使用Android Studio开发天气预报APP
今天我来分享一下如何使用Android Studio开发一个天气预报APP。在文中,我们将使用第三方接口获取实时天气数据,并显示在APP界面上。
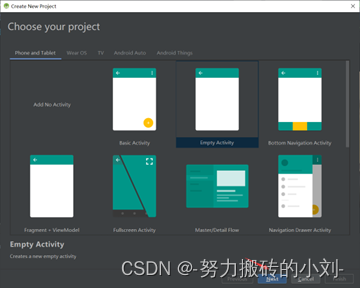
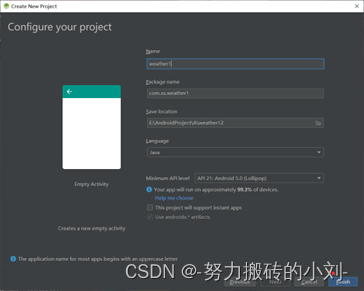
步骤一:创建新项目
首先,打开Android Studio并创建一个新的项目。在创建新项目时,我们需要设置项目名称、包名和支持的最低API级别。


步骤二:导入第三方库
为了获取实时天气数据,我们需要导入一个名为"Retrofit"的第三方库。可以使用以下代码在build.gradle文件中添加Retrofit库的依赖。
dependencies {
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
}
步骤三:设计APP界面
在设计APP界面时,我们可以使用Android Studio的设计编辑器。可以通过在xml布局文件中添加以下代码来创建一个天气预报APP的主要布局。
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="请输入城市名称" />
</RelativeLayout>
步骤四:获取天气数据
接下来,我们需要通过Retrofit库向第三方API发送请求,并获取实时天气数据。可以通过以下代码创建一个API接口,定义获取天气数据的方法。
public interface WeatherAPI {
@GET("weather")
Call<WeatherResponse> getWeather(@Query("city") String city, @Query("key") String key);
}
其中,WeatherResponse是一个数据模型类,用于接收API返回的JSON数据。可以在build.gradle文件中添加Gson库的依赖,以便解析JSON数据并填充到模型类中。
dependencies {
implementation 'com.google.code.gson:gson:2.8.7'
}
步骤五:显示天气数据
最后,我们将获取到的天气数据显示在APP界面上。可以使用以下代码更新TextView控件,将天气数据显示在控件上。
public void updateUI(WeatherResponse response) {
String cityName = response.getCityName();
String temp = response.getTemperature();
String weather = cityName + " : " + temp;
textView.setText(weather);
}
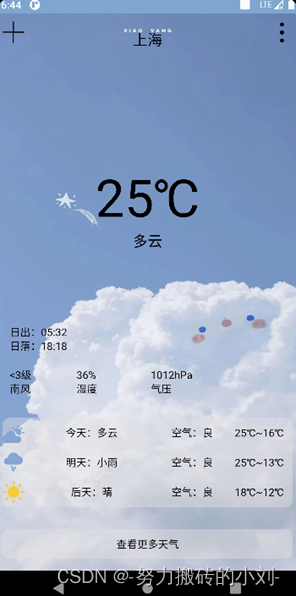
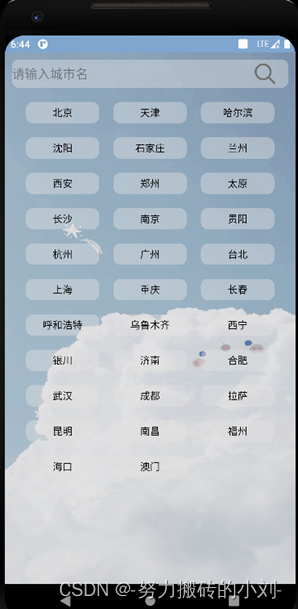
运行效果展示:



结语
到这里,我们已经学会了如何使用Android Studio开发一个天气预报APP。在实际开发中,我们可能还需要处理网络请求失败的情况、添加更多的天气信息和图表等。但在本项目中,我们已经完成了基础的开发流程。