文章目录
- 1.第一个组件
- 1.1不使用组件前
- 1.2创建组件
- 1.3注册组件
- 1.4使用组件
- 1.5 细节
- 2.组件嵌套
1.第一个组件
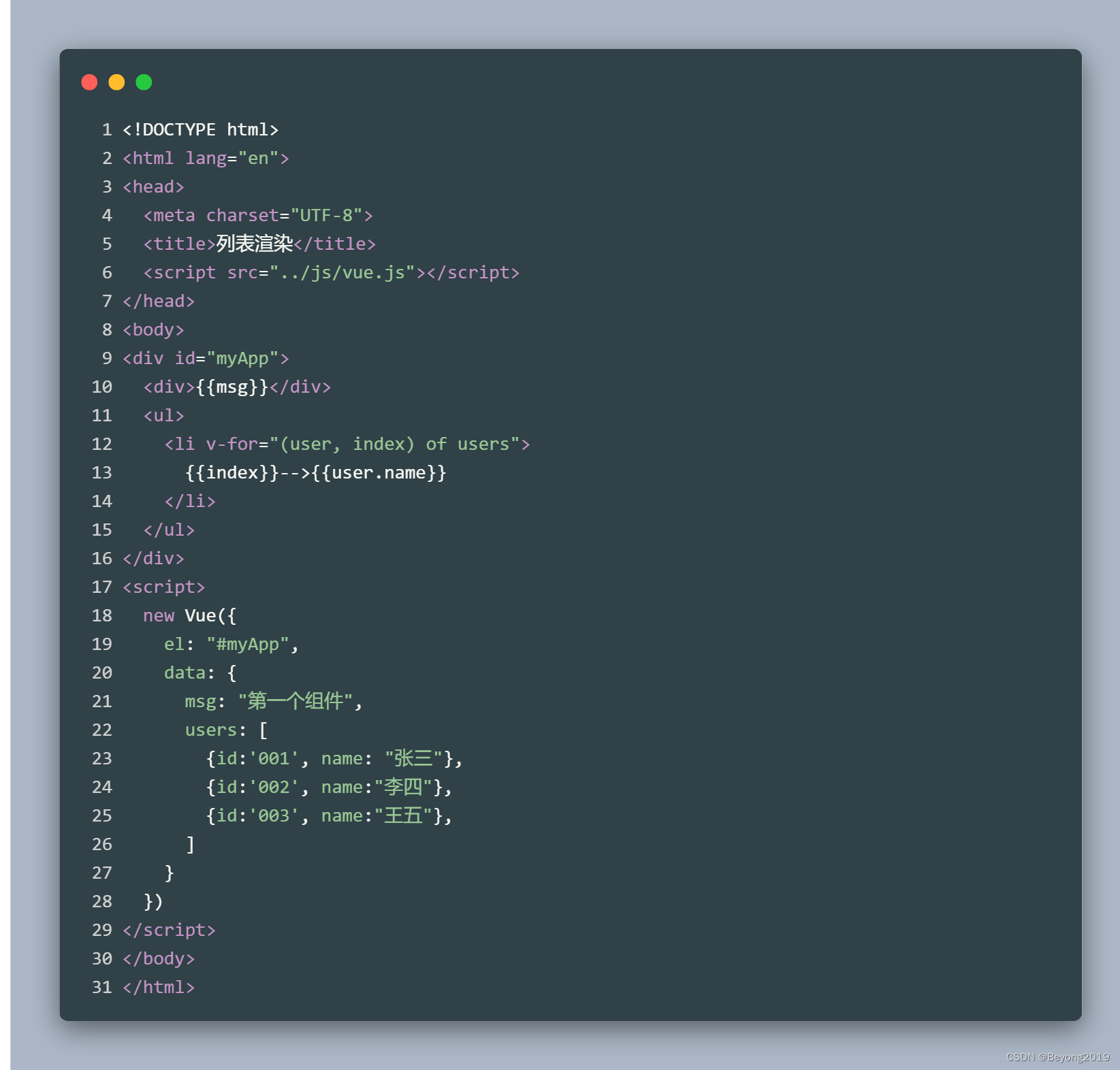
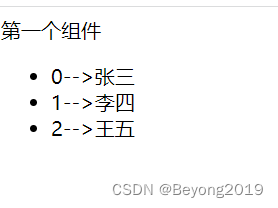
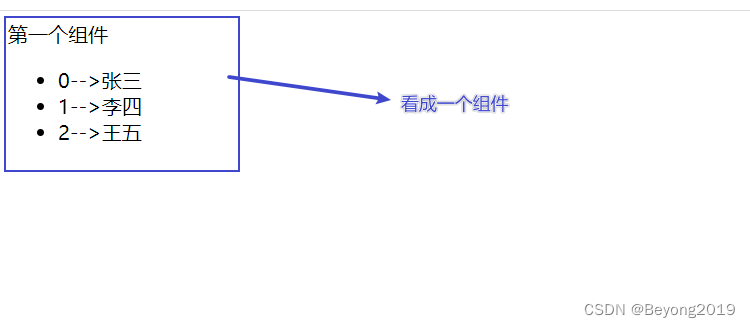
1.1不使用组件前



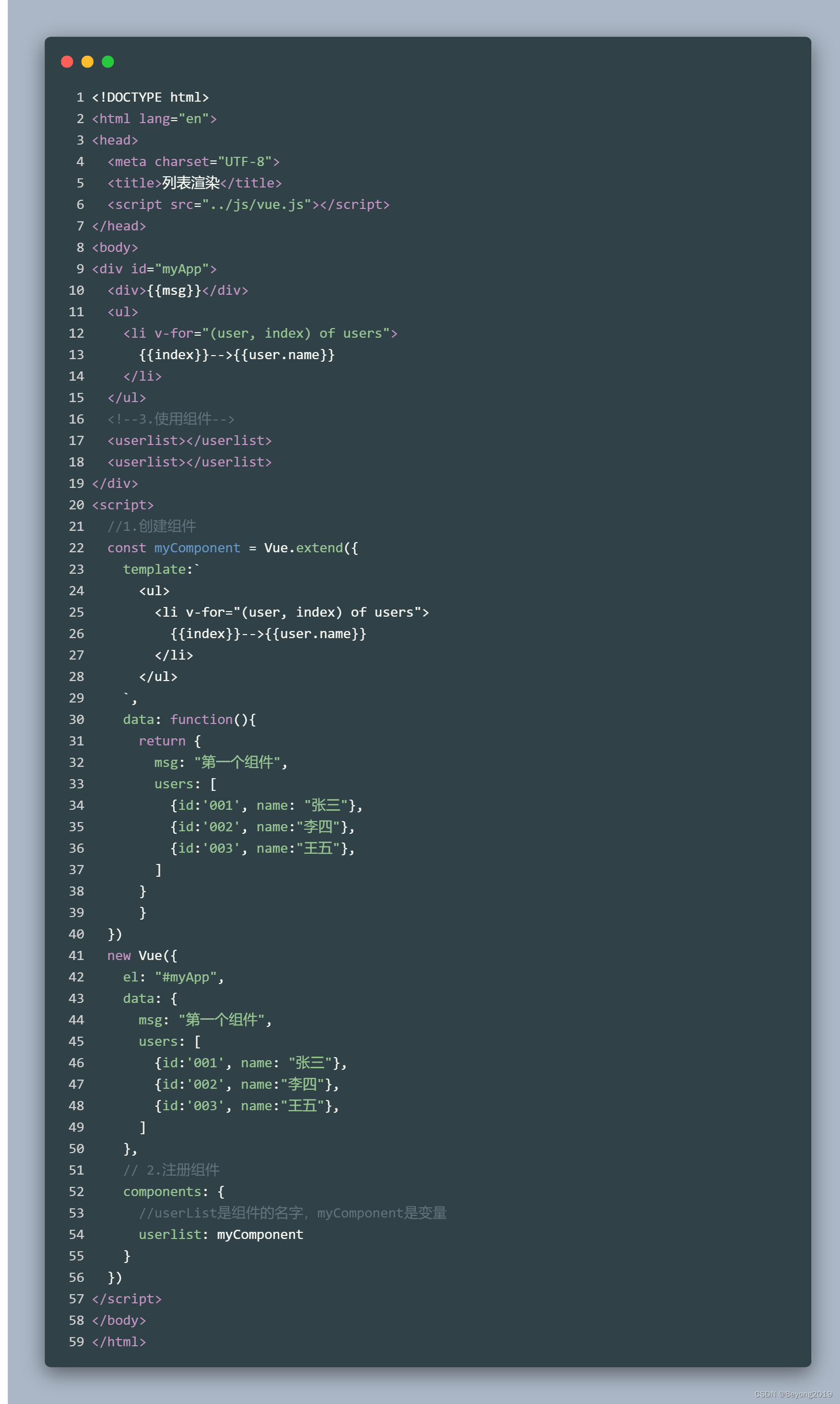
1.2创建组件
Vue.extends({该配置项和new Vue的配置项几乎相同})
区别:
(1)创建Vue组件的时候,不能使用el配置项。但是需要使用template配置项来配置模板语句。
(2)配置项中的data,不能直接使用对象形式,要使用function。
1.3注册组件
- 局部注册
在配置项中使用components
语法:
components:{
组件名:组件对象
}
- 全局注册
Vue.component('组件名', 组件对象)
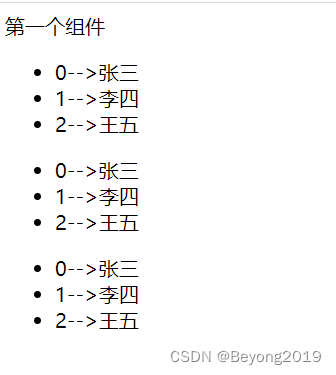
1.4使用组件
直接使用类似使用html标签


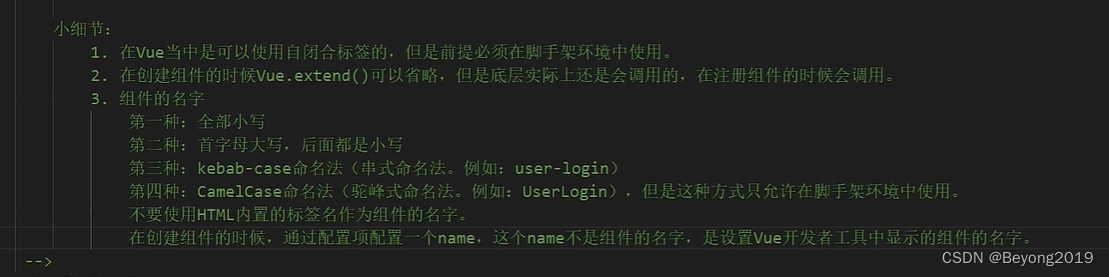
1.5 细节

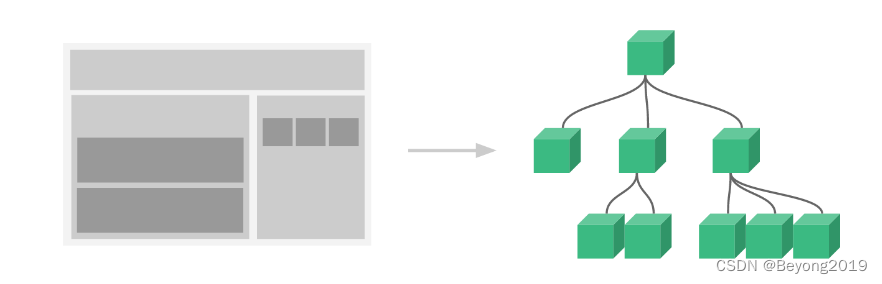
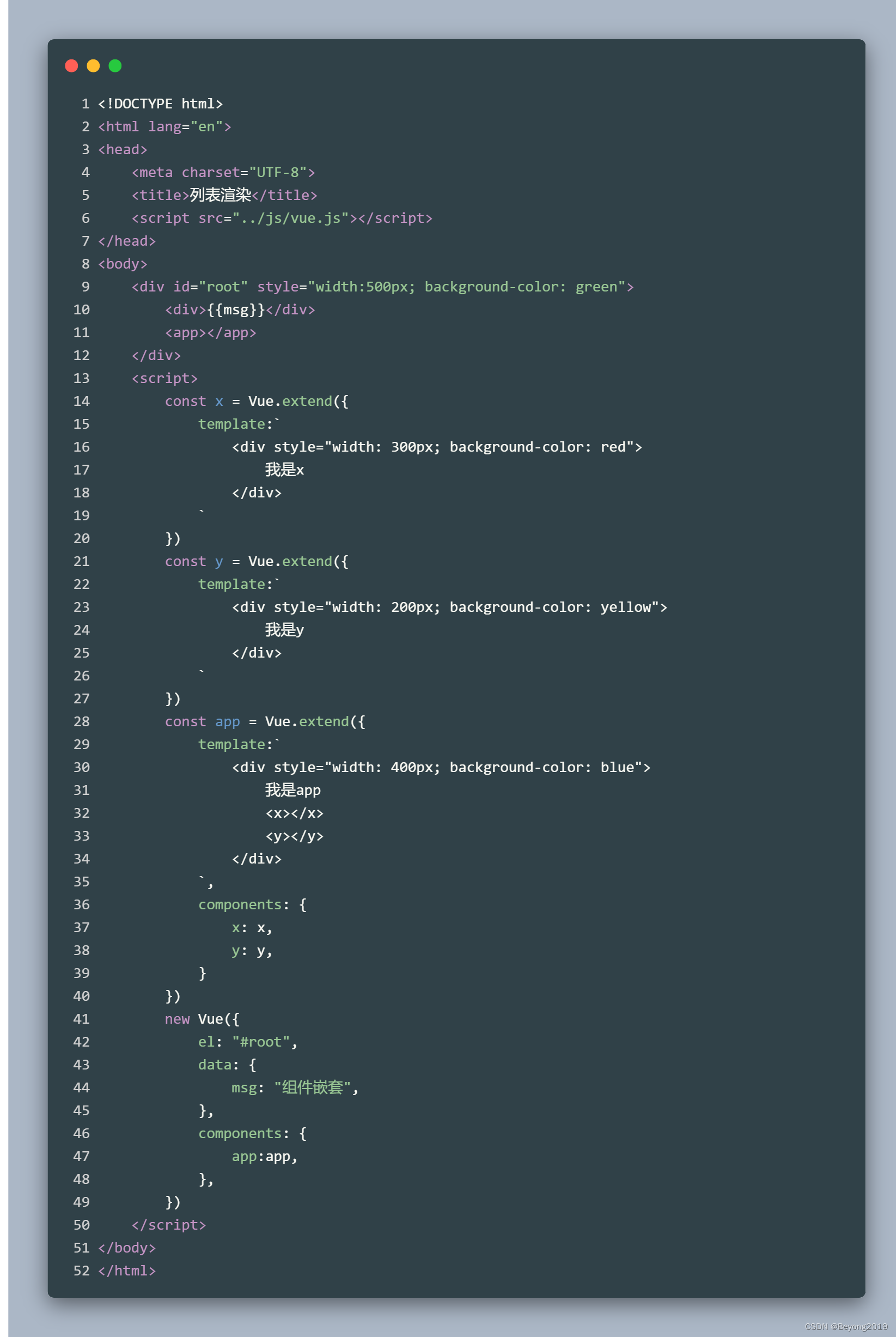
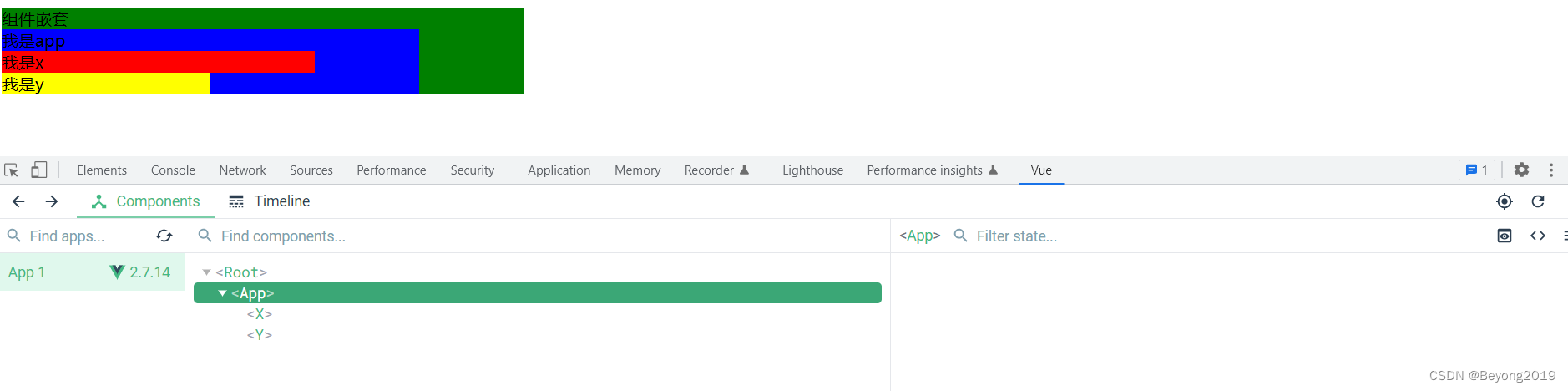
2.组件嵌套



注意简写:
components:{
x: x,
y: y,
}
可以简写为:
components:{
x, y
}