color: #666; /* 普通色 */
--active-color: #06e; /* 高亮色 */
...
}
然后将所有步骤项默认以普通色呈现:
.steps > li {
...
color: var(--normal-color);
}
引导线的颜色则默认自动继承字体颜色,同时为了避免引导线喧宾夺主,我们给它加了个透明度控制下颜色深度:
.steps > li:not(:last-child)::after {
...
border-bottom: 1px solid; /* 不指定颜色,则自动继承自身color或父级color */
opacity: .6;
}
接下来是“已完成”和“进行中”的样式定义,需要注意“进行中”后面的引导线不能高亮。
.steps > .done,
.steps > .active {
color: var(--active-color);
}
.steps > .active::before {
color: #fff;
background: var(--active-color);
border-color: var(--active-color);
}
.steps > .active::after {
color: var(--normal-color); /* “进行中”后面的引导线按普通色显示 */
}
然后在 HTML 中调用对应的样式钩子:
<ol class="steps">
<li class="done">注册</li>
<li class="done">域认证</li>
<li class="done">身份校验</li>
<li class="active">风险等级评估</li>
<li>开通账号</li>
</ol>
实现效果如下图所示:

最终方案
就显示效果而言,现在可以收工了,但对于将优雅奉为圭臬的程序猿来说,这个步骤条还差点意思——用 done 和 active 样式钩子来分别标记“已完成”和“进行中”的状态——这并不优雅。
<ol class="steps">
<li class="done">注册</li> <!-- 已完成 -->
<li class="done">域认证</li> <!-- 已完成 -->
<li class="done">身份校验</li> <!-- 已完成 -->
<li class="active">风险等级评估</li> <!-- 进行中 -->
<li>开通账号</li>
</ol>
active 样式钩子就可以了呢?就像下面这样:
<ol class="steps">
<li>注册</li>
<li>域认证</li>
<li>身份校验</li>
<li class="active">风险等级评估</li> <!-- 进行中 -->
<li>开通账号</li>
</ol>
对于这样的 HTML 结构,active 这个钩子可继续沿用之前的 CSS 代码,实现当前步骤项的高亮效果,然后可以根据 active 这个类名匹配它前面的兄弟步骤项,实现与 done 这个类一样的效果。不过我们很快就会被现实打脸:CSS 中根本没有“前兄弟选择器”这种东西,因此无法根据 active 向前匹配。
于是我们需要调整思路,逆向思考:既然无法匹配 active 前面的元素,那为什么不匹配其后面的元素呢?毕竟 CSS 中是有兄弟选择器的呀,至于 active 前面的元素,或许我们可以通过其父级来控制样式?
现在思路清晰了许多。我们先把所有步骤项都默认设置为“已完成”状态的高亮样式:
.steps > li {
...
color: var(--active-color); /* 改为“已完成”,之前的值是 var(--normal-color) */
}

然后加上 active 的样式,假设当前是第4步,则效果如下:

active 后面的步骤项改成“未开始”的样式,利用兄弟选择器轻松搞定:
.steps > .active ~ li {
color: var(--normal-color);
}

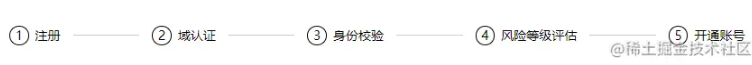
最后再来测试下整体效果:

最终完整的 CSS 代码如下:
.steps {
--normal-color: #666;
--active-color: #06e;
display: flex;
justify-content: space-between;
padding: 0;
margin: 0;
counter-reset: order;
}
/* 步骤项 */
.steps > li {
flex: auto;
display: inline-flex;
align-items: center;
counter-increment: order;
color: var(--active-color);
}
.steps > li:last-child {flex: none;}
/* 步骤编号(带圈数字) */
.steps > li::before {
content: counter(order);
flex-shrink: 0;
width: 1.4em;
line-height: 1.4em;
margin-right: .5em;
text-align: center;
border-radius: 50%;
border: 1px solid;
}
/* 步骤项引导线 */
.steps > li:not(:last-child)::after {
content: '';
flex: 1;
margin: 0 1em;
border-bottom: 1px solid;
opacity: .6;
}
/* 步骤状态 */
.steps > .active {color: var(--active-color);}
.steps > .active::before {
color: #fff;
background: var(--active-color);
border-color: var(--active-color);
}
.steps > .active::after,
.steps > .active ~ li {color: var(--normal-color);}
本文附件中提供完整代码的 demo,感兴趣的小伙伴可联系我们获取,可在现有基础上定制、扩展。下面是抛砖引玉:

知识点总结
- flex 容器的
justify-content: space-between;可令子元素按显示方向均匀分布,两端分散对齐,实在是居家旅行之必备神器; inline-flex的盒子既能像 flex 容器那样轻松拿捏其子元素的布局,又能像行内块元素一样平易近人;- CSS 计数器洗剪吹一条龙:
counter-reset、counter-increment、counter(xxx); flex: <number>对于宽度(或高度)能占尽占,该是我的就是我的,能剩一点算我输;flex: auto从自身实际情况出发应占尽占,大家共同富裕不香吗;flex-shrink用来设置 flex 元素的可压榨基准,与它对应的是flex-basis,用来设置可膨胀基准;- IE 都亡了,CSS 变量,放心用起来吧;
- 强大的 CSS 伪类选择器,可以让代码更精简,还可以打出组合拳:
li:not(:last-child)::after; - 平平无奇关键时刻又能打能抗的兄弟选择器:
.active ~ li。
本文转载于:
https://juejin.cn/post/7226910005144043580
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。