目录
- 一、介绍
- 二、准备
- 三、目标
- 四、代码
- 五、完成
一、介绍
一千个人眼里就有一千个哈姆雷特,小蓝最近痴迷于电影,但无奈学习任务繁重,只好先将电影收藏起来,留着以后观看,但是电影网站的收藏功能居然失效了,请你帮忙修复这个 bug 吧。
二、准备
本题已经内置了初始代码,打开实验环境,目录结构如下:
├── css
│ └── style.css
├── images
├── index.html
└── js
└── jquery.min.js
其中:
- index.html 是主页面。
- js/jquery.min.js 是 jQuery 文件。
- images 是图片文件夹。
- css/style.css 是样式文件。
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。
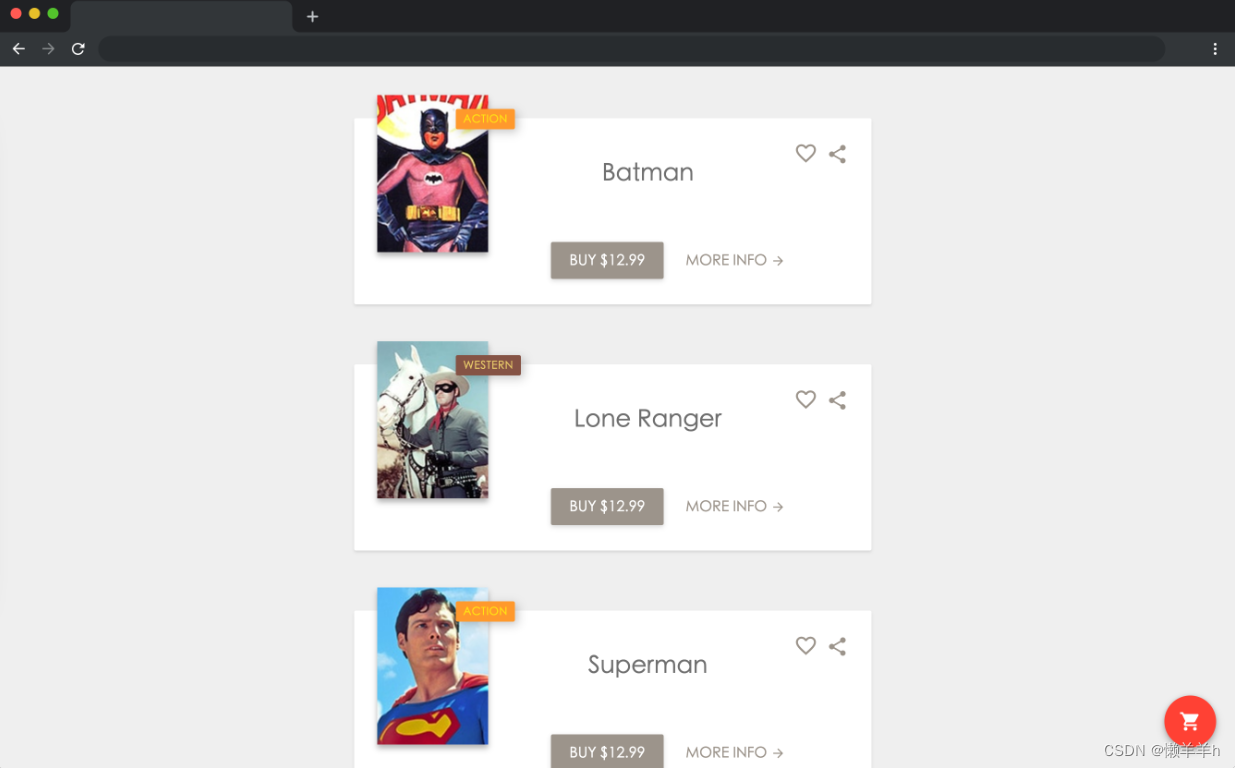
接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果:

三、目标
请使用 jQuery 或者 js ,完成 index.html 文件中的 TODO 部分。
- 点击收藏图标,收藏图标在空心
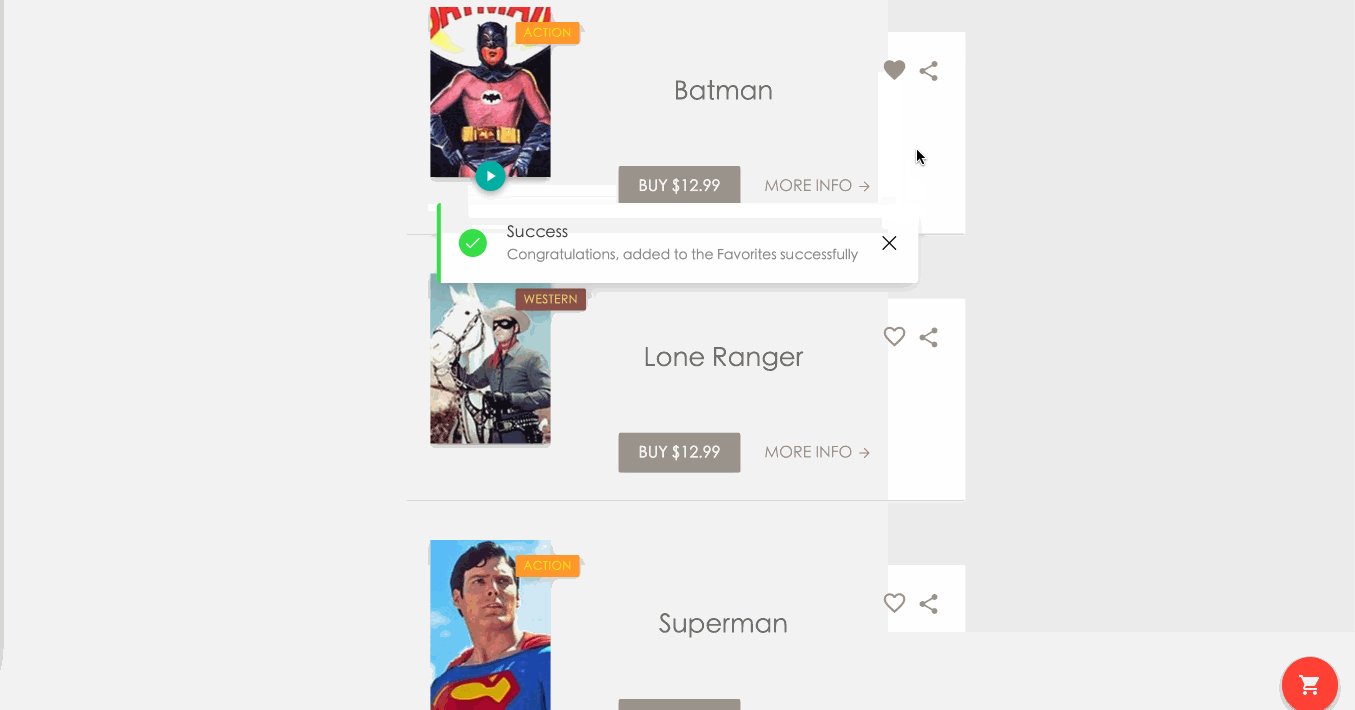
(images/hollow.svg)和实心(images/solid.svg)中进行切换。 - 点击收藏图标后,仅在收藏图标为实心图形时,成功提示框
(class=toast__container)元素显示,2 秒后该提示框自动隐藏或者点击提示框上面的关闭按钮(class=toast__close)该提示框隐藏。请使用 display 属性设置元素的显示隐藏。
完成后,最终页面效果如下:

四、代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/style.css" />
<title>大电影</title>
<script src="./js/jquery.min.js"></script>
</head>
<body>
<div class="container">
<!-- Batman -->
<div class="card u-clearfix">
<div class="card-media">
<img src="./images/lmf1.jpg" alt="" class="card-media-img" />
<div class="card-media-preview u-flex-center">
<img src="./images/play.svg" alt="" />
</div>
<span class="card-media-tag card-media-tag-orange">Action</span>
</div>
<div class="card-body">
<h2 class="card-body-heading">Batman</h2>
<div class="card-body-options">
<div class="card-body-option card-body-option-favorite">
<img src="./images/hollow.svg" alt="" />
</div>
<div class="card-body-option card-body-option-share">
<img src="./images/share.svg" alt="" />
</div>
</div>
<ul class="card-body-stars u-clearfix"></ul>
<a href="#/" class="card-button card-button-cta"> Buy $12.99 </a>
<a href="#/" class="card-button card-button-link">
More info
<span class="card-button-icon">
<img src="./images/more.svg" alt="" />
</span>
</a>
</div>
</div>
<!-- Lone Ranger -->
<div class="card u-clearfix">
<div class="card-media">
<img src="./images/lmf2.jpg" alt="" class="card-media-img" />
<div class="card-media-preview u-flex-center">
<img src="./images/play.svg" alt="" />
</div>
<span class="card-media-tag card-media-tag-brown">Western</span>
</div>
<div class="card-body">
<h2 class="card-body-heading">Lone Ranger</h2>
<div class="card-body-options">
<div class="card-body-option card-body-option-favorite">
<img src="./images/hollow.svg" alt="" />
</div>
<div class="card-body-option card-body-option-share">
<img src="./images/share.svg" alt="" />
</div>
</div>
<ul class="card-body-stars u-clearfix"></ul>
<a href="#/" class="card-button card-button-cta"> Buy $12.99 </a>
<a href="#/" class="card-button card-button-link">
More info
<span class="card-button-icon">
<img src="./images/more.svg" alt="" />
</span>
</a>
</div>
</div>
<!-- Superman -->
<div class="card u-clearfix">
<div class="card-media">
<img src="./images/lmf3.jpg" alt="" class="card-media-img" />
<div class="card-media-preview u-flex-center">
<img src="./images/play.svg" alt="" />
</div>
<span class="card-media-tag card-media-tag-orange">Action</span>
</div>
<div class="card-body">
<h2 class="card-body-heading">Superman</h2>
<div class="card-body-options">
<div class="card-body-option card-body-option-favorite">
<img src="./images/hollow.svg" alt="" />
</div>
<div class="card-body-option card-body-option-share">
<img src="./images/share.svg" alt="" />
</div>
</div>
<ul class="card-body-stars u-clearfix"></ul>
<a href="#/" class="card-button card-button-cta"> Buy $12.99 </a>
<a href="#/" class="card-button card-button-link">
More info
<span class="card-button-icon">
<img src="./images/more.svg" alt="" />
</span>
</a>
</div>
</div>
</div>
<div class="floating-action-button u-flex-center">
<svg
fill="#ffffff"
height="24"
viewBox="0 0 24 24"
width="24"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M7 18c-1.1 0-1.99.9-1.99 2S5.9 22 7 22s2-.9 2-2-.9-2-2-2zM1 2v2h2l3.6 7.59-1.35 2.45c-.16.28-.25.61-.25.96 0 1.1.9 2 2 2h12v-2H7.42c-.14 0-.25-.11-.25-.25l.03-.12.9-1.63h7.45c.75 0 1.41-.41 1.75-1.03l3.58-6.49c.08-.14.12-.31.12-.48 0-.55-.45-1-1-1H5.21l-.94-2H1zm16 16c-1.1 0-1.99.9-1.99 2s.89 2 1.99 2 2-.9 2-2-.9-2-2-2z"
/>
<path d="M0 0h24v24H0z" fill="none" />
</svg>
</div>
<div id="toast__container">
<div class="toast__cell">
<div class="toast toast--green">
<div class="toast__icon">
<img src="./images/icon.svg" alt="" />
</div>
<div class="toast__content">
<p class="toast__type">Success</p>
<p class="toast__message">
Congratulations, added to the Favorites successfully
</p>
</div>
<div class="toast__close">
<img src="./images/close.svg" alt="" />
</div>
</div>
</div>
</div>
<script>
// 评分星星的 DOM 结构
let starInerHtml = `<li><img src="images/star.svg" alt=""></li>`;
for (let index = 0; index < 5; index++) {
$(".card-body-stars").append(starInerHtml);
}
// TODO:待补充代码
</script>
</body>
</html>
五、完成
$(".container")[0].addEventListener("click", (e) => {
const reg = /.+\.svg$/;
//如果点击的是爱心图标才进行处理
if (reg.test(e.target.src)) {
//图标切换
const reg2 = /\/(\w+)\.svg$/;
const index = e.target.src.match(reg2)[1]
e.target.src=e.target.src.replace(index,index=='solid'?'hollow':'solid')
//信息显示
$('#toast__container').show()
//两秒后关闭
let timer = setTimeout(()=>{
$('#toast__container').hide()
},2000)
//点击X关闭
$('.toast__close')[0].addEventListener('click',function(){
//清除定时
clearTimeout(timer)
//隐藏信息
$('#toast__container').hide()
})
}
});