人事管理项目-加载菜单
- 引入ElementUI
- 菜单
- 1.菜单模板
引入ElementUI
数据成功访问后,引入ElementUI组件对数据进行渲染,首先引入其依赖:
npm install element-ui -S
依赖添加成功后,接着在main.js中引入ElementUI,代码如下:
import ElementUI from ‘element-ui’
import ‘element-ui/lib/theme-chalk/index.css’
Vue.use(ElementUI)
引入之后,在项目中就可以直接使用其相关组件了,官网地址为https://element.eleme.io/#/zh-CN/component/installation。
菜单
1.菜单模板
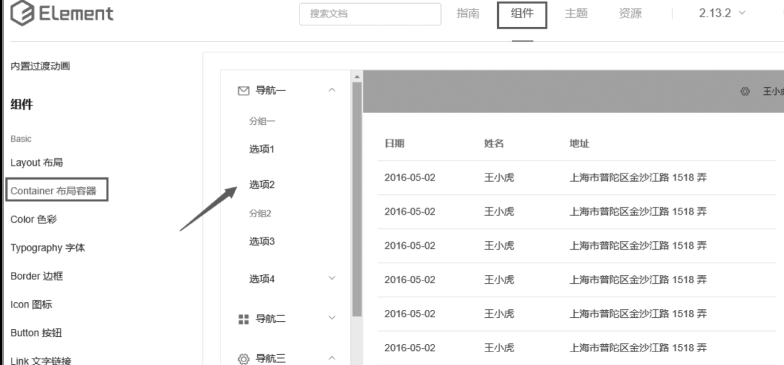
菜单是用户成功访问后首页显示的项目所有业务,为了提高开发效率可以直接引入ElementUI中的组件模板,如图1
创建首页
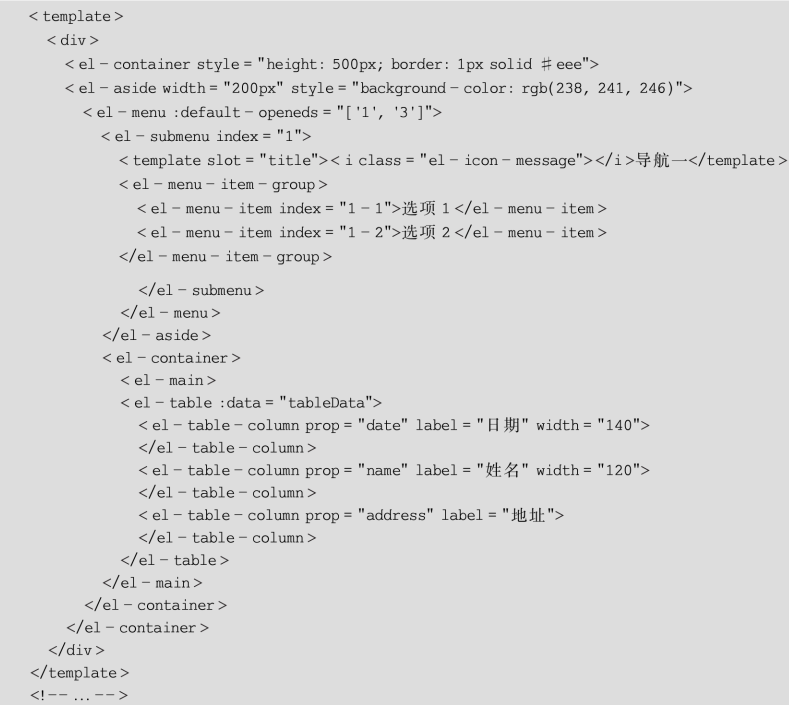
在components目录下新建Index.vue作为项目的首页,将图18-8中的菜单模板代码全部复制到Index.vue页面中。
菜单模板代码解释如下。
(1)el-container:构建页面框架。
(2)el-aside:构建左侧菜单。
(3)el-menu:左侧菜单内容,常用属性。
· :default-openeds="[‘1’,‘3’]:"默认展开的菜单。
· :default-active="‘1-1’":默认选中的菜单。
(4)el-submenu:可展开的菜单,常用属性。
· index="1":菜单的下标,文本类型,不能是数值类型。
(5)template:对应el-submenu的菜单名。
(6)i标签class="el-icon-message":设置菜单图标。
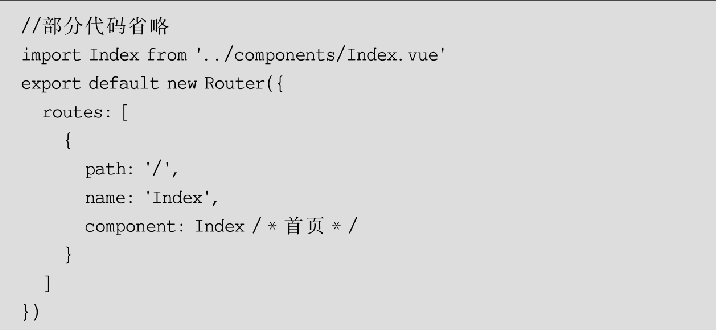
接着修改路由配置,使用户能够直接访问首页,代码如下:
这样就可以成功访问和图1一样效果的页面。本项目不需要这么多的菜单项,所以需要根据需求精简Index页面代码,代码如下:
首页简化后页面效果如图