文章目录
- git stash解决git pull和本地文件的冲突
- 1、先将本地修改存储起来
- 2、pull内容
- 3、还原暂存的内容
- 4、解决文件中冲突的的部分
- 5、删除stash。
- 6 、git stash pop 与 git stash apply <stash@{id}> 的区别。
- 回退后的版本是不追踪的
- git 还原修改
- git submodule
git stash解决git pull和本地文件的冲突
场景:当有个紧急的bug需要你解决时,而你手头正在解决一个不太紧急的bug,这时你pull代码会与本地冲突,提示如下信息:
error: Your local changes to 'c/environ.c' would be overwritten by merge. Aborting.Please, commit your changes or stash them before you can merge.
这个意思是说更新下来的内容和本地修改的内容有冲突,先提交你的改变或者先将本地修改暂时存储起来。可以用git statsh解决
1、先将本地修改存储起来
git stash
查看保存的信息:
git stash list
其中stash@{0}就是刚才保存的标记。
2、pull内容
暂存了本地修改之后,就可以pull了。
git pull
然后就可以修改紧急的bug,修改完提交后可以还原
3、还原暂存的内容
git stash pop stash@{0}
如果系统提示如下类似的信息:
Auto-merging c/environ.cCONFLICT (content): Merge conflict in c/environ.c
意思就是系统自动合并修改的内容,但是其中有冲突,需要解决其中的冲突。
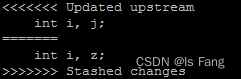
4、解决文件中冲突的的部分
例如:

其中Updated upstream 和=====之间的内容就是pull下来的内容,====和stashed changes之间的内容就是本地修改的内容。解决完成之后,就可以正常的提交了。
5、删除stash。
git stash drop <stash@{id}>
如果不加stash编号,默认的就是删除最新的,也就是编号为0的那个,加编号就是删除指定编号的stash。
清除所有stash
git stash clear
6 、git stash pop 与 git stash apply <stash@{id}> 的区别。
- git stash pop stash@{id}命令会在执行后将对应的stash id 从stash list里删除
- git stash apply stash@{id} 命令则会继续保存stash id
参考博文:git 合并代码操作 git stash解决git pull和本地文件的冲突
回退后的版本是不追踪的
-
场景:当我们在一个分支上的修改出现大问题时,想要回退到上一个版本,可以考虑先将本分支删除,再在其他位置克隆代码,切换到本分支并回退版本,将回退后的版本的代码复制到当前被删除的分支的位置,完成替换且代码能够追踪。
-
注意:回退的版本是不可以被修改的,如果修改后再提交需要强制推送,可能存在问题。保险起见是采用替换的方式
git 还原修改
原有三种情况:
-
只是修改了文件,没有任何 git 操作
-
修改了文件,并提交到暂存区(即:编辑之后,进行git add 但没有 git commit -m “留言xxx”)
-
修改了文件,并提交到仓库区(即:编辑之后,进行git add 并且 git commit -m “留言xxx”)
如果是情况1:
git checkout -- aaa.cpp // 指定还原`aaa.cpp`文件
git checkout -- * // 还原所有文件
如果是情况2:
git log --oneline // 可以省略
git reset HEAD // 回退到当前版本
git checkout -- aaa.cpp
如果是情况3:
git log --oneline // 可以省略
git reset HEAD^ // 回退到上一个版本,注意看HEAD后面有个 ^,HEAD^ 是回退到上个版本,HEAD^^ 是回退到上上个版本HEAD~数字 是回退到数字个版本
git checkout -- aaa.cpp
参考博文:git还原修改
git submodule
场景:submodule是一种git特性,用以将一部分公共代码从主项目中抽离出来成为一个独立的git工程,并以submodule的形式被主项目使用,submodule和主项目(作为区分,本文叫主模块)充分解耦,这样做的好处是作为submodule的公共代码可以被多个主项目工程使用,减少了开发量和版本控制负担。同时,submodule作为独立的git工程,也使得权限管理、代码修改更加灵活。
举个例子,多个互相通信的项目,可以将通信协议部分common独立出来作为submodule,所有项目维护同一套通信协议common。
在企业开发中会使用该技术去管理多个项目的公共代码,提高开发效率
参考博文:
git submodule
git submodule的使用
Git Submodule 使用