目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
Selenium4自动化测试:https://www.bilibili.com/video/BV1MS4y1W79K/
seleninum作为自动化测试的工具,自然是提供了很多自动化操作的函数,下面列举下比较常用的函数,更多可见官方文档:
http://seleniumhq.github.io/selenium/docs/api/py/api.html
定位元素
find_element_by_class_name:根据class定位
find_element_by_css_selector:根据css定位
find_element_by_id:根据id定位
find_element_by_link_text:根据链接的文本来定位
find_element_by_name:根据节点名定位
find_element_by_partial_link_text:根据链接的文本来定位,只要包含在整个文本中即可
find_element_by_tag_name:通过tag定位
find_element_by_xpath:使用Xpath进行定位
PS:把element改为elements会定位所有符合条件的元素,返回一个List,比如:find_elements_by_class_name。
鼠标动作
有时需要在页面上模拟鼠标操作,比如:单击、双击、右键、按住、拖拽等。
需要导入ActionChains类:
selenium.webdriver.common.action_chains.ActionChains。
使用ActionChains(driver).XXX调用对应节点的行为。
click(element):单击某个节点;
click_and_hold(element):单击某个节点并按住不放;
context_click(element):右键单击某个节点;
double_click(element):双击某个节点;
drag_and_drop(source,target):按住某个节点拖拽到另一个节点;
drag_and_drop_by_offset(source, xoffset, yoffset):按住节点按偏移拖拽key_down:按下特殊键,只能用(Control, Alt and Shift),比如Ctrl+CActionChains(driver).key_down(Keys.CONTROL).send_keys(‘c’).key_up(Keys.CONTROL).perform();
key_up:释放特殊键;
move_by_offset(xoffset, yoffset):按偏移移动鼠标;
move_to_element(element):鼠标移动到某个节点的位置;
move_to_element_with_offset(element, xoffset, yoffset):鼠标移到某个节点并偏移;
pause(second):暂停所有的输入多少秒;
perform():执行操作,可以设置多个操作,调用perform()才会执行;
release():释放鼠标按钮
reset_actions:重置操作
send_keys(keys_to_send):模拟按键,比如输入框节点.send_keys(Keys.CONTROL,’a’)全选输入框内容,输入框节点.send_keys(Keys.CONTROL,’x’)剪切,模拟回退:节点.send_keys(keys.RETURN);
或者直接设置输入框内容:输入框节点.send_keys(‘xxx’);
send_keys_to_element(element, *keys_to_send):和send_keys类似;
弹窗
对应类:selenium.webdriver.common.alert.Alert。
如果触发了某个时间,弹出了对话框,可以调用下述方法获得对话框:alert = driver.switch_to_alert(),然后可以调用下述方法:
accept():确定
dismiss():关闭对话框
send_keys():传入值
text():获得对话框文本
页面前进/后退/切换
driver.switch_to_window(driver.window_handles[1])#切换窗口
driver.forward() #前进
driver.back() # 后退
#打印当前url
print(driver.current_url)
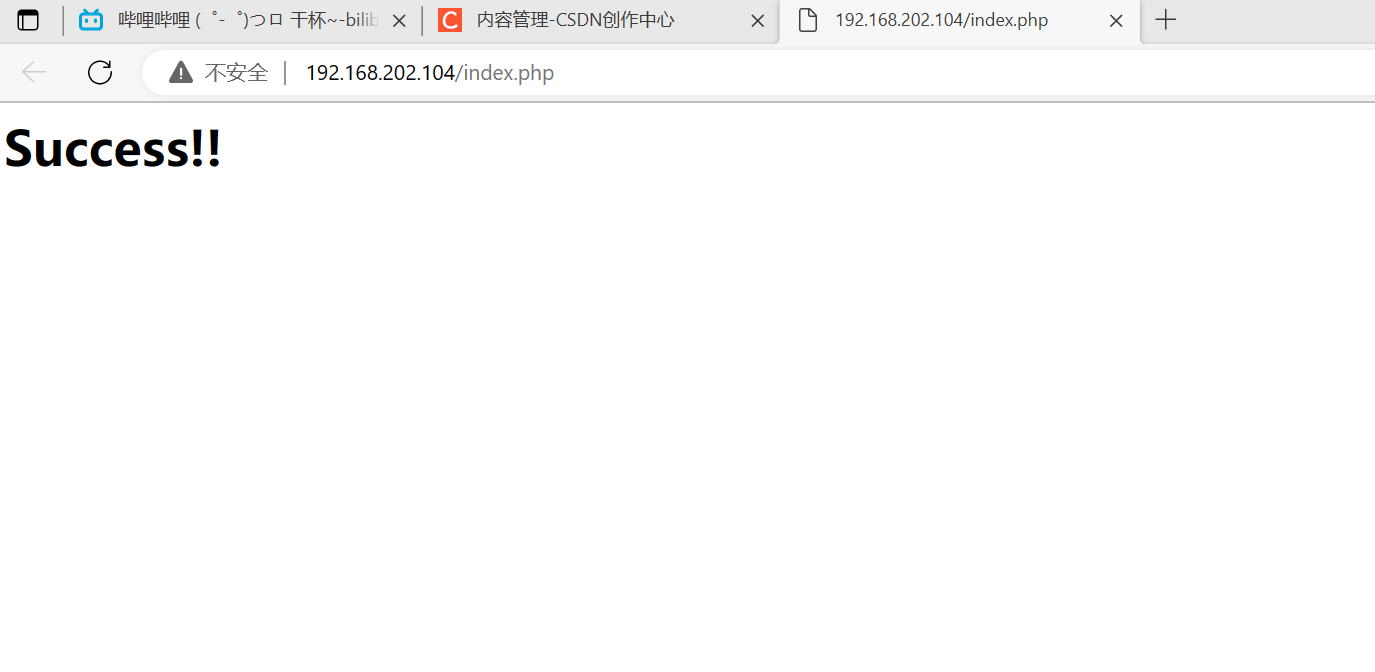
页面截图
driver.save_screenshot(“截图.png”)
设置代理
# 设置代理
from selenium import webdriver
options.add_argument("--proxy-server=http://xxxxxxx")
driver_path = r'D:/chromedriver/chromedriver.exe'
driver = webdriver.Chrome(executable_path=driver_path,options=options)
driver.get("http://xxxxxx")
页面等待
现在的网页越来越多采用了Ajax技术,这样程序便不能确定何时某个元素完全加载出来了。如果实际页面等待时间过长导致某个dom元素还没出来,但是如果脚本代码直接使用了这个WebElement,那么就会抛出NullPointer的异常。
为了避免这种元素定位困难而且会提高产生ElementNotVisibleException的概率。所以Selenium 提供了两种等待方式,一种是隐式等待,一种是显式等待。
1、显式等待
显式等待指定某个条件,然后设置最长等待时间。如果在这个时间还没有找到元素,那么便会抛出异常了。
from selenium import webdriver
from selenium.webdriver.common.by import By
#WebDriverWait 库,负责循环等待
from selenium.webdriver.support.ui import WebDriverWait
#expected_conditions 类,负责条件出发
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.PhantomJS()
driver.get("http://www.xxxxx.com/loading")
try:
# 每隔10秒查找页面元素 id="myDynamicElement",直到出现则返回
element = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, "myDynamicElement"))
)
finally:
driver.quit()
如果不写参数,程序默认会0.5s调用一次来查看元素是否已经生成,如果本来元素就是存在的,那么会立即返回。
下面是一些内置的等待条件,可以直接调用这些条件,而不用自己写某些等待条件了。
title_is
title_contains
presence_of_element_located
visibility_of_element_located
visibility_of
presence_of_all_elements_located
text_to_be_present_in_element
text_to_be_present_in_element_value
frame_to_be_available_and_switch_to_it
invisibility_of_element_located
element_to_be_clickable – it is Displayed and Enabled.
staleness_of
element_to_be_selected
element_located_to_be_selected
element_selection_state_to_be
element_located_selection_state_to_be
alert_is_present
2、隐式等待
隐式等待比较简单,就是简单地设置一个等待时间,单位为秒。
from selenium import webdriver
driver = webdriver.PhantomJS()
driver.implicitly_wait(10) # seconds
driver.get("http://www.xxxxx.com/loading")
myDynamicElement = driver.find_element_by_id("myDynamicElement")
当然如果不设置,默认等待时间为0。
执行JS语句
driver.execute_script(js语句)
#比如滚动到底部:
js = document.body.scrollTop=10000
driver.execute_script(js)
补充
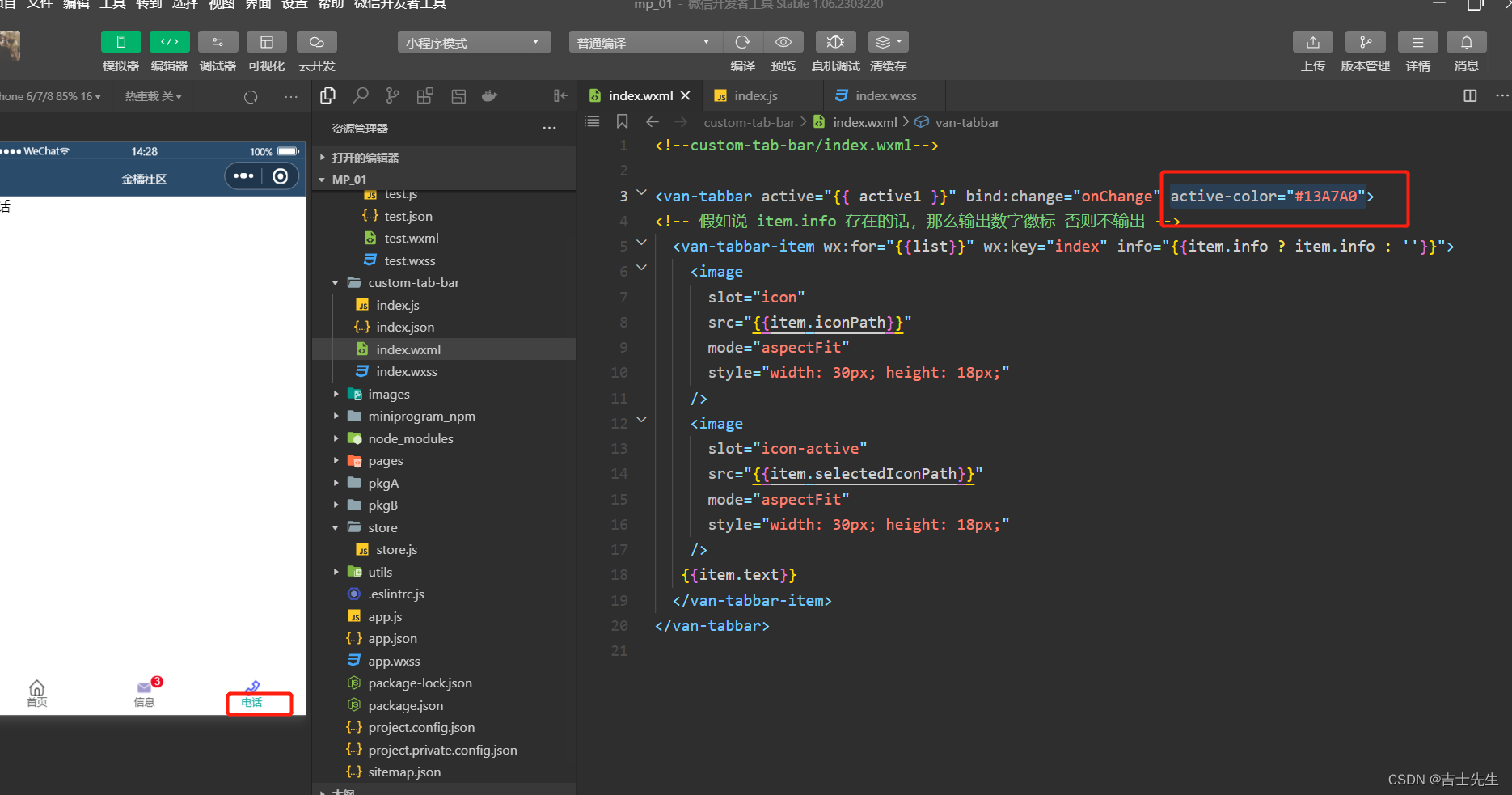
# 找到“嵌套”的iframe
iframe = driver.find_element_by_xpath('//iframe')
# 切换到iframe
driver.switch_to.frame(iframe) # 切换到iframe
获取元素标签的内容(文本信息):
get_attribute(‘textContent’)
获取元素内的全部HTML:
get_attribute(‘innerHTML’)
获取包含选中元素的HTML:
get_attribute(‘outerHTML’)
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
只有通过不断地奋斗和拼搏,才能实现自己的人生价值。每一次挑战都是一个机会,每一次努力都是一种收获。只要你坚持不懈,就一定能够创造出更加美好的人生。
只有勇于挑战自我,不断超越自我的人才能取得成功。无论遇到什么困难和挫折,都要坚持下去,相信自己,相信未来。只有不断前行,才会走向辉煌的彼岸。
只有在经历挫折和磨难后,你才会发现自己的潜力和能力。要坚持不懈地追求自己的梦想,即使道路艰辛也不能退缩。相信自己,相信未来,继续前进!