目录
- 一、介绍
- 二、准备
- 三、目标
- 四、代码
- 五、检测踩坑!!
- 六、完成
一、介绍
公司经常举办各种活动,但一到投票环节就犯了难,于是公司决定安排小蓝开发一个投票系统,更好的收集大家的投票信息。为了赶在下一次活动开始前上线,小蓝正在马不停蹄的赶工中,请你也来帮助小蓝完成部分功能吧。
二、准备
本题已经内置了初始代码,打开实验环境,目录结构如下:
├── css
├── images
├── js
│ └── jquery.min.js
└── index.html
其中:
- index.html 是主页面。
- images 是存放图片的文件夹。
- css 是存放样式文件的文件夹。
- js/jquery.min.js 是 jQuery 文件。
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。
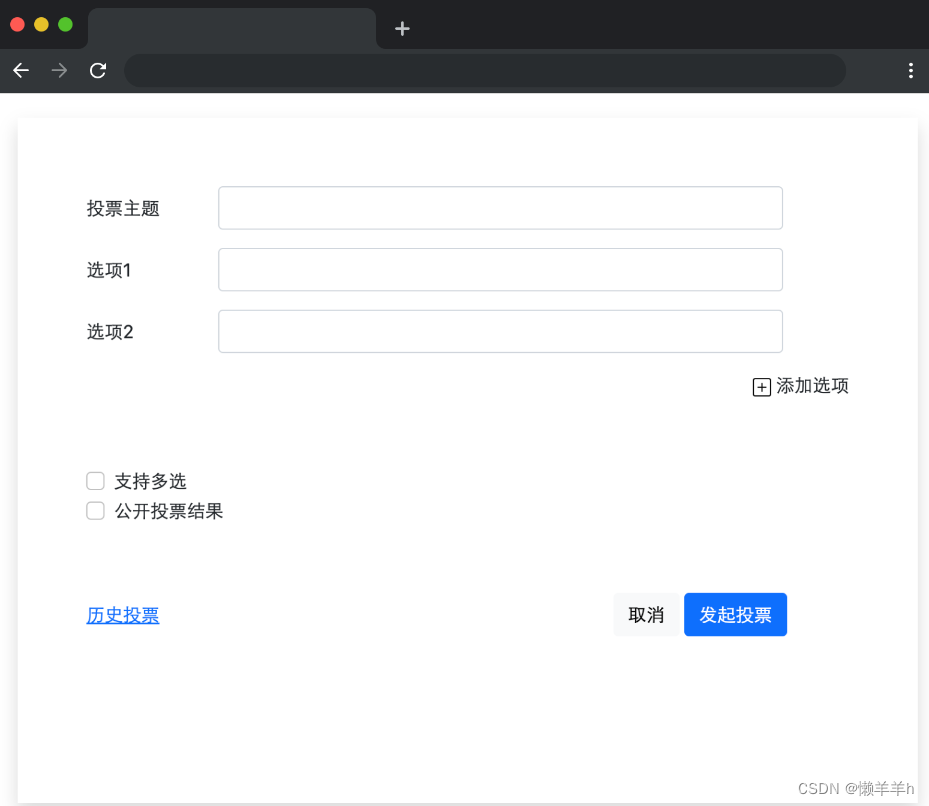
接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果:

三、目标
完成 index.html 文件中的 TODO 部分。
- 点击添加选项,页面中新增一个选项。选项前文字按照:选项 1,选项 2,选项 3 … 顺序排列,当页面中的选项大于 2 个时,选项后面跟随删除按钮(即 x 图标)。带有删除图标的选项 DOM 结构如下:
<div class="mb-3 row item">
<label class="col-sm-2 col-form-label txt">选项1</label>
<div class="col-sm-9">
<input type="text" class="form-control" />
</div>
<div class="col-sm-1">
<!-- 删除图标 -->
<img class="del-icon" src="./images/x.svg" alt="" />
</div>
</div>
- 点击删除按钮,删除当前选项,并且选项前文字按照:选项 1,选项 2,选项 3 … 顺序排列,当选项数量小于等于 2 个时,选项后面无删除按钮。
完成后,最终页面效果如下:

四、代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>宝贵的一票</title>
<script src="./js/jquery.min.js"></script>
<link rel="stylesheet" href="./css/bootstrap.min.css" />
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div class="inner-container shadow">
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">投票主题</label>
<div class="col-sm-9">
<input type="text" class="form-control" />
</div>
</div>
<div class="list"></div>
<div class="add">
<div class="addtxt">
<img src="./images/plus-square.svg" alt="加号图标" />
添加选项
</div>
</div>
<div class="form-check checkbox-one">
<input class="form-check-input" type="checkbox" value="" />
<label class="form-check-label" for="flexCheckDefault">
支持多选
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" />
<label class="form-check-label" for="flexCheckDefault">
公开投票结果
</label>
</div>
<div class="row bottom">
<div class="col">
<a class="historytxt" href="javascript:void(0)">历史投票</a>
</div>
<div class="col"></div>
<div class="col">
<button type="button" class="btn btn-light">取消</button>
<button type="button" class="btn btn-primary">发起投票</button>
</div>
</div>
</div>
<script>
let initRender = (txt) => {
return `<div class="mb-3 row">
<label class="col-sm-2 col-form-label txt">${txt}</label>
<div class="col-sm-9">
<input type="text" class="form-control">
</div>
</div>`;
};
$(
(function () {
// 初始化的时候渲染两条数据,且不带删除符号
for (let index = 0; index < 2; index++) {
let initList = initRender(`选项${index + 1}`);
$(".list").append(initList);
}
// 点击加号逻辑
$(".add").click(function () {
// TODO 待补充代码
});
// 点击 x 删除逻辑,列表小于 2 项时不显示删除图标
$(document).on("click", ".del-icon", function () {
// TODO 待补充代码
});
})()
);
</script>
</body>
</html>
五、检测踩坑!!
一开始的思路是修改initRender的模板 将其替换为都有×号的模板,然后在执行判断 如果长度小于等于2 就将其display修改为none,完成后看起来效果一样,但是检测死活过不了,想了想可能是因为他的检测方式不管display是否为none都可以模拟点击到X图标,故长度等于2时仍然被删除成功。
六、完成
<script>
let initRender = (txt) => {
return `<div class="mb-3 row">
<label class="col-sm-2 col-form-label txt">${txt}</label>
<div class="col-sm-9">
<input type="text" class="form-control">
</div>
</div>`;
};
$(
(function () {
// 初始化的时候渲染两条数据,且不带删除符号
for (let index = 0; index < 2; index++) {
let initList = initRender(`选项${index + 1}`);
$(".list").append(initList);
}
function format() {
//1.图标的处理
const leng = $('.list').children().length
let tem = `<div class="col-sm-1">
<!-- 删除图标 -->
<img class="del-icon" src="./images/x.svg" alt="" />
</div>`
//先全部删除图标 再判断长度 如果大于2则全加
$('.col-sm-1').remove()
leng > 2 && $('.list').children().append(tem)
//2.名称的处理
for (var i = 0; i < leng; i++) {
$('.txt')[i].innerHTML = `选项${i + 1}`
}
}
// 点击加号逻辑
$(".add").click(function () {
// TODO 待补充代码
//添加
let initList = initRender(`选项${$('.list').children().length + 1}`);
$(".list").append(initList);
//格式化
format()
});
// 点击 x 删除逻辑,列表小于 2 项时不显示删除图标
$(document).on("click", ".del-icon", function (e) {
// TODO 待补充代码
//删除当前节点
e.target.parentNode.parentNode.remove()
//格式化
format()
});
})()
);
</script>


![[2.0快速体验]Apache Doris 2.0 日志分析快速体验](https://img-blog.csdnimg.cn/img_convert/58a82d684da288193a871736cdce62af.webp?x-oss-process=image/format,png)