1项目中引入echarts文档api介绍,链接地址如下
https://echarts.apache.org/handbook/zh/basics/import
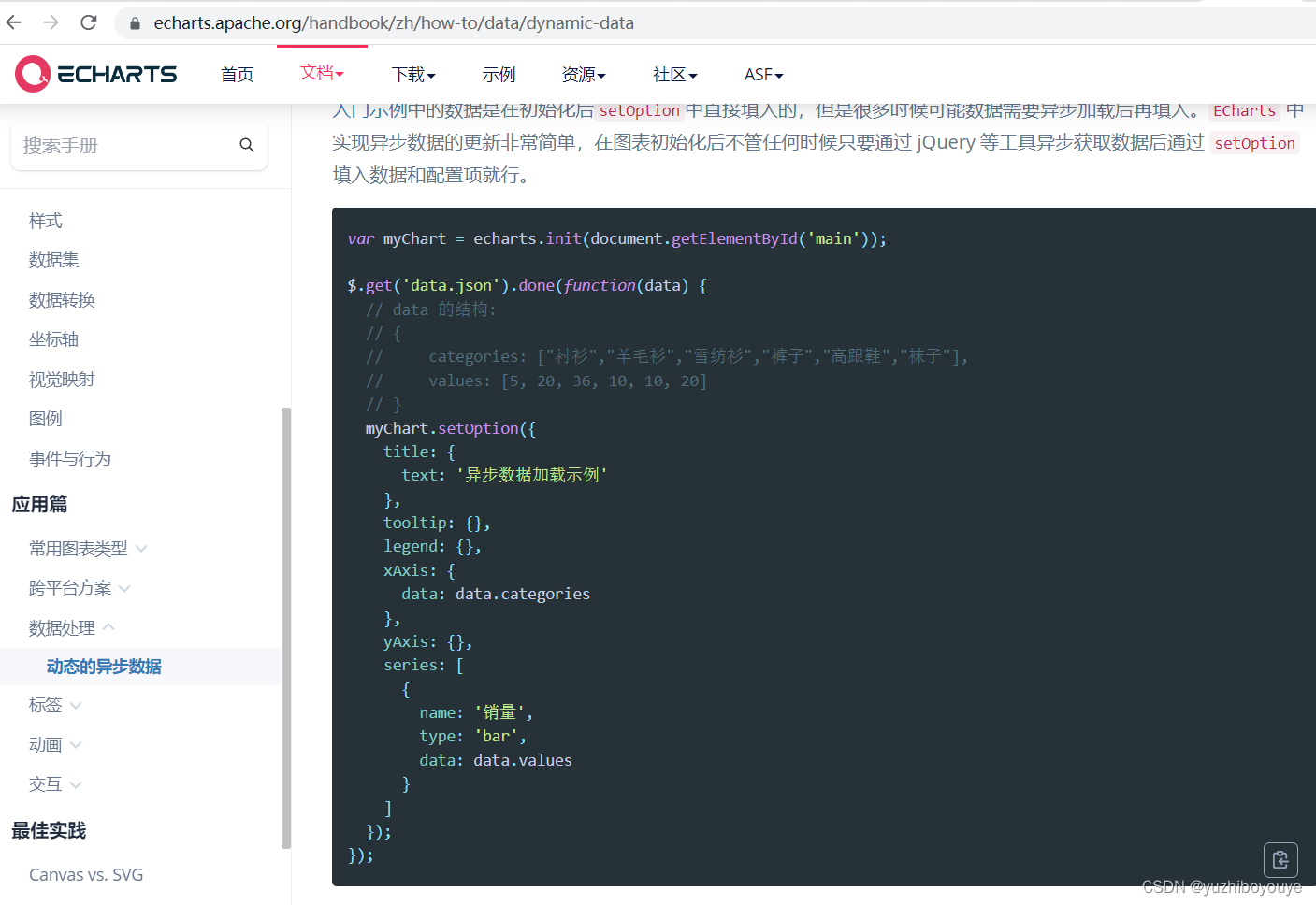
2 官网基础样例介绍,链接地址如下
https://echarts.apache.org/handbook/zh/get-started/
3 基本折线图介绍内容及链接
3.1 最简单的折线图
3.2 笛卡尔坐标系中的折线图
3.3 折线图样式设置
3.4 折线的样式
3.5 数据点的样式
3.6 在数据点处显示数值
3.7 空数据
https://echarts.apache.org/handbook/zh/how-to/chart-types/line/basic-line
3.8 折线图详细配置
https://echarts.apache.org/zh/option.html#series-line.emphasis
文档链接地址:echarts中文文档地址

历史美元兑人名币汇率demo
<div id="main" style="width:1200px; height: 400px"></div>
function reqGetData(){
return // promise request请求
}
reqGetData().then((res) => {
const rateArr = res.data.map((item) => item.rate);//对应的每月汇率值
const dateArr = res.data.map((item) => item.date);//日期数据
const main = document.getElementById("main") as HTMLElement;
var myChart = echarts.init(main);
myChart.setOption({
tooltip: {
trigger: "axis", //是否移到点显示值
},
title: {
text: props.title,
left: "center", // title居中
},
xAxis: {
type: "category",
data: dateArr,
min: dateArr[0],
axisLabel:{
rotate:45 //相应刻度名字旋转45°
}
},
// yAxis: {
// type: "value",
// data: [6.0500,6.2500,6.4500,6.6500,6.8500,7.0500,7.2500,7.4500,7.6500,7.8500],
// },
yAxis: {
type: 'value',
interval:0.2,//刻度间隔大小
min: 6.05,//y轴刻度最小值
max: 7.85,
axisLabel: {
formatter: '{value}00'
},
axisLine: {
show:true // y轴线是否显示
}
},
series: [
{
name: props.title,
data: rateArr,
type: "line",
itemStyle: { normal: { label: { show: true } } },
},
],
});