介绍
用户登录到网站或 App 是非常常见的的场景,登录成功后一般会返回登录凭证(一般为 Cookie 或者 token),后续其它接口发起请求时会携带 Cookie 或者 token 到服务器进行校验。校验通过,则返回相关的数据,否则报错或者要求用户去登录。
那么,在 Apifox 中,我们如何设置登录态(Authorization),并且在调用接口的时候自动获取 Cookie 或者 token 呢?
参
考地址:Apifox 发请求时如何自动获取Cookie 和 token
Apifox官方文档:地址
整体三个步骤
- 自定义全局变量
- 自定义Javascript脚本
- 修改接口的header参数
操作
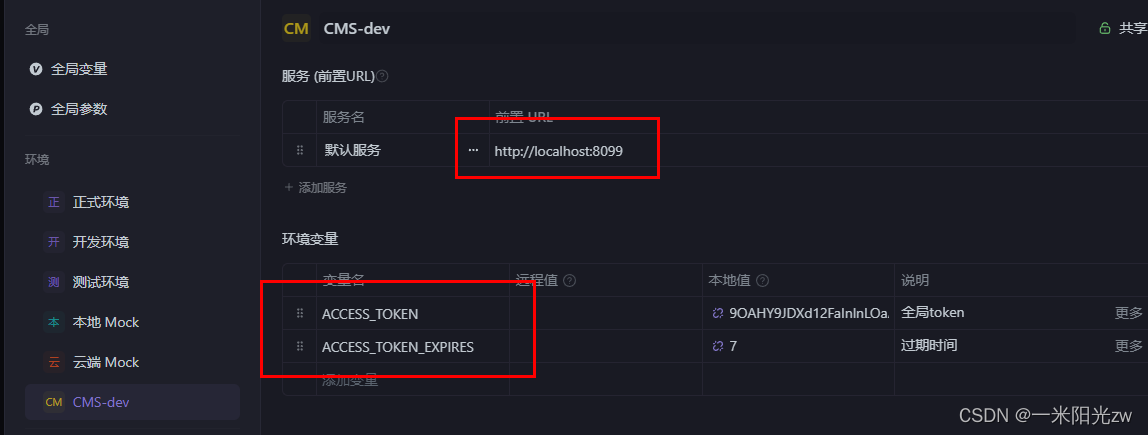
添加对应环境,设置全局变量名称

只需添加ACCESS_TOKEN、ACCESS_TOKEN_EXPIRES两个变量名,现在显示的是请求接口后获取到的回显数据

添加自定义脚本
选择你需要设置添加前置操作的目录,然后添加自定义的js脚本,以下是我的供大家参考。
下面的脚本中从http://localhost:8099/cms/sys/login?username=admin&password=123456&macCode=yyyy的post请求但是url传参的接口中获取返回值的token参数设置到全局变量ACCESS_TOKEN中,再获取当前时间加一天为过期时间加到ACCESS_TOKEN_EXPIRES中
// 获取环境变量里的 ACCESS_TOKEN
const accessToken = pm.environment.get("ACCESS_TOKEN");
// 获取环境变量里的 ACCESS_TOKEN_EXPIRES
const accessTokenExpires = pm.environment.get("ACCESS_TOKEN_EXPIRES");
// 如 ACCESS_TOKEN 没有值,或 ACCESS_TOKEN_EXPIRES 已过期,则执行发送登录接口请求
if (
!accessToken ||
(accessTokenExpires && new Date(accessTokenExpires) <= new Date())
// !accessToken
) {
sendLoginRequest();
}
// 定义发送登录接口请求方法
function sendLoginRequest() {
// 获取环境里的 前置 URL
const baseUrl = pm.request.getBaseUrl();
// 登录用户名,这里从环境变量 LOGIN_USERNAME 获取,也可以写死
// const username = pm.environment.get("LOGIN_USERNAME");
// 登录密码,这里从环境变量 LOGIN_PASSWORD 获取,也可以写死
// const password = pm.environment.get("LOGIN_PASSWORD");
// 构造一个 POST json 格式请求。这里需要改成你们实际登录接口的请求参数。
const loginRequest = {
// url: baseUrl + "/api/v1/login",
url: "http://localhost:8099/cms/sys/login?username=admin&password=123456&macCode=yyyy",
method: "POST",
// body 为 json 格式
header: {
"Content-Type": "application/json", // 注意:header 需要加上 Content-Type
},
// body: {
// // 此处为 raw
// mode: 'raw',
// // 序列化后的 json 字符串
// raw: JSON.stringify(
// {
// "username": "admin",// 该字段可替换成你接口的字段
// "password": "123456",// 该字段可替换成你接口的字段
// "macCode": "yyyy",// 接口中不需要该字段可移除
// }
// ),
// }
// body 为 x-www-form-urlencoded 格式
/*
body: {
mode: "urlencoded", // 此处为 urlencoded
// 此处为 urlencoded
urlencoded: [
{ key: "account", value: "apifox" },
{ key: "password", value: "123456" },
],
},
*/
// body 为 form-data 格式
/*
body: {
mode: 'formdata', // 此处为 formdata
// 此处为 formdata
formdata: [
{ key: 'account', value: 'apifox' },
{ key: 'password', value: '123456' }
]
}
*/
// body 为 raw 或 json 格式
/*
body: {
mode: 'raw',
raw: '此处为 body 内容',
}
*/
};
// 发送请求。
// pm.sendrequest 参考文档: https://www.apifox.cn/help/app/scripts/api-references/pm-reference/#pm-sendrequest
pm.sendRequest(loginRequest, function (err, res) {
if (err) {
console.log(err);
} else {
// 读取接口返回的 json 数据。
// 如果你的 token 信息是存放在 cookie 的,可以使用 res.cookies.get('token') 方式获取。
// cookies 参考文档:https://www.apifox.cn/help/app/scripts/api-references/pm-reference/#pm-cookies
const jsonData = res.json();
// 将 accessToken 写入环境变量 ACCESS_TOKEN
pm.environment.set("ACCESS_TOKEN", jsonData.result.token);
// 获取当前时间
var currentDate = new Date();
// 将当前时间增加1天
currentDate.setDate(currentDate.getDate() + 1);
// 获取增加1天后的年、月、日
var year = currentDate.getFullYear();
var month = currentDate.getMonth() + 1; // 月份从0开始,需要加1
var day = currentDate.getDate();
// 将 accessTokenExpires 过期时间写入环境变量 ACCESS_TOKEN_EXPIRES
pm.environment.set(
"ACCESS_TOKEN_EXPIRES",
day
);
}
});
}
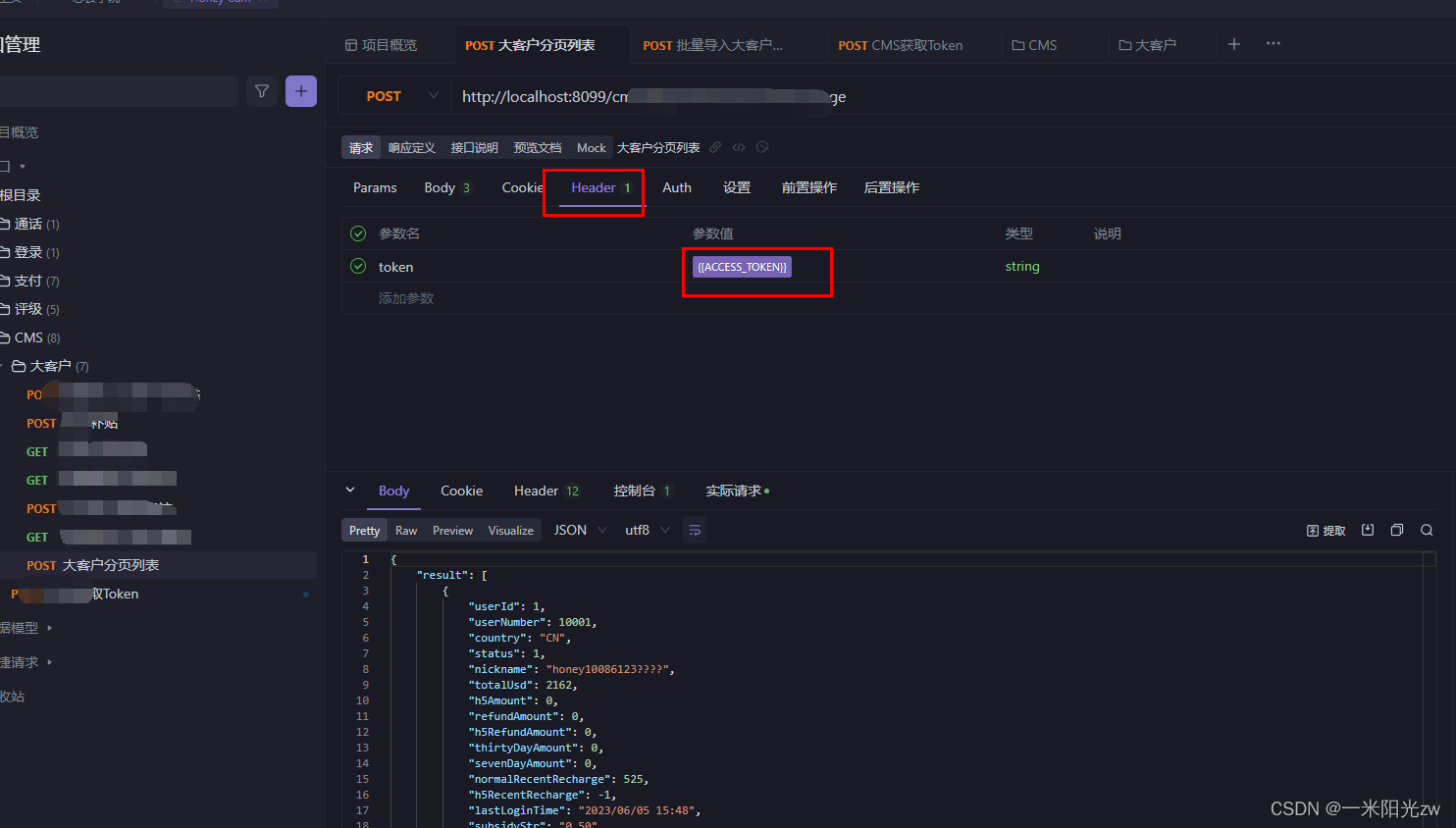
修改请求的header
在请求的header中使用占位符替代实际的token

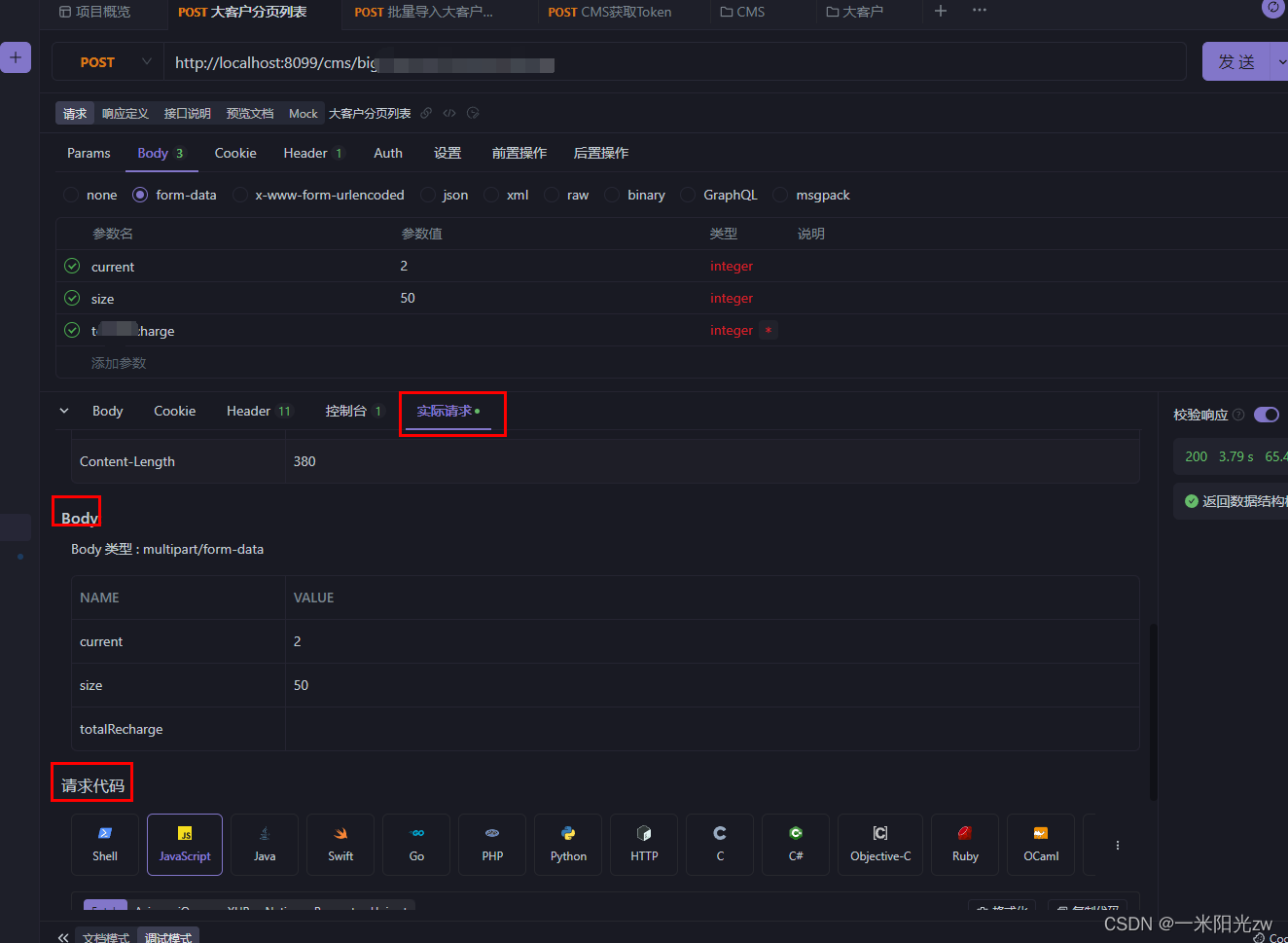
最后,如果想了解接口的详细请求信息,可以在“实际请求”里面查看