支付app的支付(支付宝付)
准备工作
1.支付厂商获取id
获取支付厂商 uni.getProvider({service:"payment"})
2.微信:微信支付平台
https://pay.weixin.qq.com/
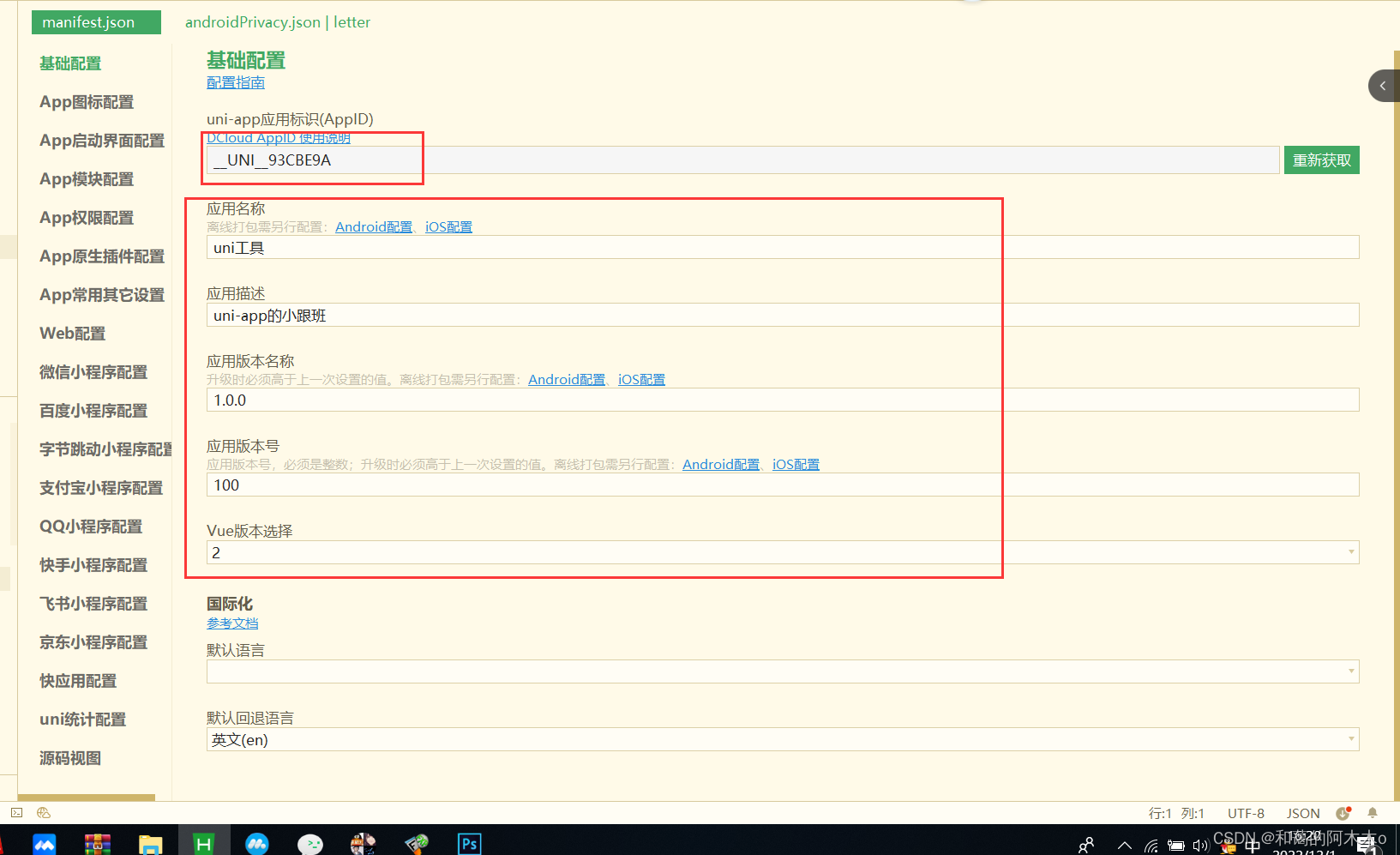
 3、打包 manifest.json app模块配置 payment支付
3、打包 manifest.json app模块配置 payment支付
可以选择支付宝支付或者其他平台的支付

app的支付步骤
- 01 获取支付厂商:uni.getProvider()
uni.getProvider({service: "payment"})
- 02 用户发起支付:
requestPayment(item,index){}
- 03 获取订单信息:
getOrderInfo(item.id)
- 04 发起支付api
uni.requestPayment({
provider:item.id, //提供商
orderInfo: orderInfo, //订单信息
})
App支付宝支付完整代码
- template
<template>
<view>
<view class="title">支付</view>
<view>
支付金额:<input :value="price" maxlength="4" @input="priceChange" placeholder="请求输入支付金额" />
<view>
<!-- app支付 -->
<!-- #ifdef APP-PLUS -->
<button size="mini" type="primary" v-for="(item,index) in providerList" :key="item.id" :loading="item.loading" @click="requestPayment(item,index)">{{item.name}}支付</button>
<!-- #endif -->
</view>
</view>
</view>
</template>
- script
<script>
export default {
data() {
return {
price:1,
providerList: [], //支付厂商,微信,或者支付宝
openid:'' ,//用户id
loading:false,//小程序微信支付
}
},
onLoad(){
var that = this;
// 获取支付厂商
uni.getProvider({
service: "payment",
success: (e) => {
console.log(JSON.stringify(e))
var provider = e.provider;
// 映射一个格式(添加loading是否加载中)
that.providerList = provider.map(item=>{
if(item==="alipay"){
return {
name: '支付宝',
id: item,
loading: false
}
}else if(item==="wxpay"){
return {
name: '微信',
id: item,
loading: false
}
}
})
}
})
},
// 实现支付
async requestPayment(item,index){
// 显示加载中
item.loading = true;
// 获取订单信息
let orderInfo = await this.getOrderInfo(item.id);
// 发起支付
uni.requestPayment({
provider:item.id, //提供商
orderInfo: orderInfo, //订单信息
// 成功提示
success: (e) => {
console.log("success", e);
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (e) => {
console.log("fail", e);
},
// 停止加载中
complete: () => {
item.loading = false;
}
})
},
// 获取订单信息
getOrderInfo(provider) {
// 返回一个promise
return new Promise((resolve, reject) => {
// 请求订单信息
uni.request({
method: 'POST',
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/pay',
data: {
provider, //支付厂商
openid: this.openid, //openid(微信支付用)
totalFee: Number(this.price) * 100, // 转为以为单位
platform: 'app-plus', //平台
},
success(res) {
if (res.data.code === 0) {
// 返回订单信息
resolve(res.data.orderInfo)
} else {
// 失败
reject(new Error('获取支付信息失败' + res.data.msg))
}
},
fail(err) {
// 请求失败
reject(new Error('请求支付接口失败' + err))
}
})
})
},
priceChange(e){
this.price = e.detail.value;
}
}
}
</script>
小程序的支付
- 01 用户的点击 发起支付
async weixinPay()
- 02 获取openid
本地存储 ||loginMpWeixin
//获取code
uni.login({})
//获取openid
uni.request({})
- 03 获取订单信息
this.getOrderInfo('wxpay')
- 04 根据订单信息发起支付
uni.requestPayment({
...
orderInfo})
微信支付完整代码
- template
<template>
<view>
<view class="title">支付</view>
<view>
支付金额:<input :value="price" maxlength="4" @input="priceChange" placeholder="请求输入支付金额" />
<view>
<!-- 小程序支付 -->
<!-- #ifdef MP-WEIXIN -->
<button type="primary" size="mini" @click="weixinPay" :loading="loading">小程序微信支付</button>
<!-- #endif -->
</view>
</view>
</view>
</template>
- script
<script>
export default {
data() {
return {
price:1,
providerList: [], //支付厂商,微信,或者支付
openid:'' ,//用户id
loading:false,//小程序微信支付
}
},
onLoad(){
var that = this;
// 获取支付厂商
uni.getProvider({
service: "payment",
success: (e) => {
console.log(JSON.stringify(e))
var provider = e.provider;
// 映射一个格式(添加loading是否加载中)
that.providerList = provider.map(item=>{
if(item==="alipay"){
return {
name: '支付宝',
id: item,
loading: false
}
}else if(item==="wxpay"){
return {
name: '微信',
id: item,
loading: false
}
}
})
}
})
},
methods: {
async weixinPay(){
this.loading = true;//加载中
// 获取openid
let openid = uni.getStorageSync('openid')
if(!openid){
// 执行登录获取openid
openid = await this.loginMpWeixin();
this.openid = openid;
if (!openid) {
uni.showModal({
content: '获取openid失败',
showCancel: false
})
this.loading = false
return
}
}
// 获取订单信息
let orderInfo = await this.getOrderInfo('wxpay')
// 如果没有订单信息,弹出订单信息失败
if (!orderInfo) {
uni.showModal({
content: '获取支付信息失败',
showCancel: false
})
return
}
// 发起支付
uni.requestPayment({
...orderInfo,
// 成功
success: (res) => {
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (res) => {
uni.showModal({
content: "支付失败,原因为: " + res
.errMsg,
showCancel: false
})
},
// 移除loading
complete: () => {
this.loading = false;
}
})
},
loginMpWeixin(){
// 返回一个promise
return new Promise((resolve,reject)=>{
uni.login({
provider: 'weixin',
success(res) {
// login成功会得到一个code
// 请求后端的登录
uni.request({
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/user-center',
method: 'POST',
data: {
action: 'loginByWeixin',
params: {
code: res.code, // 传入code
platform: 'mp-weixin'
}
},
success(res) {
if (res.data.code !== 0) {
reject(new Error('res获取openid失败:', res))
return
}
// 成功后存储opendi
uni.setStorageSync('openid', res.data.openid)
// 返回openid
resolve(res.data.openid)
},
fail(err) {
reject(new Error('获取openid失败:' + err))
}
})
}
})
})
},
// 实现支付
async requestPayment(item,index){
// 显示加载中
item.loading = true;
// 获取订单信息
let orderInfo = await this.getOrderInfo(item.id);
// 发起支付
uni.requestPayment({
provider:item.id, //提供商
orderInfo: orderInfo, //订单信息
// 成功提示
success: (e) => {
console.log("success", e);
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (e) => {
console.log("fail", e);
},
// 停止加载中
complete: () => {
item.loading = false;
}
})
},
// 获取订单信息
getOrderInfo(provider) {
// 返回一个promise
return new Promise((resolve, reject) => {
// 请求订单信息
uni.request({
method: 'POST',
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/pay',
data: {
provider, //支付厂商
openid: this.openid, //openid(微信支付用)
totalFee: Number(this.price) * 100, // 转为以为单位
platform: 'app-plus', //平台
},
success(res) {
if (res.data.code === 0) {
// 返回订单信息
resolve(res.data.orderInfo)
} else {
// 失败
reject(new Error('获取支付信息失败' + res.data.msg))
}
},
fail(err) {
// 请求失败
reject(new Error('请求支付接口失败' + err))
}
})
})
},
priceChange(e){
this.price = e.detail.value;
}
}
}
</script>
打包html代码上传服务
- 配置相对地址=>manifest.json=>web配置
- 运行的基础路径为
./
- 运行的基础路径为
- 发行=>发到网站-PC
- 通过flashFXP工具上传服务器:
unpackage>dist>build>H5
打包微信小程序上传
- 01 配置id
manifest.json 微信小程序配置 - 02 单击发行
发行=>小程序微信 - 03 进入小程序上传
小程序右上角上传(先测试,真机测试) - 04 微信提交审核
mp.weixin.qq.com- 版本管理
- 审核
- 审核通过发布
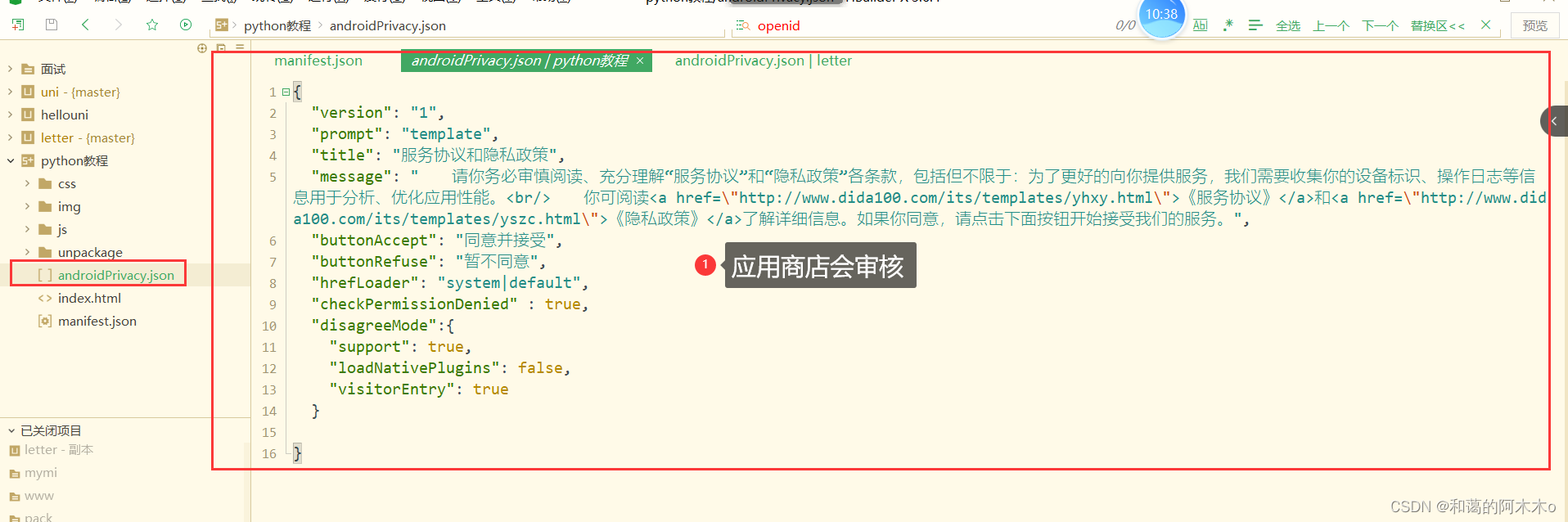
- 认真填写隐私协议(这个很重要)
隐私政策
用户协议
仅供参考
- 05 如果有网络请求需要配置域名且必须是https开头
- 开发管理
- 服务器设置
- 服务器域名
- request合法域名
uni.request,wx.request 请求的域名必须事先定义好 - 如果有上传也要配置上传的域名
uploadFile合法域名 - 配置下载域名
downloadFile合法域名
如果想搞钱用户累积量达到1000
1. 累计用户操作1000 可以称为流量主
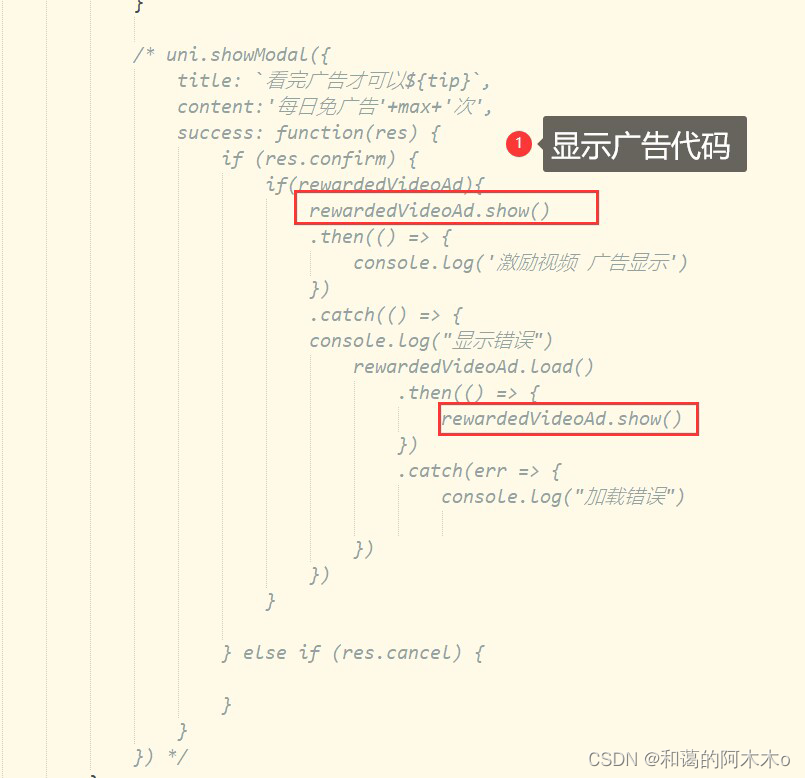
开通广告(视频激励广告最挣钱)
- 定义
let rewardedVideoAd = null
部分代码


App打包上传应用商店
- 应用商店
- 华为
- opple
- vivo
- 小米
- 现在只有华为可以个人上传其他都必须是公司
- 个人上传
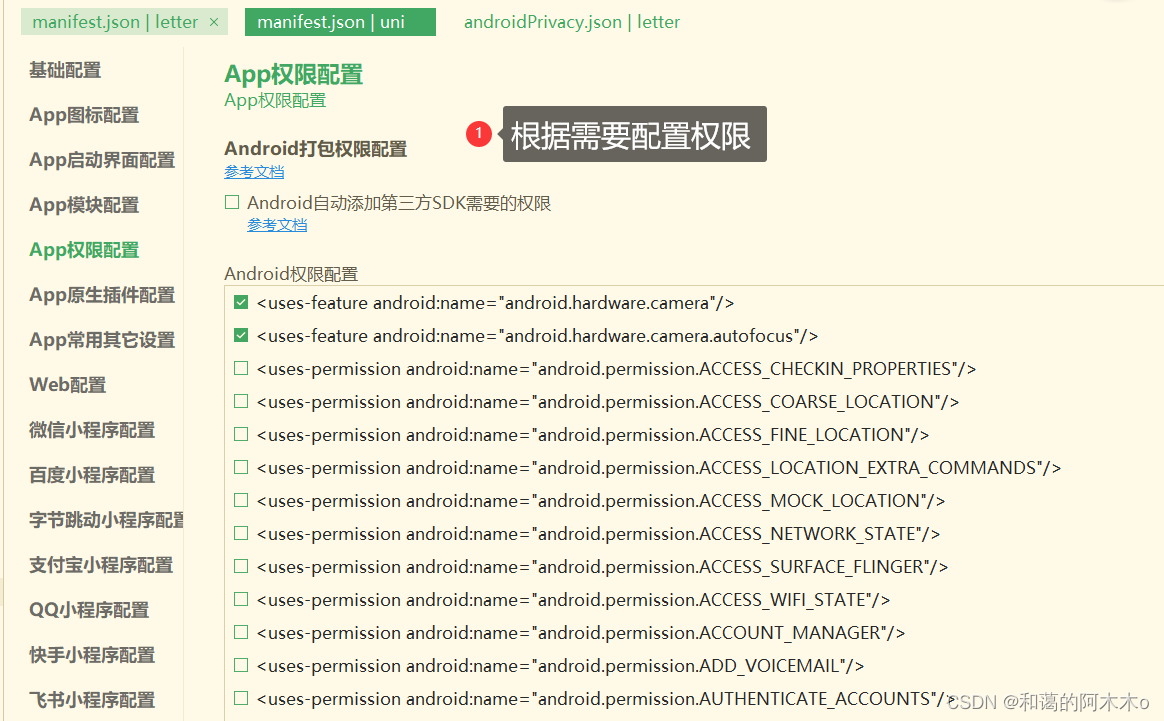
需要app的版权证明(600-1500) - 最难的是:应付国家的隐私条例和应用商店的隐私审核
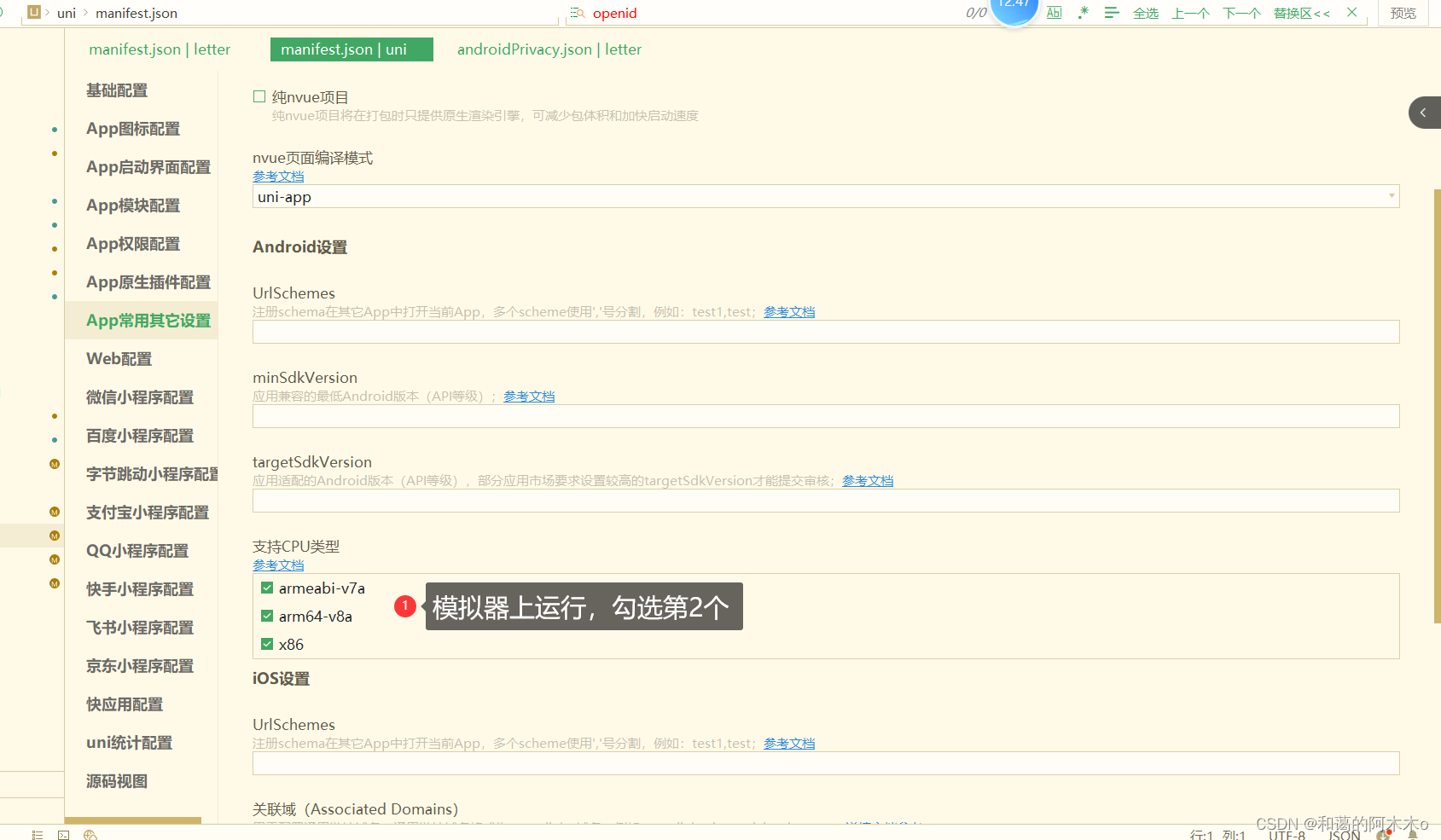
打包上传选项配置







打包配置

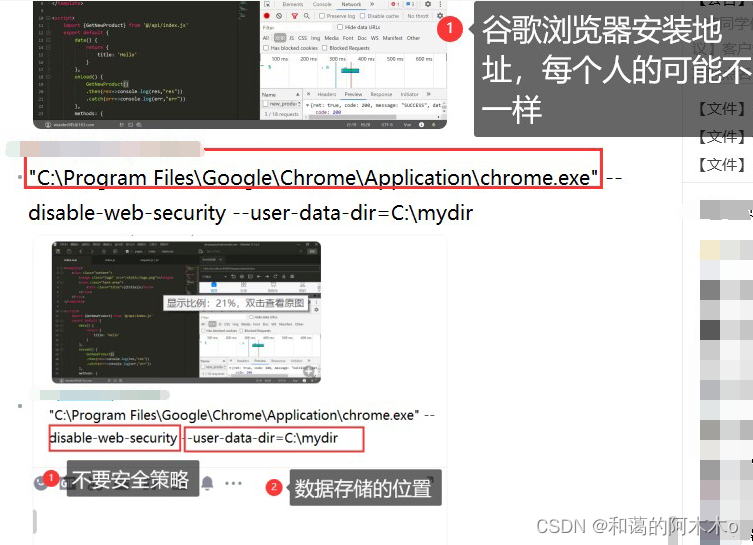
解决谷歌浏览器安全策略问题
- 将谷歌浏览器进行桌面备份
- 在目标地址结尾添加
--disable-web-security --user-data-dir=C:\mydir - 示例
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=C:\mydir





![[附源码]计算机毕业设计大学生心理测评系统](https://img-blog.csdnimg.cn/b76e188a16374e27bd30e4aa524224b0.png)




![[附源码]Python计算机毕业设计Django设备运维平台出入库模块APP](https://img-blog.csdnimg.cn/3094c3eaa44f4317a347f6c61d2e6f6c.png)

![[附源码]计算机毕业设计基于SpringBoot的玉石交易系统](https://img-blog.csdnimg.cn/68c6d1c3836b4923b8bc403688d15212.png)


![[附源码]计算机毕业设计点餐系统](https://img-blog.csdnimg.cn/50cae44d19f943daa93fa521c02914bd.png)