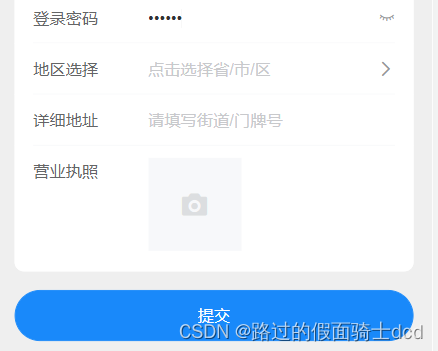
在实际项目开发中,要实现密码输入框带密码可见切换按钮(右侧的眼睛),点眼睛可以显示或隐藏密码。
实现原理:动态绑定输入框类型
1.绑定密码框的type属性,在密码框使用插槽
ps:由于icon标签不能直接提供点击事件,使用span标签包裹住.
<van-field
v-model="password"
:type="showornot"
name="密码"
label="密码"
placeholder="请输入密码"
:rules="[{ required: true, message: '请填写密码' }]"
left-icon="lock"
clearable
>
<template #button>
<span @click="isShow">
<van-icon name="closed-eye" v-if="showeye" />
<van-icon name="eye-o" v-else />
</span>
</template>
</van-field>2、写好方法与变量
//密码可见
const showornot = ref("password");
const showeye = ref(true);
const isShow = () => {//点击切换眼睛
showeye.value = !showeye.value;
if (showeye.value === true) {
showornot.value = "password";
} else {
showornot.value = "text";
}
};
return {
password,
showornot
showeye,
isShow,
};实现效果: