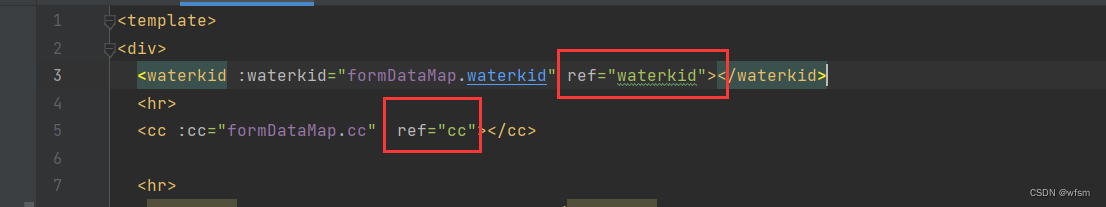
一般很大的表单都会被拆解开,校验,,不会写在一个页面,,就会有多个 el-form ,,主页要集合所有el-form的数据,,所以有一个map来接收,传送表单数据,,map的key就是 ,表单的ref,,,,这样就可以通过遍历map的key来循环校验 el-form,,,



子表单的校验结果返回 boolean值,,使用 every() 每一个都满足返回true,表示校验通过,
通过之后将子表单的 数据,都集中在 formDataMap中,,
子表单的 :data 绑定相同的值 formData,,通过遍历 map的key ,点上相同的 formData属性,就能统一获取子表单的值,,
代码:
<template>
<div>
<waterkid :waterkid="formDataMap.waterkid" ref="waterkid"></waterkid>
<hr>
<cc :cc="formDataMap.cc" ref="cc"></cc>
<hr>
<el-button @click="handleSubmit" >submit </el-button>
<el-button @click="handleClick">btn</el-button>
</div>
</template>
<script>
import {myMixin} from "@/views/cc/card/mixin";
import share from "@/views/cc/card/share";
import waterkid from "@/views/cc/card/component/waterkid";
import cc from "@/views/cc/card/component/cc";
export default {
components:{
waterkid,
cc
},
mixins:[myMixin,share],
name: "index",
created() {
console.log("index created")
this.sharedMethod()
console.log(this.msg)
},
data(){
return{
formDataMap:{
waterkid:{
username:"waterkid"
},
cc:{
username:"cc",
address:""
}
},
componentRefs:{}
}
},
mounted() {
// this.componentRefs.waterkid = this.$refs.waterkid
// this.componentRefs.cc =this.$refs.cc
},
methods:{
handleClick(){
this.$refs["waterkid"].submitForm()
},
handleSubmit(){
var keys = Object.keys(this.formDataMap);
let validateArr = keys.map(item=>{
return this.$refs[item].submitForm()
})
console.log(validateArr,777)
let validate = validateArr.every(item=>{
return item
})
console.log("validate",validate)
if (validate){
// 验证成功
keys.forEach(item=>{
this.formDataMap[item] = this.$refs[item].formData
console.log(this.$refs[item].formData,666)
})
console.log("obj",this.formDataMap)
}
}
}
}
</script>
<style scoped>
</style>
子表单:
<template>
<el-form
ref="waterkid"
:model="formData"
:rules="rules"
>
<el-form-item label="username" prop="username">
<el-input v-model="formData.username"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: "waterkid",
props:["waterkid"],
data(){
return{
rules:{
username:[
{required:true,message:"please input your username",trigger:"blur"}
]
},
formData:{
username:""
}
}
},
created() {
console.log(this.waterkid,111)
this.formData = this.waterkid
},
watch:{
waterkid:function (val){
if (val){
this.formData = val
}
}
},
methods:{
test(){
console.log("test")
},
submitForm(){
let result = false
this.$refs["waterkid"].validate((valid)=>{
if (valid){
console.log("waterkid submit")
result = true
}else{
console.log("error ...")
return false
}
})
return result
}
}
}
</script>
<style scoped>
</style>
<template>
<el-form
ref="cc"
:model="formData"
:rules="rules"
:inline="true"
>
<el-form-item label="username" prop="username">
<el-input v-model="formData.username"></el-input>
</el-form-item>
<el-form-item label="address" prop="address">
<el-input v-model="formData.address"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: "cc",
props:["cc"],
data(){
return{
rules:{
username:[
{required:true,message:"please input your username",trigger:"blur"}
],
address:[{required:true,message:"please input your address",trigger:"blur"}]
},
formData:{
username:"",
address:""
}
}
},
created() {
this.formData = this.cc
},
watch:{
cc:function (val){
if (val){
this.formData = val
}
}
},
methods:{
test(){
console.log("test")
},
submitForm(){
let result = false
this.$refs["cc"].validate((valid)=>valid && (result =true))
return result
}
}
}
</script>
<style scoped>
</style>