前置要求:
Jenkins安装nodejs插件(本篇文章会教)
Linux安装Node.js(图文解说详细版)
如果你是一名前端工程师,那么你可能会对Jenkins这个自动化构建工具并不陌生。但是,你有没有想过在前端项目中使用Jenkins进行自动化部署呢?实际上,Jenkins不仅仅适用于后台服务的构建和部署,它同样也可以为前端项目提供便捷的自动化部署方案。本文将向大家介绍如何在前端项目中运用Jenkins进行一键式自动化部署。
文章目录
- 🎸 第一步,Jenkins安装nodejs插件
- 🎸 第二步,配置node环境
- 🎸 第三步,远程部署(如无需要请略过)
- 🎸 第四步,新建一个自由风格项目
- 🎸 第五步,构建
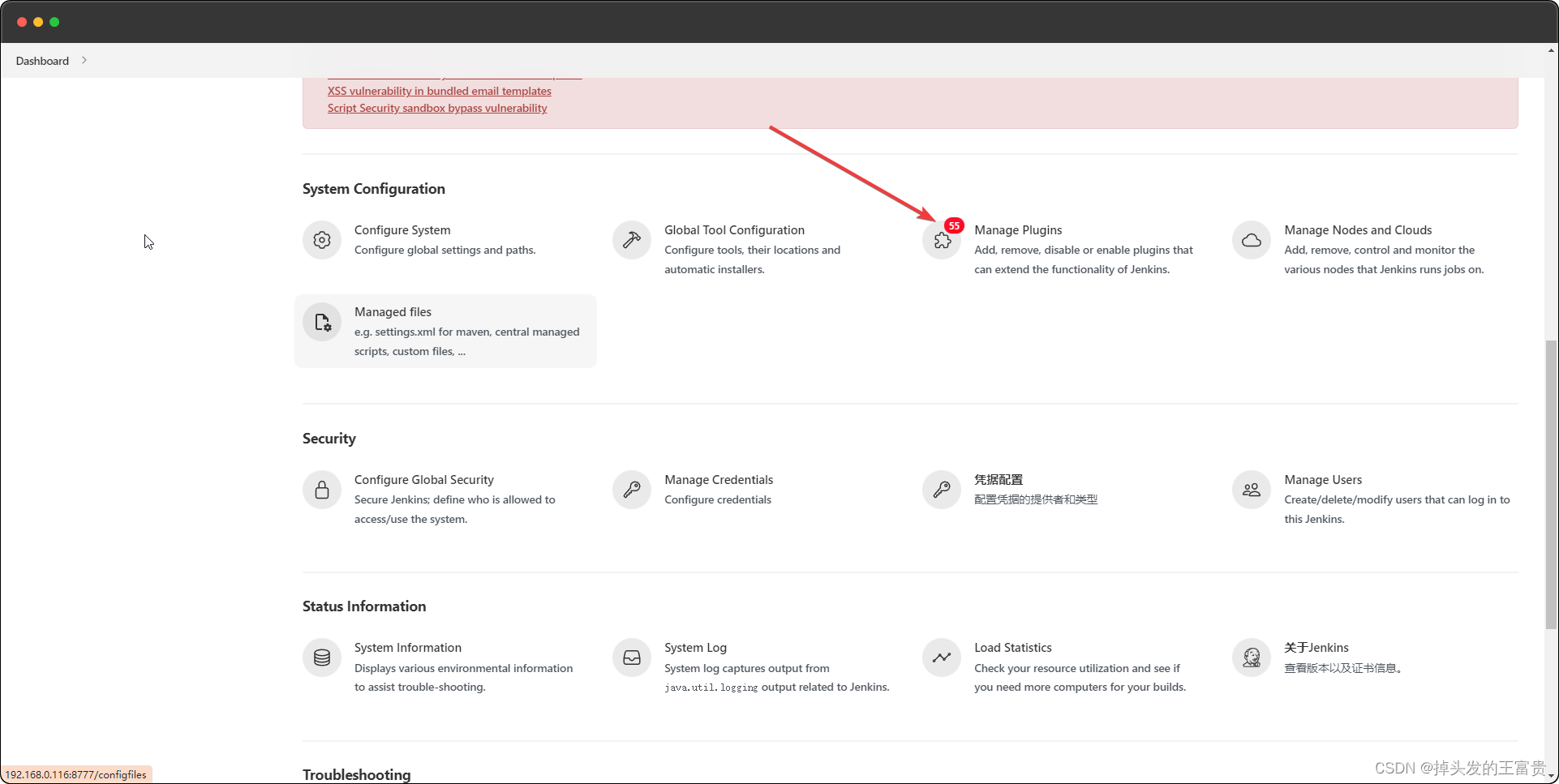
🎸 第一步,Jenkins安装nodejs插件


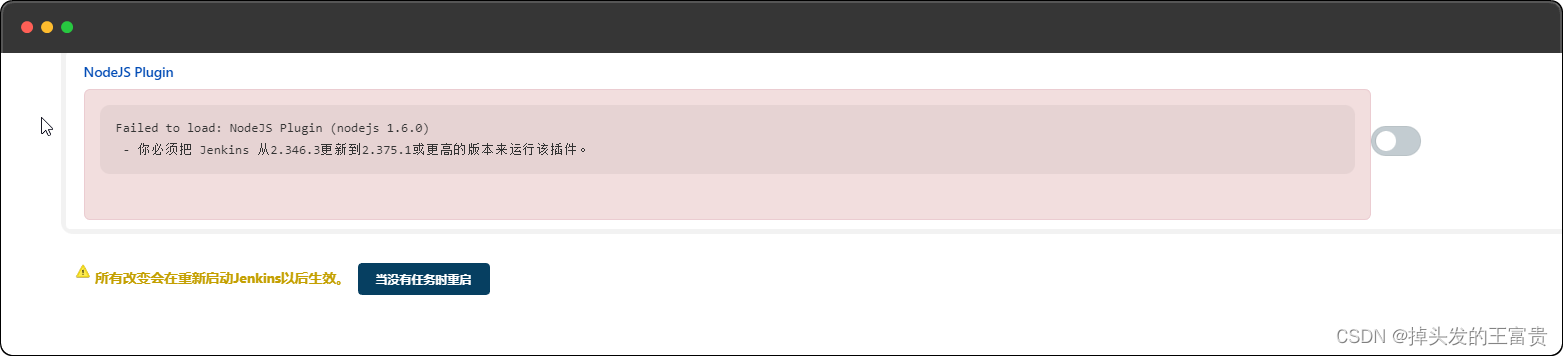
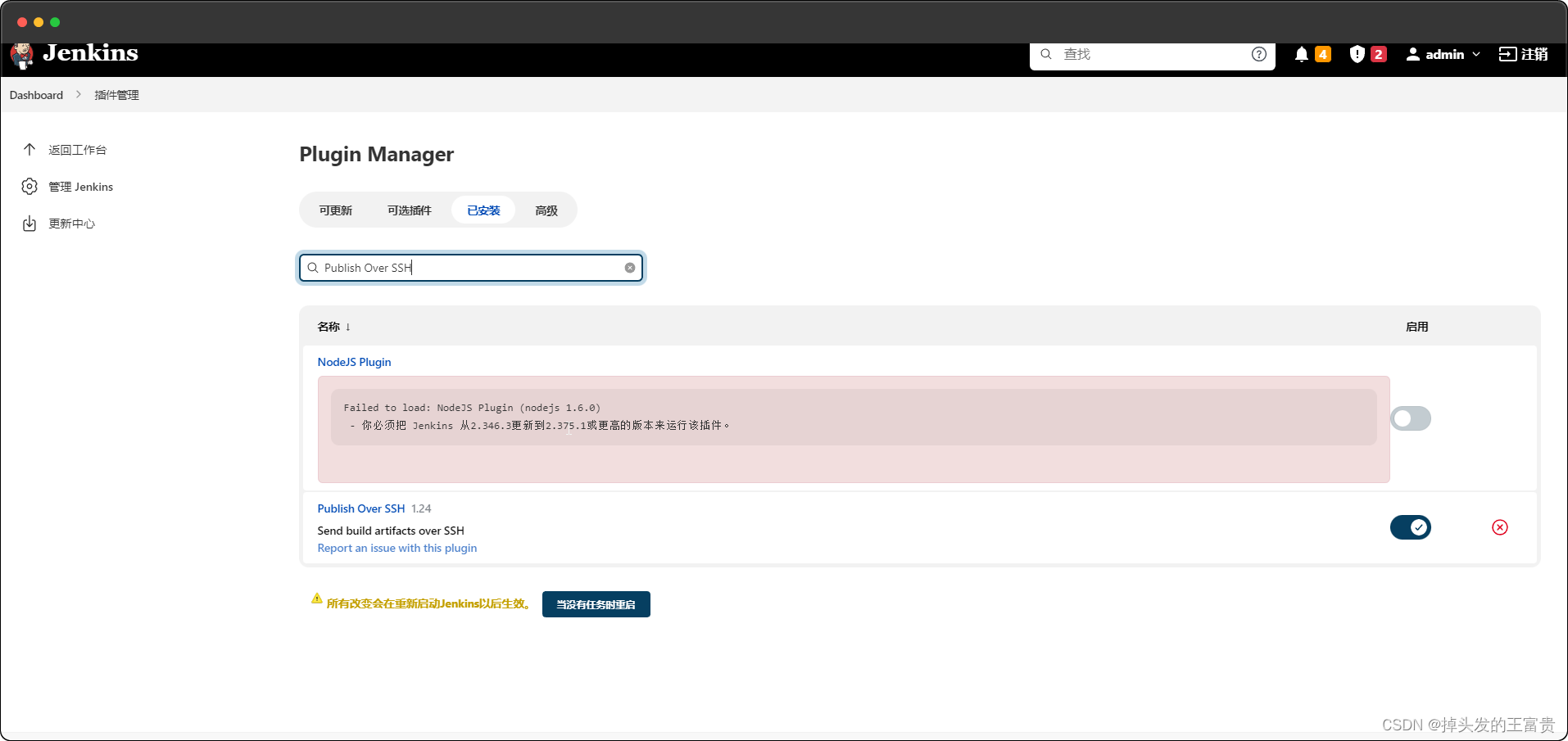
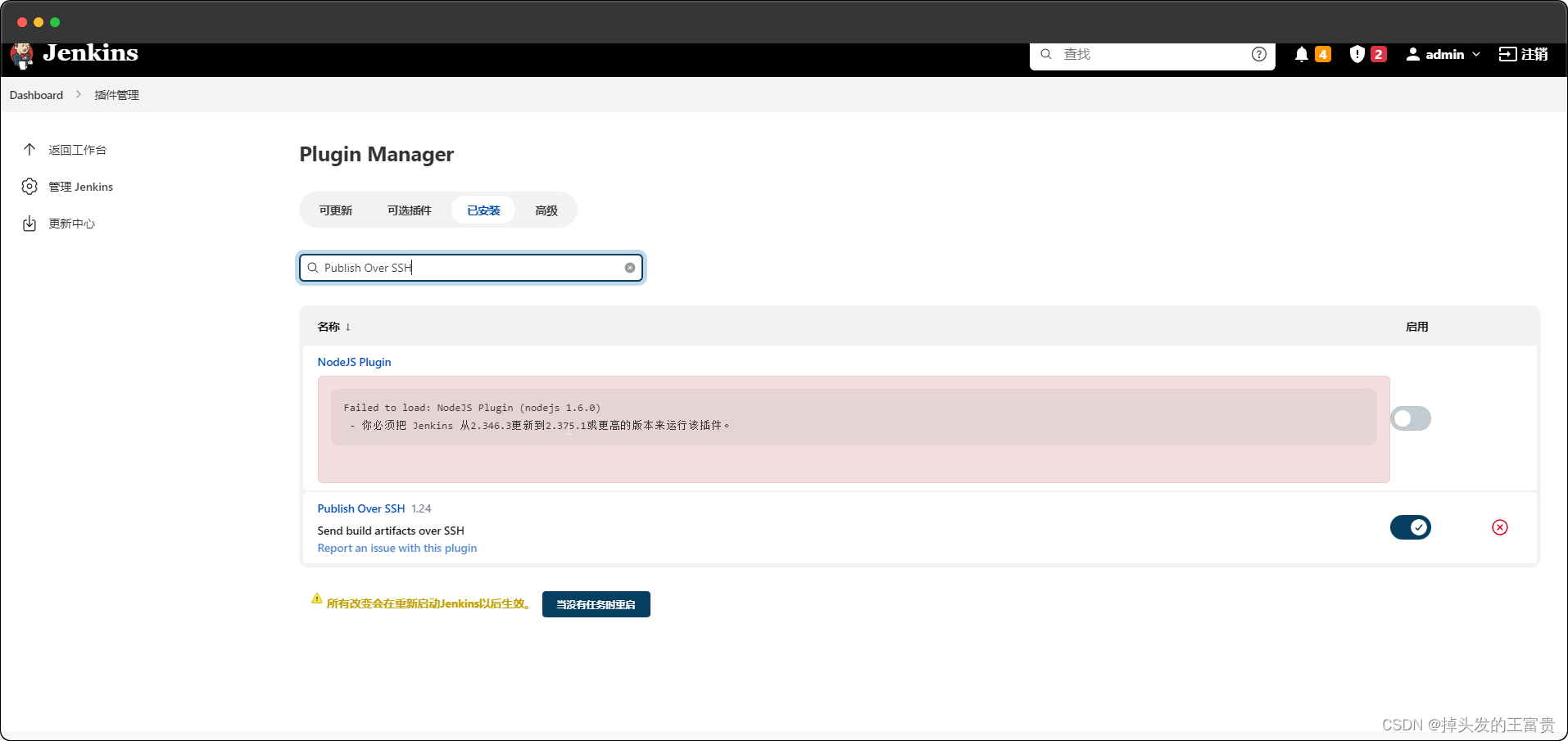
如果出现这样的情况,则使用本地安装,没有则略过、

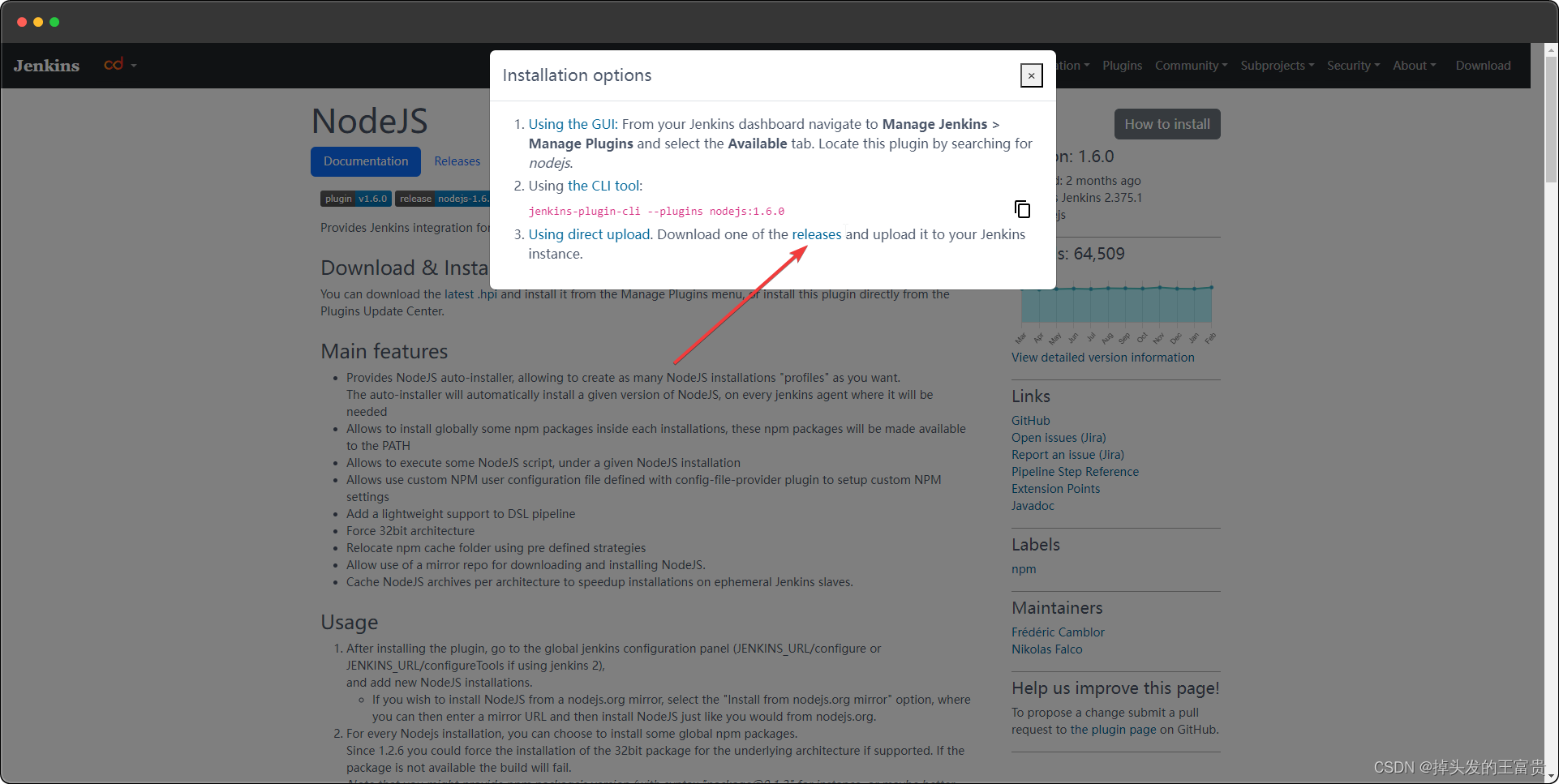
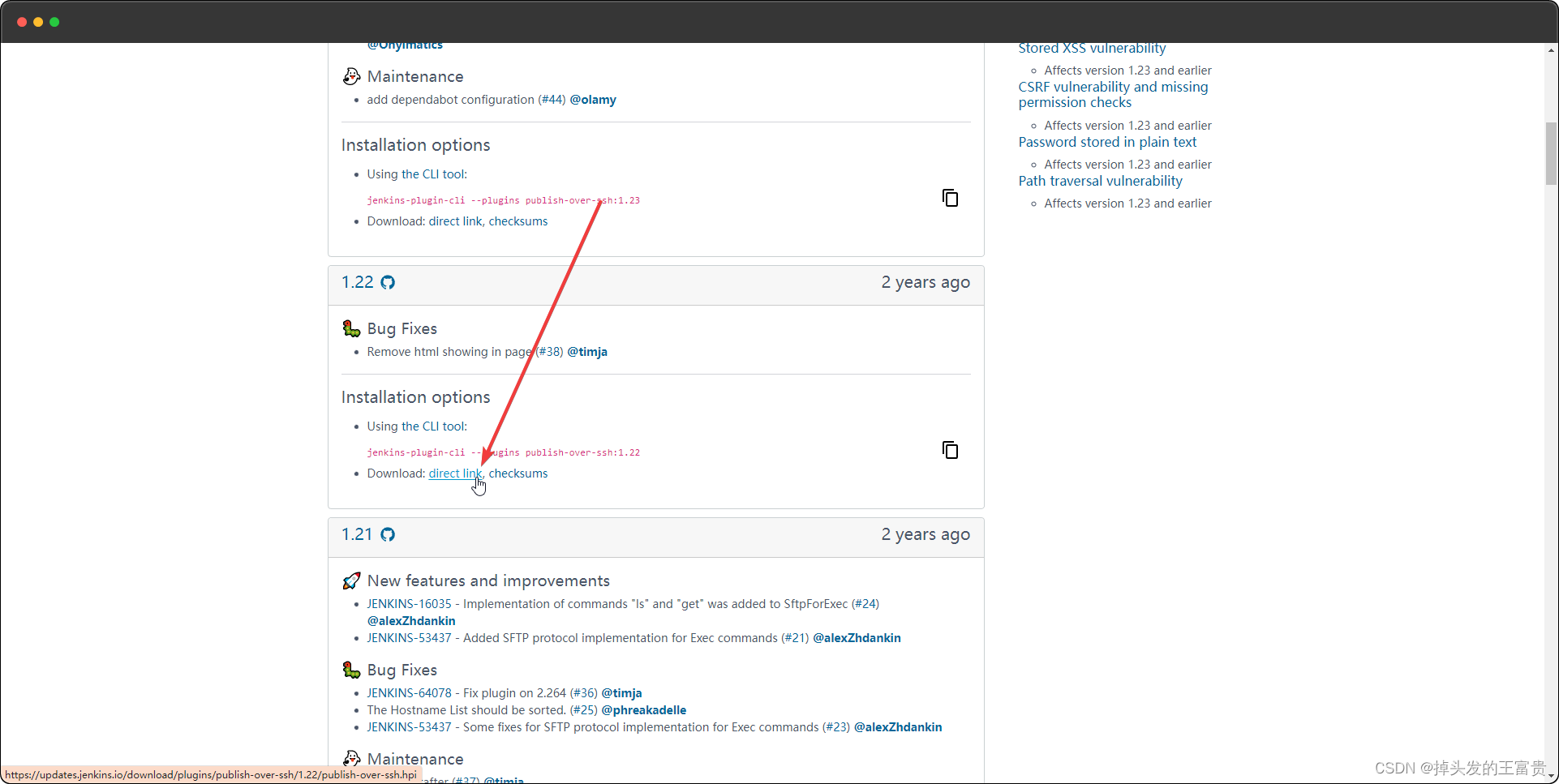
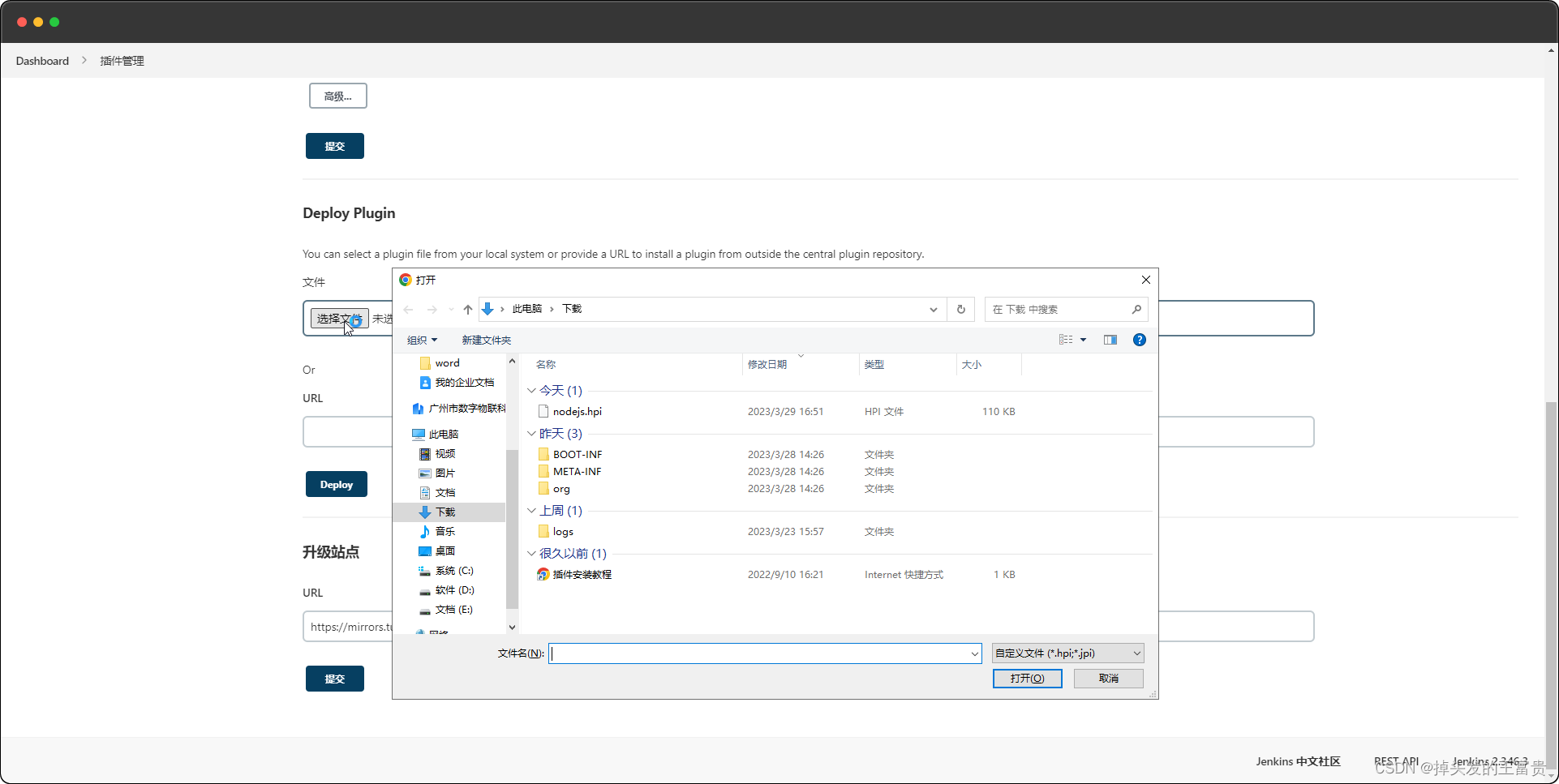
本地安装,下载老版本的插件
https://plugins.jenkins.io/nodejs/


加入插件管理

拉到最下面点击选择刚刚下载的hpi文件

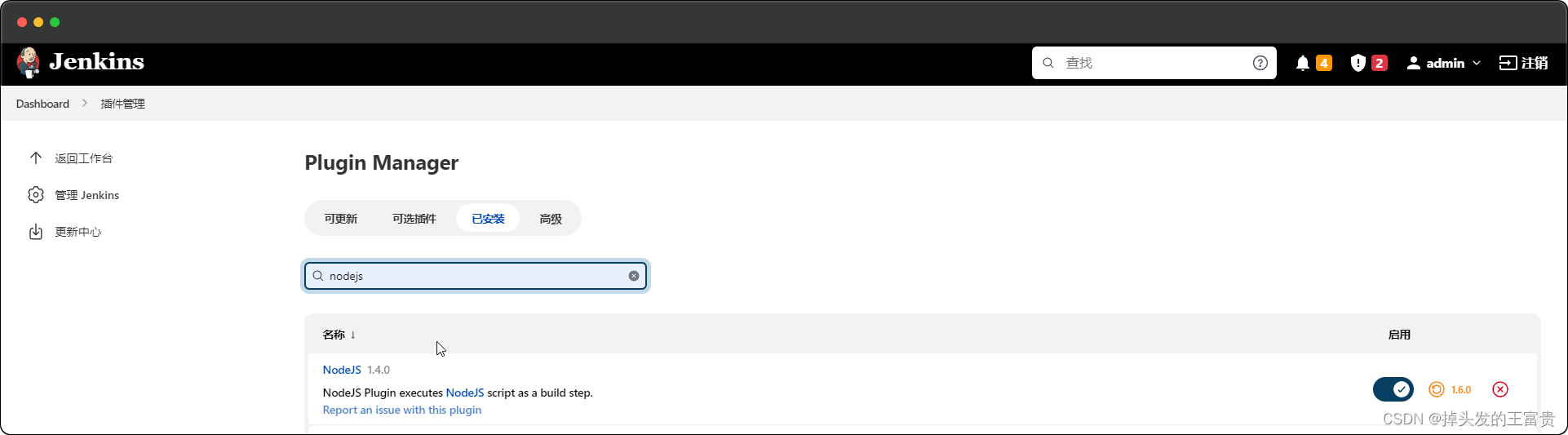
安装完成之后可以在已安装查看

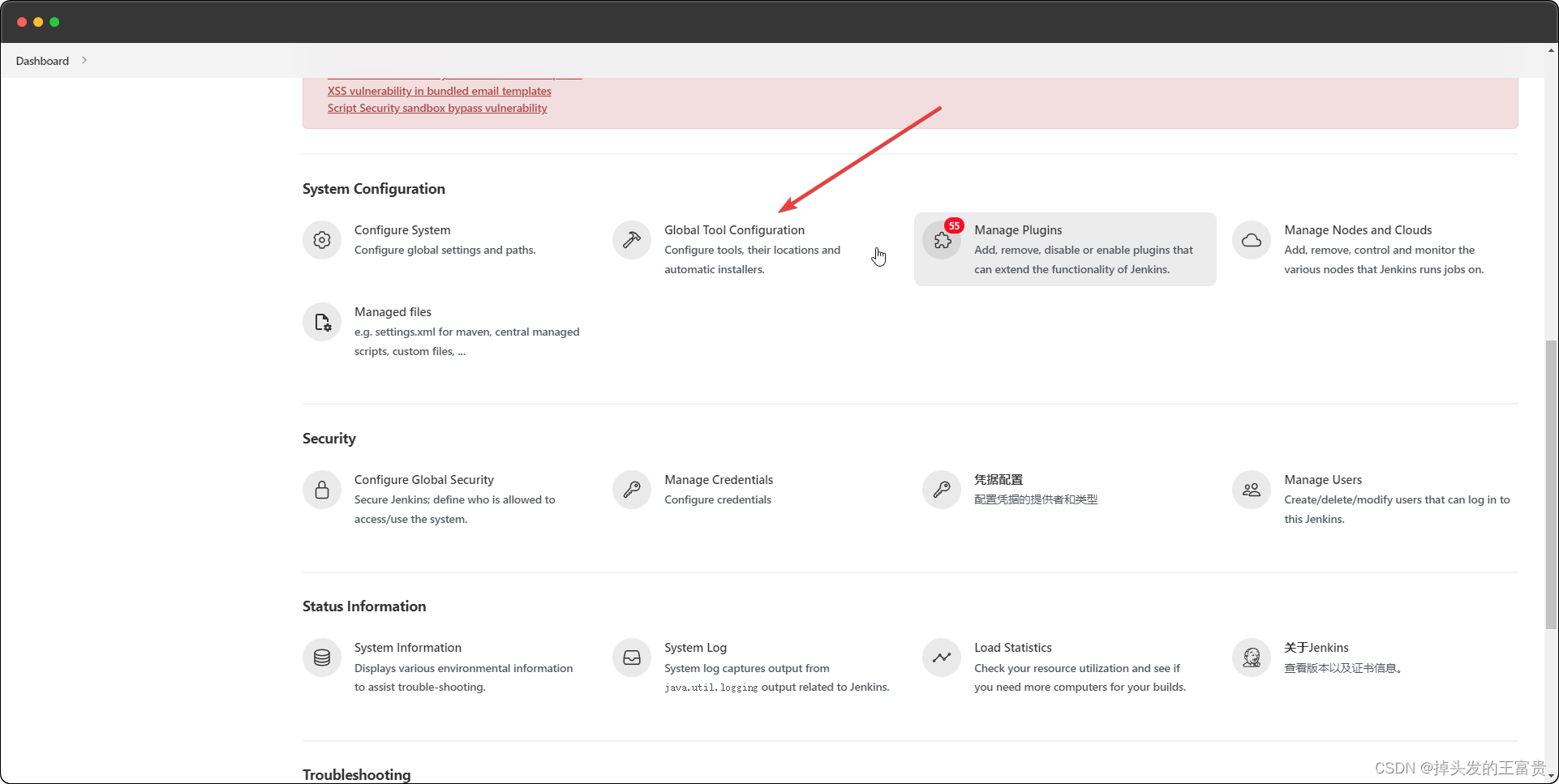
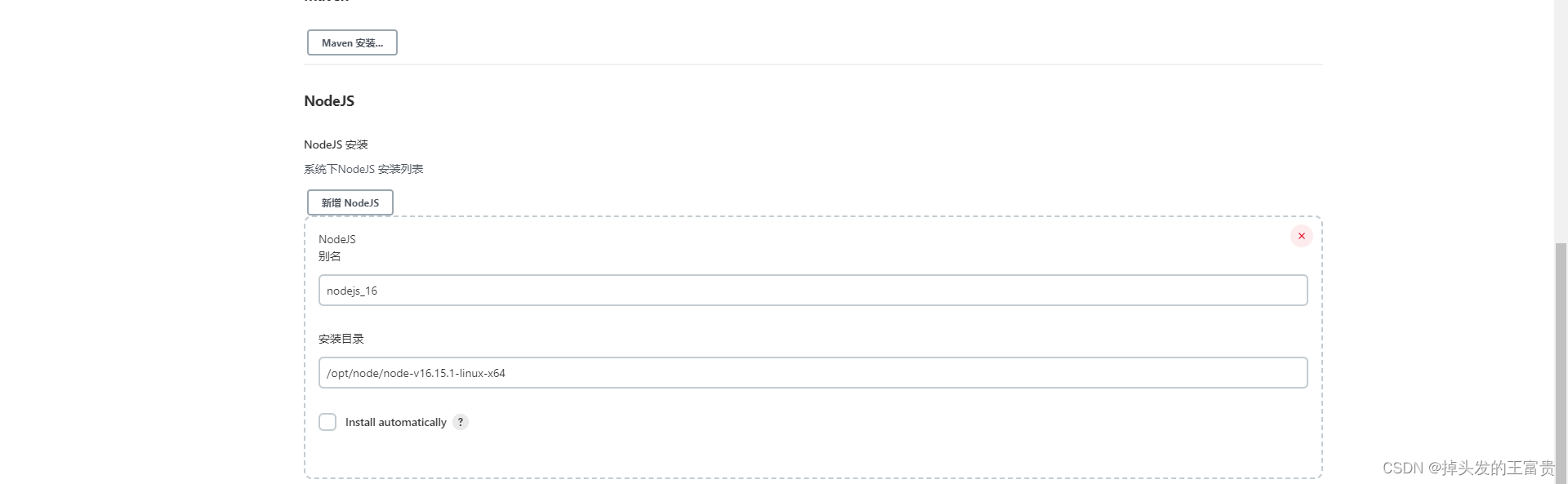
🎸 第二步,配置node环境

这里选择linux中node的安装位置

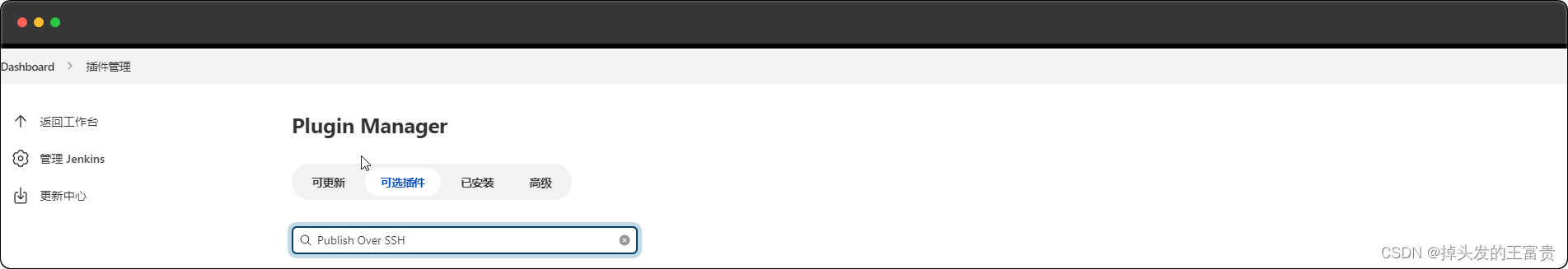
🎸 第三步,远程部署(如无需要请略过)

搜索Publish Over SSH


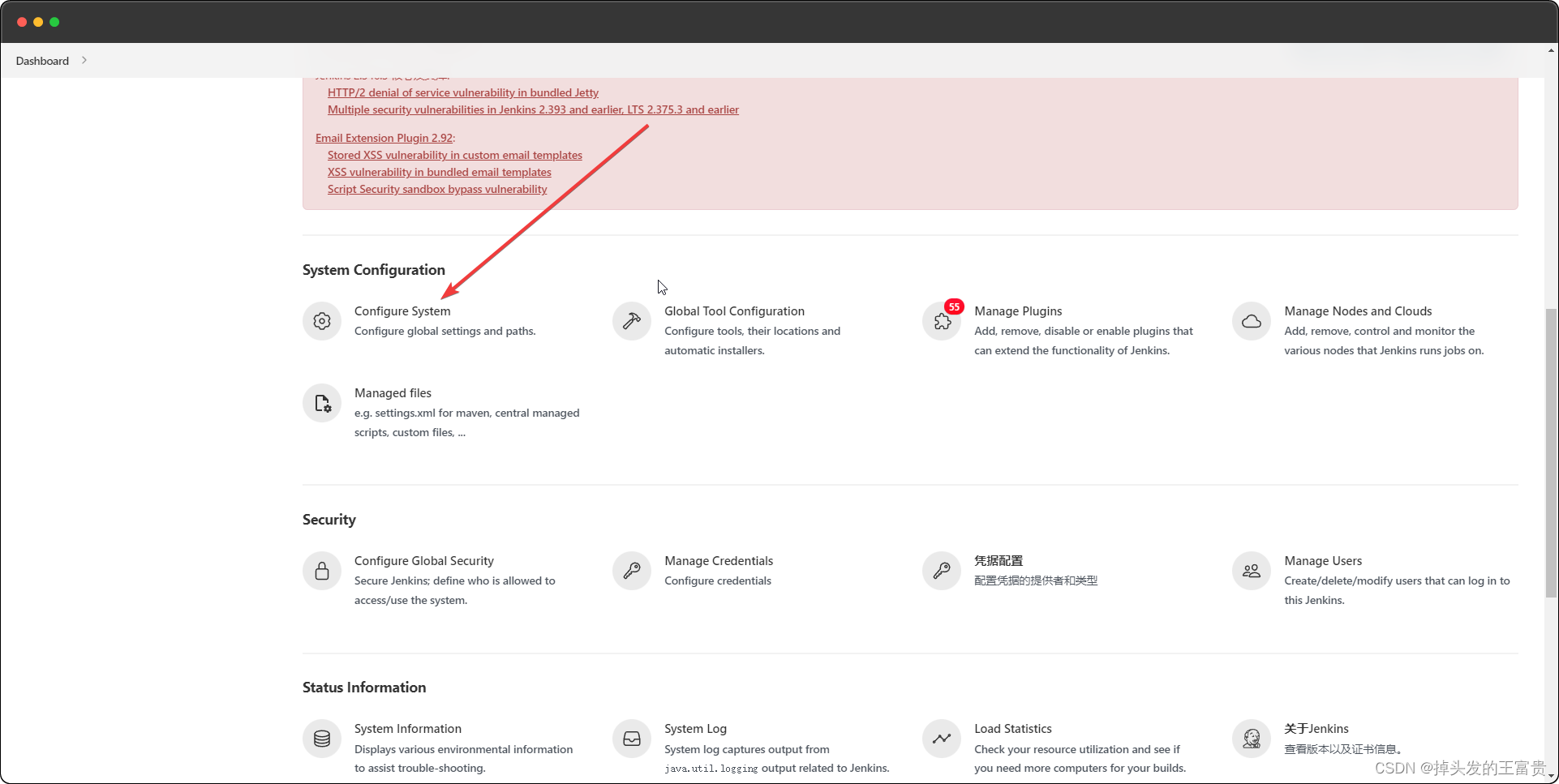
系统管理

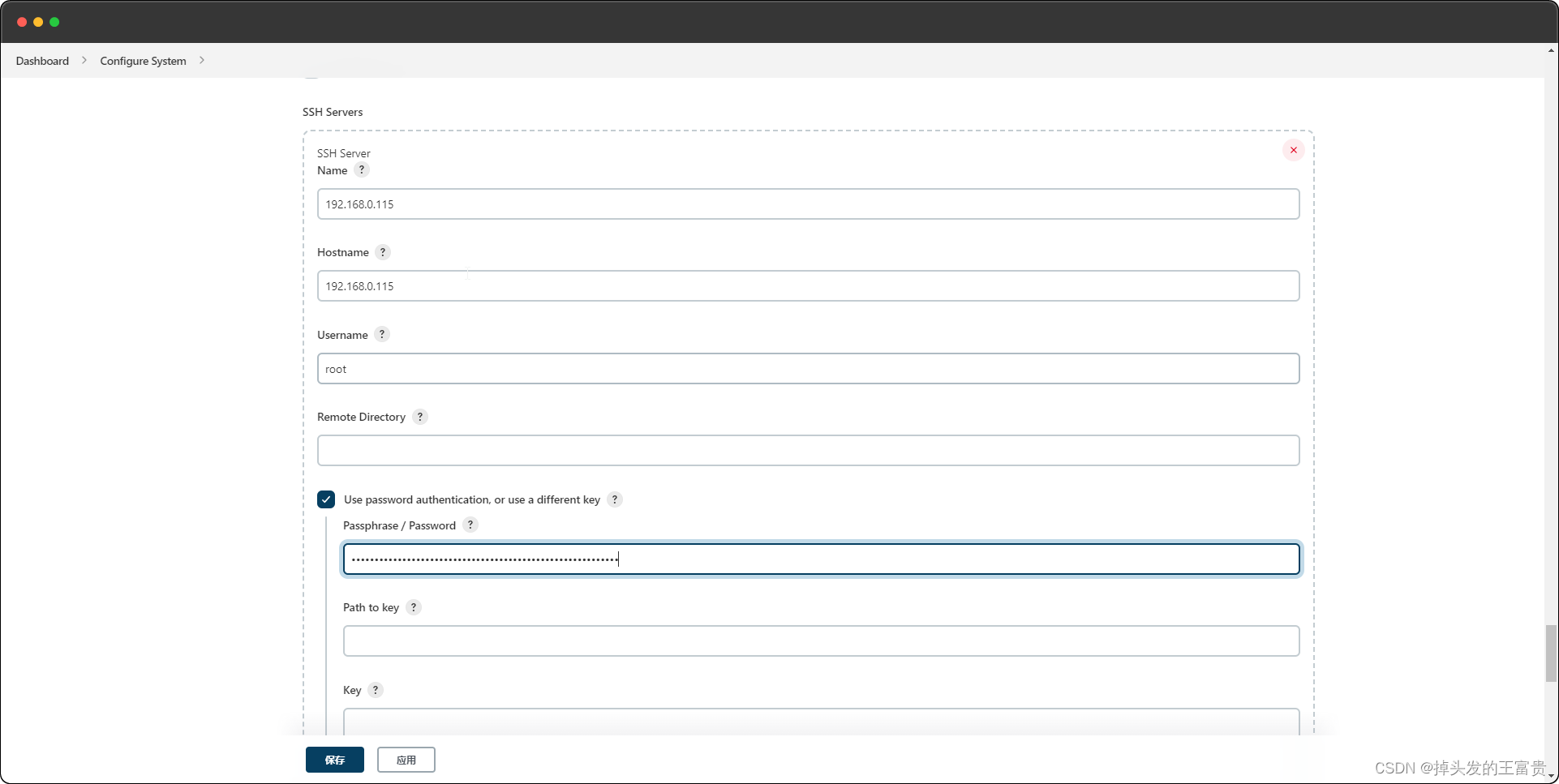
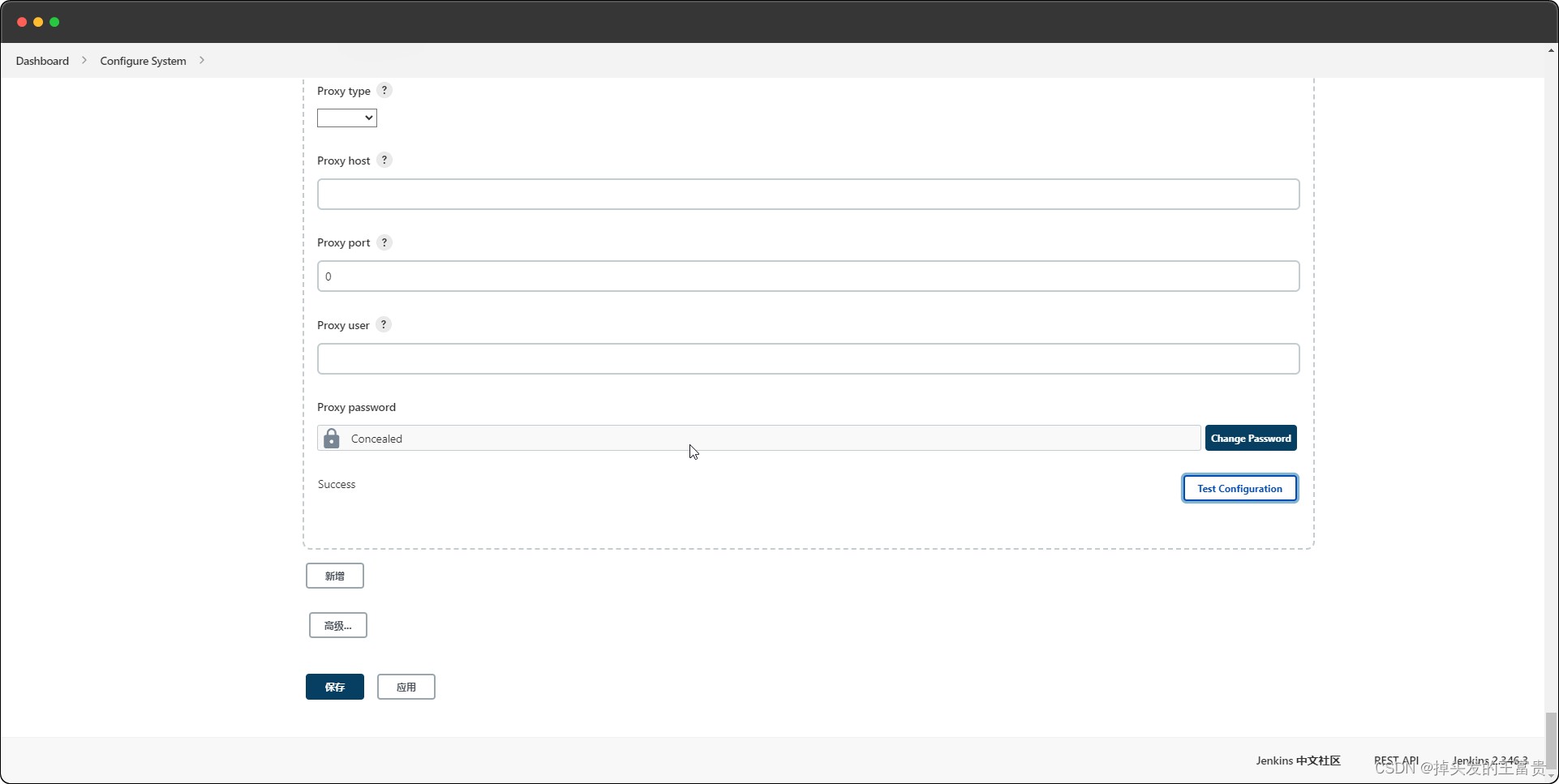
配置好服务器的信息

可以右下角点击测试

🎸 第四步,新建一个自由风格项目

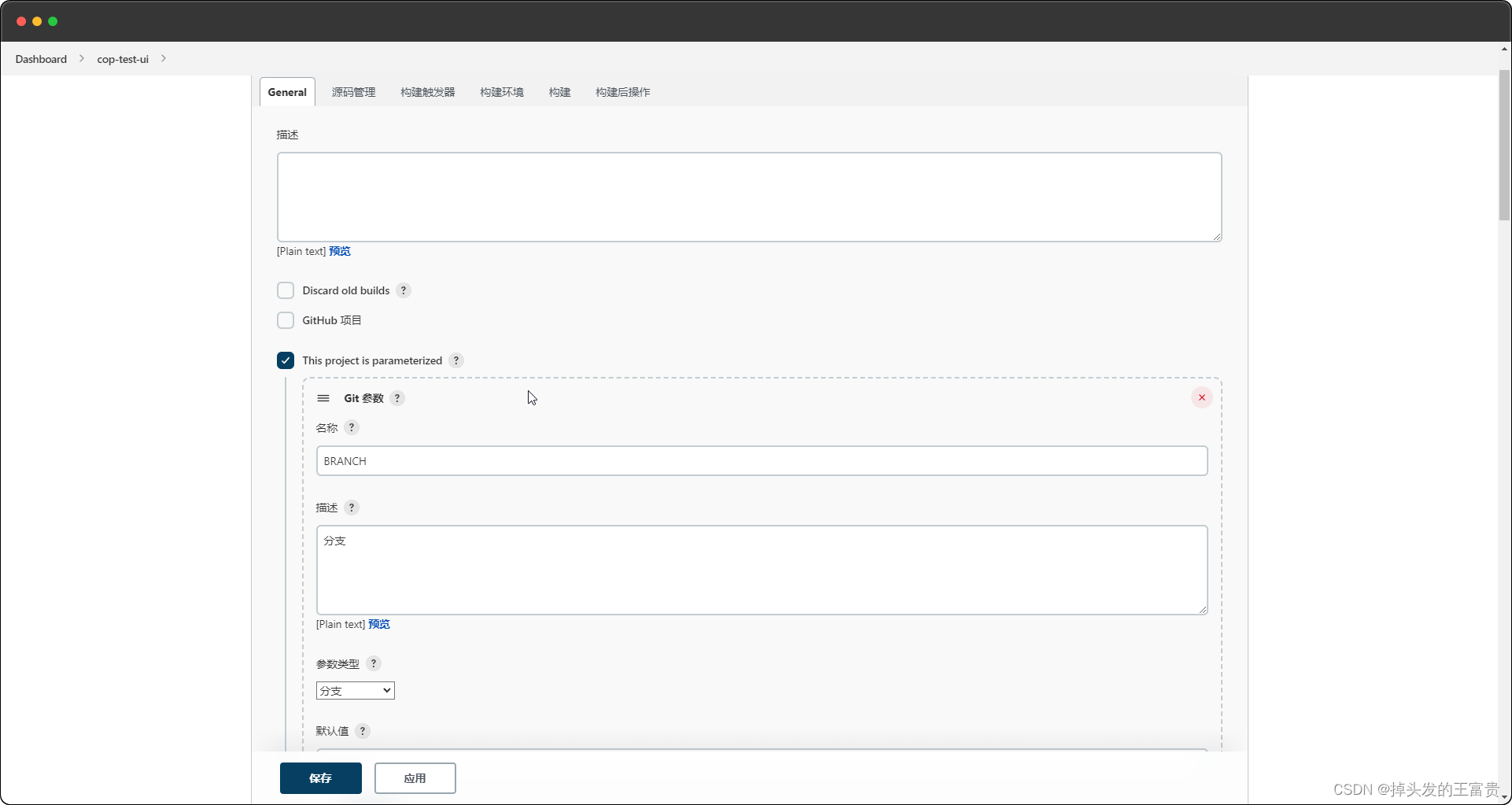
设置general

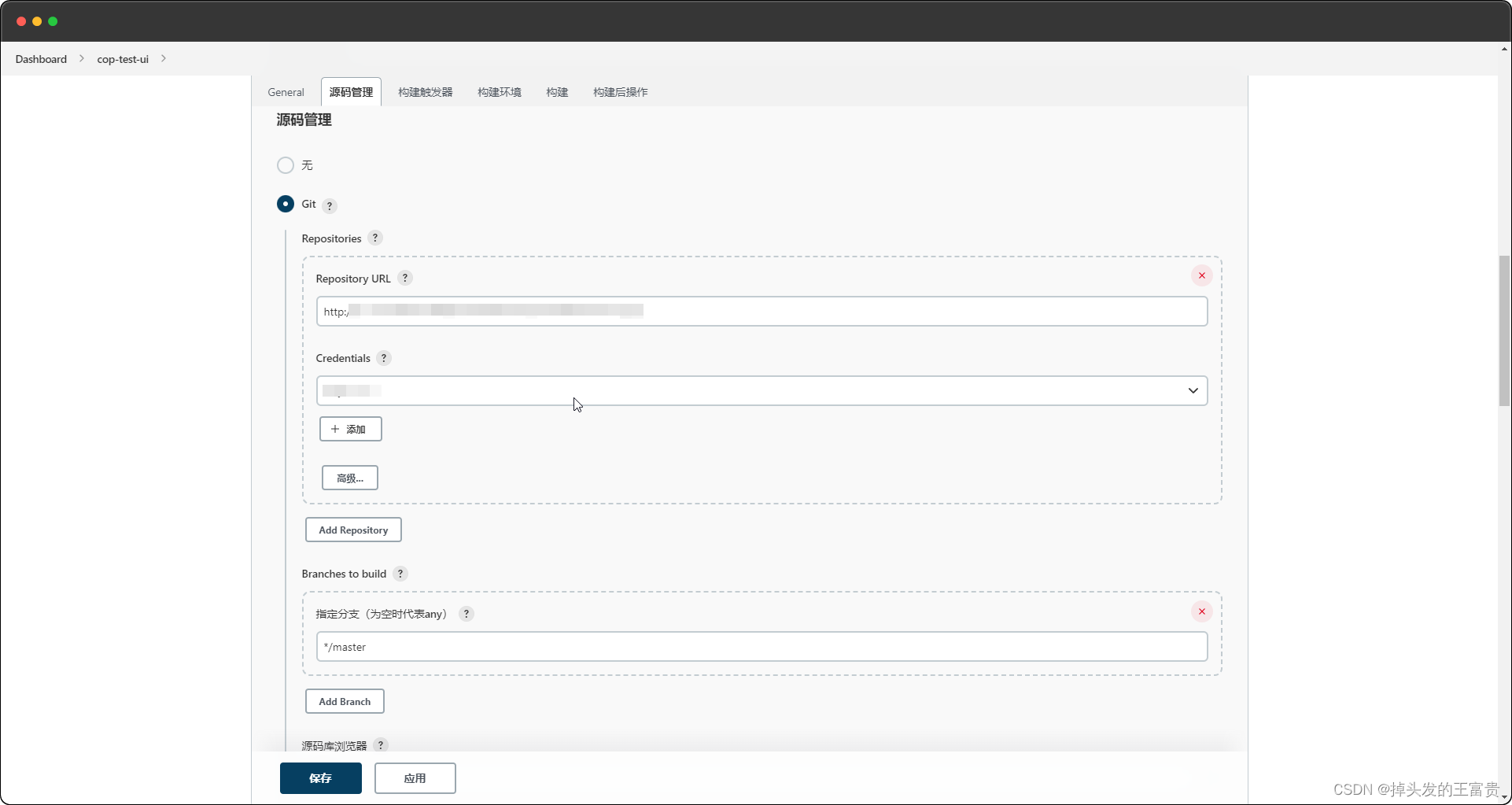
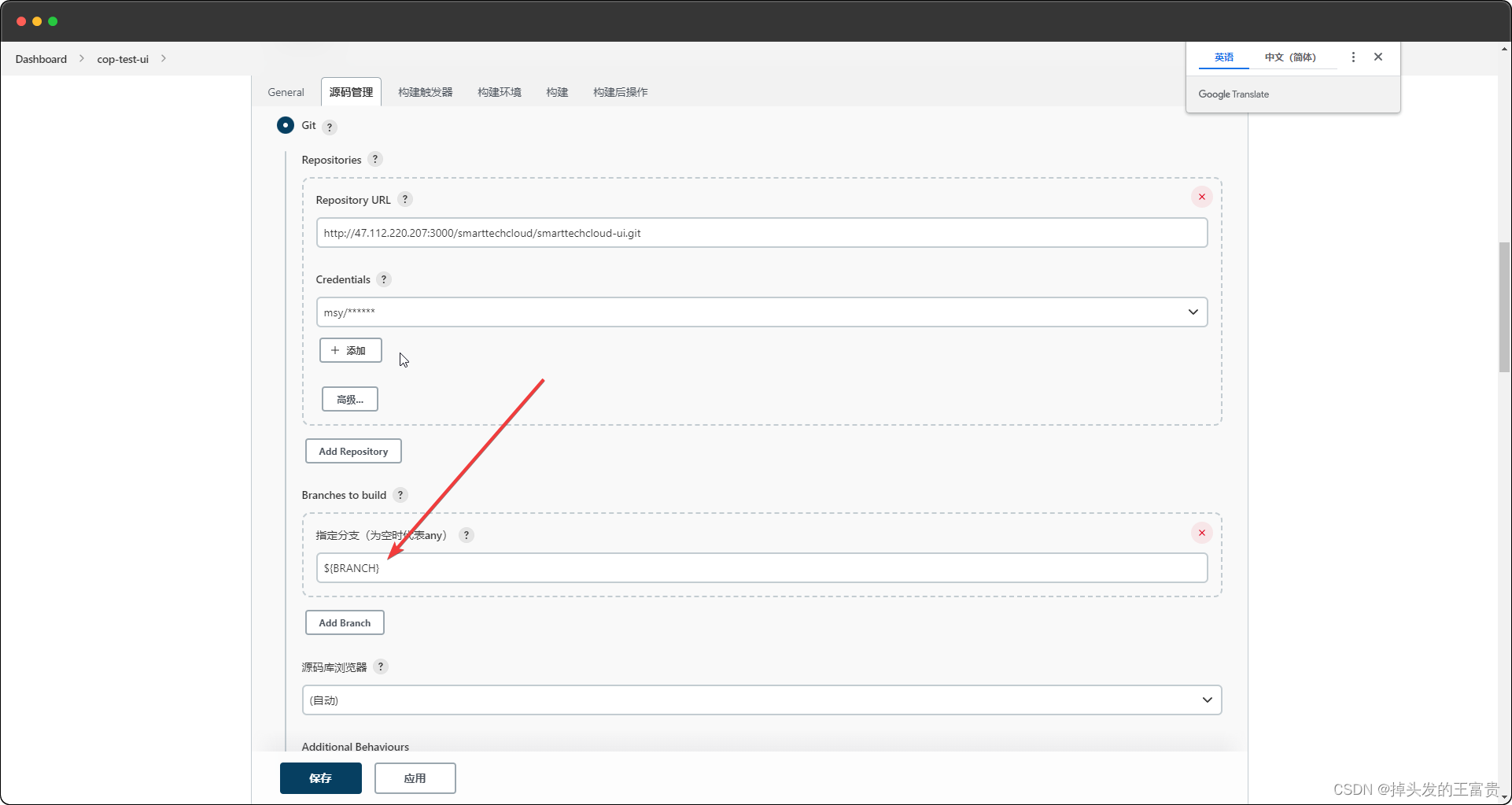
设置源码地址

设置构建环境,选我们刚刚配置的node

选择远程构建

选择好构建的参数

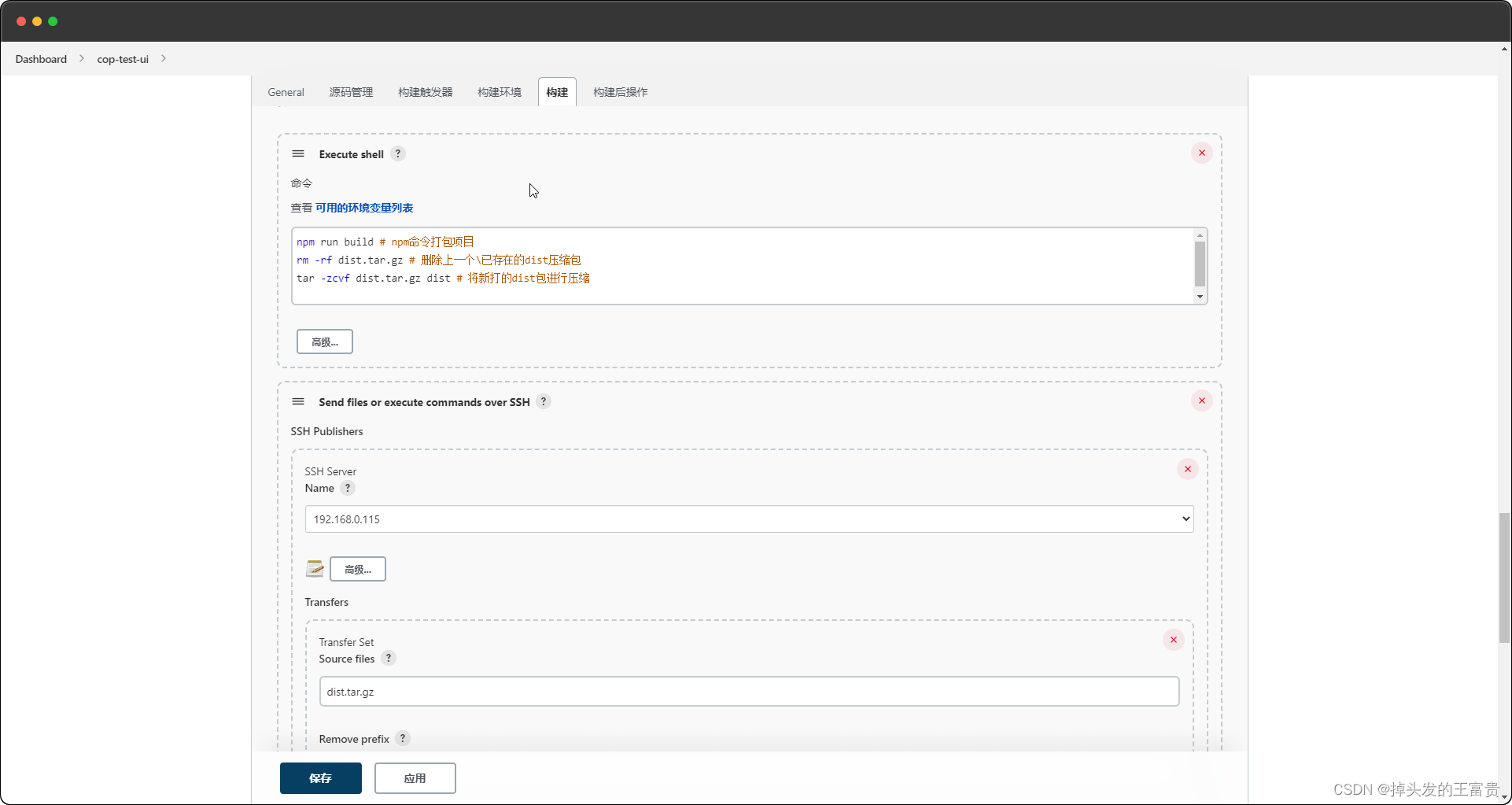
npm install
npm run build # npm命令打包项目
rm -rf dist.tar.gz # 删除上一个\已存在的dist压缩包
tar -zcvf dist.tar.gz dist # 将新打的dist包进行压缩
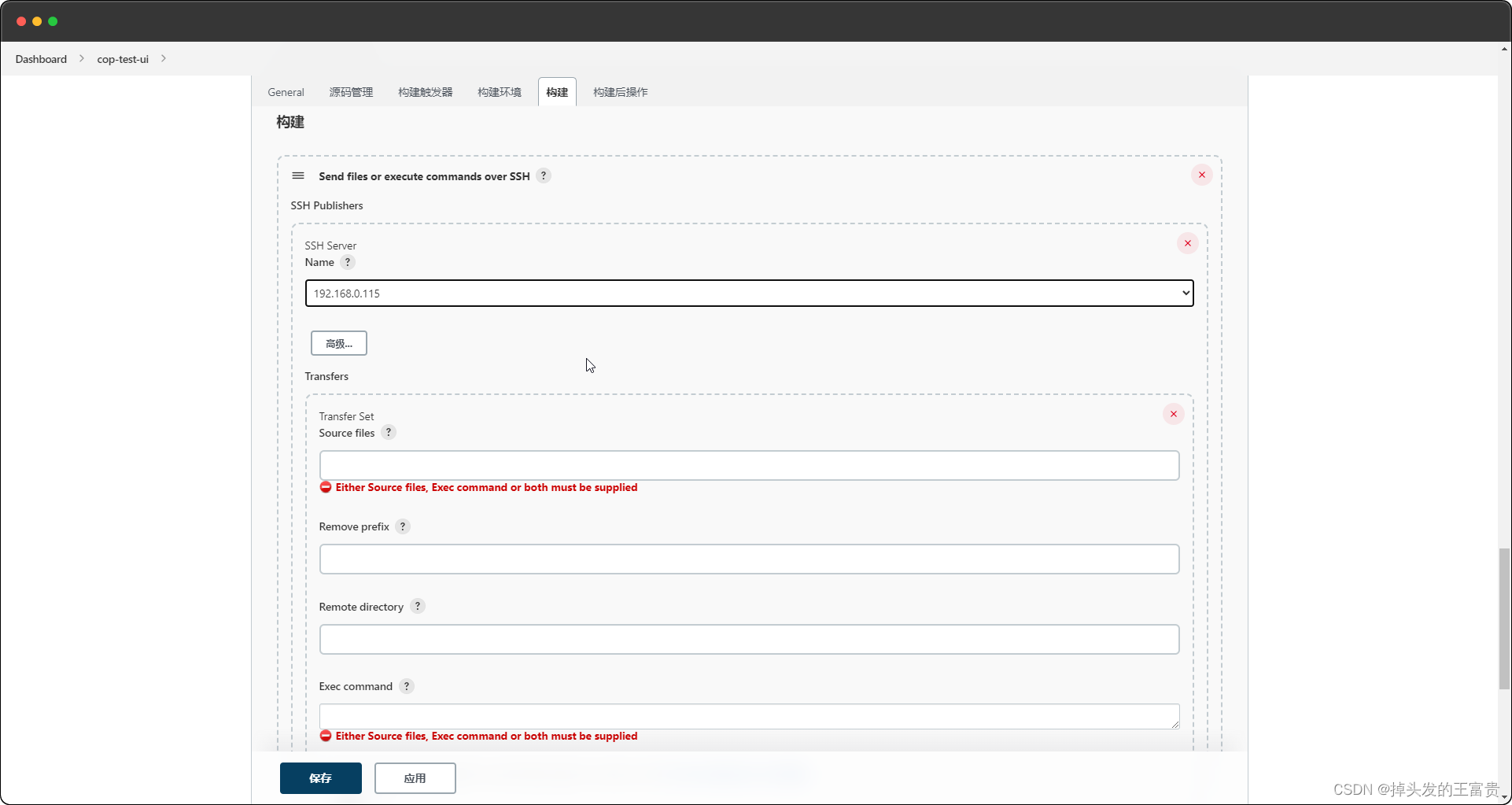
添加第二步步骤(ssh)

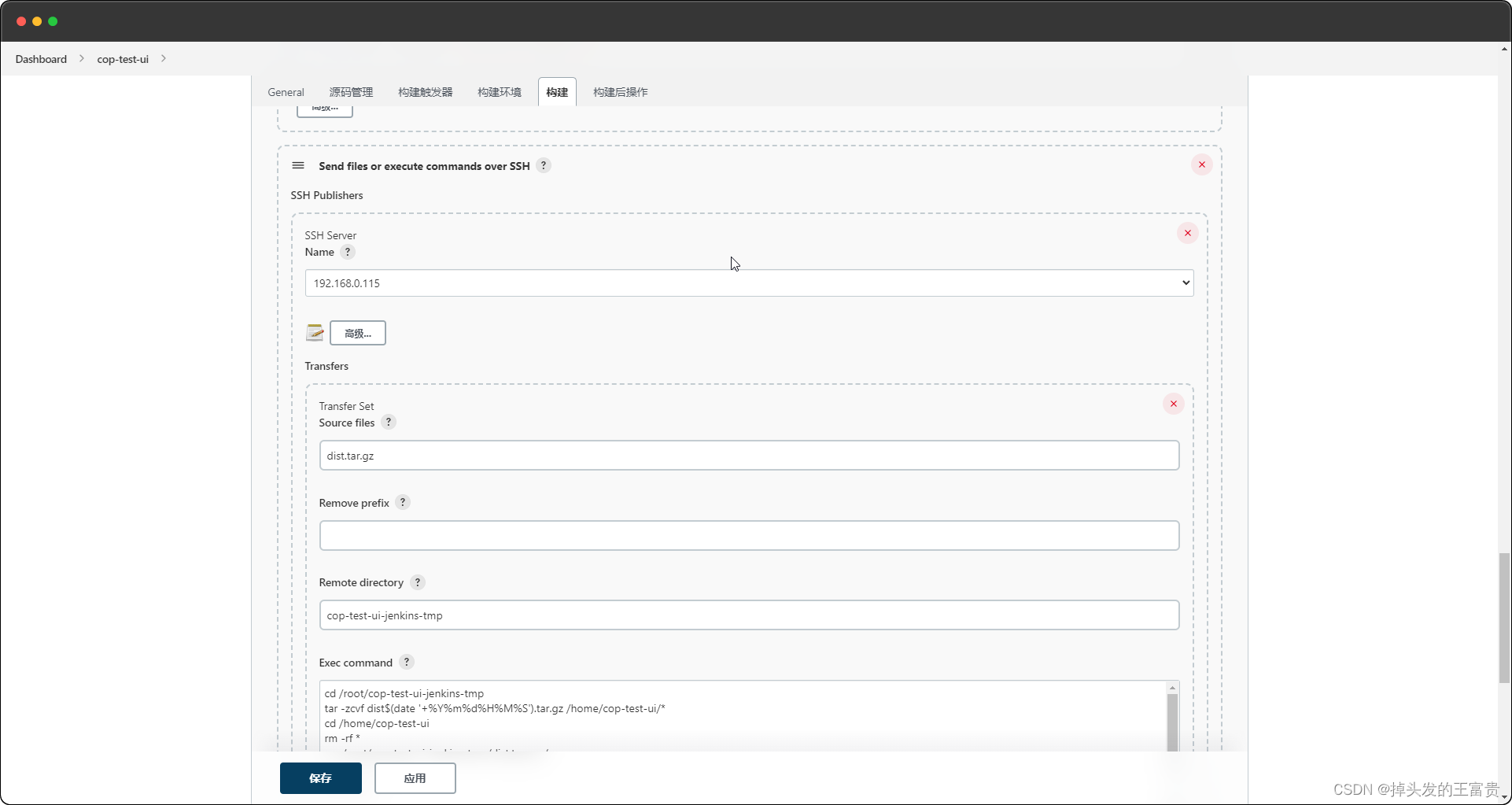
Source files填刚刚打包的压缩包
Remote directory 填要上传到目标服务器的哪个位置(jenkins会默认加个/root,所有上面会上传到/root/cop-test-ui-jenkins-tmp目录下
Exec command填上传后需要执行的脚步
例如:
cd /root/cop-test-ui-jenkins-tmp
tar -zcvf dist$(date '+%Y%m%d%H%M%S').tar.gz /home/cop-test-ui/*
cd /home/cop-test-ui
rm -rf *
mv /root/cop-test-ui-jenkins-tmp/dist.tar.gz ./
tar -zxvf dist.tar.gz
mv dist/* ./
rm -rf dist
rm -rf dist.tar.gz
可根据自己需求配置
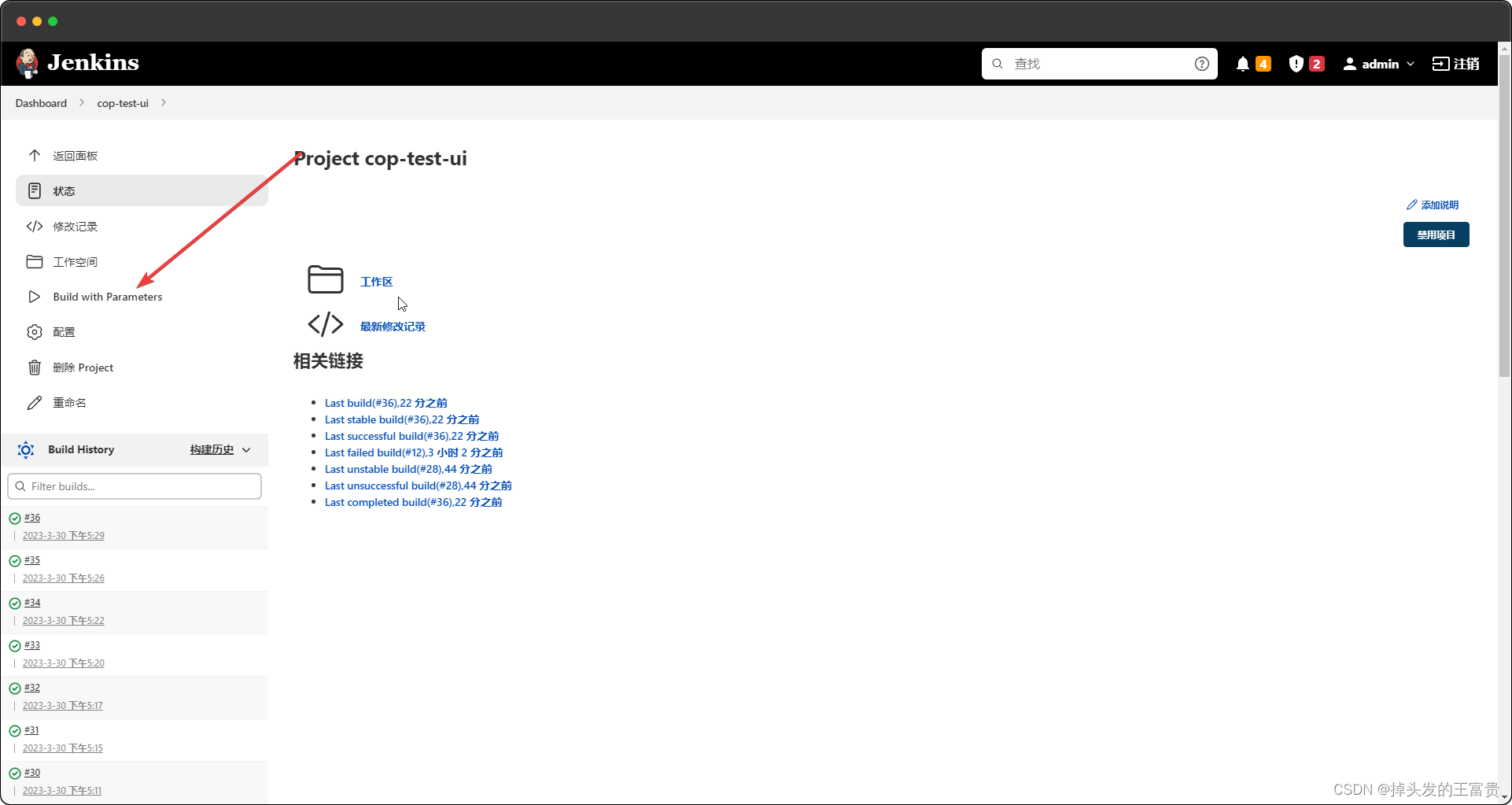
🎸 第五步,构建

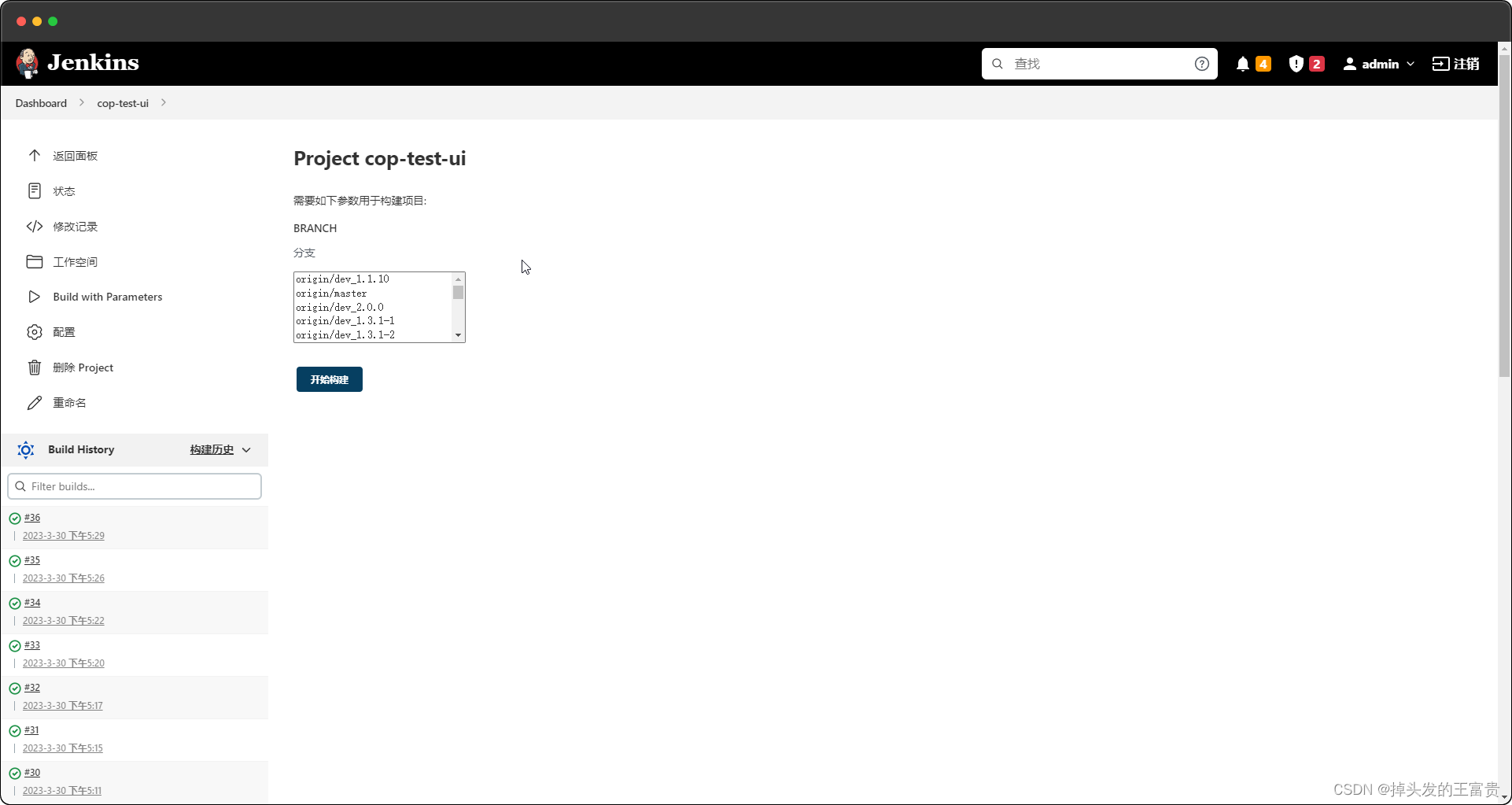
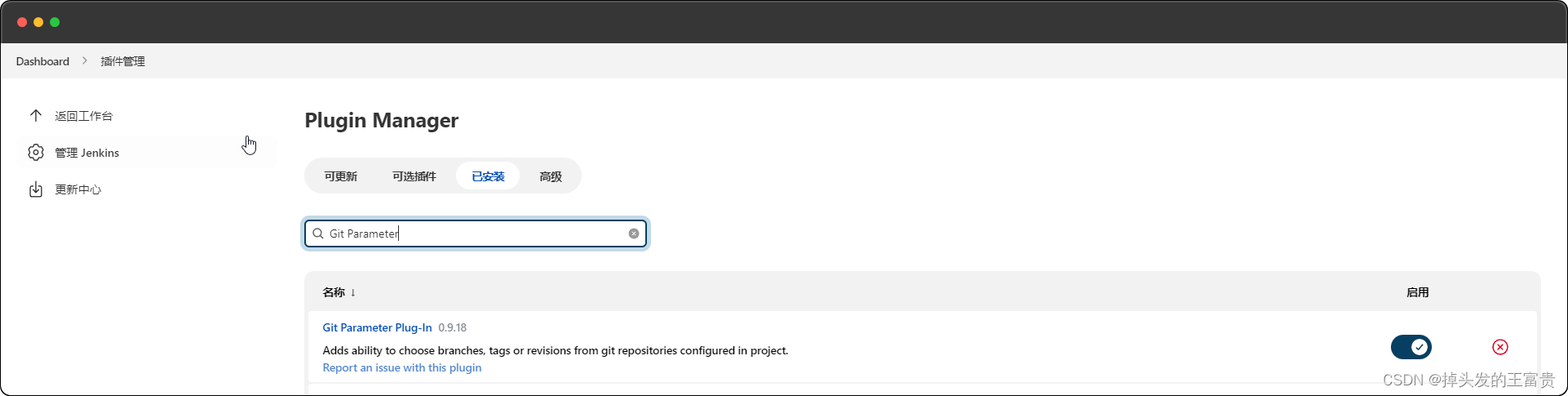
选择分支(Git Parameter插件)


需要在项目里面接收此参数

总之,通过本文我们了解到,在前端开发中运用Jenkins进行自动化构建和部署,不仅可以提高项目的管理与协作效率,还能确保项目代码的稳定性和可靠性。虽然配置有少许复杂,但只要按照上述步骤操作,并根据自己的项目需求进行调整及优化,相信最终会得出最合适的方案。因此,我强烈建议各位前端工程师们在日常开发中尝试运用Jenkins进行自动化部署,以提高效率和降低工作压力。