<el-dialog
title="技术职称选择"
:visible.sync="isShow"
width="30%"
top="50px"
:before-close="closeInputSelectedDepDialog">
<div class="tree-content">
<el-tree
class="filter-tree my-left-tree"
:props="defaultLeftProps"
:load="loadNode1"
lazy
check-strictly
:filter-node-method="filterNode"
@node-click="nodeClick"
@check-change="checkChangeClick"
:highlight-current="isTrue"
ref="departmentRoot"
:show-checkbox="showCheckbox"
>
</el-tree>
</div>
<span slot="footer" class="dialog-footer">
<el-button size="small" @click="closeInputSelectedDepDialog(0)">取 消</el-button>
<el-button class="my-e-button" size="small" @click="closeInputSelectedDepDialog(1)">确定选择</el-button>
</span>
</el-dialog>- node-click:节点被点击时的回调,共三个参数,依次为:传递给
data属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。 - check-change:节点选中状态发生变化时的回调,共三个参数,依次为:传递给
data属性的数组中该节点所对应的对象、节点本身是否被选中、节点的子树中是否有被选中的节点。 - show-checkbox表示有复选框
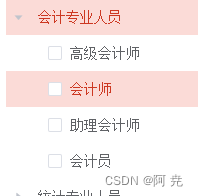
现在的需求则是,A页面使用该组件不希望出现复选框,B页面使用该组件能进行多选,则需要用到复选框,并且根结点没有复选框,不支持选中的情况。
首先解决根结点没有复选框,不支持选中的情况,只需要使用css则可以完成!
.el-tree .el-tree-node .is-leaf + .el-checkbox .el-checkbox__inner{
display: inline-block;
}
.el-tree .el-tree-node .el-checkbox .el-checkbox__inner{
display: none;
}
.el-tree-node.is-parent.is-leaf .el-checkbox .el-checkbox__inner {
display: inline-block;
}第一行代码是当一个节点是叶子节点时,它的后面的复选框会以行内块级元素的方式显示出来。
第二行代码是当一个节点不是叶子节点时,它的复选框会被隐藏起来。
第三行的意思是如果一个节点既是叶子节点又是父节点,它会在树形结构中显示出来。

node-click:节点被点击时的回调,我用于单选。
// 单选
nodeClick(node){
this.selectedDep = {
name: node.name,
id: node.nodeId,
Order:node.Order
}; if(type == 1){
if(!this.selectedDep.name){
this.$message({
showClose: true,
message: '请选择级别!',
type: 'warning'
});
}else {
this.$emit('emitSubmit',this.selectedDep)
}
}else {
this.selectedDep = {
name:"",
id:"",
Order:''
};
this.$emit('emitSubmit',this.selectedDep)
}多选时,用的check-change,将每次选择的对象放进数组中,返回给需要的页面。
checkChangeClick(data, checked, indeterminate){
if(checked){
this.selectedDepArr.push(data)
console.log('selectedDepArr',this.selectedDepArr);
}else {
let newArr = [];
this.selectedDepArr.map(ccvalue=>{
if( data.nodeId != ccvalue.nodeId ){
newArr.push(ccvalue)
}
});
this.selectedDepArr =newArr;
}
}, if(this.showChecked && this.isZyjszwInputSelect){
this.$emit("emitSubmit", this.selectedDepArr);
}如何A页面打开是单选,B页面打开是多选的情况呢?
在父组件中,直接在引用子组件的地方,加上一个属性。 :showCheckbox="true"
并传入子组件
props:{
"isShow":false,
showCheckbox:{
default:false
}
},