🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🔧 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🎮游戏官网、⛹️游戏网站、🕹️电竞游戏、🎴游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
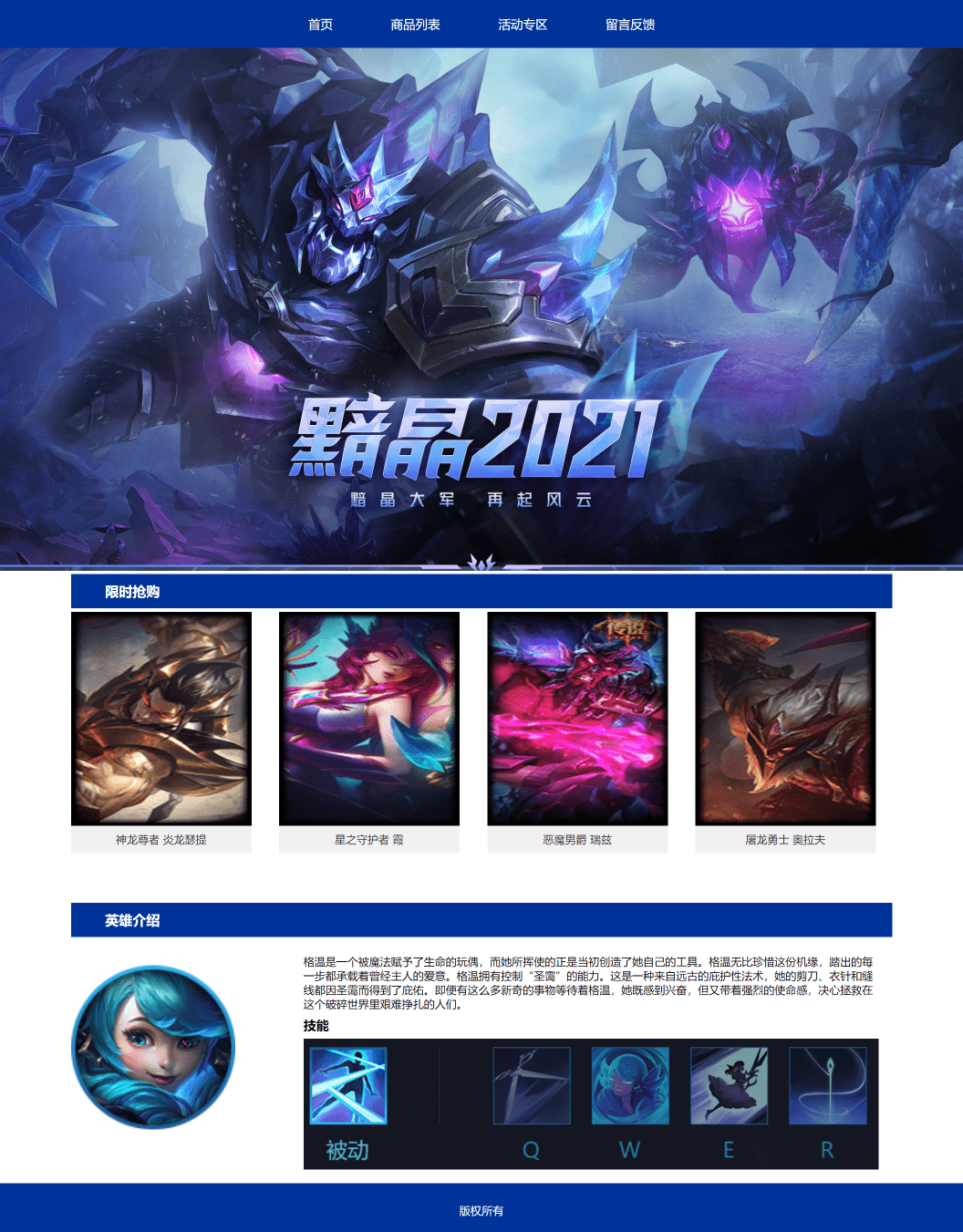
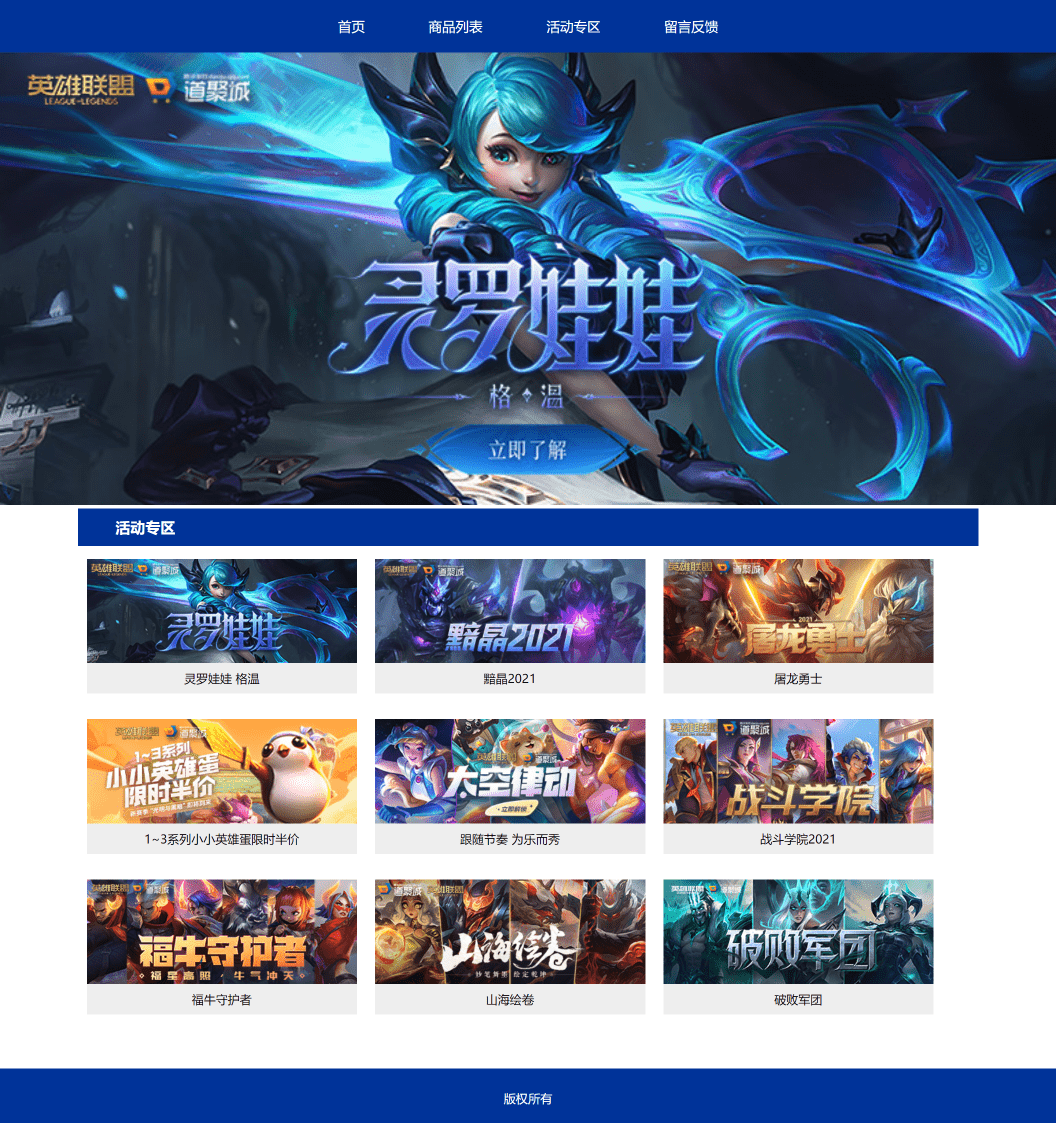
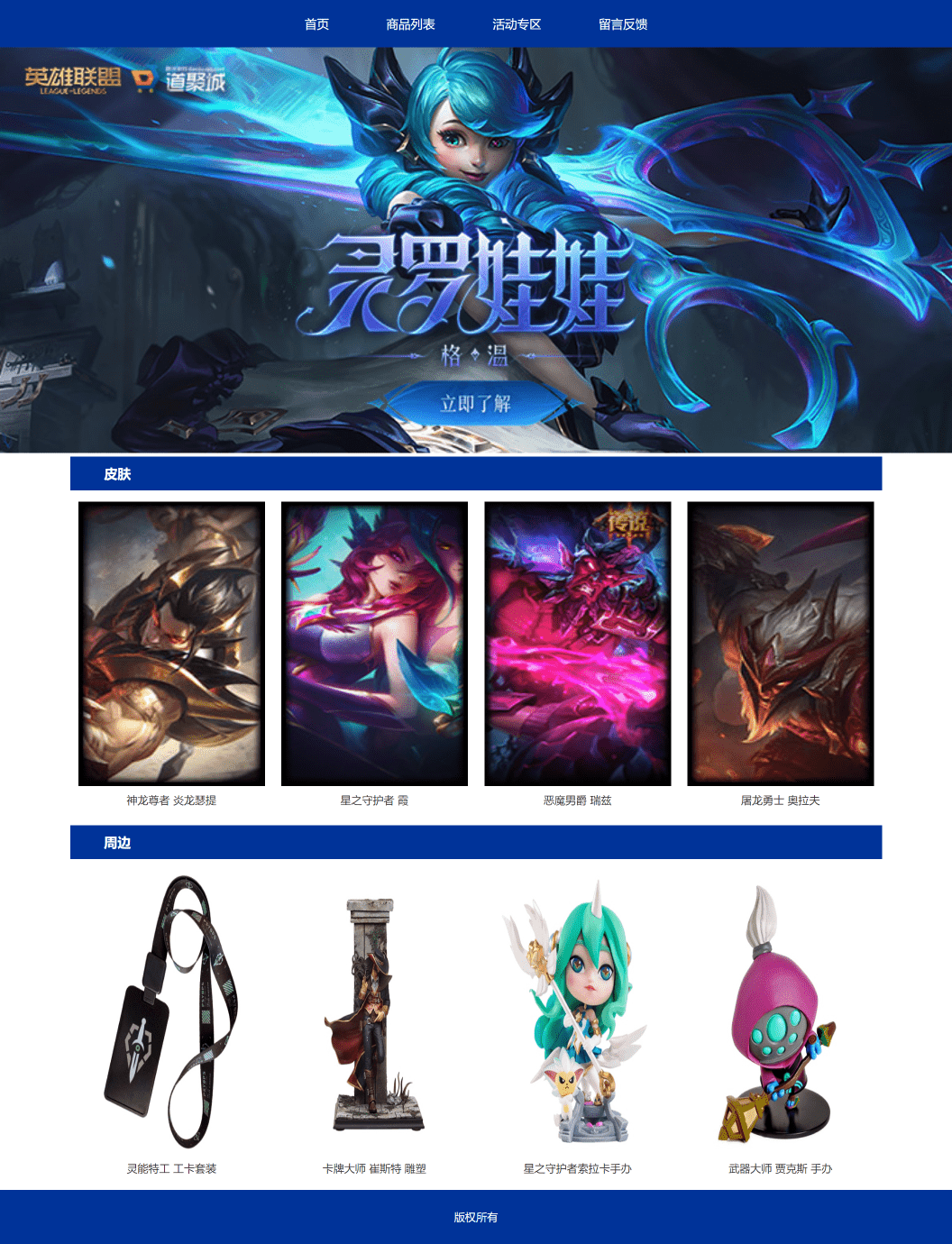
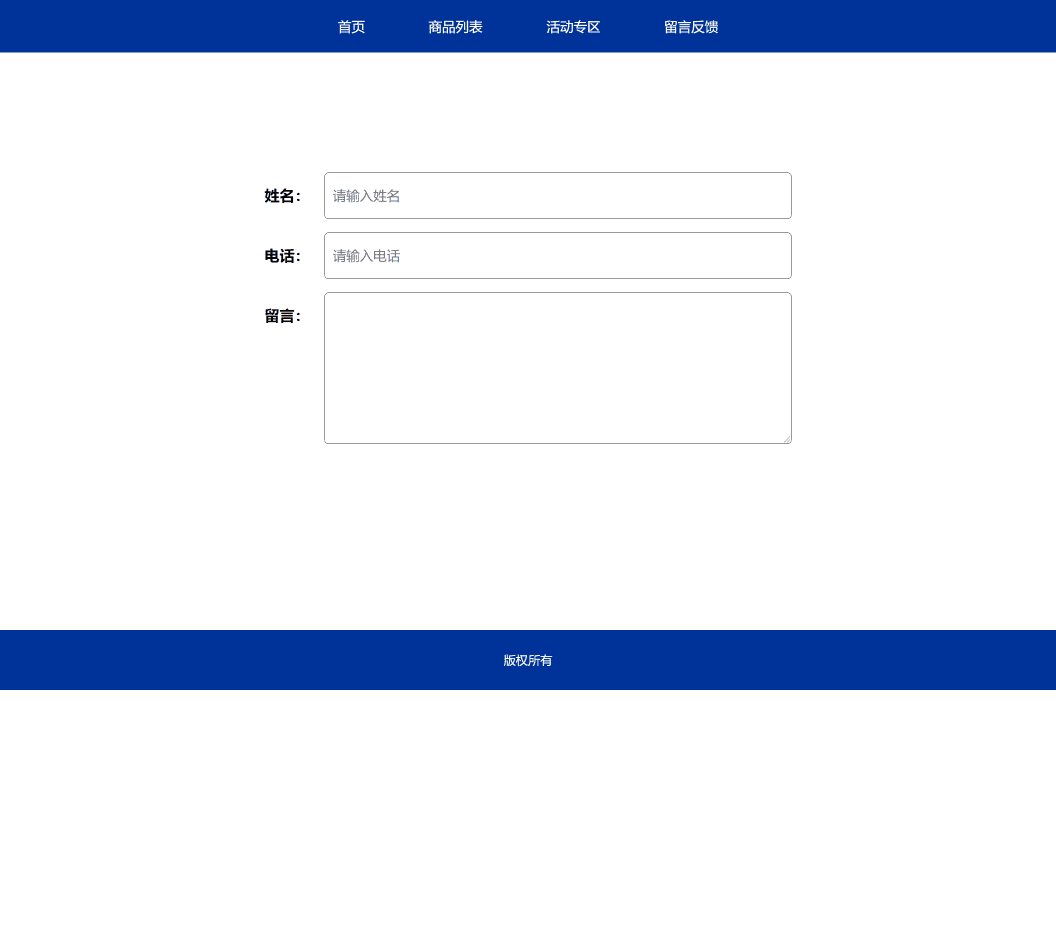
四、🌐网站效果





五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link type="text/css" rel="stylesheet" href="css/css.css" />
<title>首页</title>
</head>
<body style=" background:#fff;">
<!--顶部-->
<header>
<div class="header">
<a href="index.html">首页</a>
<a href="shangpin.html">商品列表</a>
<a href="huodong.html">活动专区</a>
<a href="liuyan.html">留言反馈</a>
</div>
</header>
<div class="banner">
<img src="img/head.jpg" />
</div>
<!--内容-->
<div class="width">
<div class="con">
<h3 class="em">限时抢购</h3>
<ul>
<li>
<a href="xiangqing.html"><img src="img/pf1.jpg" />
<p>神龙尊者 炎龙瑟提</p>
</a>
</li>
<li>
<a href="xiangqing.html"><img src="img/pf2.jpg" />
<p>星之守护者 霞</p>
</a>
</li>
<li>
<a href="xiangqing.html"><img src="img/pf3.jpg" />
<p>恶魔男爵 瑞兹</p>
</a>
</li>
<li style="margin-right: 0;">
<a href="xiangqing.html"><img src="img/pf4.jpg" />
<p>屠龙勇士 奥拉夫</p>
</a>
</li>
<div class="clear"></div>
</ul>
<h3 class="em">英雄介绍</h3>
<div class="lt pic">
<img src="img/hero-head-icon.png" />
</div>
<div class="rt text">
<p>格温是一个被魔法赋予了生命的玩偶,而她所挥使的正是当初创造了她自己的工具。格温无比珍惜这份机缘,踏出的每一步都承载着曾经主人的爱意。格温拥有控制“圣霭”的能力。这是一种来自远古的庇护性法术,她的剪刀、衣针和缝线都因圣霭而得到了庇佑。即便有这么多新奇的事物等待着格温,她既感到兴奋,但又带着强烈的使命感,决心拯救在这个破碎世界里艰难挣扎的人们。
</p>
<h3 style="margin: 10px 0;">技能</h3>
<img src="./img/jn.png" alt="">
</div>
<div class="clear"></div>
</div>
</div>
<!--底部-->
<footer>
<p>版权所有</p>
</footer>
</body>
</html>
💒CSS样式代码
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
margin: 0 auto;
line-height: 21px
}
img {
border: none;
display: block;
min-width: 100%;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
ul,
li,
h1,
h2,
h3,
p {
padding: 0;
margin: 0;
list-style: none
}
ul {
list-style-type: none;
}
.clear {
clear: both
}
/*header 开始*/
.width {
width: 1200px;
margin: 0 auto;
}
header {
width: 100%;
}
.header {
margin: 0 auto;
text-align: center;
background:#003399;
display: block;
}
.header a {
height: 70px;
line-height: 70px;
display: inline-block;
text-align: center;
color: #fff;
font-size: 18px;
margin: 0 40px;
}
.header a:hover {
color: #1c96c2;
}
footer {
width: 100%;
text-align: center;
color: #fff;
background: #003399;
}
footer p {
height: 80px;
line-height: 80px;
}
.banner {
background-size: cover;
width: 100%;
}
.banner img {
width: 100%;
}
.em {
width: 100%;
color: #fff;
font-size: 20px;
background:#003399;
line-height: 50px;
padding: 0 50px;
box-sizing: border-box;
margin: 5px 0;
}
.con ul li {
float: left;
width: 22%;
margin-right: 40px;
text-align: center;
height: 390px;
margin-bottom: 30px;
}
.con ul li img {
width: 100%;
height: 80%;
}
.con ul li p {
background: #f1f1f1;
display: block;
height: 40px;
line-height: 40px;
}
.con .pic {
width: 20%;
margin-top: 3%;
}
.con .text {
width: 70%;
padding: 20px;
}
.con2 ul li {
float: left;
width: 23%;
text-align: center;
margin: 1%;
}
.con2 ul li:hover img {
transform: scale(1.1);
}
.con2 ul li img {
width: 100%;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
height: 420px;
}
.con2 ul li p {
margin: 10px 0;
}
.ai {
margin: 0 0 50px;
}
.ai ul li {
width: 30%;
}
.ai ul li p {
background-color: #eee;
margin-top: 0;
padding: 10px;
}
.ai ul li img {
width: 100%;
height: 100%;
}
.con3 {
margin: 60px 0;
min-height: 650px;
}
.con3 .pic {
width: 30%;
}
.con3 .pic img {
width: 100%;
}
.con3 .text {
width: 65%;
margin-right: 20px;
}
.con3 .text h3 {
padding: 20px 0 10px;
}
.con3 .text li {
padding: 10px 0;
}
.con3 .text li span {
margin-left: 20px;
color: #333;
}
.con3 .text li button {
display: inline-block;
width: 168px;
height: 42px;
line-height: 42px;
background:#0066CC;
text-align: center;
color: #fff;
font-size: 20px;
float: left;
border: none;
margin-left: 88px;
margin-top: 60px;
}
.form {
display: block;
text-align: center;
margin: 160px auto 0;
min-height: 610px;
}
.input {
margin-top: 20px;
height: 60px;
}
.input span {
vertical-align: top;
font-size: 20px;
font-weight: bolder;
margin-right: 20px;
display: inline-block;
height: 60px;
line-height: 60px;
}
.input input {
width: 50%;
font-size: 18px;
height: 60px;
line-height: 60px;
border: 1px solid #333;
border-radius: 5px;
background: none;
padding: 0 10px;
}
.input textarea {
width: 50%;
height: 200px;
font-size: 18px;
line-height: 60px;
border: 1px solid #333;
border-radius: 5px;
background: none;
padding: 0 10px;
}
@media only screen and (max-width:1200px) {
.con ul li {
width: 28%;
margin-right: 40px;
height: 26%;
}
.width {
width: 100%;
margin: 0 auto;
}
}
@media only screen and (max-width:880px) {
.con2 ul li {
width: 43%;
text-align: center;
margin: 20px;
}
.con2 ul li img {
height: 232px;
}
}
@media only screen and (max-width:768px) {
.header {
padding: 0 20px;
display: flex;
justify-content: space-between;
}
.header a {
padding: 5px 0;
height: 40px;
line-height: 40px;
margin: 0
}
footer p {
height: 50px;
line-height: 50px;
}
.con ul li {
width: 80%;
margin-left: 30px;
display: block;
text-align: center;
margin-bottom: 10px;
}
.con .pic {
width: 100%;
}
.con .text {
width: 100%;
padding: 20px;
box-sizing: border-box;
}
.con2 ul li {
width: 100%;
margin: 20px 0;
}
.con2 ul li img {
height: auto;
}
.con3 {
margin: 10px 0;
}
.con3 .pic {
width: 60%;
padding: 10px;
box-sizing: border-box;
}
.con3 .text {
width: 100%;
margin-right: 0;
padding: 10px;
box-sizing: border-box;
}
.con3 .text li button {
margin-left: 60px;
margin-top: 30px;
}
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.















![[附源码]计算机毕业设计物品捎带系统Springboot程序](https://img-blog.csdnimg.cn/29a9ad338f8149a4b08f3c38ca64c1a9.png)