
react-router V6 传递参数的三种方式
- 路由跳转使用`navigate()`
- 路由传参
- 1,searchParams传参
- 2,params 传参
- 3,state传参
- 总结
路由跳转使用navigate()
编程式导航
- 导入一个
useNavigate钩子函数 - 执行
useNavigate函数得到 跳转函数 - 在事件中执行跳转函数完成路由跳转
import { useNavigate } from "react-router-dom";
// 直接在函数式组件中调用 传入路由path直接开始跳转
navigate("/page1");
场景:跳转路由的同时,有时候要需要传递参数
由于v6把旧版本中的路由组件能收到的三个参数(Location,history,match) 移除了,所以 不能直接使用this.props.location.pathname 获取到当前路由。而且 withRouter也移除 了。
那么如何传参呢?请往下看:
路由传参
1,searchParams传参
search 传参的方式比较简单,参数的形式以 问号拼接 到地址后面
传参
import { useNavigate } from "react-router-dom";
const Login: React.FC = (props: any) => {
// 提交按钮
const onFinish = () => {
// 1,search传参
navigate("/page1?name=Eula&age=18");
};
}
取参
import { useSearchParams } from "react-router-dom";
const Login: React.FC = (props: any) => {
const onFinish = () => {
// 问号传参的获取方式
let [searchParams, setSearchParams] = useSearchParams()
console.log(searchParams.get('name')) // "Eula"
console.log(searchParams.get('age')) // 18
};
}
2,params 传参
params 方式传参要求会多一些,需要我们在路由表配置的位置添加一个 参数占位。
路由表配置的位置添加参数占位
{
path: "/",
element: withLoadingComponents(<Home />),
children: [
{
path: "/page1/:name/:age",//注意这里 可以占位多个
element: withLoadingComponents(<Page1 />)
},
]
},
传参
import { useNavigate } from "react-router-dom";
const Login: React.FC = (props: any) => {
// 提交按钮
const onFinish = () => {
// params 传参
navigate("/page1/Eula/18");
};
}
取参
import { useParams } from "react-router-dom";
const Login: React.FC = (props: any) => {
const onFinish = () => {
// 使用useParams 函数
const params = useParams()
console.log("params:",params);// 打印 { "name": "Eula", "age": "18"}
};
}
3,state传参
使用state传参时,参数需要放到state对象里面;
注意:此时路由上不能有params 传参时的参数占位,否则无法跳转;
传参
import { useNavigate } from "react-router-dom";
const Login: React.FC = (props: any) => {
// 提交按钮
const onFinish = () => {
// state 传参
navigate("/page1",{ state: {name:'Eula',age:"18"}});
};
}
取参
import { useLocation } from "react-router-dom";
const Login: React.FC = (props: any) => {
const onFinish = () => {
// 获取navigate中传递的state中的信息
let location = useLocation();
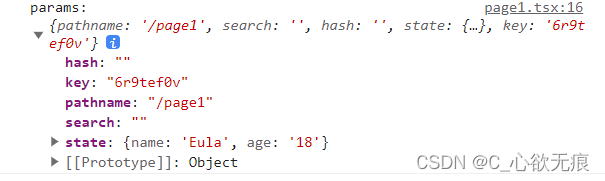
console.log("params:",location);
};
}
打印如下:

总结
| 传参方式 | 使用 | 取参 |
|---|---|---|
| searchParams 传参 | navigate(“/page1?name=Eula&age=18”); | useSearchParams() |
| params传参 | navigate(“/page1/Eula/18”); 需要路由表添加占位: path: “/page1/:name/:age”, | useParams() |
| state传参 | navigate(“/page1”,{ state: {name:‘Eula’,age:“18”}}); | useLocation() |