微服务网关、SpringBoot、Nginx、tomcat8配置跨域
- 跨域是什么?
- 为什么会跨域
- 解决跨域
- 微服务网关处理跨域
- springboot项目配置跨域
- nginx配置跨域
- tomcat8配置跨域
跨域是什么?
跨域是A端向B端发送请求,A端与B端的地址协议、域名、端口三者之间任意一个不同,A端向B端发送请求就会导致跨域。如下情况:
- 协议不一样导致跨域:https://127.0.0.1:8080/ -> http://127.0.0.1:8080/
- 域名不一样导致跨域:http://www.text:8080/ -> http://www.aaa:8080/
- 端口不一样导致跨域:http://127.0.0.1:8080/ -> http://127.0.0.1:9090/
为什么会跨域
为什么会有跨域情况,主要是因为浏览器的同源策略,浏览器对javascript施加的一种安全限制。所谓同源策略,可以看成是一种约定,它是浏览器最核心也是最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能都可能会受到影响。
解决跨域
微服务网关处理跨域
网关加配置类:
@Configuration
public class CrosConfig {
@Bean
public CorsWebFilter corsWebFilter() {
//此处使用响应式包
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
//配置跨域 允许所有的请求头
corsConfiguration.addAllowedHeader("*");
//允许所有请求方式
corsConfiguration.addAllowedMethod("*");
//允许哪些请求来源
corsConfiguration.addAllowedOrigin("*");
// 预检请求的缓存时间(秒),即在这个时间段里,对于相同的跨域请求不会再预检了
corsConfiguration.setMaxAge(18000L);
//是否允许携带cookie
corsConfiguration.setAllowCredentials(true);
//所有请求允许跨域,可以进行配置单只允许指定接口进行跨域,如:/test只允许/test下所有请求跨域
source.registerCorsConfiguration("/**", corsConfiguration);
return new CorsWebFilter(source);
}
}
springboot项目配置跨域
由于springboot本身就支持cors,所以你只需要实现 addCorsMappings 接口,就可以添加规则来允许跨域访问,具体代码如下:
/**
* 跨域配置
*/
@Configuration
public class CorsConfig implements WebMvcConfigurer {
/**
* 跨域注册器
*
* @param registry 跨域注册器
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
// 设置允许跨域的路径
registry.addMapping("/**")
// 设置允许跨域请求的域名
.allowedOrigins("*")
// 是否允许证书 不再默认开启
.allowCredentials(true)
// 设置允许的方法
.allowedMethods("*")
// 设置允许的头
.allowedHeaders("*")
// 跨域允许时间
.maxAge(3600);
}
}
nginx配置跨域
在nginx.conf文件的http块中加入以下4个配置:
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Headers' *;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' *;

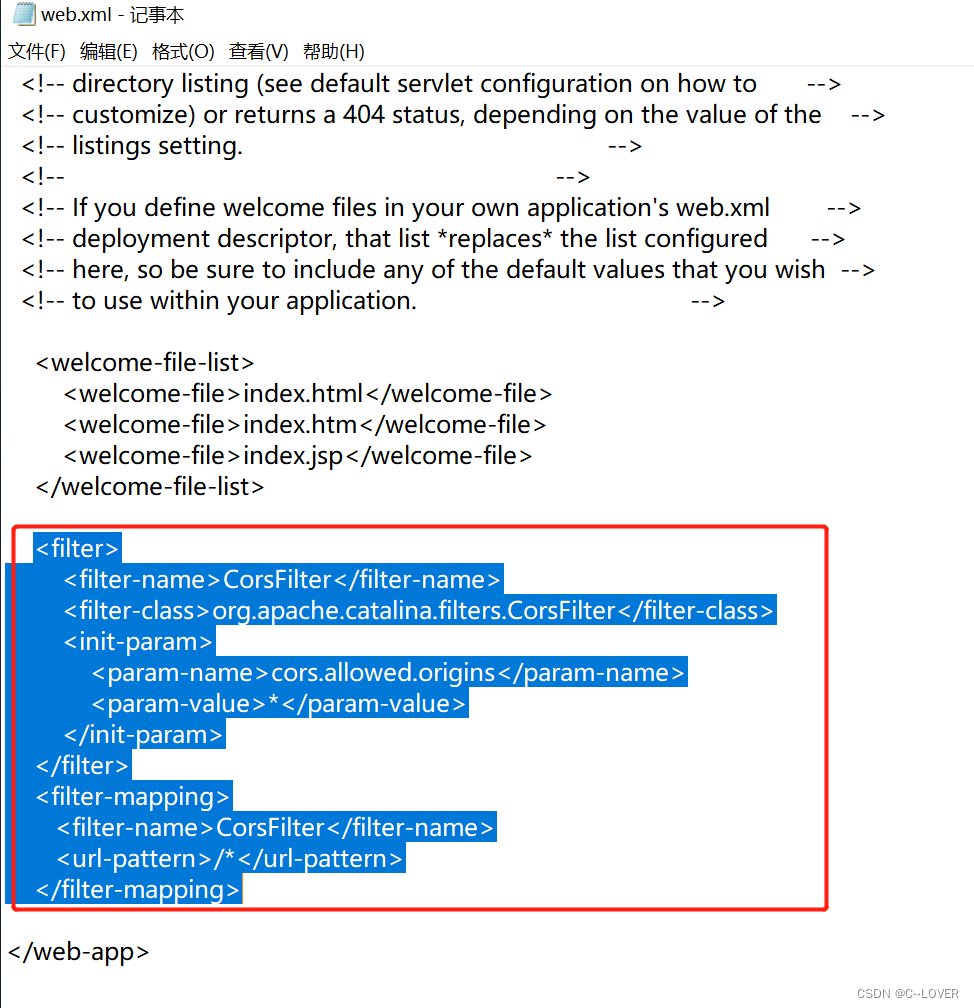
tomcat8配置跨域
在tomcat的conf文件夹下的web.xml文件中标签中加入如下配置:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>