文章目录
- 前言
- 检测网站是否符合残障人士使用
- window版软件
- edge浏览器插件版
- 前端开发为残障人士的通用标准
- img标签
- a标签
- 字体与颜色
- 显示或隐藏的元素
- 可交互的元素
- 标记元素类别
- 总结
前言
网站的构建往往会忽略一群特殊的人群,在某些方便存在障碍的网民,比如帕金森综合征,红绿色盲,视力存在一定问题等。
帕金森综合征是无法正常使用鼠标的,所以只能依靠键盘来与网站交互。还有颜色辨识障碍的,可能对哪些可交互,哪些不可交互无法准确识别。视力存在问题就更加麻烦,他们也许需要将字体放大或者完全依靠读屏软件辅助识别网站的类容。
目前国内对这些群体在网站上的体验并没有太大关注,因此开发者也并未思考过,如何帮助这特殊人群浏览自己编码的网站。
实际上,web有一套标准用来指导开发者,如何在编码的过程中,帮助他们。
检测网站是否符合残障人士使用
洞察某些网站或者应用软件是否符合残障人士使用标准的软件https://accessibilityinsights.io/downloads/
你可以使用浏览器插件,也可以将软件下载下来使用,最好的方式是两者都使用,因为扫描出来的结果不一致,它们的侧重点不同。
window版软件
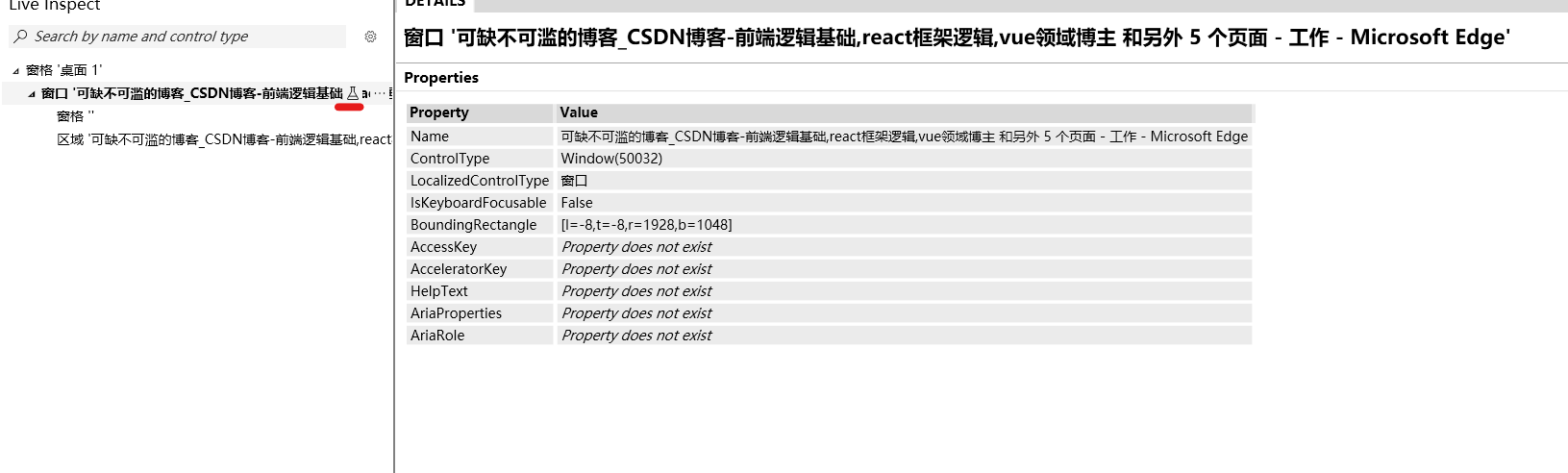
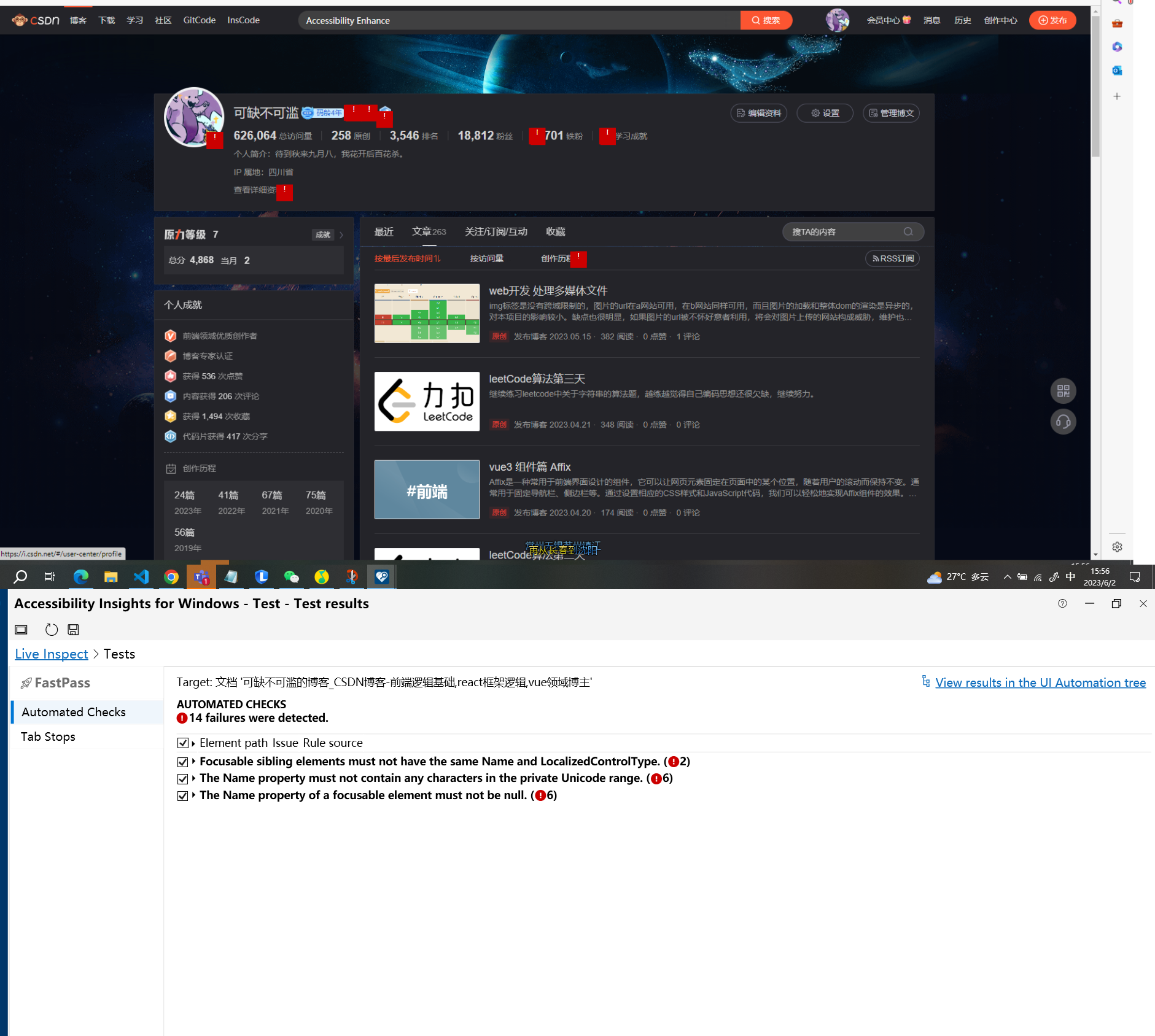
shfit + f6 后锁定你要扫描的目标,然后点击红标icon开始进行扫描,以我的博客网站首页为例


带有红标的就表示软件扫描出来有一些问题,然后根据下方的提示,依次去解决。
edge浏览器插件版
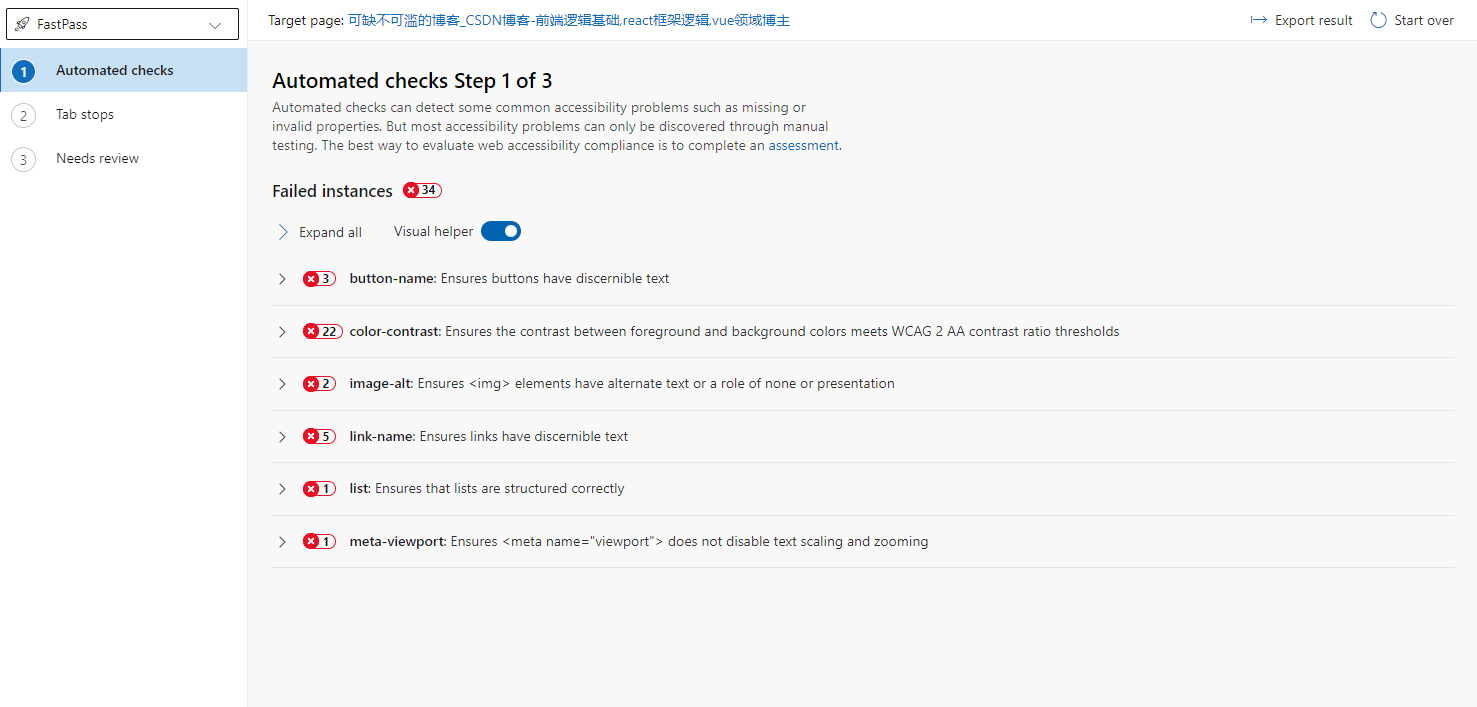
浏览器插件也能扫描出来,针对网站,使用更方便,点击fastpass即可自动开始扫描但结果有些不同


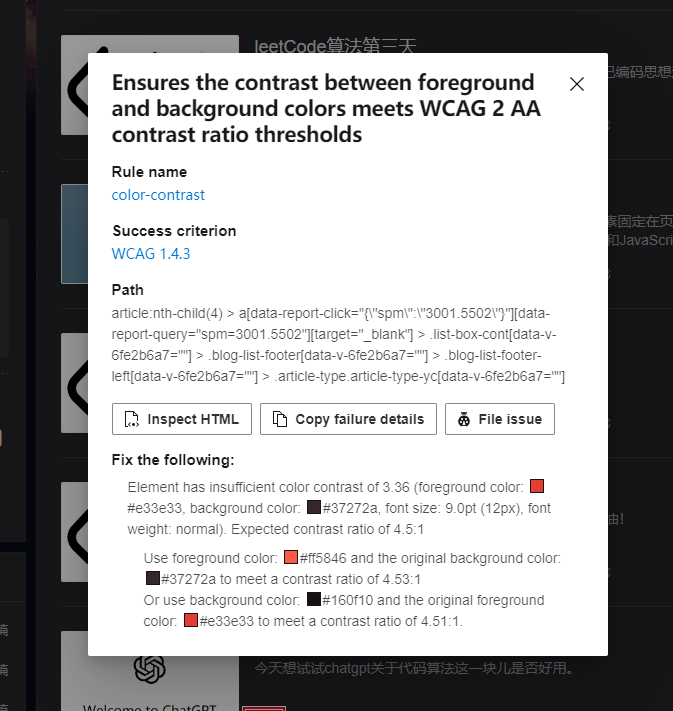
当你点开一个红色的提示,会有一个弹层说明存在问题的元素,并给出修复的方案。

比如上面这个红色提示就是说字体颜色和背景颜色的对比度不够,可能不利于色弱的人浏览网站。
前端开发为残障人士的通用标准
其实这个标准内容还是蛮多的,这里进行一些常用场景的举例,更多的标准,将会在结尾链接到外站。
img标签
在日常使用img标签的时候,我们除了规定img标签的宽高来提高渲染性能时,还需要为alt属性赋值,让读屏软件能够识别这是一张图片,并简短介绍图片的内容。
a标签
a标签不可滥用,必须是能够被交互的元素,并且需要加上title属性,能够介绍这个a标签的内容。需要为所有的a标签添加下划线,让它看起来更像是一个可点击的链接。
字体与颜色
从设计开始就需要注意字体的大小和字体颜色与背景色或者周围字体颜色的对比度。特别是那些可以交互元素的字体颜色,一定要与周围的颜色形成鲜明对比,字体不能太小,尽可能将最小字体设置成14px。
显示或隐藏的元素
网页的展示总不会是一层不变的,可能随着交互的过程,某些元素会出现或者消失,所有会出现或者消失的元素,都需要加上aria-hidden=true这个属性,比如在vue中的v-if v-else
可交互的元素
页面上有存展示的元素,也有可以让用户交互的元素,点击,输入之类的。
这些可以交互的元素,需要加上tabindex属性,让用户通过点击键盘的tab按键,就能在各个可交互元素之间不断切换,如果是可输入的元素,比如input,textarea等,都需要在选中时添加自动聚焦事件。
标记元素类别
可交互元素种类繁多,功能也千奇百怪,通过html5的语义化开发,已经不足以说明所有网站元素的功能,比如alert功能,没有alert标签;dialog功能,没有dialog标签;明明是一个button点击功能,可能是用span标签实现的;等等。
很多时候我们需要添加role属性,来告诉读屏软件,这个元素的功能到底是什么,比如用一个span标签实现了一个button的功能,我们需要在span标签上添加role="button",如果是一种鼠标放上去提示的tooltip,就需要添加role="tooltip" 等等。
更多role定义的规则,请参考 https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles
总结
其实还有特别多的文档规范,我们在开发过程中不一定需要全部遵守,但如果用扫描软件出现了问题,请参考这些文档规范进行相应的修改 https://developer.mozilla.org/en-US/docs/Web
看了上面这些内容,开发人员可能会觉得很麻烦,但对于那些真正需要的群体来说,就好比街道上的盲道对于盲人的重要性。开发一个网站,不可能满足所有人的需求,如果一些残障人群通过你的网站或者软件,也能正常体验并使用部分功能,也许能让他们觉得互联网也是有温度的。以上是作为一名前端开发人员的思考。