表达式结果的类型可以是字符串、对象、数组。
一、对象语法:
1、新建一个html文件,生成基本结构之后引入vue的cdn
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>2、在body中写入一个id名为app的div标签,并给他绑定一个类名为active的style样式。用isActive是true或false来控制active样式生不生效。
<div id="app" v-bind:class="{active:isActive}"></div>3、在 head结束标签之前加入style标签,并加入以下代码
<style>
.active{
width: 200px;
height: 200px;
background-color: red;
}
</style>4、在div下面加入script标签,用来创建Vue实例
<script>
new Vue({
el:'#app',
data:{
isActive:true
}
})
</script>此时isActive是true,那么active的样式会生效,所以在页面中会出现一个宽高均为200,且背景色是红色的方块。(因为此时的div块处于选中状态,所以会附着一层蓝色蒙版)

如果isActive的值改为false,那么页面中什么样式都不会有。
5、可以在对象中传入更多的字段来动态的切换多个class。
<div id="app" v-bind:class="{ active: isActive, 'border-radius': circle }"></div>类名为border-radius的css样式是:
.border-radius{
border-radius: 50%;
}此时将data中的值都设为true,那么两种样式都会起作用
data:{
isActive:true,
circle:true
}所以在页面中会生成一个直径为200的红色圆形。并且类名active和border-radius都在div上

当isActive或者circle发生变化时,class列表将相应的更新。
6、v-bind:class指令也可以与普通的class共存。例如:
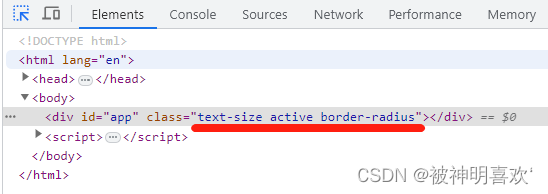
<div id="app" class="text-size" v-bind:class="{ active: isActive, 'border-radius': circle }"></div>
最后页面中生效的class有三个。

二、数组语法
<div id="app" v-bind:class="[activeClass,borderClass]"></div> data: {
activeClass: 'active',
borderClass: 'border-radius'
}渲染为:

也可以用三元表达式
<div id="app" v-bind:class="[activeClass,isBorder?borderClass:'']"></div>此时若isBorder的值为false,那么页面中就只有activeClass样式会生效。

但是,当有多个条件class时会很繁琐,所以,在数组语法中也可以使用对象语法。
<div id="app" v-bind:class="[activeClass,{borderClass:isBorder}]"></div>