sms系统设计参考毕业设计-----------学生选课管理系统的设计
一、使用axios 来实现网页中ajax请求
首先说到axios,是一个类库,他的底层基于ajax库,通常用于ajax请求
ajax又是什么
ajax是一种创建快速动态网页的技术,
传统的页面(不使用ajax)如果要更新内容需要重新加载整个页面。有了ajax就可以不加载整个页面,对页面的部分进行更新。
回到axios,axios就相当于一个函数一个类,它里面有很多方法可以使用
axios的详细用法,在这里 ,这个也是
实例
创建了函数send()
每当在调用send函数的时候,就会执行axios请求。.then是回调函数,如果发送请求之后得到回应,就执行回调函数,
methods:{
send(){
axios({
url:'http://localhost:8080/test',
method:'GET',
}).then(res=>{
console.log(res.data);
})
}
},二、解决CORS跨域问题
当前端和后端的url不一样,不做处理就会出现跨域问题
解决方法:
在后端Controller类上加上如下注释
@CrossOrigin(origins = {"*","null"})三、后端实现接收请求体
要想接收前端的请求,就要使用post方法,并且在函数的参数位置添加请求体
之后就可以处理请求体了
@PostMapping("/update")
public String updateStuedent(@RequestBody Student student){
studentMapper.updateById(student);
return "更新完成";
}四、使用vue-element-admin脚手架
因为要实现左侧导航栏的功能,为了实现方便快速的目的,就要使用到脚手架开发

vue-element-admin脚手架下载好后,就可以直接使用,里面也集成了element-ui,无需再次下载直接使用。
下载了脚手架,之后的开发工作只要在脚手架上,对其进行更改和完善即可。
开发中遇到问题及解决:
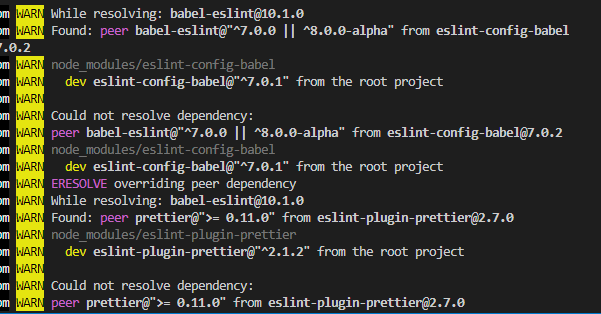
1.vue下载element-ui出现报错,提示依赖问题(could not resolve dependency: peer babel-eslint@"^7.0.0 || ^8.0.0_alpha")
原因是使用npm 命令安装,出现这种情况一般是版本冲突,有些库可能要安装指定版本。
解决方法:使用yarn命令安装
Yarn 是一款 JavaScript 的包管理工具(npm 的代替方案),在功能上相比于 npm 优化了许多功能等,例如网络性能优化,安装依赖的方式相同等功能
首先直接使用npm命令安装,安装之后设置yarn的镜像,最后用yarn安装element-ui就完成了
npm install -g yarn //安装yarn
yarn -v //查看yarn版本
yarn config set npmRegistryServer https://registry.npm.taobao.org //设置yarn的镜像
yarn add element-plus(如果是vue3的话就安装element-plus,是vue2就安装elemet普通版的)