虽然Vue3已经出来好一阵子了,但就目前而言,Vue2在市场上还是会占一大部分的,因为一些老项目是用Vue2写的,后期维护也是需要Vue2,而且学会Vue2,Vue3你也会的差不多了,到后面稍微看一下理解一下Vue3就差不多了,它俩大差不差。
首先我们要先找到Vue2的网址
Vue.js (vuejs.org)

新的页面打开,Ctrl+S保存下来
然后我们新建一个文件夹,把刚刚的vue.js保存到文件夹中,之后我们用vscode或者HBuilderX打开这个文件件并创建一个html文件。
在head标签里引入我们的vue.js
<script src="你的vue路径/vue.js"></script>
然后我们就可以开始写了。
当然你也可以跟着vue官网去学习,那上边也是有案例,可以试着去理解然后自己再拓展一下。
下面我跟大家提供一个案例
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{title}}
<h1>{{job}}</h1>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
title: "河南火焰山网络科技有限公司",
job: "web前端开发$PHP项目",
}
})
</script>
</html>
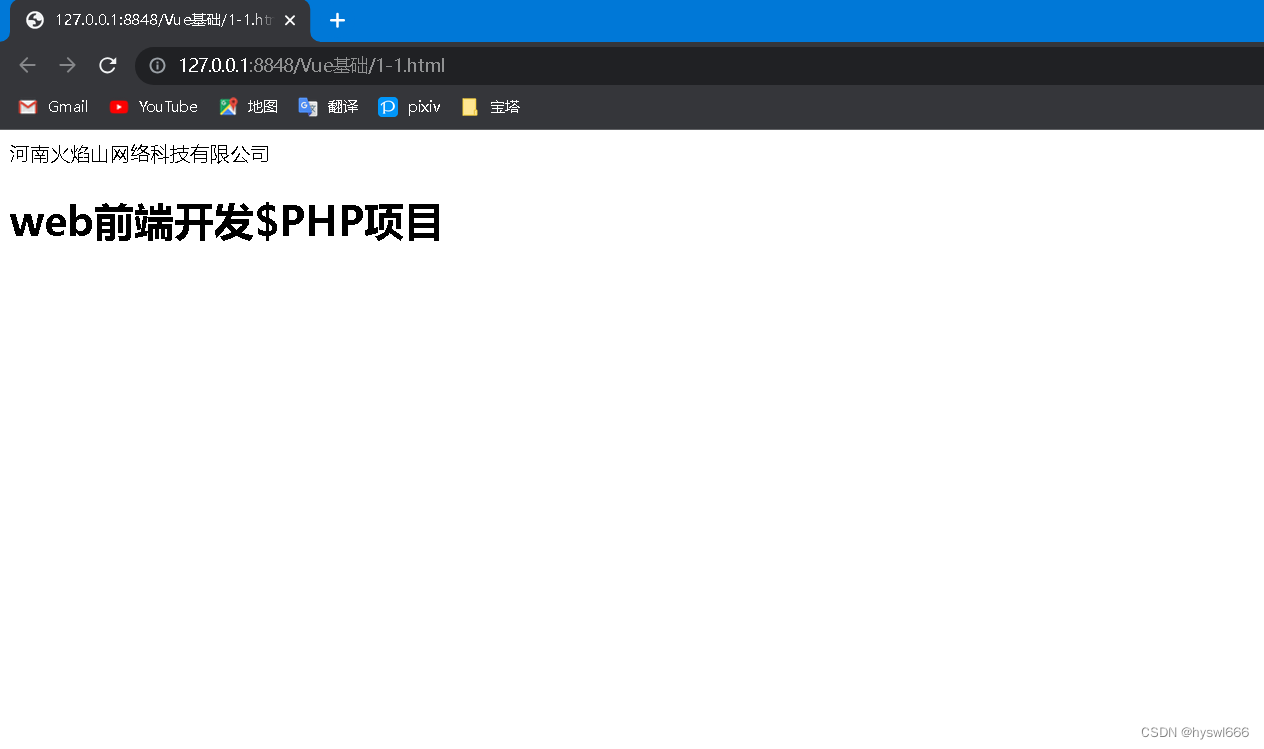
将上面代码运行之后会显示下面
我们在script里面new Vue
el是自定义名字,在body里面用id引用
再在data里面自定义名字title和job,在对应的id盒子里面用花括号{{}}引用,这样我们在script里面定义的东西就显示到前端页面了。
大家问为什么教这么简单的东西,因为这是一开始,如果一开始就发深层的东西,多了你们就会看的云里雾里的。
下期我们讲v-if,v-else,v-else-if的用法,思路是和其他语言的if用法一样,只不过多了v-和-,感兴趣的同学可以自行了解一下。
![[5]PCB设计实验|卷积神经网络基础|零基础入门深度学习(4) 卷积神经网络|14:00~14:55](https://img-blog.csdnimg.cn/fcf05b2050e74027bdd15d6abffbf547.png)