前言
对于电商APP来讲,使用H5技术开发的页面占比很高。由于H5加载速度非常依赖网络环境,所以为了提高用户体验,针对H5加载速度的优化非常重要。离线包是最常用的优化技术,通过提前下载H5渲染需要的HTML/JS/CSS资源,加载时直接使用本地缓存资源避免额外的网络请求提高加载速度。本文主要是介绍团队在离线包技术方案上的探索,以及基于prefetch的离线包实现方案如何减少维护成本和开发成本。
现有方案
离线包技术发展到现在已经比较成熟。离线包技术主要是分为两部分,一部分是客户端离线包容器,另一部分是线上离线包平台。
离线包容器
• 资源请求拦截 - 拦截H5资源请求,当存在本地缓存资源时直接返回使用
• 资源缓存 - 资源下载、资源缓存策略、增量更新策略
离线包平台
• 资源管理 - 配置H5页面对应的离线资源、公共离线资源、CDN存放离线资源包
• 发布系统 - 实时发布、灰度能力、版本控制
下面先介绍一下常见的技术实现方式:
资源请求拦截方式
Android
Android实现相对比较统一,主要是通过WebView自带的shouldInterceptRequestAPI 拦截资源请求,返回对应的离线资源即可实现离线包功能。
iOS
iOS由于苹果的限制,实现方式相对复杂很多。
NSURLProtocol 方案
使用NSURLProtocol拦截所有WebView内发出的请求。
方案存在的问题
Body丢失
因为WKWebView本身是使用多进程模式,WebView资源网络请求并不在APP进程中。iOS系统目前的实现,当拦截HTTP网络请求时会丢失Body,所以需要处理Body丢失的问题。一种方式是替换掉WebView内部的网络 API,例如Fetch/XMLHttpRequest,但是并不能覆盖所有场景。另一种方式是网络请求走原生API桥接的方式,但是这需要H5进行适配有一定的侵入性。
使用私有API
WKWebView本身并不支持网络请求拦截,当我们需要拦截网络请求时,需要使用系统私有API通过ObjC Runtime的方式动态调用。存在一定的审核风险,例如Apple审核时不允许使用被拒。另外因为并不是系统暴露出的 API,内部实现未来可能会改变。
WKURLSchemeHandler 方案
WKURLSchemeHandler是iOS11引入的新特性,可以通过此 API 来拦截H5的网络请求。
方案存在的问题
不支持HTTP/HTTPS协议
• 不支持HTTP/HTTPS协议 - 因为WKURLSchemeHandlerAPI 本身的设计,只能拦截自定义协议并不支持HTTP/HTTPS协议。一种方式是原生加载H5时使用自定义协议或H5内资源使用自定义协议。另一种方式是hook系统方法支持HTTP/HTTPS协议,但是这会带来一定的风险和不确定性。
Cookie 问题
WKURLSchemeHandler不会处理响应里的Set-Cookie,所以需要自行处理。
Body丢失问题
此方案同样存在Body丢失问题。
Local Server 方案
Local Server方式是通过在APP运行时启动一个本地服务器,请求H5时访问本地服务器,本地服务器检查是否可以使用本地离线资源。
方案存在的问题
虚拟链接
• 虚拟链接 - 因为需要使用虚拟链接访问本地服务器,所以会带来cookie同步等问题需要解决
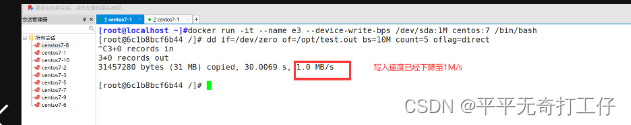
资源消耗
• 本地服务器有额外的内存、CPU消耗
PWA 方案
PWA提供了一整套Service Worker API来实现离线H5能力,包括资源的下载、更新、缓存策略等。只不过iOS系统本身没有提供默认的实现,需要自实现一整套相关的 Service Worker API,复杂度和工作量比较高。
离线包管理平台
增量更新策略
因为一个H5页面的离线包资源通常是聚合到一个ZIP压缩包中进行下载,为了避免只更新了部分资源导致全量下载,所以需要提供差异化更新能力,只需要下载变更的资源。
prefetch方案介绍
设计目标
分析了目前业界常用的离线包方案后,我们针对离线包的设计目标做了一轮梳理。一部分是前端团队的诉求,一部分也是我们期望实现的目标:
低侵入性
• H5低侵入 - 接入离线包无需做额外适配,尽可能对于前端做到无感知。一方面可以减少前端适配成本和代码复杂度,另一方面也有利于我们更好去推动覆盖更多的 H5 网页
• 原生无侵入 - 不需要使用特定的WebView容器
低维护成本
因为离线包涉及到资源的提前下载,所以需要提前配置好需要使用的资源URL用于下载。现有方案通常需要一个平台去管理这些资源,针对每一个需要使用离线包能力的H5页面,配置相关的静态资源文件URL列表。但是会带来一个问题就是每次更新都需要人工去维护整个静态资源URL列表,我们希望尽可能避免人工去维护
个人看法:这里更好的方式是离线包系统和前端发布系统打通,发布时自动更新静态资源列表到离线包资源管理系统。
低运行时消耗
• 低网络消耗 - 只下载必要的资源,避免无用资源下载,重复资源下载。
• 低CPU/内存 - 尽可能少的内存和CPU消耗,当不使用时做到零负荷
实现复杂度低
• 后台管理系统 - 由于人力的问题暂时没办法支持开发一个完整的离线包后台管理系统
• 客户端容器 - 客户端的实现尽可能简单,可以更快速的上线同时避免带来额外的问题
具体实现
实现思路是利用H5浏览器自带的prefetch能力。通过将离线包资源聚合到单个HTML中,APP启动后使用WebView提前加载HTML,WebView会下载资源到设备中。同时可以直接复用WebView自带的离线缓存能力和差异化资源更新能力。
prefetch.html
<html>
<head>
<!--公共资源-->
<link rel="prefetch" href="https://wq.360buyimg.com/js/common/dfd0ab35.js">
<link rel="prefetch" href="https://wq.360buyimg.com/data/fontRegular.ttf">
<!--A页面资源-->
<link rel="prefetch" href="https://wq.360buyimg.com/jxpp/app.css">
<link rel="prefetch" href="https://wq.360buyimg.com/data/min.js">
</head>
<body></body>
</html>
复制代码
H5 离线包资源聚合
前面有提到不希望让H5业务开发同学手动管理维护离线包资源,所以我们希望提供一种自动聚合资源的能力。减少后续维护成本的同时尽可能减少资源的下载。
判定是否开启离线包
和线上H5性能监控系统打通,根据访问次数和TOP排名来自动判定是否开启离线包预加载
部分
H5如果需要预热可以额外添加
聚合资源
• 根据实际加载情况统计出需要预下载的资源比人工维护更加准确
• 被多个H5引用的资源自动判定为公共资源
提示:通常资源管理,特别是公共资源长期维护之后更难管理,很多时候添加之后不知道是否有被使用不会删除。
资源聚合流程
通过运行自动化脚本的方式,基于Puppeteer和Performance TimingAPI,自动计算出需要下载的离线包资源及时更新。

如何判定首屏资源

使用浏览器自带的PerformanceTiming API判定。domInteractive是浏览器完成对所有HTML的解析并且DOM构建完成的时间点。在domInteractive之前加载的资源既为阻塞首屏渲染的资源。同时需要过滤掉一些不需要缓存的资源,目前我们只收集JS/CSS会阻塞渲染的资源。
客户端
客户端实现相对简单,APP 启动后初始化一个新的WebView容器后台静默加载,Android端加载prefetch.html,iOS端加载preload.html。加载完成后释放WebView容器,之后不会造成其他性能损耗。虽然每次启动都会重新触发下载逻辑,但是只会进行差异化下载本地缓存中不存在的资源文件。
其他优化
提前加载 WebView
因为 APP 启动后首次初始化WebView会包含Web引擎的初始化,初始化耗时会更高。所以我们预下载资源时也提前初始化了WebView,之后打开H5时可以减少100-200ms初始化耗时。
提前打通登录态
因为大部分业务H5都需要登录态,所以APP在首次打开H5时,需要将原生登录态信息同步到 H5cookie中,会有1次额外的302跳转耗时。我们在预加载资源时提前打通登录态,之后打开H5时可以减少100-200ms302跳转耗时。
接口预拉取
同时也提供了接口预拉取的能力,可以H5加载前提前拉取首屏接口数据,提高加载速度。
实现过程中遇到的问题
iOS系统
不支持prefetch
iOS系统web内核并不支持prefetch特性,所以针对iOS我们采用preload来代替。Android平台下发link-prefetch,iOS平台下发link-preload进行差异化处理。
提示:
prefetch相比preload性能更好。prefetch下载的优先级没有preload高,避免影响其他网络请求速度。preload会将JS/CSS进行解析添加到内存,造成一定的额外消耗。
preload 不支持 HTML
iOS系统preload特性并不支持HTML Document的提前加载。不过这一点对于我们影响不大,因为目前我们业务H5的HTML通常会做一定的服务端渲染逻辑,并不支持缓存策略。(例如聚合一部分的公共 JS)
多域名资源不共享
iOS系统中WebView针对不同域名H5使用的其他资源并不能共享。例如https://www.jd.com/index.html和https://www.jingxi.com/index.html虽然是同一个网页,内部都有使用同样的JS/CSS/图片资源,但是基于iOS 系统中WebView缓存策略实现,每一个域名的资源使用独立的空间管理,并不能共享使用需要重复下载。因为我们自身H5支持jd.com和jingxi.com双域名访问,所以我们在APP端添加了域名替换的逻辑,尽可能将我们自身的业务收敛到jingxi.com域名,提高缓存资源利用率。
提示:即使不使用离线包,这也是一个不错的优化策略。
Android 系统
磁盘空间不足触发Crash
部分设备在使用prefetch下载资源时,因为设备本身磁盘空间不足导致Crash。所以我们在资源下载前加了一个额外的磁盘空间检查策略,当磁盘空间太低时不进行下载。
总结
prefetch 方案

我们通过利用系统浏览器自身提供的prefetch预加载资源能力和HTTP离线缓存能力,实现了一套相对轻量的离线包解决方案,H5首屏性能提升基本上和其他方案一样(除了iOS系统上不支持HTML离线资源)。同时通过离线资源自动统计/自动更新的方式,不需要额外的离线包资源管理系统,减少后续的维护成本。
这套方案虽然在实现成本和维护成本上相对比较低,但是因为实现方式的选择也存在一些不足需要后续完善。例如无法拦截网络请求扩展更多能力,同时依赖浏览器自身的缓存策略也存在一些不可控,例如Android端浏览器内核过多,资源需要完全遵守HTTP缓存策略。同时离线资源自动统计/自动更新能力并不容易抽象出一套标准化的方案适用于不同公司的业务。但是技术实现方案通常都是在做各种权衡和取舍,这是我们认为目前相对低成本的一套实现方案。
离线包的价值
个人认为提前下载资源的离线包方式带来的首屏加载收益并没有那么高。原因如下:1.提前下载过多离线资源也会带来更多的网络消耗。2.大部分页面本身不具备离线使用的能力(需要网络访问接口)。3.离线包也只是优化第一次加载的速度,因为资源本身就可以设置HTTP的缓存策略避免重复下载。H5页面首屏加载应该更多关注页面本身的渲染性能,例如JS/CSS解析耗时,直出还是非直出,首屏接口速度等。
更有价值的在我们如何通过拦截网络请求增强更多的能力,例如提供HTTPDNS,原生/H5复用图片缓存等能力。
扩展链接
• WKWebView 请求拦截探索与实践
• 评估关键渲染路径
• 离线Hybrid容器如何做到接近100%秒开?
• prefetch特性支持
• preload特性支持
• WKWebView离线化方案——实现Service Worker API